Today, the Visual Studio team announced the release of Visual Studio 2013 Update 4 RC. Our team added a few useful features and did some bug fixing in this update to improve the web development experience.
Microsoft ASP.NET and Web Tools 2013.4 RC
JSON Editor Improvement
We made a few improvements in the JSON editor, including performance improvements such as loading the JSON schema asynchronously, caching child schemas, improving IntelliSense, etc. We also have the following new features:
JSON Schema validation
We added a JSON schema validation feature, based on the schema selected in the drop-down list.
Un-minify context menu button
You can right-click the JSON editor and select Un-minify context menu button to un-minify any long arrays in the JSON file.
For example, un-minify the following JSON content.
You will get the following:
In contrast, formatting document using formatting menu command or “Ctrl-K,Ctrl-D” will keep the original array format:
Reload Schemas context menu button
VS will cache the schema downloaded from internet and will use the cache even after you restart VS. If you know the schema has changed, you can use the context menu “Reload Schemas Ctrl+Shift+J” to re-download the current selected schema in the active JSON document, and use it immediately for the current document.
HTML Editor
We improved the HTML editor with some bug fixes, updated IntelliSense for web standards, and introduced the following new features.
Better client template formatting
The HTML editor is not parsing or formatting the double-curly syntax {{…}} any more. That makes sure that we don’t treat the content of those curlies as being HTML and therefore not invalidating them, nor try to format them which we can’t do correctly using the HTML formatter. This is great for Angular, Handlebars, Mustache and other double-curly template syntaxes.
Support for custom elements, polymer-elements and attributes
We no longer validate unknown attributers for custom elements as there will be many custom made tags in different frameworks. So there will no longer be squiggles under the unknown elements.
Basic IntelliSense for Web Components
We have IntelliSense for <link rel=”import” /> which is part of the Web Components standard.
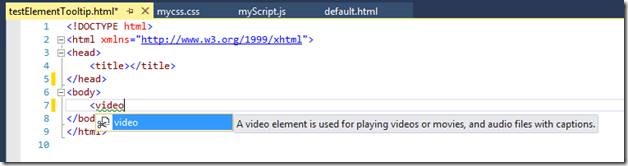
HTML element tooltips
We now supply tooltips for HTML elements in the editor.
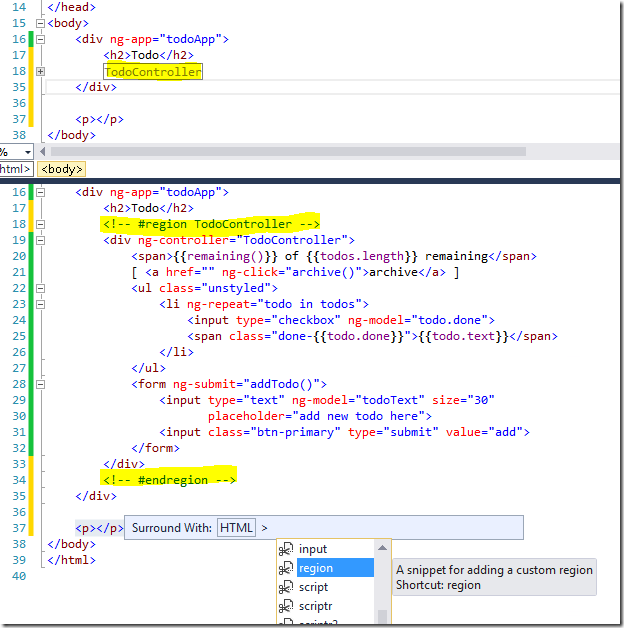
#region support
HTML editor now supports region folding. You can use a surrounding snippet to surround the current selection as well.
TODO/Hack/etc. comment support in HTML pages in Task List
We now display Todo, Hack etc comment token from HTML pages to the TaskList.
CSS/LESS/Sass Editor
We improved CSS/LESS/Sass editor with some bug fixes, updated IntelliSense for web standards, improved the selectors level 4 IntelliSense, and introduced the following new features.
Todo/Hack/etc. from CSS/LESS/Sass editor comment support in Task List
We now display Todo, Hack etc comment token from CSS/LESS/Sass pages to the TaskList.
@viewport fix for LESS editor
In LESS editor, @viewport will not show verification warnings any more. E.g.:
@viewport { width: device-width; }
Many more snippets
We now provide more snippets to ease the developing experience.
