In the past year, you told us that you considered removing unwanted dependencies to be an important part of managing your technical debt. The Layer designer enables you to validate architectural dependencies in your Visual Studio solutions. It first shipped in Visual Studio 2010, and is now part of Visual Studio Enterprise. But the experience could be improved. So, in Visual Studio “15” Preview 5, we are introducing a new Dependency Validation experience to help ensure that you, developers, respect the architectural constraints of the application as you edit your code.
Before presenting the new experience, let me first recap what the experience is in previous versions of Visual Studio Enterprise (Layer diagrams).
Previous experience: Layer validation in Visual Studio 2010-2015
Layer diagrams express architectural constraints
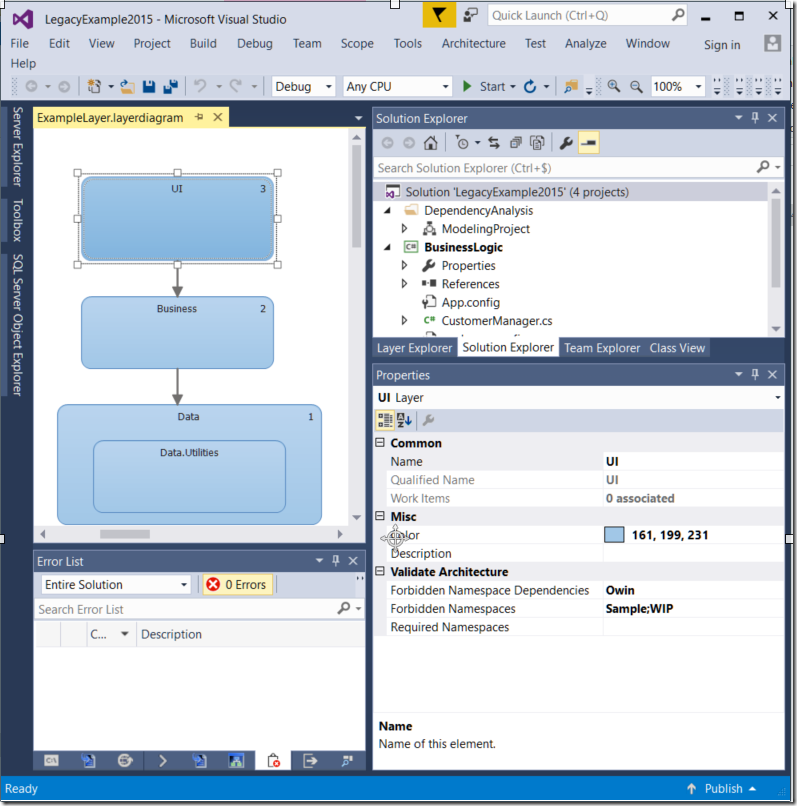
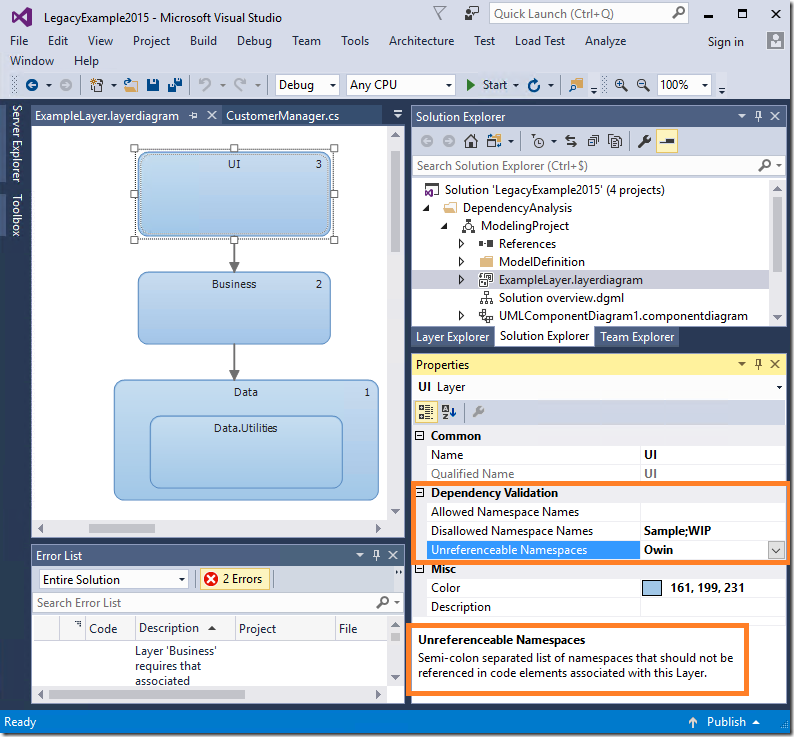
The screenshot below shows Visual Studio 2015 Update 3, where a layer diagram expresses the allowed dependencies between four layers. The blue rounded rectangles are layers associated with code elements; for example, here they represent assemblies, but they could be any set of code elements. The arrows express the permitted dependencies. You can also express additional constraints on each layer related to namespaces. For example, a property “Forbidden Namespace Dependencies” here indicates that the UI layer (selected on the diagram) should not depend on Owin (in the property window).
Validating the architecture before VS Dev “15”
To validate the architecture, you could either right-click on the diagram and chose “Validate Architecture”, or do the validation at build time. The former obliged you to remember to do it. The latter automatically catches architecture regressions during continuous integration.
