本文翻译自微软首席产品经理Sayed Ibrahim Hashimi的dotnet scaffold – Next Generation Content Creation for .NET 。
在Visual Studio中,用于ASP.NET Core项目的Scaffolding是一个已经存在很久的功能,它在ASP.NET Core发布之后不久就已经添加。我们多年来也一直支持从命令行里进行Scaffolding。从命令行的使用体验中,我们听到了许多用户的反馈,他们希望我们为Scaffolding提供一个交互式的命令行界面 (CLI)。为此目标,我们一直在开发一个新的交互式CLI工具 dotnet scaffold。这个工具现在已经做为预览版发布。在这边文章中,我们将描述如果获取和使用这个新的命令行工具。此工具是开源的,您可以在scaffolding存储库 中查看代码。该存储库包含了 dotnet scaffold 工具的代码以及其他scaffolding相关的代码。
安装dotnet scaffold
我们将使用 dotnet tool 命令来安装此工具。您可以执行以下的命令来安装最新发布的版本:
dotnet tool install --global Microsoft.dotnet-scaffold
如需安装特定的版本,请访问nuget.org上的软件包。有关如果管理dotnet工具的更多信息,请参阅 .NET 工具 – .NET CLI | Microsoft Learn 上的文档。在上面的命令中,我们正在全局安装该工具,但是您也可以将工具安装到本地文件夹中。.NET 工具的文档中包含了有关这两种方法的更多信息 .NET 工具 – .NET CLI | Microsoft Learn。
使用dotnet scaffold
默认情况下,dotnet scaffold 是一个交互式工具,这意味着当您调用它时,它会根据需要来提示您输入相应的信息。对于自动化,您可以传递所有参数值,我们将在以后的文章中讨论这个问题。在运行 dotnet scaffold 之前,请确保将目录切换到存在.NET Core项目的文件夹中(通过cd 命令)。dotnet scaffold 支持以下 ASP.NET Core 项目类型。
- Web app
- Web API
- .NET Aspire
- Blazor
在这篇文章中,我们将重点介绍Web App来向您展示 dotnet scaffold,但所有的scaffolder 都遵循相同的模式和提示。
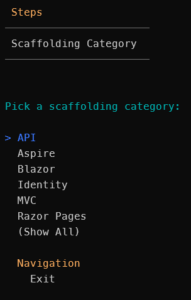
我使用dotnet new命令 dotnet new webapp -o MyWebApp 创建了一个新的ASP.NET Core 9 Web App。然后通过cd切换到该目录。当您运行 dotnet scaffold 时,系统会提示您选择scaffolding的类别。请参见下图。
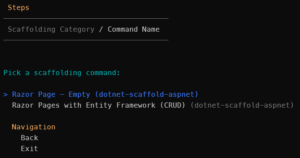
在上图中,dotnet scaffold 显示了当前支持的scaffolding类别列表。若要浏览此菜单,您可以使用键盘上的上和下箭头键来选择所需的类别。将来随着我们添加更多的scaffolder,菜单中可能会出现更多类别。在这里,您可以选择想要生成到项目中的类别。比如,让我们探索 Razor Pages 选项。若要选择一个类别,请导航到该类别并按回车键。这将带您进入选定的选项。如果您选择了错误的选项,您可以随时使用Navigation下的Back返回到上一个选择。进入 Razor Pages 选项后,您将看到以下选项。
现在,dotnet scaffold 正在提示选择应调用的特定scaffolder。在这种情况下,我们看到两个选项,第一个选项是创建一个新的空 Razor 页面(Empty),第二个选项将基于项目中的模型类生成 Razor 页面。使用 Entity Framework 将值保存到所选的数据库提供程序中。让我们首先运行Empty scaffolder,然后运行 CRUD scaffolder。Empty scaffolder将生成一个新的Razor 页面及其相关的代码文件。这相当于运行 dotnet new page。生成的文件将不会有任何自定义内容。
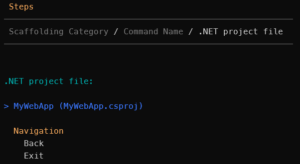
当您选择Razor Page – Empty选项时,按下回车键进入该选项。之后,系统将提示您选择目标项目。
在本次示例中,我们只有一个选项,因此我们将选择 MyWebApp 并按下回车键。然后它将提示我们输入要创建的 Razor 页面的名称。给它命名为“About” 并按下回车键。您会看到命令正在运行,然后您应该会看到如下所示的结果。
在完成此操作后,您应该会在当前工作目录中看到文件 About.cshtml 和 About.cshtml.cs。在运行此scaffold时,它将使用当前目录作为输出位置。现在让我们继续看看 Razor Page EF 选项是怎么工作的。