Browser Link
CSS auto-sync
Now, saving the CSS file or changing it externally (like with a LESS/SASS compiler) will cause the whole CSS file to reload in the browser. If the file was in a state where it couldn’t auto-sync, Ctrl+S will cause an automatic reload that should put it back in a good state, without needing to refresh the linked browsers(Ctrl+Alt+Enter). The feature can be disabled in the toolbar.
WebJobs Tooling
We now support controlling WebJobs through the Server Explorer WebJobs node inside Azure Websites.
WebJobs node underneath Website node in Server Explorer
Start/Stop and debug WebJobs from Server Explorer
Run On -demand or Scheduled jobs from Server Explorer
View WebJobs Dashboard from Server Explorer
You can use “View Dashboard” context menu to go to the Azure website’s WebJobs dashboard, as shown in the above screenshots.
WebJobs SDK
The WebJobs SDK is pre-installed in the Azure WebJob project templates
As before, you can create a new WebJob project using the “Azure WebJob” project template.
The generated file will contain a package.config with following content:
<?xml version="1.0" encoding="utf-8"?> <packages> <package id="Microsoft.Azure.WebJobs" version="1.0.0" targetFramework="net45" /> <package id="Microsoft.Azure.WebJobs.Core" version="1.0.0" targetFramework="net45" /> <package id="Microsoft.Data.Edm" version="5.6.0" targetFramework="net45" /> <package id="Microsoft.Data.OData" version="5.6.0" targetFramework="net45" /> <package id="Microsoft.Data.Services.Client" version="5.6.0" targetFramework="net45" /> <package id="Microsoft.WindowsAzure.ConfigurationManager" version="2.0.3" targetFramework="net45" /> <package id="Newtonsoft.Json" version="6.0.4" targetFramework="net45" /> <package id="System.Spatial" version="5.6.0" targetFramework="net45" /> <package id="WindowsAzure.Storage" version="4.2.1" targetFramework="net45" /> </packages>
ASP.NET MVC 5.2.2
Template packages are updated to use ASP.NET MVC 5.2.2. This release doesn’t have any new features or bug fixes in MVC. We made a change in Web Pages for a significant performance improvement and have subsequently updated all other dependent packages we own to depend on this new version of Web Pages.
ASP.NET Web API 5.2.2
In this release we have made a dependency change for Json.Net 6.0.4. For information on what is new in this release of Json.NET, see Json.NET 6.0 Release 4 – JSON Merge, Dependency Injection. This release doesn’t have any other new features or bug fixes in Web API. We have subsequently updated all other dependent packages we own to depend on this new version of Web API.
ASP.NET Web API OData 5.3.1 beta
Please see this release note for Web API OData 5.3 and 5.3.1 beta.
SignalR 2.1.2
Template packages are updated to use SignalR 2.1.2. Please see its release note on GitHub.
Owin 3.0
Template packages are updated to use Owin 3.0 NuGet packages. Please see this Owin 3.0 release note.
Summary
We hope you can evaluate these new features and let us know about any bugs and suggestions. For VS features, please use Connect to submit bugs, ASP.NET UserVoice to submit and vote for suggestions, and the ASP.NET Forums for Q&A. You can also visit the following open source sites to leave suggestions and open issues directly:

![clip_image001[5] clip_image001[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/2728.clip_image0015_thumb_44D3FB65.png)
![clip_image002[5] clip_image002[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/6457.clip_image0025_thumb_54E0396B.png)
![clip_image003[5] clip_image003[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/6076.clip_image0035_thumb_2E7E5620.png)
![clip_image004[5] clip_image004[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/1205.clip_image0045_thumb_453D9DA9.png)
![clip_image005[5] clip_image005[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/8078.clip_image0055_thumb_37D78AA3.png)


![clip_image009[5] clip_image009[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/0844.clip_image0095_thumb_4206945F.png)
![clip_image010[5] clip_image010[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/2110.clip_image0105_thumb_5FE51860.png)
![clip_image011[5] clip_image011[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/7245.clip_image0115_thumb_1DDEA91F.png)
![clip_image012[5] clip_image012[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/5280.clip_image0125_thumb_777CC5D3.png)
![clip_image014[4] clip_image014[4]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/6138.clip_image0144_thumb_00D5FA57.png)
![clip_image015[5] clip_image015[5]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/2425.clip_image0155_thumb_256787DB.png)
![image_thumb[52] image_thumb[52]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2014/10/3426.image_thumb52_thumb_23973214.png)
0 comments