You may be aware Application Insights in Visual Studio Online provides you with the capability of monitoring the availability of your web applications through the use of Visual Studio Web Tests. If not, you may want to take a peek at this post before continuing.
Now, let’s assume your application is a financial tool which provides real-time stock data. In order to effectively validate its availability, you need to pass in the current time somewhere in your web test request. After all, you want to make sure your data is current (you know, real-time data J )
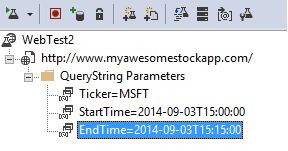
So, let’s say that, after you record your web test in Visual Studio, you end up with the following web test request:

Clearly, you don’t want the StartTime and EndTime query parameters to be static values. Rather, you want them to dynamically update for every run of the web test. Moreover, you want to generate two timestamps: one for current time, and another for 15 minutes before that.
You might wonder, how do I do that?
Well, one way is to convert your web test to a coded web test and dynamically generate the timestamps. But, if you’re still reading this, you probably already know that coded web tests are not supported in Application Insights. All you get to upload to the Visual Studio Online portal is a .webtest file. No code or anything else for that matter.
Now on to the good news!
With the release of Visual Studio 2013, you now have the option to add Web Test Plug-ins out-of-the-box. Even more exciting, Application Insights now supports running web tests with Visual Studio 2013 plugins!
Here’s the rundown:
Click the “Add Web Test Plugin” button (you could also use the request plugin instead):

VS 2013 ships with the following ready-to-use plugins:

Surprisingly (or not), the first plugin available is exactly what will solve our problem here!
**Date Time Plugin **
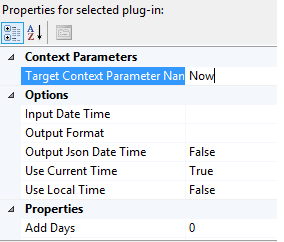
With this plugin, you give it an input time – or simply tell it to use the current time (plus or minus some number of days, hours, minutes or seconds) – specify the output format and you get back a nicely formatted timestamp in the specified Target Context Parameter.
Nice, huh?
So, to solve our problem, we add two such date time plugins, like the following:
We need one for the current time, which we will save into the “Now” context parameter.

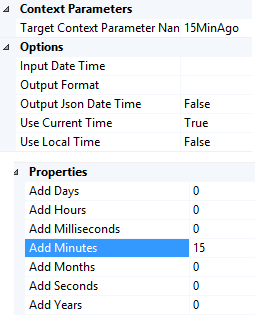
And one for the time stamp of “15 minutes ago”. To accomplish this, we make use of the Add Minutes property. We, in fact, want to subtract 15 minutes from the current time, so all we need here is set Use Current Time to true and then specify “-15” for the Add Minutes. We will then save this to the “15MinAgo” context parameter.

There we have it!
All the pieces we need are in place. Now, all that’s left is to tie this in to the web test request and indicate we want to use our recently crafted context parameters.
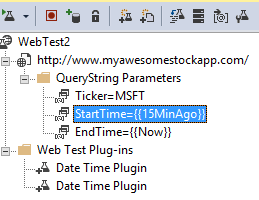
Here’s the final web test request:

As you can see, the way to refer to the context parameter is by using the double curly braces {{ }} notation.
Now, for every run, you get dynamically generated timestamps. Neat!
With this, all you need is save your web test, upload it to the portal and enjoy!
I hope you will try this out and give us feedback!

0 comments