“I took the road less traveled, and that has made all the difference.
It always seems impossible until it’s done, and that is what motivates me to work on something that hasn’t been done before. It wasn’t easy bringing the two worlds of DevOps and accessibility to the same page, but we knew it had to be done. I don’t take accessibility for granted mainly because of the life experiences I have had as a person who stutters. Accessibility may vary with perspective; for me email/text is more accessible than a call, but for someone else calling might be more accessible. Thus, my mantra is to develop the product to be accessible to all and only when we consider people from varied backgrounds and experiences as potential end-users of our product can a product become truly accessible.
Thus, to ensure that these perspectives are considered from the very beginning of product development, we envisioned the DevOps Dojo Green Belt for Accessibility. While developing this solution, I evolved at a personal level. I knew that my contribution to this would be a step forward in transforming the mindset of people towards the inclusion of accessibility in technology.
In the end I want to say, I never in my wildest dreams imagined that I would get an opportunity to work on something this great with such talented, experienced, and kind people! It seems like a once-in-a-lifetime opportunity, and I am glad I grabbed it!”
– Deep Mehta (Dojo’s top innovator)
I: Introduction
In the White Belt and Orange Belt, we touched on both IT and business aspects of DevOps. In this Dojo Green Belt for User Experience (UX) & Accessibility, we introduce the Human Centric Design principles to be integrated with DevOps. Thus, this belt is an interdisciplinary area of Business, IT and Human Centric Design in software delivery.
II: What is UX & Accessibility
User experience can be described as the discipline that ensures people’s needs are met in every context, which includes everyone and considers how they feel. One of the key aspects of user experience is to understand first by exploring and discovering with empathy and by collecting the right amount of data needed to create successful experiences for everyone.
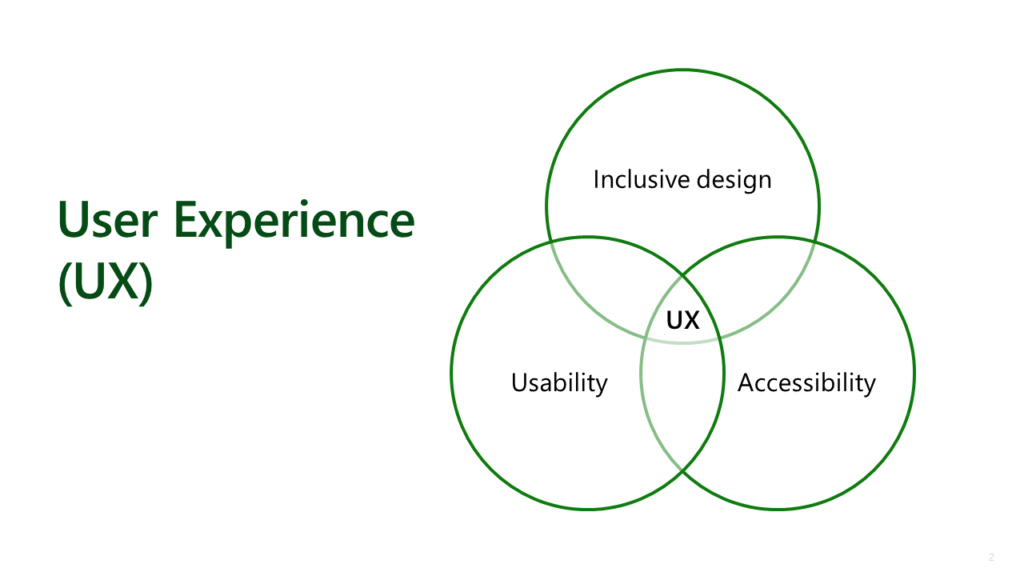
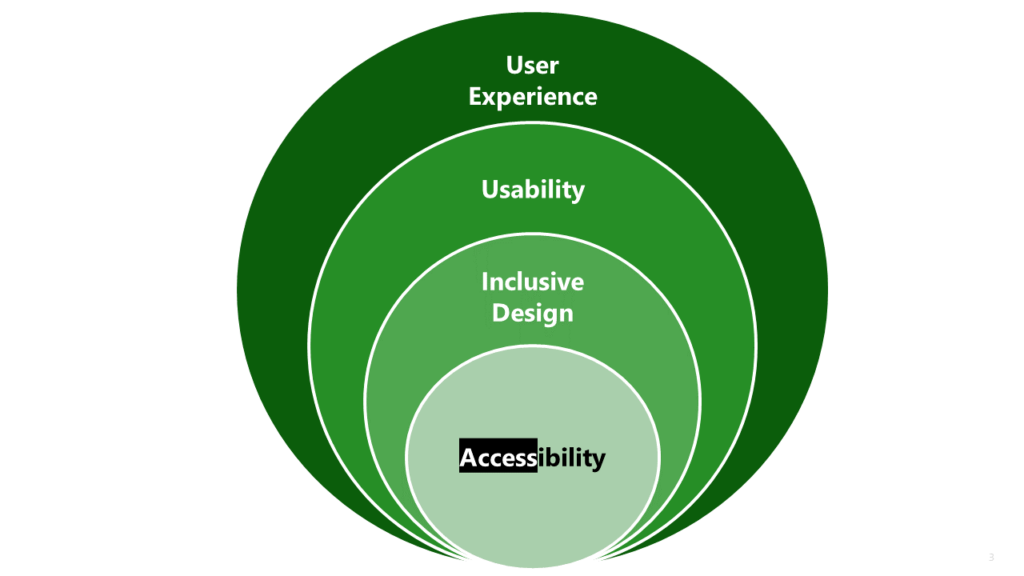
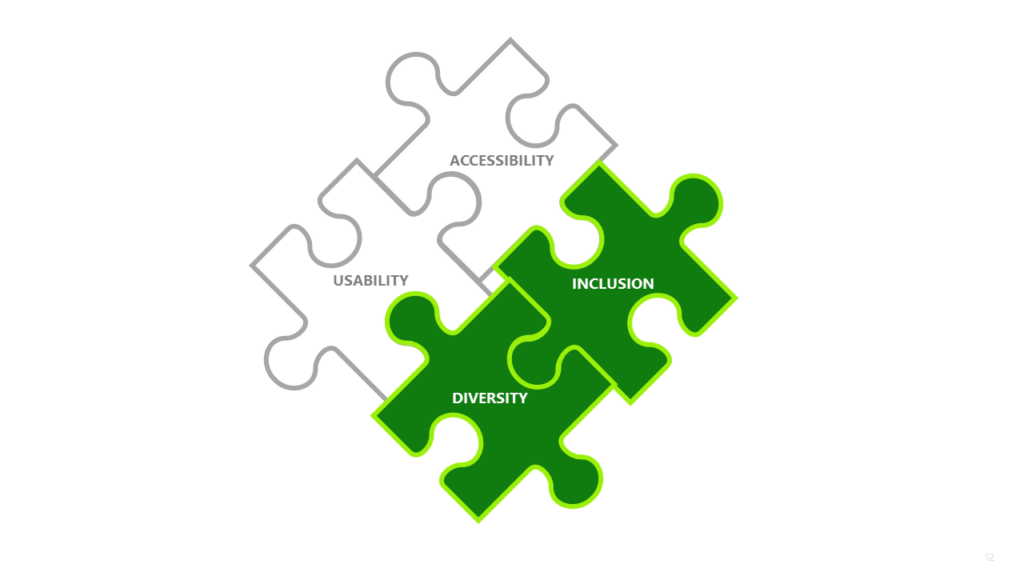
We will cover key disciplines that help to create great and positive experiences. They are all equally important as there is no way to create amazing experiences without considering them all. We emphasize the point that User Experience (UX) is at the core of Usability, Inclusive Design, and Accessibility as shown below.
