In order to ship a great quality app to the Store, it is essential that you test it and flush out the bugs. End to end scenario tests when automated can help you ensure that any regressions in the app are caught early. With Visual Studio 2013 Update 2, you can now write automated end-to-end tests for your app using Coded UI Test. In Visual Studio 2013, Coded UI Test support for XAML-based Windows Store apps was enabled and the experience to use Coded UI test for Phone apps is largely the same. This post walks you through the essentials of creating a Coded UI test for your XAML-based Phone app.
Getting Started
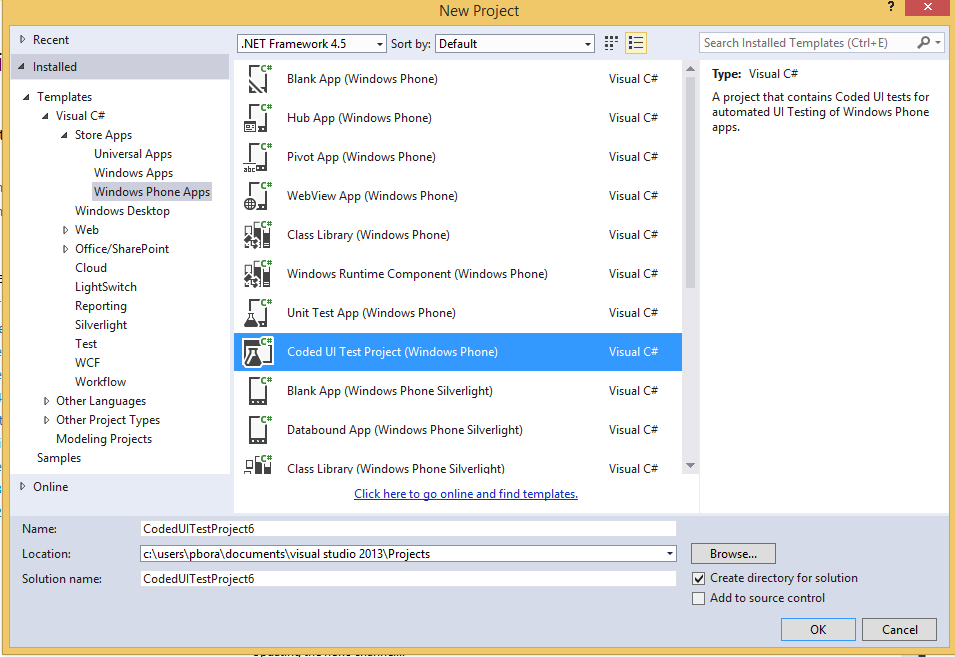
Writing a Coded UI test for XAML based Phone app is easy. When you install Visual Studio 2013 Update 2 RC, you will see a new template under the Windows Phone apps node that lets you create Coded UI Test for your Phone app.
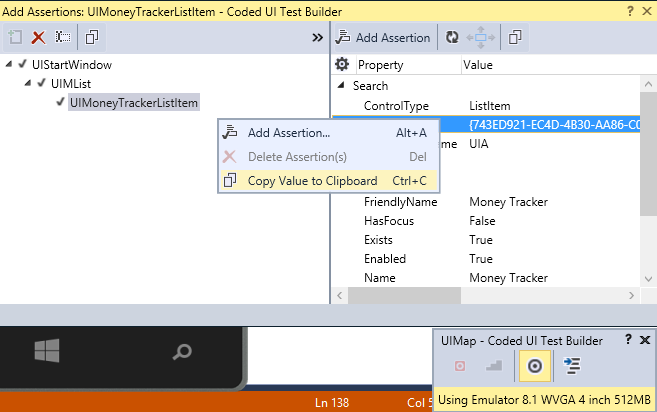
After you create a new project, you can use the Coded UI test builder to spy on the UI controls in your app that you want to interact with. You can also use the builder to build a UIMap, a repository of UI controls, code for which is automatically generated for you.
Coded UI test builder connects to a Windows Phone Blue emulator instance running on your machine. You can start building your UIMap by dragging and dropping the cross-hair tool on
the control of interest. You can also use keyboard shortcut keys Ctrl+I (spy) and Ctrl+Shift+I (Add to UIMap) for the same – just hover over the control of interest in the emulator with your mouse and use the shortcut keys. A couple of points to note:
- If you use the cross-hair tool to spy on UI elements that are outside of the emulator, the builder will not detect those
controls. It will tell you that the control co-ordinates are outside of the emulator. - The builder can spy UI elements when the app is running on the emulator. Builder cannot be used to spy UI elements when the app
is running on a physical Phone device.
