Today’s faster application cycle times beg test tools that are easier to use and that are always available in the environment you are working in -and the Microsoft Exploratory Testing delivers this. The new Exploratory Testing extension makes it easy for you document your exploratory test, capture and annotate screen shots of these tests, file bugs, test smart devices while working across sessions and resilient to browser crashes.
With all these features it sounds like it might be difficult to get started- but nothing could be further from the truth and you will be creating Exploratory Tests in four easy steps!
If you want to see these steps in action please check out the Channel9 video at: https://channel9.msdn.com/Series/Test-Tools-in-Visual-Studio/Browser-based-Exploratory-Testing-in-Visual-Studio-Team-Services
So lets gets started!
- ### Download the browser extension.
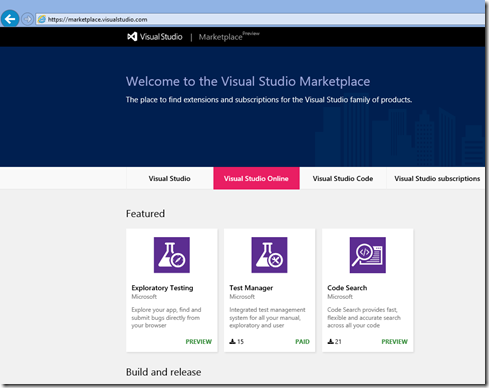
Navigate to the all new Visual Studio market place: https://marketplace.visualstudio.com/

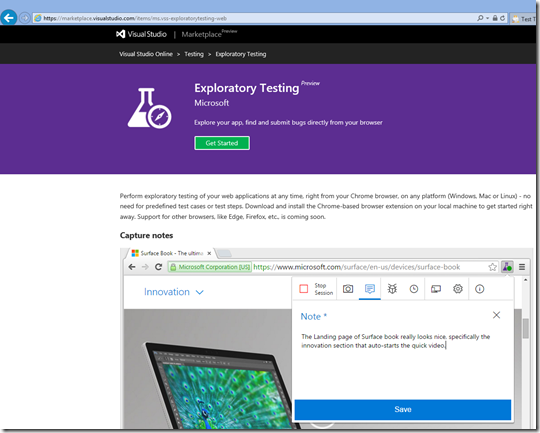
Select the new Exploratory Testing Extension download page https://marketplace.visualstudio.com/items/ms.vss-exploratorytesting-web

2. Install the Exploratory Testing Extension.
Installing the Exploratory Testing extension is as easy as one click…no really it is just that easy!


3. Connect Exploratory Testing
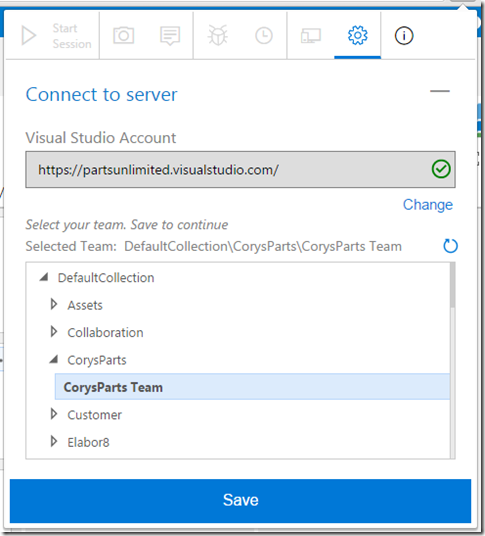
In the Chrome extension toolbar select the Exploratory Testing button.


The first time you launch the Exploratory Testing extension you may be prompted for the Visual Studio Team Services account you want to use.
Supply that account name and log in.
If you are not prompted but a given a choice of Team Projects it is due to the Chrome already has a connection to your Visual Studio Team Services account.
4. Explore and Test!
While Exploratory Testing is certainly easy enough just to start with there are a couple of area’s worth calling out that you will want to try:
- Annotating Images
- Cross browser tab and browser instances
- Device Testing
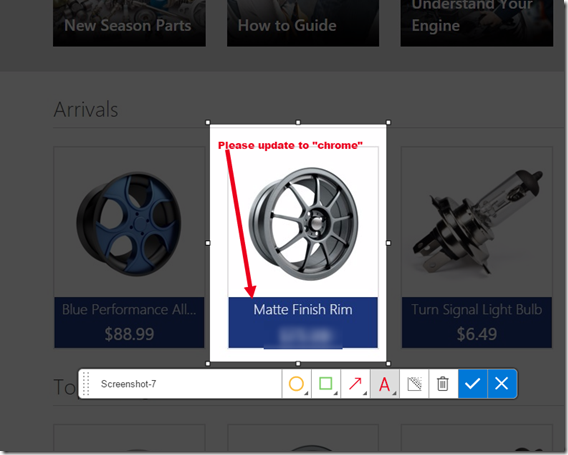
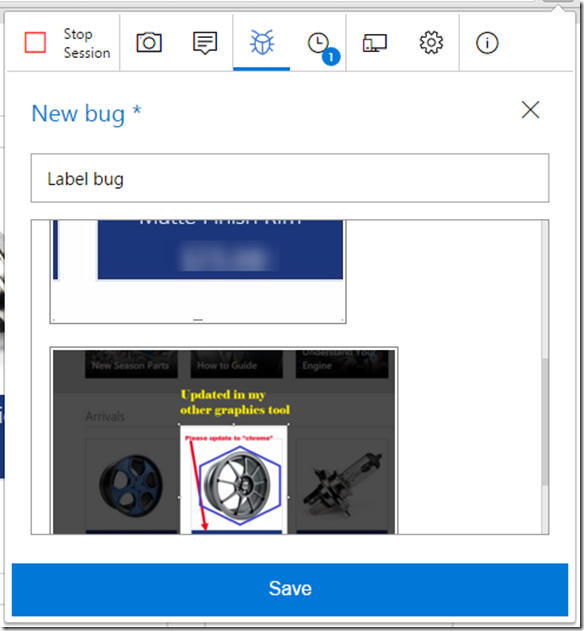
Annotating Images
Exploratory Testing makes it simple to capture and edit images with a shape, arrow, text and blur tools.
Additionally if you have your own favorite tool you can add/capture and annotate your own images by pasting them into the live exploratory test session.


