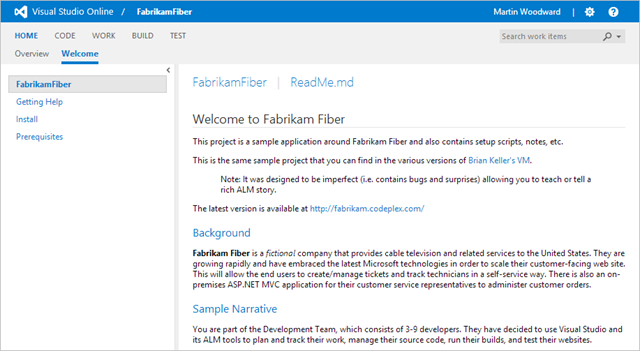
We recently deployed a new feature to Visual Studio Online to help people get new team members started with a project and for people browsing the server to understand what a project is for and how to use it. We call the feature “Project Welcome Pages”. It’s very easy to tell when the feature had been enabled for your account, simply go to your project homepage and you’ll see a new “Welcome” tab has appeared next to the “Overview” page that you are used to. Don’t worry if you don’t see it quite yet, the way that our deployments work it may take while to roll out to everyone’s account but it is coming to yours very soon. This is what it looks like when you do get the feature enabled.

Clicking on the Welcome link takes you to the welcome page for that project if it has one.

The page itself is configured using a very simple convention based approach around Markdown files checked into version control for that project meaning that the pages are very easy for the development team to keep up to date alongside their code.
To set a welcome page for a project, simply check in a file called README.md. For TFVC based projects this file needs to be at the root of your Team Project folder (i.e. $/TeamProject/ReadMe.md). For Git based project this needs to be at the root of your repository in the default branch. Once those changes are up on the server you are done – the content will display when someone selects the welcome page.
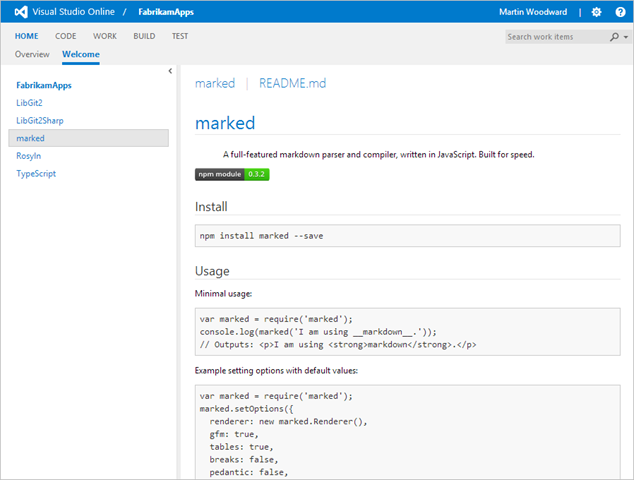
With TFVC projects, any other Markdown files you have (with a *.md extension) in the root of the project folder will also show up in the left and panel for easy navigation between them so you can provide additional information. For Git based projects the left hand side navigation bar displays the repositories that you have in your project so that you can select the one that you wish to read the documentation for.
Obviously the advantage of using such a simple convention based approach is that many of your open source codebases already have README.md files in them meaning those welcome pages will show up – also, because we also support many elements of GitHub Flavored Markdown (including things like code blocks and tables) the vast majority of them just display correctly out of the box.

That said, we can’t really take any credit for the great rendering capabilities. The Markdown rendering itself is in fact made possible by us making use of a superbly written open source library called “marked” from Christopher Jeffrey. It’s written entirely in Javascript but the performance and capability of the library is amazing, if you are looking to render some Markdown in your own projects then you could do a lot worse than take a look at the marked project. We’ve been using it server side for a couple of different initiatives for a while now but this is the first time we have been making use of the client side rendering support and it has been working extremely well for us in testing – please do let us know how it works out for you.
When editing your Markdown files on the client side, if you are not already using the Web Essentials for Visual Studio then you should be (the clue is in the name – this extension is a must have for the power VS developer). On the Windows side, I personally use MarkdownPad as a great stand-alone editor with live previews – the Pro version is well worth it. Over on the Mac there are a ton of apps to choose from but to be honest I tend to stick with my trusty text editor of choice and that’s Sublime Text.
This is the first place that we are using Markdown with-in the Visual Studio Online experience for developers to create content stored in VSO but, depending on your feedback, we are expecting this to be a continuing trend. Markdown isn’t suitable for business users entering in bugs etc, but for developer friendly creation of documentation there is no doubt that it is here to stay. Let us know in the comments if you like this approach.

0 comments