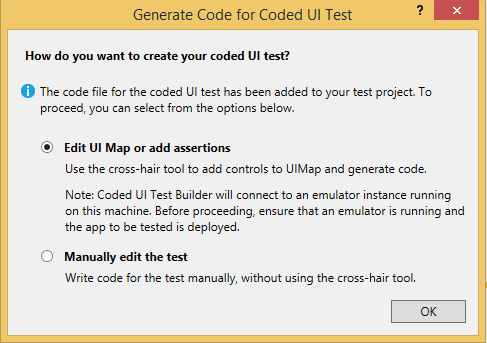
If you want to author your test from scratch and not use the builder to build a UIMap, you can choose the option to ‘Manually edit the test’.
Working with UI elements of the app
Coded UI test makes specialized classes available so that a rich set of properties is available for working with the UI elements. In the case of XAML apps, the specialized classes
for all the controls are prefixed with Xaml. XamlButton, XamlEdit, XamlList etc., are some examples. All these classes are available under the Microsoft.VisualStudio.TestTools.UITesting.WindowsRuntimeControls namespace. This is the same set of classes that are available for Coded UI test for Windows apps.
WebView control used to host HTML content in a XAML app is currently not supported.
You can also interact with Shell controls – controls that are not XAML, but essential for testing your app E2E – such as the tiles, confirmation dialogs, etc. These controls are provided by
the OS and are not XAML. These will be identified as UITestControl. The Shell controls are identified differently than big Windows, because the UI technology behind these controls is different on the two platforms. On big Windows, the shell controls such as controls in the settings charm, tiles etc. are identified as a DirectUIControl.
Performing actions on UI elements
Once you have built the UIMap to identify UI controls, you can start writing code to act on these controls. A series of actions will make up the scenario you want to test.
Actions on controls can be performed in two ways:
1. Touch gestures on controls: All gestures supported by the Windows platform are supported. Gesture class exposes all the touch gestures. For e.g., to invoke a button, the action code would be Gesture.Tap(myButton);
2. Properties and methods on control classes. Each specialized control class exposes a bunch of properties and methods that you can use to obtain information about or interact with the control. For e.g., to input text “ABC” in an edit control, you can use
myXamlEditControl.Text=”ABC”;
Launching an app
Launching an app on Windows Phone is similar to launching a Store app on big Windows. You can launch an app in one of two ways:
- Tapping on the app tile in the apps list
- Using the XamlWindow.Launch API. The Launch method takes in the unique identifier for your app. Just as in big Windows, the AutomationId for the app tile on Start screen or app item in the apps list is the unique identifier for your app. You can obtain this string value by observing the app tile in CUIT builder and copy/pasting the AutomationId property of the tile
control, as seen in the following screenshot:
Executing Tests
Tests can be executed from within Visual Studio using Test Explorer or from the command-line. Coded UI tests can be executed on the emulator or the device. When executing tests
from Visual Studio, use the device toolbar to specify the target device where the tests should execute.

Tests can also be executed from the command-line using vstest.console.exe. You can specify the target device for test execution using a runsettings file.
vstest.console.exe “pathToYourCodedUITestDll” /settings:devicetarget.runsettings
Sample runsettings file:
encoding=”utf-8″?>
Data driving a Coded UI Test Method
Once you have written a scenario test, you might want to run the same test multiple times with different sets of data to test different conditions. Data-driving comes in handy for such cases. Data-driven Coded UI tests for Windows Phone can be defined using the DataRow attribute on a test method.
[DataRow(1, 2, DisplayName = “Add positive numbers“)]
[DataRow(-1, -2, DisplayName = “Add negative numbers“)]
[TestMethod]
public void DataDrivingDemo_MyTestMethod(int x, int y)
Data that drives your test is defined inline using the DataRow attribute. In the above example, x and y would obtain the values of 1 and 2 respectively for the first iteration and -1 and -2 resp. for the second iteration of the test.
Differences between Coded UI for XAML-based apps for Windows and Windows Phone
While Coded UI test for XAML apps on big Windows and Windows Phone is largely the same in capabilities, the table below indicates the differences between them.
|
Feature |
Coded UI for apps on Windows |
Coded UI for apps on Windows Phone |
|
Target for running tests |
Local or remote computer.
Remote computers can be specified |
Emulator or Phone |
|
Execute from the command-line |
Settings file not required to specify |
runsettings file required to specify |
|
Specialized classes for Shell |
DirectUI class |
UITestControl class |
|
WebView control in a XAML app |
Supported, HTML elements can be |
Not supported. |
|
Execute automated tests from MTM |
Supported |
Not supported. |
|
Data-driving tests |
Using external |
Data is specified inline, using DataRow |
Limitations
1. Recording of action steps to create Coded UI test for XAML based Phone apps is not supported.
2. Only XAML based store apps are supported. Silverlight and HTML 5 based apps cannot be tested using Coded UI.




0 comments