This could be improved
To summarize a little: although this feature has existed for a while, it could definitively be improved:
Room for improvement in the authoring experience
-
The authoring experience, in particular the creation of layer diagrams, was not very discoverable or usable, because the terminology was a bit obscure. In the screenshot above, few of you probably knew how to use ”Forbidden Namespaces”, or “Required Namespaces”. I was certainly confused myself.
-
The UX to create a layer diagram was not a simple process. You had to create a modeling project first, and then a layer diagram. And even the term “layer diagram” did not clearly express the intent, which is to validate dependencies.
Room for improvement in the developer experience
-
The validation process itself was really slow. It could take several minutes for a medium sized solution, increasing build time considerably. In theory, this could have covered multiple languages, but in practice it only worked for C# and Visual Basic.
-
Validation was, therefore, not well integrated into the developer’s inner loop, whereas you’d really want to know when you are breaking the architectural rules as soon as you do it.
-
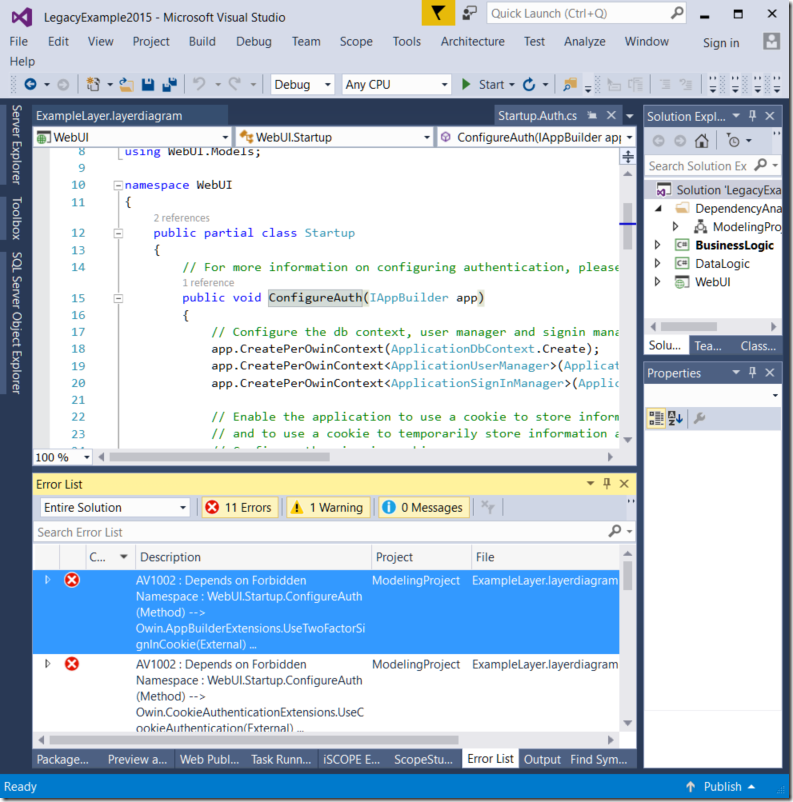
It did not work well with the newer features of the Error list. You could not filter by error code (as you’ll see in the screenshot below, there were none). You could not filter by document either, since all errors were treated as coming from the model file (the layer diagram file), and not from the offending source code file.