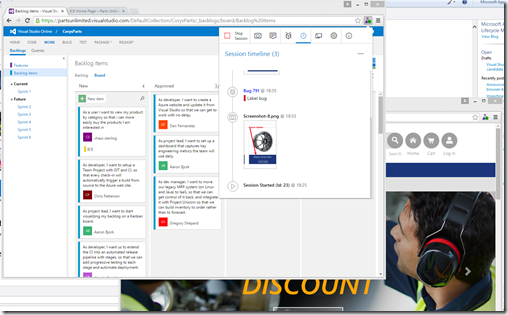
Cross browser tab and browser instances
There are many scenarios where users will open new tabs and Chrome instances during their application usage and Exploratory Testing easily handles these scenarios. Notice in the two browsers below, while i started my exploratory test session in the PartsUnlimited Application I can still continue the timeline from within Visual Studio Team Services.

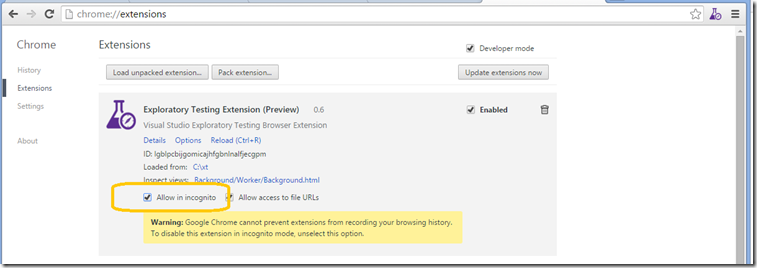
Note: if you want to do Exploratory Testing during an incognito session you will need to change the default Chrome settings for that extension. See image below:

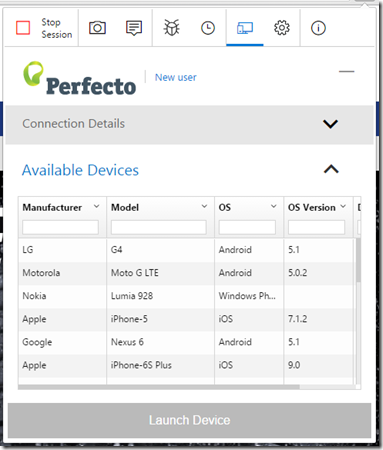
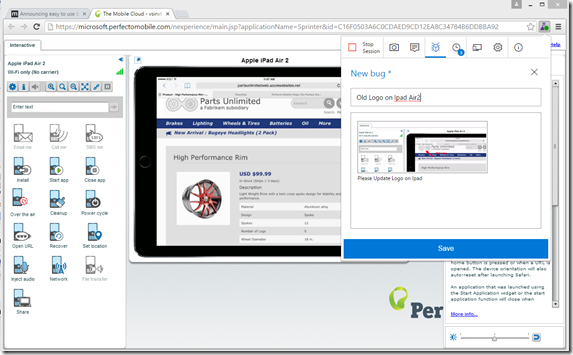
Device Testing
The world is full of a myriad of smart devices and it makes sense you will want to see what your application looks like on these devices.
Partnering with, one of the best mobile test companies in the world, Perfecto Mobile you can easily use Exploratory Testing to see and test your application –while it is is running on one of these devices.
To get started you will need to click on the “device” menu of Exploratory Testing.

This will prompt for your Perfectomobile account details.
If you don’t have one yet please visit:
http://www.perfectomobile.com/offer/begin-your-free-trial

Now you can test on hundreds of devices in the Perfectomobile public cloud!


0 comments