User Experience is accountable for creating great, universal, positive, and needed experiences for people, considering all external and internal factors as mentioned before. This brings us to viewing it as a big umbrella that co-works with different disciplines:
Let’s start with Usability, which is responsible for creating products that can be used by anyone, anywhere, anytime. For example, think about a time that you were trying to select the right button in an elevator or choosing the right direction while driving.
Let’s continue describing Inclusive Design and why it is so important. When we were describing UX and usability, we included the words for everyone, and this is basically what inclusive design means: Something can be easily used by everyone. This can only happen if you include everyone as part of the design process.
Building on these last concepts, the final discipline to mention is Accessibility as a core factor of how everyone can access every product or service given.
Disability & UX
Okay, so where do people living with disabilities fit into this conversation?
Disability is the disadvantage or restriction of activity caused by a contemporary social organization which takes little to no account of people who have physical impairments and thus excludes them from participation in the mainstream of social activities. Physical disability is therefore a particular form of social oppression. Disabilities are quite common and around 70% of them are hidden. There are 1 billion people worldwide who live with a disability.
The World Health Organization radically revised their definition of disability in 2001. The crux of this change was to define disability as context dependent rather than as an attribute of a person. Interactions with technology are a clear example of this shift. Disability is a mismatch between the needs of the individual and the product, service, environment, or social structure offered.
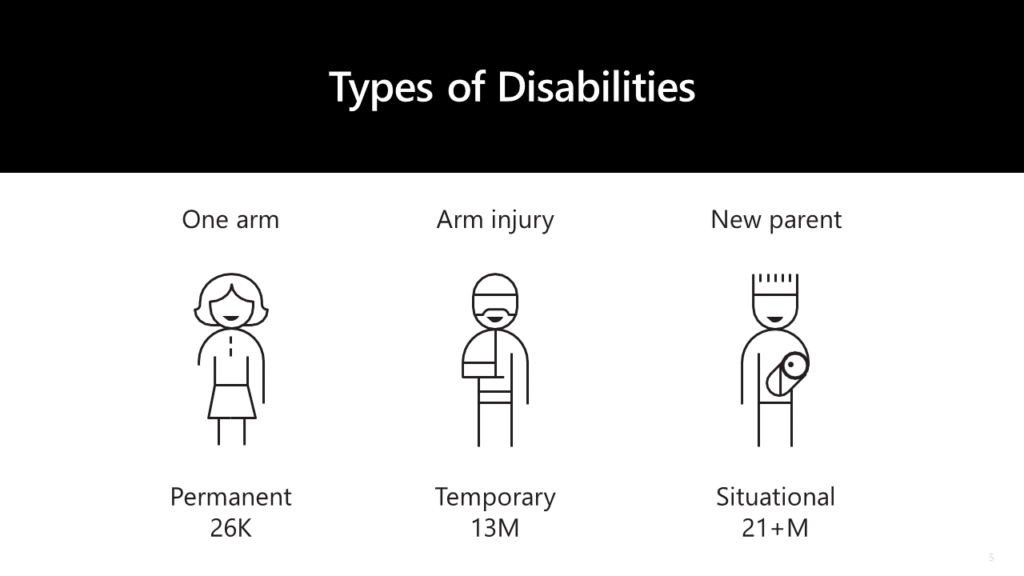
Being mindful of the continuum from permanent disabilities to situational impairments helps us rethink how our designs can scale to more people in new ways. In the United States, 26,000 people a year suffer from loss of upper extremities, but when we include people with temporary and situational impairments, the number is greater than 20 million.
