Code Maps, previously known as Directed Graph Documents, are a great way to visualize the relationships and interdependencies between the components of your applications. They make it much easier to understand the architecture of your (or, even more useful, somebody else’s) application, and where you should start when you need to update the application. Code Maps are a core part of the features of Visual Studio that help you to visualize and get insights about code.
Since Visual Studio 2015 Preview, and based primarily on your feedback, we have improved several features related to architectural and dependency analysis using Code Maps:
· Simplified Architecture menu
· Faster display and better responsiveness
· Progressively visible solution structure and dependencies
· Additional dependency link styles
· Assembly styling depending on the project type
· Less clutter with implicit .NET type dependencies hidden
· Filters for code elements as well as dependency links
Simplified Architecture menu
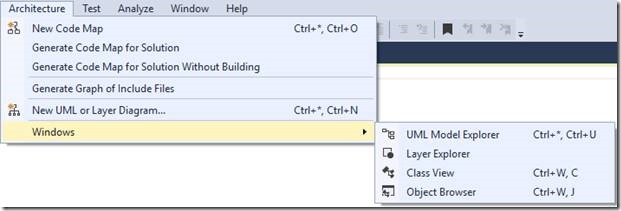
In Visual Studio 2013 Update 3, the Architecture menu is simpler than in previous releases—we added a Generate Dependency Graph sub menu—but this is still complicated because it mixes UML designers, settings for UML code generation, and the Dependency Graph diagrams.

In the more recent in Visual Studio 2015 Preview, we added an option to create a new Code Map—making things even more confusing.
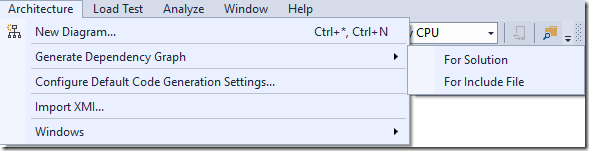
Now, in Visual Studio 2015 CTP6, you get a much cleaner Architecture menu:
-
We unified the terminology so that it refers everywhere to Code Maps, rather than sometimes to Code Maps and sometimes to Dependency Graphs or Dependency Diagrams.
-
We renamed the New Diagram command to New UML or Layer Diagram to make it clear what it does.
-
We made the code generation settings and XML import commands available from the UML Explorer, where they really make sense.
-
We added the tool windows that you can use as drag sources for Code Maps (Class View and Object Browser) to the Windows submenu.
 **
**
Faster display and better responsiveness
In previous versions, it could take several minutes to generate Code Maps and Dependency Graphs. In Visual Studio2015 CTP6, we’ve improved the performance of Code Maps so that dependency generation and background processing have much less impact on the responsiveness of the UI and Code Map.
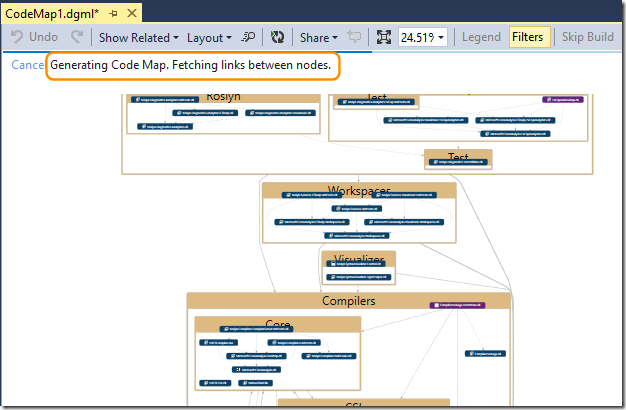
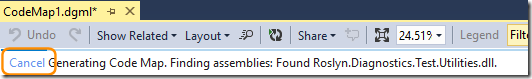
For example, creating a Code Map of the Roslyn solution, with its 58 projects, takes only a few seconds. The map is responsive immediately, even though it is still being built—you can see that the dependencies between the assemblies are shown as simple gray lines until the map generation process is fully completed. Notice how Visual Studio is currently generating the map by searching for and inspecting assemblies in the background.