- Finally, when you double-clicked on a layer issue in the error list, the source code was presented in the text editor. However, because dependencies were extracted from binaries, the precise location of the validation issues was lost (there was no line number in the error list; the typical granularity was “in this method”. This required developer effort in order to pinpoint the issue).
The new “Dependency Validation” developer experience in VS “Dev15”.
Now that we share a common understanding of the gaps in the previous experience, let’s have a look at what is coming in Visual Studio “15”. We have been rethinking architecture dependency validation, and a first step is providing live validation. We’ve done this by re-implementing the validation logic as Roslyn analyzers that work against source code, provide precise information about issues, and benefit fully from the new features in the Error list and the editor.
Existing dependency validation diagrams: migration experience
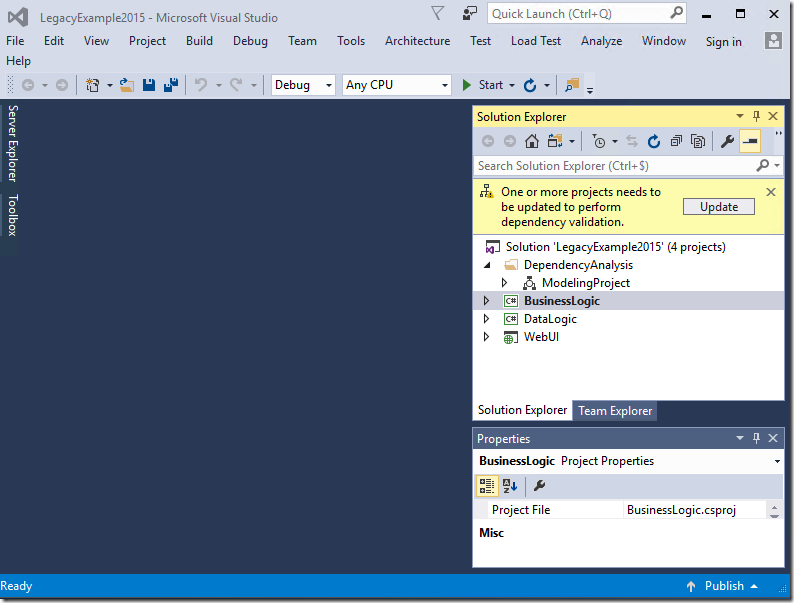
When you open in Visual Studio Enterprise “Dev15” a solution that you created with a previous version of Visual Studio, you will see a gold bar in the Solution Explorer, telling you that you can benefit from live architectural validation.
When you press the “Update” button, projects in the solution are amended to enable live architectural validation. A NuGet package (Visual Studio Dependency Validation Analyzer) is added, which will enable validation at build time as well (for example, during continuous integration builds). Links to the Dependency Validation diagrams in the solution are also added. In Preview 5, you see these links in the solution explorer, but we are working on hiding them for RC.
