Earlier this week we released a preview of support for working with Razor files (.cshtml) in the C# extension for Visual Studio Code (1.17.1). This initial release introduces C# completions, directive completions, and basic diagnostics (red squiggles for errors) for ASP.NET Core projects.
Prerequisites
To use this preview of Razor support in Visual Studio Code install the following:
If you already installed VS Code and the C# extension in the past, make sure you have updated to the latest versions of both.
Get started
To try out the new Razor tooling, create a new ASP.NET Core web app and then edit any Razor (.cshtml) file.
- Open Visual Studio Code
- Select Terminal > New Terminal
-
In the new terminal run:
dotnet new webapp -o WebApp1` code -r WebApp1 -
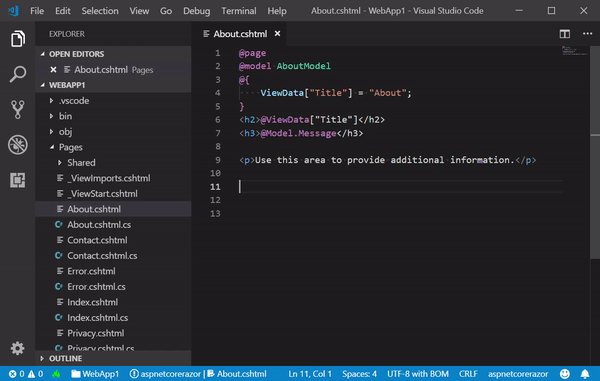
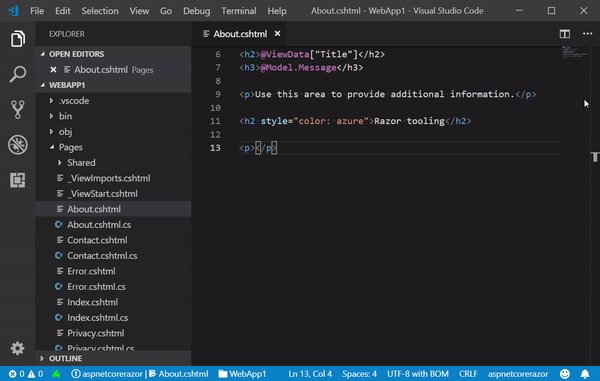
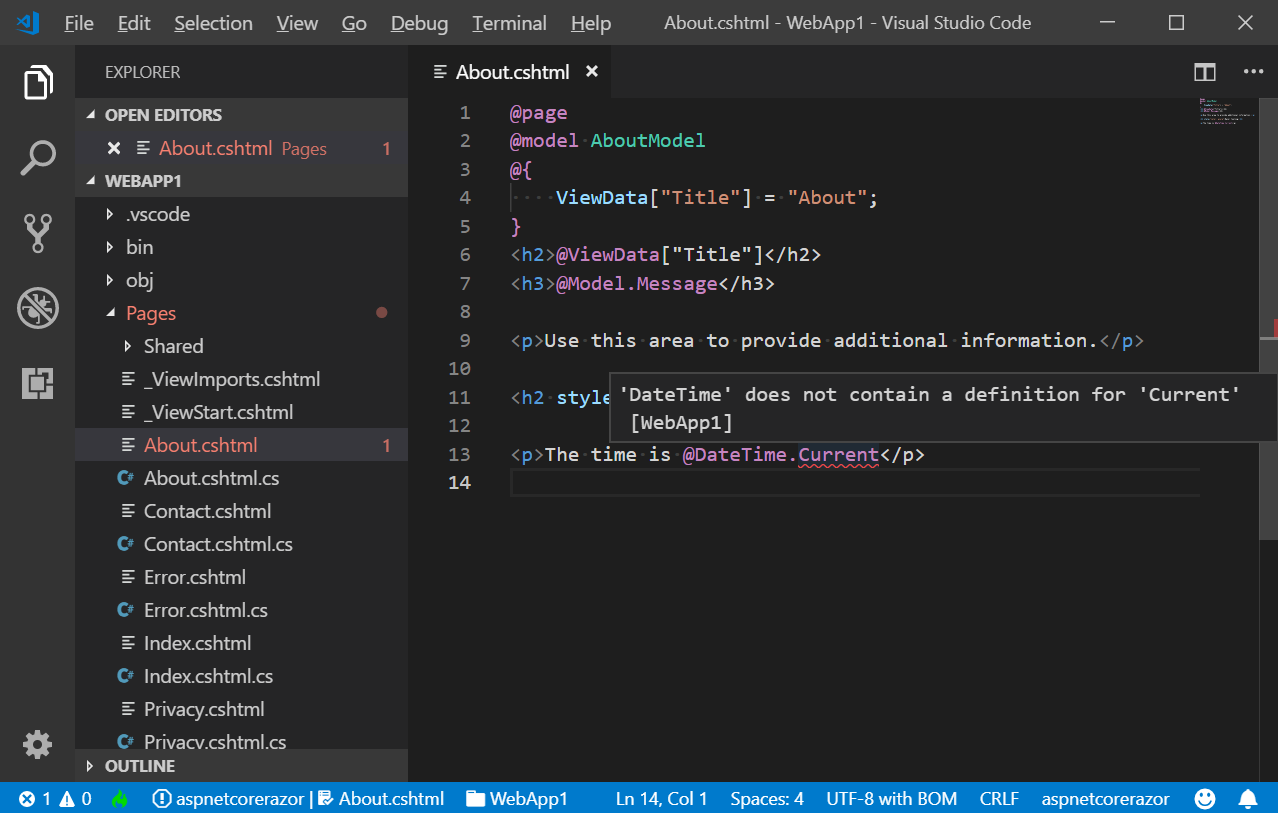
Open About.cshtml
-
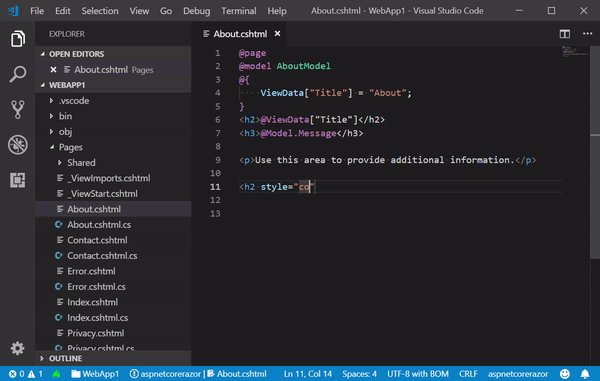
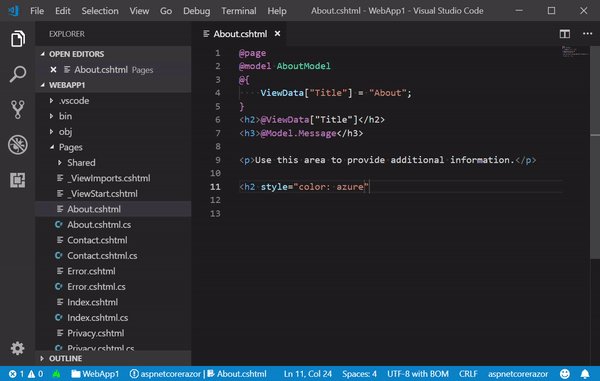
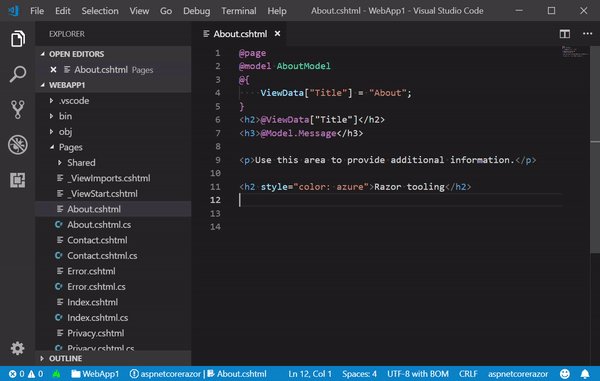
Try out HTML completions

-
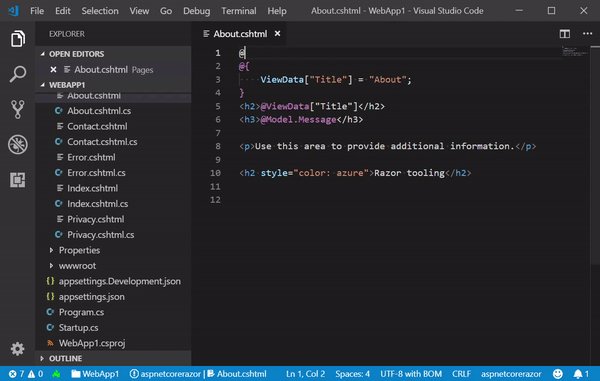
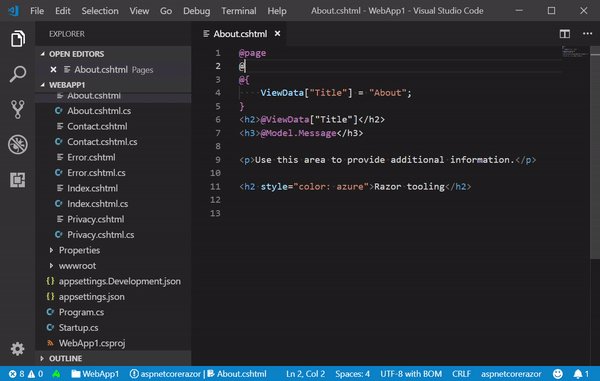
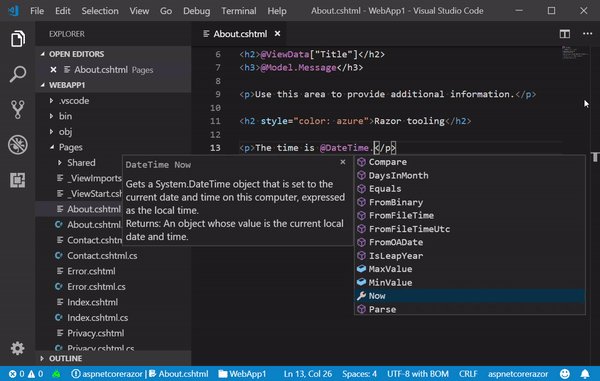
And Razor directive completions