In addition, if you were using Code Maps to understand local dependencies in a bottom-up approach by creating the map from an element in the code editor or Solution Explorer—which means it must add related elements—a build was attempted every time. This could make it very slow.
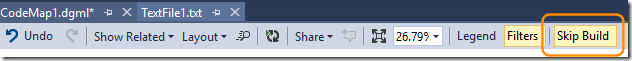
In Visual Studio 2015 Preview, we introduced the Skip Build toggle button in the Code Map toolbar to avoid automatic rebuilds.

However, the experience was still not completely right—until now. In Visual Studio 2015 CTP6, if you don’t want to see the details of the link dependencies and you are happy with the initial diagram, or you want to focus on a sub-diagram using the New Graph from Selection command, you can use the Cancel link located in the information bar of the Code Map.

Progressively visible solution structure and dependencies
In Visual Studio 2013, with very large solutions, the resulting Dependency Graphs can be virtually un-usable because there are too many assemblies, connected to each other without any notion of grouping or layers. For example, a Dependency Graph of the 58 projects in the Roslyn solution is very large, and is missing any kind of grouping that would really make it usable. We heard from Visual Studio 2013 customers how difficult it is to get useful maps from large solutions such as this.

To be able to understand this graph, the first thing you had to do was to add groups manually and delete stuff you don’t want to see. This is possible, and we’ve worked with customers who found some value out in it, but it is extremely cumbersome.
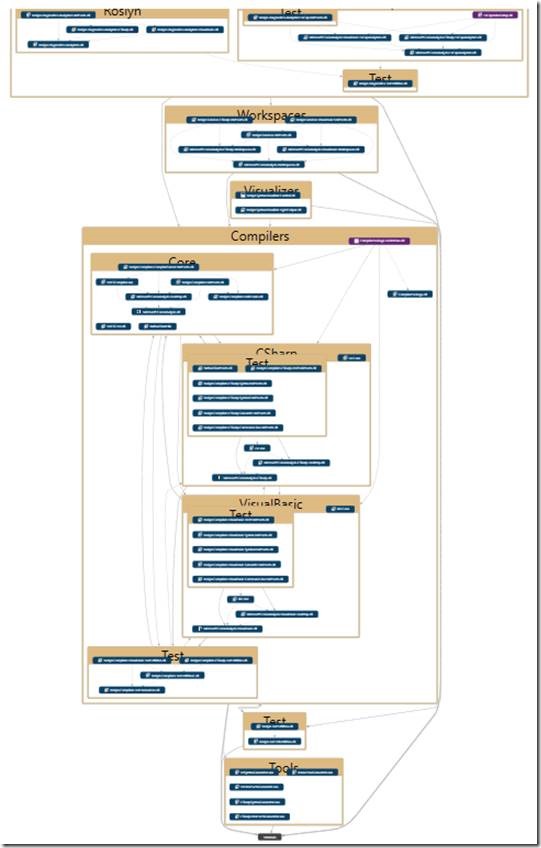
In Visual Studio 2015 CTP6, you quickly get a map representing the structure of the solution, and the map is much more useful. Assuming you have opened the Roslyn solution in Visual Studio 2015 CTP6 and built the solution, you can choose Generate Code Map for Solution Without Building from the Architecture menu to get the following diagram almost immediately. This is because Code Map crawls through the solution in the background extracting information about the projects and the solution folders.