DISABILITY ≠ PERSONAL HEALTH CONDITION
DISABILITY = MISMATCHED HUMAN INTERACTIONS
II: Why UX & Accessibility?
Accessibility is a Responsibility
There are over 1 billion people in the world who have disabilities, many of whom need assistive technology. However, only 1 in 10 have access to the products needed, and this means that many of them cannot fully participate in our economies and societies. Accessible technology can allow them to fully participate.
As the US population continues to age, the number of people who experience these impairments will increase and more people will turn to accessible technology to mitigate the effects of their changing physical abilities.
The unemployment rate in the US for people with disabilities is double that of people without, and this has not changed in the last 30 years since the establishment of the Americans with Disabilities Act (ADA). Moreover, the unemployment rate for those with autism spectrum disorder is around 80%. This is a huge untapped talent pool.
It is also important to know that 70% of disabilities are invisible, so you don’t always know what a challenge for those around you may be. Finally, remember that disability—whether temporary, situational, or permanent—is something that can affect any of us or someone we love at any time.
Think about it this way, if you do not design for accessibility and inclusion, you are excluding a large segment of the global population who could be customers or employees. It’s like saying to every fifth person who walks in your door, “I don’t really want your business.”
Accessibility is Necessity
Digitally Engaging Older Populations in Healthcare Requires New Practices to Be Effective.
“The 65 and older population represents just 8.5% of the global population but consumes over one-third of total healthcare spending. However, their digital engagement with their health is lower than any other age segment. We can improve the accessibility of digital services by customizing them to reflect the unique requirements imposed by chronic illnesses, multi-morbidities, and disabilities.” – Gartner
Accessibility is a Fundamental Right
The lockdown during the pandemic created a higher sense of awareness and urgency that bubbled up many existing issues that had been going unnoticed. With an increase in the need to have things accessed fully remotely also comes the identification of current processes/procedures that have not always been entirely accessible. Accessibility is a fundamental right, and every person should be able to access the information they need to. People and businesses started to believe digital accessibility is a fundamental right for everyone.
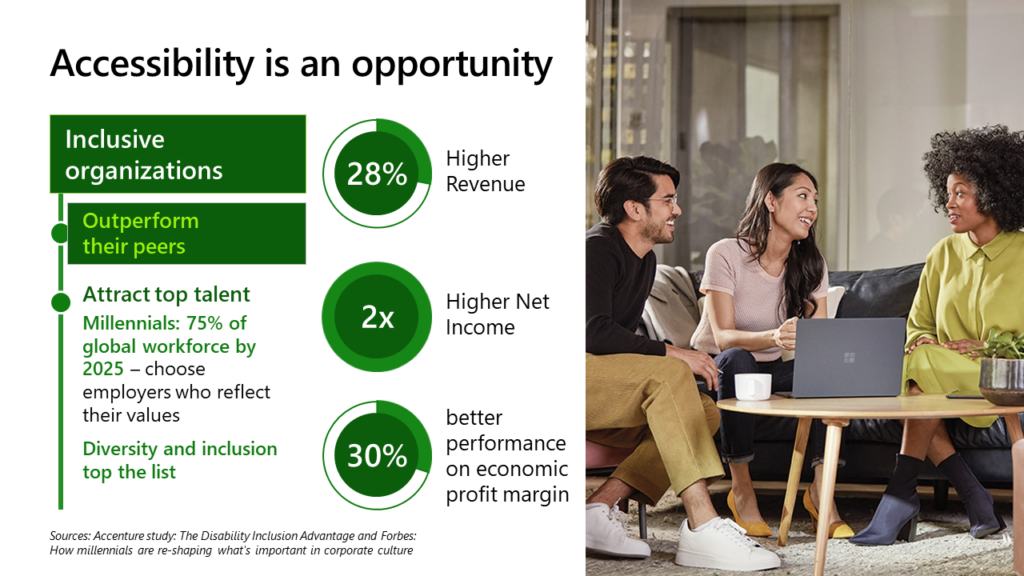
Accessibility is an Opportunity
Accessibility is an opportunity. We have learned that companies that embrace best practices for employing and supporting persons with disabilities in the workplace outperform their peers.
Outperforming Peers
A 2018 study done in partnership by Accenture, Disability:IN, and the American Association of People with Disabilities found that the 45 companies identified as standing out for their leadership in areas specific to disability employment and inclusion had on average over the 4-year period a 28% higher revenue, twofold higher net income, and 30% higher economic profit margins than their peers.
Talent
These companies also attract and keep top talent, as inclusion is especially important to millennials. When asked, millennials—who will make up 75% of the global workforce by 2025—say they want to work at places that reflect their values. Diversity and inclusion are on the top of their lists.
Solve for one and extend to many by focusing on what is universally important to all humans.