-
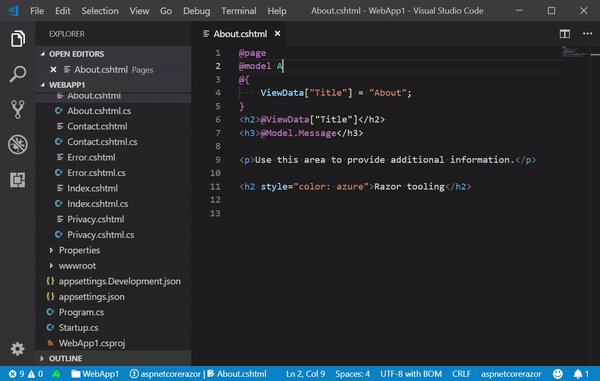
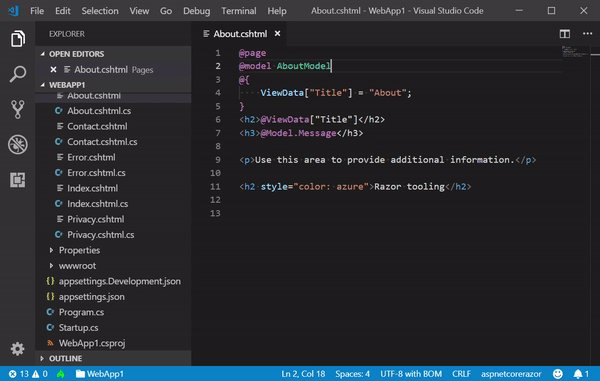
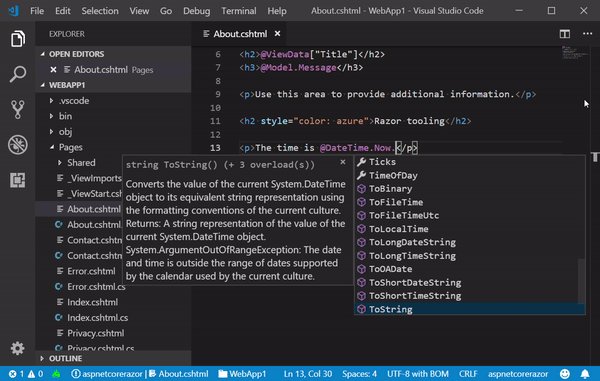
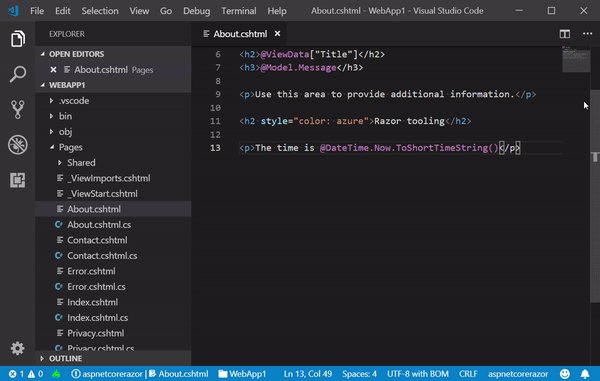
And C# completions

-
You also get diagnostics (red squiggles)

Limitations and known issues
This is the first alpha release of the Razor tooling for Visual Studio Code, so there are a number of limitations and known issues:
- Razor editing is currently only supported in ASP.NET Core projects (no support for ASP.NET projects or Blazor projects yet)
- Support for tag helpers and formatting is not yet implemented
- Limited support for colorization
- Loss of HTML completions following C# less than (
<) operator - Error squiggles misaligned for expressions near the start of a new line
- Incorrect errors in Blazor projects for event bindings
- Emmet based abbreviation expansion is not yet supported
Note that if you need to disable the Razor tooling for any reason:
- Open the Visual Studio Code User Settings: File -> Preferences -> Settings
- Search for "razor"
- Check the "Razor: Disabled" checkbox
Feedback