You can see that the projects are grouped into solution folders, which makes the diagram considerably more readable and accessible. For example, you can see the Compilers solution and, within this, the separate layers for CSharp, Visual Basic, some common Core stuff, and the Test project.
Another great feature with the progressive creation of Code Maps is that, if your solution does not build in its entirety, you will immediately know which projects built and which didn’t. The structured layout makes it easy to see which project must be built first, and to specfiy the overall build order. This helps you when planning how to fix a broken build, without being overwhelmed by compiler errors.
Additional dependency link styles
After the initial creation of the Code Map, it does the same as it did in previous versions of Visual Studio—except, now, it does all this in the background. This includes fetching the assemblies, indexing them if required, and analysing the links.
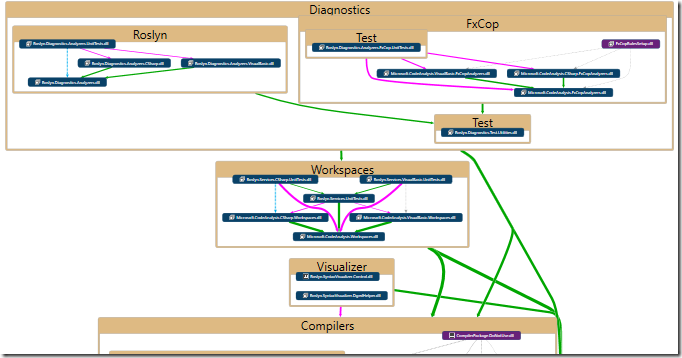
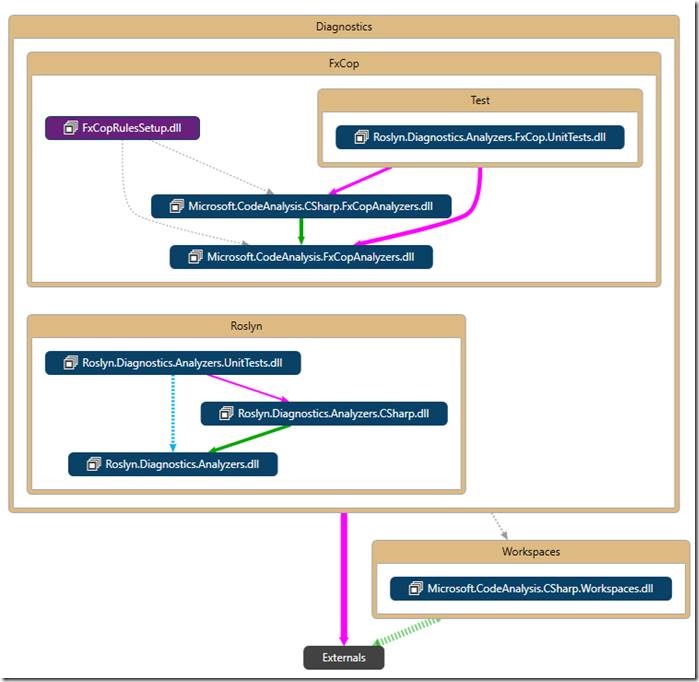
If you wait until the dependency links have been fully analysed (it takes a minute or so for this solution), you’ll notice that these links are colored, as was the case in Visual Studio 2013 Update 3 and later. The colors of the links relate to the type of dependency.

One interesting point you might notice is the gray dotted link between Roslyn.Services.VisualBasic.UnitTests.dll and Microsoft.CodeAnalysis.VisualBasic.Workspaces.dll. We’ve hovered over this link in the following enlarged section of the map to show the pop-up information tooltip.

This link tells us that the project generating Roslyn.Services.VisualBasic.UnitTests.dll references the project generating Microsoft.CodeAnalysis.VisualBasic.Workspaces.dll. But the link is not colored because the compiler does not really need this reference. So, unless you want to force a specific build order, it’s safe to remove this unrequired reference. In fact, removing it will probably ensure that msbuild better uses its parallel build capabilities, and therefore that your solution builds more quickly.
Assembly styling depending on the project type
If you look carefully at the earlier screenshots of the Code Maps, you’ll see that some of the assemblies have different colors and icons. This is because they are styled based on the project types. In the case of the Roslyn solution we’ve been using, most assemblies are libraries—the purple ones being Visual Studio extensions (VSIX).
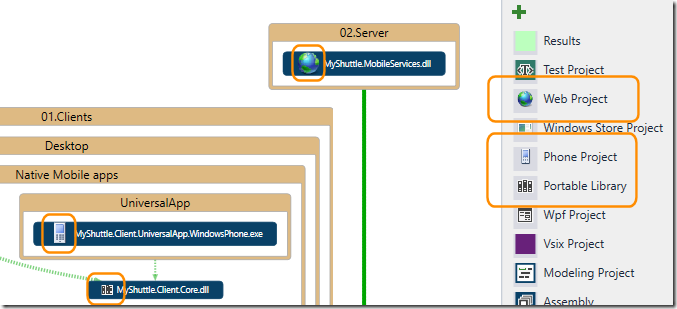
However, the new styling is more obvious when you look at a Code Map for the solution we used in the keynote demonstrations during the Connect event when we released Visual Studio 2015 Preview.
In the following screenshot, which shows a close-up view, you can see that there is a Web Project, a Phone Project, and a Portable Library type. Note that the Test Projects are not yet styled in CTP6, but that’s something we are working on.