Everyone experiences exclusion as they interact with our designs. However, a solution that works well for someone who’s blind, for example, might also benefit any person driving a car. Inclusive design works across a spectrum of related abilities, connecting different people in similar circumstances.
- There are universal ways human beings experience the world.
- All people are motivated and build relationships.
- And we all have abilities and limits to those abilities.
Accessibility Drives Innovation
“Accessibility is a challenge for some but also a massive opportunity, I think tech can truly empower and we’re at the tip of the iceberg of what’s possible and the innovation possibilities are ridiculous.”
– Jenny Lay-Flurrie
IV: What is Dojo for UX & Accessibility
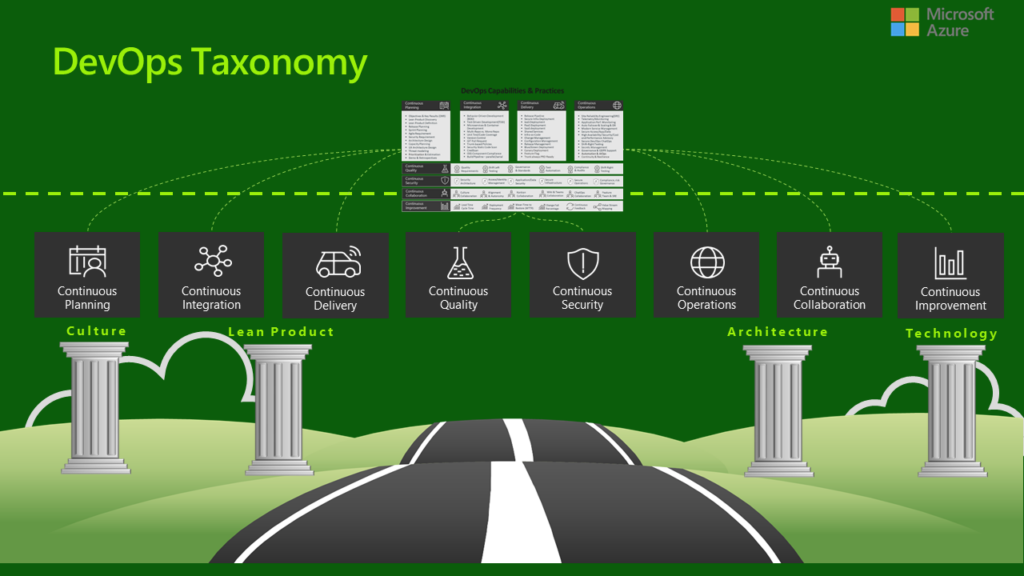
In Dojo, we consistently use our standard DevOps Dojo Taxonomy for all belts including the Green Belt for UX/Accessibility. This ensures consistency, completeness, and modularity.
Culture
In this section, we cover Inclusive Culture.
First, we need to recognize the crucial role of inclusion that supports and enables accessibility. Diversity by itself does not fulfil its purpose—bringing people into any group, team, or organization without enabling them to play their full part, use all their skills and abilities, and have a chance to succeed and shine is pointless. The role of inclusion is to make sure that this happens.
‘Diversity & Inclusion’ needs to be ethical and recognized as being more valuable than just a legal requirement. The focus should be on similarities not differences, policies that can work for everyone, such as flexible working rights or personal choice of workplace chairs and hardware.
Lean Product
In this section, we cover Design Thinking.
“Design thinking is a human-centered approach to innovation that draws from the designer’s toolkit to integrate the needs of people, the possibilities of technology, and the requirements for business success.”
– Tim Brown, CEO, IDEO
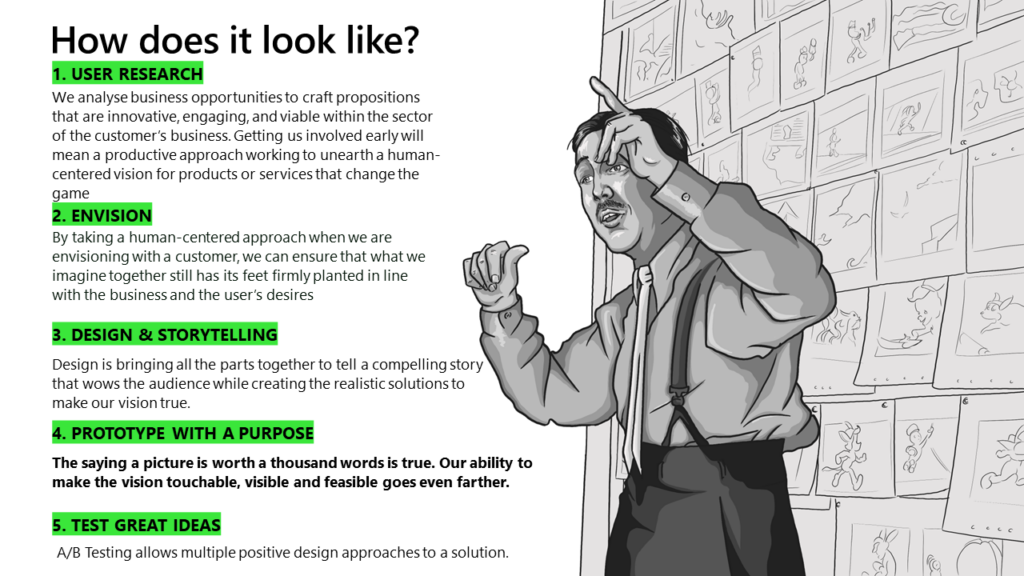
The five key aspects of Design Thinking are: Discover, Ideate, Design, Prototype, and Test. If Design Thinking is a way to determine what to build or offer next, then Agile is the process that we then use to implement these ideas. Agile’s iterative approach to development provides the end user with something incremental to generate feedback loops (a.k.a. empathize with the user).