Live validation
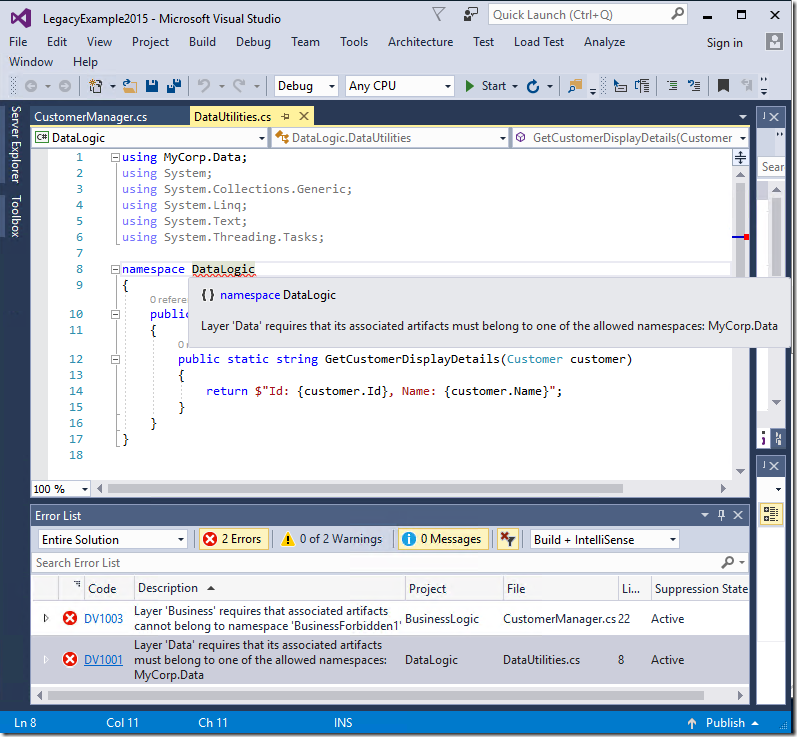
After the solution is updated, assuming you have enabled full solution analysis (Options | Text Editor | C# | Advanced | Enable Full solution analysis) you will see architectural issues starting to appear in the error list. If you don’t enable it, you will see the architectural issues in only the files you open, which might be what you want.
As with all Roslyn analyzers, these validation errors will appear immediately you introduce unwanted dependencies, and go away as you fix the code. Note that you no longer get a “somewhere in this method” error. Instead, erroneous code is precisely identified by squiggles in the editor, indicating what you need to change, with explanations in a tooltip.
Because we are now using the Roslyn framework, you should find the whole experience more familiar and consistent. You automatically get a better filtering experience in the Error List, and you are also able to manage the rules using rulesets – deciding on their severity, for example – and can manage violations using the standard suppressions mechanism.
What about the dependency validation authoring experience?
We have also changed the authoring experience to make it more discoverable and more accessible, changing the terminology from “Layer Diagram” to “Dependency Diagram”.
We have also:
-
Renamed the properties of a Layer in a Dependency Validation diagram, and their description, so that they are more meaningful
- when authoring dependency diagrams, you can immediately see the impact of your changes to the analysis results for the current code in the solution each time you save the diagram. You don’t have to wait any longer for the completion of the slow “Validate Dependencies” command.
Limitations and feedback
You can try this experience now. What we released in VS “15” Preview 5 is a start, and we have more work to do, but we hope this will give you an idea of where we are heading.
Some particular issues to be aware of in Preview 5 that will be fixed before the final release are:
- There is no progress feedback whilst projects are updated after pressing the Update button.
- VB support is limited to namespace/naming rules only.
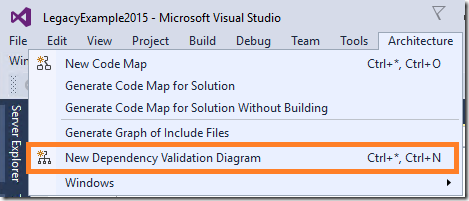
- The “Architecture/New Dependency Diagram” top-level menu command shows an empty New Project dialog. Please use “File/New Project” to add a “Dependency Validation” project instead
As usual we’d love to hear your feedback. Don’t hesitate to send feedback directly from Visual Studio (Help | Send Feedback) to report a problem or provide a suggestion.







0 comments