Less clutter with implicit .NET type dependencies hidden
In previous releases of Code Maps, every assembly in the display had a dependency link of type Inheritance with respect to mscorlib (and therefore to the Externals group). This is because all .NET types inherit from one of the mscorlib base types: System.Object, System.ValueType, System.Enum, or System.Delegate. You told us that this information is not useful because it’s not something that you had coded, but was simply an implementation detail that was adding confusion and clutter to the map—as well as adding processing time when generating the map.
Since Visual Studio 2015 CTP5, Code Maps no longer represent these dependencies. Instead, you see links between assemblies and externals in colors other than green (which represents inheritance).

Filters for code elements as well as dependency links
In Visual Studio 2015 Preview, we introduced filters for links. In CTP6, we’ve added a new and powerful node filtering mechanism; plus additional filters for the project references, and for the external references (references from a project to an assembly that is not built from a project in the solution). The links between nodes that belong to different groups (such as classes that belong to different namespaces) are now also filtered.
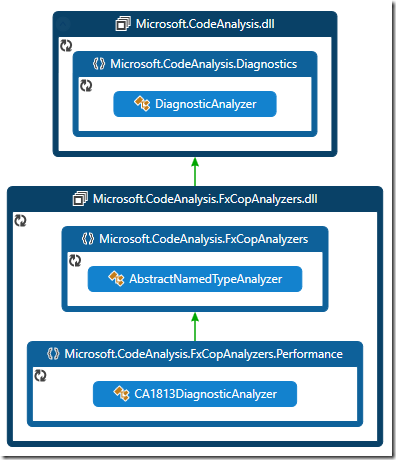
For example, assume that you want to build a Roslyn analyser similar to the one provided by FxCop. You can find one in Solution Explorer (for example, the class CA1813DiagnosticAnalyzer) and add it to a new Code Map. Get all of its base classes (open the shortcut menu, choose Advanced, and then choose Show All Base Types), and then get the containing namespaces and assemblies (Select All, and then Advanced | Show Containing Namespace and Assembly). The result is a diagram such as the following (we chose Bottom to Top Layout from the Layout menu so that the base class is at the top).

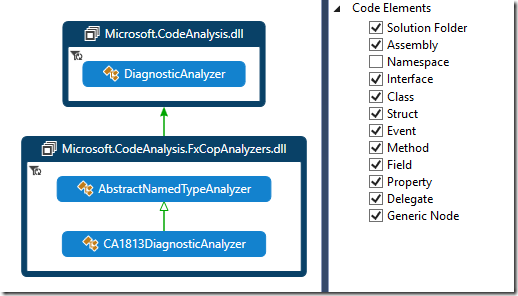
Now we can uncheck the check boxes in the Filters window so that the map shows only the details we’re interested in. For example, by unchecking Namespace we get a grouping of classes by the assemblies where they are defined, but skipping the Namespace level.

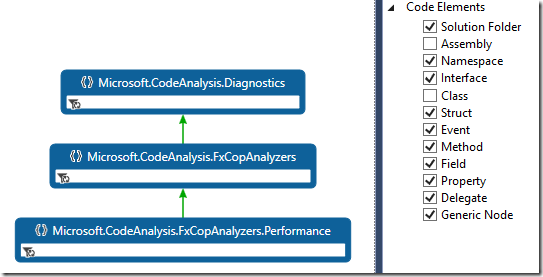
Conversely, we can check Namespace and un-check Assembly and Class to get the type of namespace dependency diagram that many customers have requested (with the caveat that if two namespaces have the same name but belong to different assemblies they will still be represented as different groups: that’s the current model of Code Maps).

Filtering on test assemblies is not yet available, but we’ve heard from you that you sometimes want to be able to focus only on production code. Test assembly filtering is something we want to do in future release.
Got feedback?
Please try the improved Code Maps and send your feedback, ideas, and requests to vsarchfeedback@microsoft.com
Thank you,
The Code Insights team

0 comments