As key members of the DevOps Dojo and UX community, we spent time exploring and discovering how to best build a framework that matches every community. In the following section, you will find our approach on how we integrated UX and accessibility as part of every step of our software delivery process.
Architecture
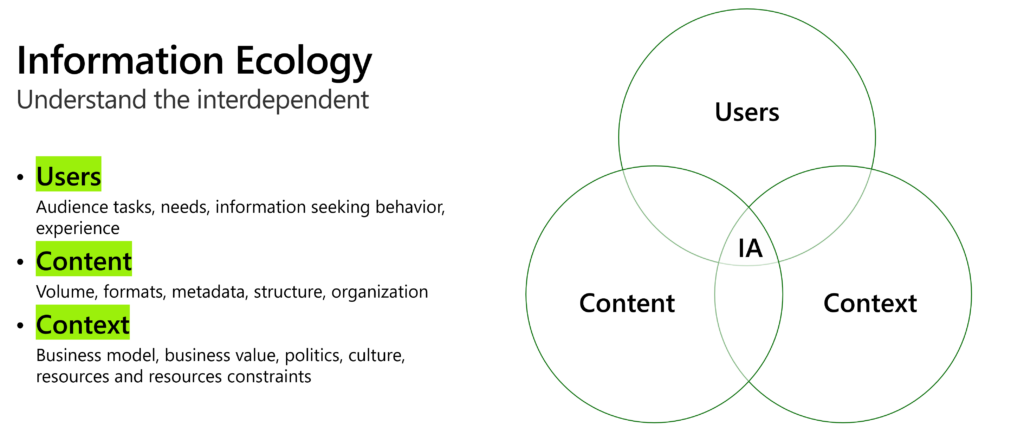
In this section, we cover Information Architecture (IA).
IA is the science of organizing, labelling, and structuring knowledge. It allows people to find whatever they need in different environments within a physical and digital space in a simple, fast, and intuitive way.
Four Components of Information Architecture (IA):
- Organization Schemes and Structures: How you categorize and structure information
- Labeling Systems: How you represent information
- Navigation Systems: How users browse or move through information
- Search Systems: How users look for information
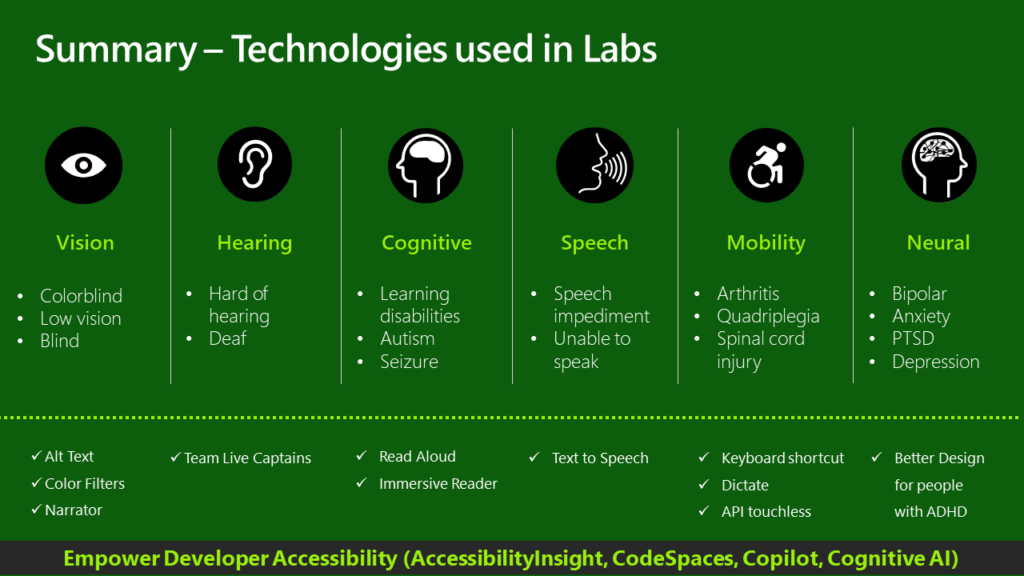
Technology
Technology plays a key role in having accessible solutions. These tools help us fail fast during the development of any solution so that accessibility can be shifted left and baked in from the start.
With this non-exhaustive list of disabilities, we can only make out a few visible disabilities, and neural disabilities are quite often not known to the person themself until sometime later. As a community, what we can do is be inclusive by having embedded practices in day-to-day activities. By making our solutions accessible, we make an indirect yet significant impact.