在调用 EF scaffolder之前,您需要一个模型类来做为其scaffold的内容。我使用与之前相同的命令 dotnet new webapp -o MyWebApp 创建了一个新的 Web 应用程序,并在项目的根目录中添加了以下类。
namespace MyWebApp;
public class Contact
{
public int Id { get; set; }
public string? Firstname { get; set; }
public string? Lastname { get; set; }
public string? Email { get; set; }
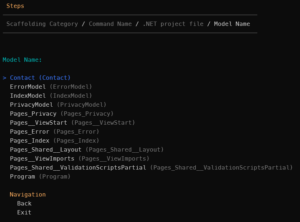
}这是一个非常基本的模型类,可以与 Entity Framework 一起使用。现在我们准备调用 dotnet scaffold。启动后,选择 Razor Pages 类别,然后选择 Razor Pages with Entity Framework (CRUD) 选项。它会提示您选择项目,由于本例中只有一个项目,您可以直接按 回车键,因为它已被选中。接下来,dotnet scaffold 将提示您选择模型类,如下所示。
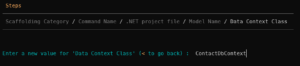
选择Contact并按下回车键继续。下一个屏幕将提示您输入数据库上下文的名称。在本示例中,给它命名为ContactDbContext并按下回车键。根据惯例,建议此值以 DbContext 结尾,但这不是必需的。参见下图。
按下回车键后,系统将提示您选择数据库提供程序。
以下列表总结了该屏幕上的选项。
- npgsql-efcore = PostgreSQL
- sqlserver-efcore = SQL Server
- sqlite-efcore = SQLite
- cosmos-efcore = Cosmos DB
为了简单起见,我们将选择 sqlite-efcore 选项。SQLite 是一个基于文件的数据库,没有任何外部依赖项。选择该选项并按下回车键。系统将提示您选择应执行哪些操作。参见下图。
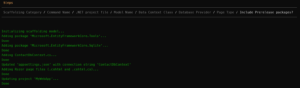
您可以选择要创建的单个项目,也可以选择 CRUD 选项来scaffold整个项目的页面。选择 CRUD 选项。接下来,系统会提示您是否要包含预发布包。由于我们正在使用 .NET 9 预览版,因此选择Yes,然后按下回车键。之后,scaffolding将开始运作。您将看到一个微调器显示它正在运行,并且它会发出正在进行的操作的消息。完成后,您应该会看到类似于以下屏幕截图的结果。
执行此操作后,将对项目进行以下更改。
- 在项目文件中,为 Entity Framework 添加包引用
- 更新Program.cs以用于初始化数据库连接
- appsettings.json更新连接信息
- 创建ContactDbContext.cs并添加到项目根目录
- 添加用于 CRUD 操作的 Razor Pages到 Pages 文件夹中
现在,内容已经生成了,但数据库尚未初始化。为了准备数据库,我们需要迁移,然后更新数据库。使用以下命令执行此操作。
- dotnet ef migrations add initialMigration
-
- 这将添加一个名为 initialMigration 的新迁移。您可以在此处为其指定任何您想要的名称。
- dotnet ef database update
-
- 这将把迁移应用于数据库
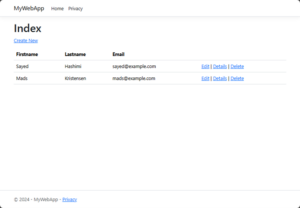
在运行这些命令后,您就可以使用 dotnet run 命令运行应用程序了。应用程序启动后,URL 将显示在终端中,在浏览器中打开该 URL,并在 URL 末尾添加 /ContactPages。您应该会看到类似以下内容。
使用此页面,您可以创建新联系人并管理现有联系人。在您添加一些联系人后,它们将显示在此页面上,如下所示。
现在您有一个 ASP.NET Core Razor Pages Web App,可以管理联系人列表。在生成代码后,你可能需要自定义生成的内容以满足你的需求。在开发应用时,你可以使用 dotnet scaffold 来生成其他内容。
回顾
在这篇文章中,我们使用 dotnet scaffold 将 Razor Pages 添加到新的 ASP.NET Core .NET 9 Web App中。请关注此博客以获取有关 dotnet scaffold 更改的更多信息。我们希望您能试用这个新的命令行工具并向我们提供一些反馈,以便我们能够改进它。我们尤其希望收到有关此命令行工具交互性的反馈。以下部分包含有关如何提供反馈的信息。
反馈
您可以通过在 Scaffolding 存储库中提交问题来与我们分享反馈。您还可以通过开发者社区发送反馈:通过报告问题报告任何错误或问题,并分享您对新功能或现有功能改进的建议。请在下面的评论中告诉我们您的想法。












0 comments
Be the first to start the discussion.