With the Azure DevOps Sprint 143 Update, we’re excited to announce the availability of our new rich text editor on the work item form in Azure Boards. The work item form can be accessed in Azure Boards from the work items hub, boards, backlogs, and queries. This editor is also open source, which means you can check out the roosterjs repo and submit pull requests on GitHub at https://github.com/Microsoft/roosterjs.
If you open a work item from anywhere in Azure DevOps, this new editor will allow you to format your text in new advanced ways. This new editor provides full emoji support, which will help bring your comments to life, as well as keyboard shortcuts for both Windows and Mac.
The control will also feel more modern with its updated user interface. Now you can use this control in any long fields on your work item form and you also won’t have to enter full screen mode to utilize the control. Additionally, the text field auto grows as you are typing.
This new experience will allow you to use the following formatting: bold, italics, underline, bulleted list, numbered list, highlight, font color, emoji, decrease indent, increase indent, strikethrough, header, code snippets, clear format, insert image, create link, and remove link. This is what your previous text editor looked like:

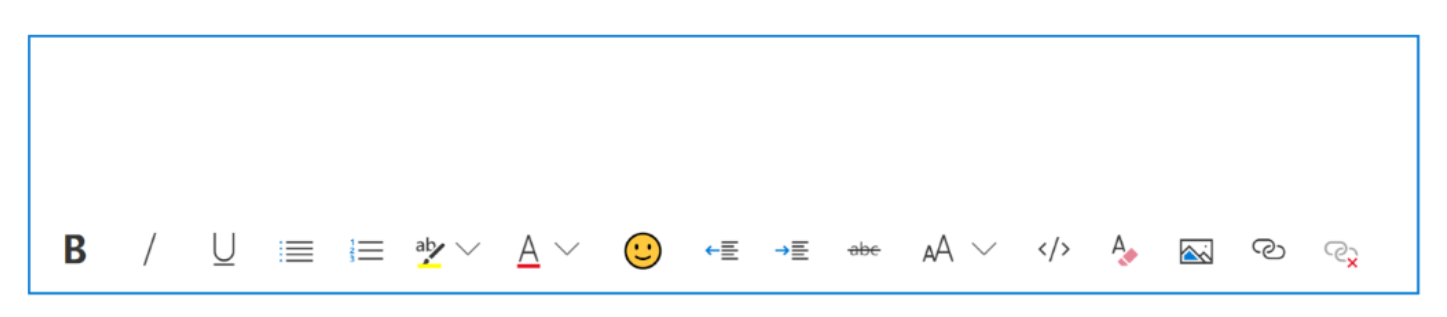
This is what you can expect to see now when you click into any text field on your work item form:

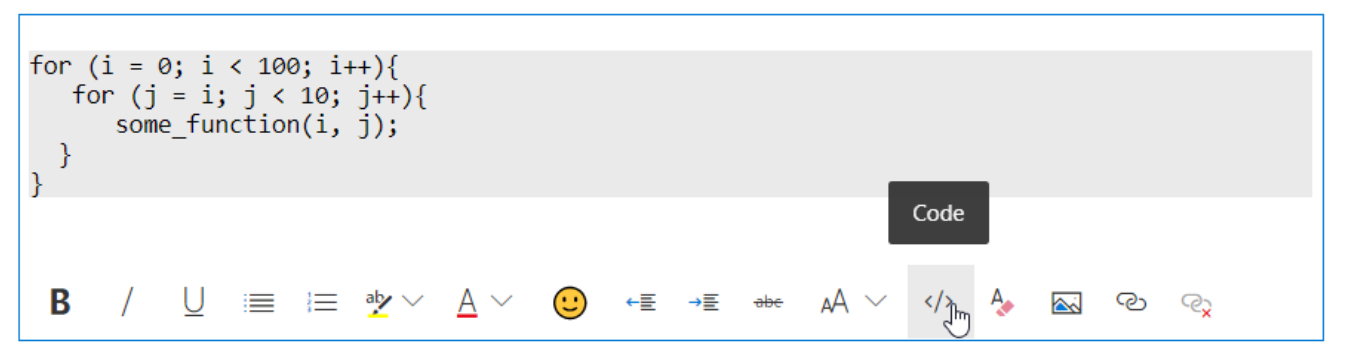
Copy and pasting of images, tables such as from excel, and email threads is fully supported, and formatting will persist. We’ve also brought in code snippet support so when you are discussing your code in the work item form, it will be more clear what pieces of code are being discussed.
As mentioned previously, we really wanted to bring more power to this new control and let users explore new formatting and text editing capabilities we previously didn’t support. Below are just a few of the new features that we’ve added.
- Code snippets