Accessible technology benefits everyone, including people with:
- Permanent disabilities like those listed below
- Temporary impairments like cataracts or a broken arm
- Situational requirements like working hands-free and eyes-free while driving
- Disabilities that come in many different forms both visible and invisible
In our DevOps Dojo experiential learning, our labs focus on the following accessibility technologies: Alt Text, High Contrast Mode/Color Filters, Narrator, Team Live Captions, Read Aloud, Immersive Reader, Text-to-Speech (TTS), Keyboard Shortcuts, Dictate Assistant, Axe-core Tools, AccessibilityInsight.io, GitHub CodeSpace, GitHub Co-pilot, and Azure Cognitive AI. In the DevOps capabilities section, you will see how Azure DevOps or GitHub is fully integrated with the DevOps process and practices through an accessibility lens.
DevOps Dojo Capabilities
According to the Pew Research Center, in the US alone, 62% of adults with a disability say they own a computer compared with 81% of those without a disability. The disability divide needs to be a priority when applications are designed and developed. Industry accessibility frameworks have been established for making software and services compliant (e.g., Web Content Accessibility Guidelines (WCAG), EN 301 549 (European accessibility standard), US Section 508, Guidelines for Indian Government Websites (GIGW), and the Microsoft Accessibility Standards). Accessibility is not only about disability, but also about removing the barriers for everyone. It takes all of us to bridge the disability divide and create a more accessible and equitable world.
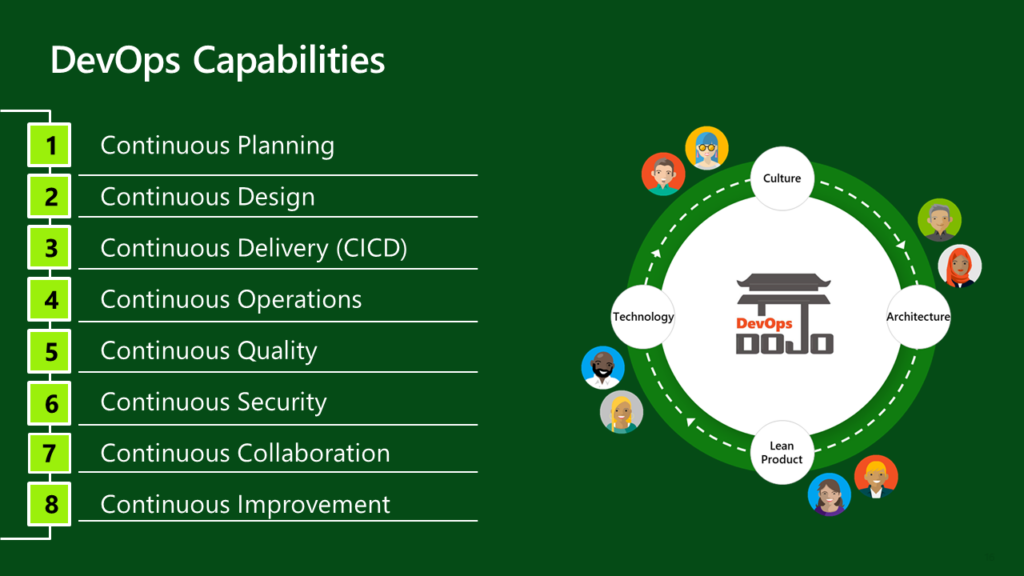
To bridge the disability divide, the Green Belt focuses on how technologies are used to enable the eight core DevOps capabilities shown in the following diagram:
Continuous Planning
In Continuous Planning, accessibility is often overlooked but is absolutely necessary. There are four areas to consider during the planning process: (1) team members, (2) guidelines, (3) technologies, and (4) estimate/prioritize. Team members’ primary responsibility is to understand the users and build on that knowledge, know the limitations and possibilities, and select the correct technologies. Part of the planning process is to determine the standards (e.g., U.S Section 508, etc.) required for the application. Accessibility requirements should be part of the mindset of the team. DO NOT make accessibility requirements an afterthought as they should be prioritized like all other requirements.
The Green Belt demonstrates the integration of the Azure Logic Apps Mapping Engine, Microsoft Accessibility Standards (MAS), and Azure Boards that will provide visibility of accessibility standards and guidelines to all team members. The Azure Logic App Mapping Engine monitors the source repository where the MAS is stored. If new or updated accessibility guidelines are either added or updated within the MAS, a custom work item called guideline is created. Once created, guidelines are now accessible within Azure Boards. By applying tags to a user story, you start a backend process of automatically assigning related MAS guideline work items to the user story. Therefore, when the developers are working on a user story, they know which MAS guidelines their solution needs to comply with.
Continuous Design
In Continuous Design, we have comprehensive design labs to learn how design works across all aspects of the process and ensure we are including all key design principles. Most of the time, we start by using our internal tested framework built on the Design Thinking process mentioned before where everything starts with:
- User Research: Understanding, Exploring, and Discovering
- Envisioning: Ideating and Defining
- Design: Sketching our ideas
- Prototyping: Making our ideas real (and tangible)
- Testing: Ensuring that we are creating the right thing for the right need before launching
The key message we are trying to put across is that accessibility in design should be thought through upfront and should not be an afterthought. For this, we support practices like running the accessibility tools locally so we can do the shift left in terms of finding and fixing accessibility issues including low color contrast, wrong html tags, inaccessibility by keyboard, small text, etc.
Continuous Integration and Continuous Delivery
Continuous Integration and Continuous Delivery is a practice that promotes a single build and multi-release approach while not only ensuring the application’s functionality but also ensuring the application is accessible to all. With the Accessibility Lens on, the kinds of activities we see are around testing, which will also be discussed under Continuous Quality. Automated testing only analyzes about 30% of accessibility issues, while the remaining 70% require human intervention (manual testing) to detect accessibility issues. However, to follow the DevOps principles, we include the manual tests as part of our pipelines, so they are not missed. In the continuous delivery lab, we introduced how to implement an ESLint (Static Code Analysis) scan task and manual test gate into an Azure pipeline.