Even though the functionality of Razor tooling is currently pretty limited, we are shipping this preview now so that we can start collecting feedback. Any issues or suggestions for the Razor tooling in Visual Studio Code should be reported on the https://github.com/aspnet/Razor.VSCode repo.
To help us diagnose any reported issues please provide the following information in the GitHub issue:
- Razor (cshtml) file content
- Generated C# code from the Razor CSharp output
- Right-click inside your .cshtml file and select "Command Palette"
- Search for and select "Razor: Show Razor CSharp"
- Verbose Razor log output
- See instructions for capturing the Razor log output here
- OmniSharp log output
- Open VS Code's "Output" pane
- In the dropdown choose "OmniSharp Log"
What's next?
Next up we are working on tag helper support. This will include support for tag helper completions and IntelliSense. Once we have tag helper tooling support in place we can then start work on enabling Blazor tooling support as well. Follow our progress and join in the conversation on the https://github.com/aspnet/Razor.VSCode repo.
Thanks for trying out this early preview!

Is Razor support ever not going to be hot garbage for Code? Basic crap like comment coloring is still broken. Isn’t Razor your own damn language?
If your issue is comment coloring, you could easily find an extension for that.
I apologize for the slow progress! Eventually, yes, we do expect the Razor tooling in VS Code to be on par with the experience in Visual Studio on Windows. The current Razor support in VS Code is still just a preview and has received only minimal attention since it was first released. Unfortunately, the team that handles the Razor tooling is juggling quite a bit right now, so it will still be some time before we are able to invest substantially in the VS Code tooling. Part of the work involves aligning the infrastructure used by VS and VS Code...
Thanks for the update Daniel. So probably sometime next year before it’s practical to develop blazor on a mac? Do you have a guess as to whether VS for Mac or VS Code are likely to catch up first?
For a team like mine that has roughly 50% of developers on Mac, understanding that timeline is important for planning and adoption.
Bit late to the article, but in 2019 RC with Blazor “Blazing Pizza” tutorial, all razor syntax shows the diabolical red squiggles. Is this to be expected or should it work.
@page “/” the word page is underlined with red as is inject of @inject, etc…Thoughts?