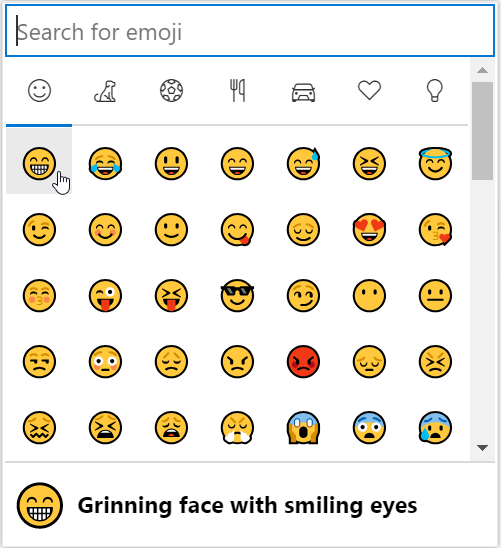
- Emojis

- Resizing images

You can also bring other people, work items, or pull requests into the conversation in your discussions by using our three types of mentions. Typing “@” will allow you to find a teammate or friend to mention so you can pull them into the work item. To find out more about this feature, reference our documentation. You can also use “#” to reference another work item that may be related to the work item you’re in, or “!” to find a pull request you want to reference in your work item. Find more on these features in our documentation.
We also support keyboard shortcuts for both Mac and Windows. To see all supported shortcuts, head to our documentation. Below are just a few new shortcuts we’ve added in:
Shift + : = Emoji library
Ctrl + K = Insert link
Ctrl + . = Bullet List
Ctrl + / = Numbered list
We’re excited for you to try this new feature and want to hear your feedback. If you find any bugs or have some extra time, please feel free to contribute to the repo in GitHub or submit any suggestions there.
Resources

Hello Jessie,
It’s good but when our stakeholders are trying to enter some data in we can see quite quickly how limited it is.
For example Tabulation are quite difficult to manage.
They have copied from word Table of parameters and gosh, table are so difficult to handle in this. Impossible to add any new column or rows..
Is there anything plan in the future to handle table in this Rich Text editors?
It would be extremely helpful to control the font size and even font type. This basic font/text functionality and the fact that it doesn’t exist is extremely frustrating.
If you don’t want to support font control from the editor options then let us enter mark up to control the font styling.
Does rooster have support for more languages other than English? (RTL languages ?)
Is there any way to disable the automatic emojis? When typing in English, the colon is next to a word, so it doesn’t trigger the emoji popup. In French however, the colon is separated by a space, which means that every time I’m trying to write a colon, the emoji popup shows up, which is immensely annoying.
Hello,
We are having problems with the length of the field to write. The field is not being increased when we are typing.
Too much space on the typing screen that could be filled by the text box
What about Azure DevOps Server?
Does this new text editor integrated in it? Can’t see it on Azure DevOps 2019 v1 (without Update patches).
Hi,
Is there a way to add custom formatting for a text field? If not, is there a way to query for errors, a list that breaks a specific format like the example below?
Example: 1234; name
You mention that this functionality is present on ALL work items in Azure DevOps. However this does not appear to the case as the latest version does not have full functionality in DevOps Test Manager.
Changing the colour of font does not appear to be available. A user appears to be able to create test steps in white text on a white back ground and has no way of changing the font so that the text is then clearly visible.
Is there a solution for this issue?
Hi, are there any plans for markdown support?
Hi Jessie,
I opened up a work item form on my mobile at the weekend and I was very pleasanly suprised to see that it was very useable.
Well done for adding mobile support. (Not sure when it went live :-))
Thank you