Continuous Operations
Continuous Operations is an approach that assures the availability of the provided service using zero downtime deployment, self-healing, and autoscaling. The key value of continuous operations is managing risk and sustaining value of the service delivered to the end user. Consider business and technical risk early in the lifecycle and shift operational requirements to the left as much as possible during the design and build phases. It is crucial to adhere to the accessibility and UX standards set by regions, industries, and regulatory bodies to maintain accessibility conformance. Ensure accessibility and UX standard requirements are included as part of the design. It is also important to collect insight on the service to be able to make informed decisions that ensure consistency and minimize process variations.
In the continuous operations labs, we focus on the core technical aspects of the release cycle: (1) A/B testing, (2) deployment slots, (3) Azure application insights, and (4) a consent form if the end user is willing to share data. A/B Testing utilizes a feature flag deployment technique that increases agility using conditional logic that will control visibility of functionality to a user at run time. We use a feature flag to determine which version of the website to display. The web application is deployed to an Azure app service. There are two versions of the web app, and each version is deployed to a separate deployment slot: Version A hosted in Deployment Slot A (Production) and Version B (Staging/Production Experimental) of the website hosted in Deployment Slot B. Application insights provide application monitoring, but in this case, we want to see what the user does with the application and look to continuously improve the application’s performance and usability. Before capturing any user data, it is good practice to provide the user the ability to select whether to track their events.
Continuous Quality
Continuous Quality is a practice of executing automated tests as part of the software delivery pipeline to obtain immediate feedback on the business risks associated with software release. Today, automated accessibility testing is difficult, with manual tests such as screen readers detecting 70% of errors. From an accessibility perspective, quality requirements are put into two categories: (1) Technical quality requirements (e.g., screen readers, screen magnifiers, voice recognition software) that are related to code that works a form of assistive technology, and (2) User interaction and design (application) that validate that the application is usable for everyone. We discuss how to integrate axe core tools (open-source accessibility testing engine for websites) with Selenium IDE UI tests and how to integrate within an Azure DevOps pipeline. We also show how to use an Accessibility Insights Assessment to conduct manual accessibility testing on a website.
Continuous Security
Continuous Security is a practice that ensures security is an integral part of the application development lifecycle, which begins with code level scanning by the developer, which is followed by systematic security testing at all stages of the pipeline, and finally concludes with support by 24/7 monitoring and protection in production. The question is how do you combine UX, accessibility, and security? It starts with empathy! Empathy in design entails comprehending users’ demands as well as their limits and the whole context of their situation. Examining the entire UX is necessary for usable security. It requires a user-focused approach and a comprehensive understanding of the demands placed on the users. We want to make sure the design is simple, maintains privacy, and is secure. During the continuous security labs, we looked at how to automate Dynamic Application Security Testing (DAST) as part of an Azure pipeline. We integrate OWASP Zed Attack Proxy (ZAP), which is designed specifically for testing web applications. OWASP ZAP is added as a task within the pipeline and then you publish any vulnerability results as a test run.
Continuous Collaboration
In the White Belt we learned that collaboration is challenging due to: (1) Lack of trust, (2) Social loafing, (3) Poor communication, (4) Misaligned goals and objectives, (5) Divergent technologies, and (6) Misalignment of mental models. Continuous Collaboration is a practice that aids in the cultural transformations required for any DevOps journey. The Green Belt expands on this practice by discussing the importance of creating a diverse and inclusive team that respects and recognizes everyone’s unique abilities. Team members could have hearing or vision disabilities, but you also must consider challenges like different time zones, connectivity issues, or language barriers. We MUST ensure that everyone can participate in the discussion.
A fully inclusive DevOps team requires everyone to be able to collaborate through the same tools. Continuous collaboration technology centers around the accessibility capabilities of Microsoft Teams by using live captioning, dictation, and immersive reader. These tools reflect the diversity of all those who use them and enable the whole DevOps team to collaborate effectively.
Continuous Improvement
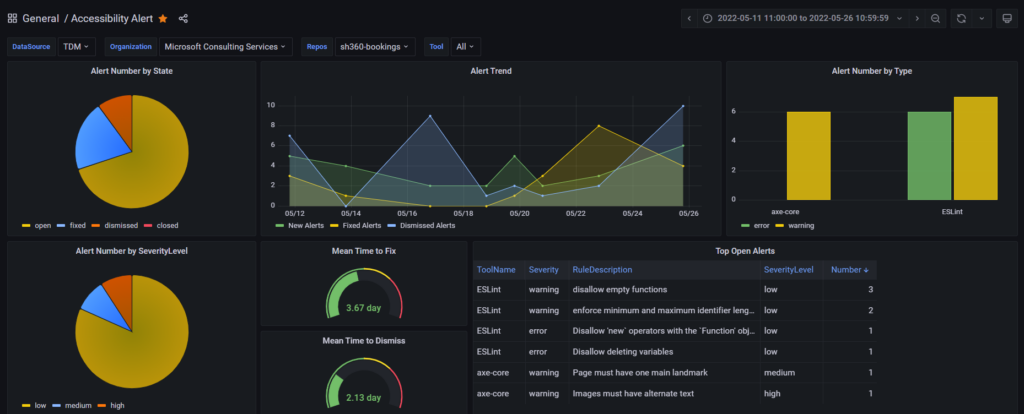
In Continuous Improvement, we take a holistic view from culture & mindset to continuous measurement, continuous learning, and continuous improvement of user experience and accessibility. We also introduced accessibility KPIs using Grafana, and GitHub APIs as shown in this visualization.
V: Final Thoughts
“People will ignore products and services that ignore people”
– Frank Chimero
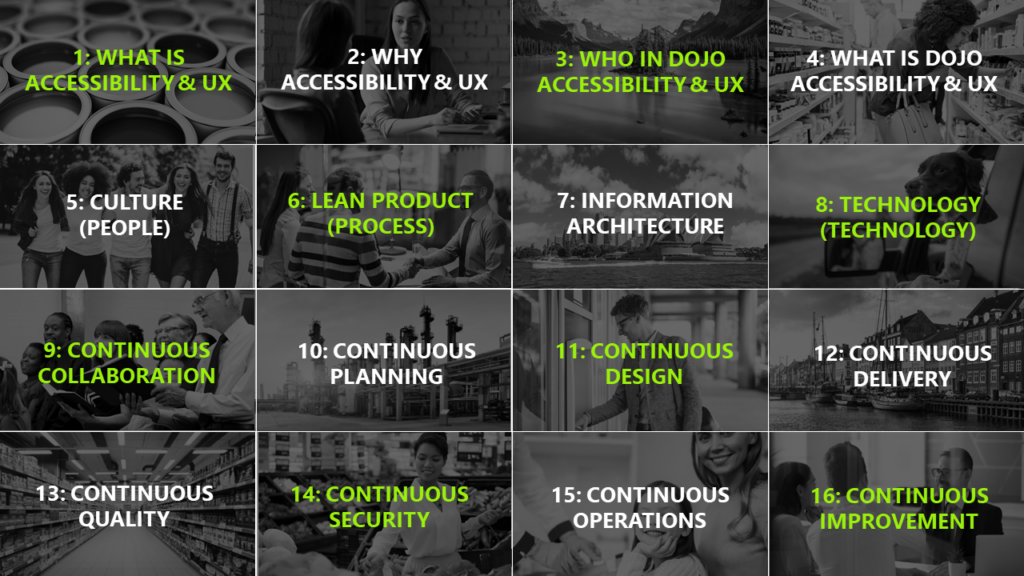
Almost two years ago from July 27–31, 2020, we went through the Dojo Green Belt UX & Accessibility Train the Trainer remote event. It was a fantastic experience! The event was packed with excellent and eye-opening content, and the sixteen topics kept this broadly worldwide distributed team engaged throughout the week. As the week evolved, we dug through topics where accessibility seemed to have no place. But guess what? It did! This was such an incredibly eye-opening experience that truly touched our hearts and souls. The comment that best described it was, “The most emotive of the Dojo training!” We really had a blast!
Now two years later, this event remains the most memorable, mind-opening, and heart-warming event in our Dojo history. Today, we have InnerSourced this Green Belt for both Azure DevOps and GitHub implementations. To wrap things up in a more serious tone, we urge you to be inclusive, embrace accessibility, and ensure you embed it into all things that you do.
Resources:
- [Video] [Ted Talk: How new technology helps blind people explore the world]24
- [Video] [Microsoft Soundscape – an Illustrated Demonstration]25
- [Web] [How to Improve Enterprise UX Design for Mental Health]26
VI: Special Dedication
This blog was written and reviewed by the following authors in the Dojo Community.
- April Edwards – April.Edwards@microsoft.com
- Deep Mehta – Deep.Mehta@microsoft.com
- Loreto de Funes – Loreto.deFunes@microsoft.com
- Geoff Sexton – Geoff.Sexton@microsoft.com
- Yue Sheng – Sheng.Yue@microsoft.com
- Harleen Kaur – Harleen.Kaur@microsoft.com
- Kan Tang – Kan.Tang@microsoft.com
The following DevOps Dojo contributors developed the content and labs.
- Deep Mehta – Deep.Mehta@microsoft.com
- Sep DiMeglio – sepd@microsoft.com
- Yue Sheng – Sheng.Yue@microsoft.com
- Geoff Sexton – Geoff.Sexton@microsoft.com
- Frankie Garcia – frgarci@microsoft.com
- Brittany Travitz – Brittany.Travitz@microsoft.com
- Loreto de Funes – Loreto.deFunes@microsoft.com
- Swathi G – Swathi.G@microsoft.com
- Kitty Chiu – kittychiu@github.com
- Harleen Kaur – Harleen.Kaur@microsoft.com
- Beste Altinay – Beste.Altinay@microsoft.com
- Aakanksha LNU – aak@microsoft.com
- Giulia Cupani – Giulia.Cupani@microsoft.com
- Jag Pariti – apariti@microsoft.com
- Margarita Sanz del Rio – Margarita.Sanz@microsoft.com
- Rui Melo – Rui.Melo@microsoft.com
- Ashmita Pandey – Ashmita.Pandey@microsoft.com
- Kan Tang – Kan.Tang@microsoft.com




















0 comments