The February release of the CMake Tools extension in VS Code is now available. With this release, we have three major new updates to the extension, including some of our highly upvoted requests:
- There is now support for CMake Presets v6, which includes the new workflow presets and package presets. (Issue #2871)
- You can now pin common CMake Tools commands in the CMake side bar.
- You can now override/add to cache variables and other settings when using CMake Presets (Issue #1836)
To view the full list of updates with this release, please look at our CHANGELOG. This release features 2 contributions from our open-source community, and we greatly thank you for your support!
CMake Presets v6 Support
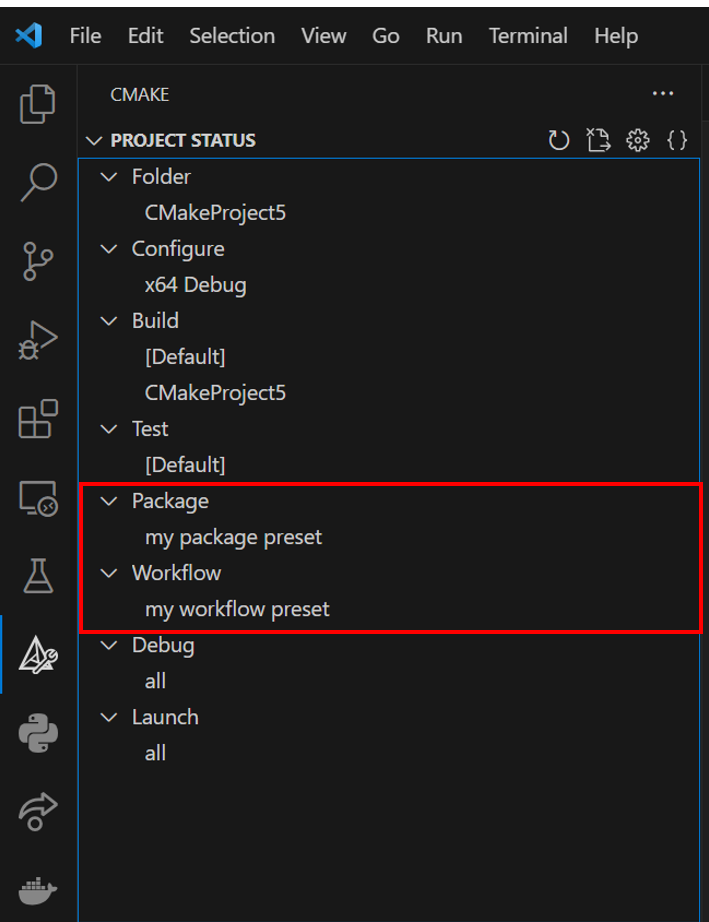
Kitware has added two new CMake Presets in version 6: workflow and package presets. Workflow presets allow you to define a string of CMake presets that you want to execute (e.g. a configure action followed by a build action). Package presets are presets that invoke CPack to package your software based on a variety of specifications. You can learn more about these presets from Kitware’s CMake Presets documentation. There is now added support to include these new preset types in your CMake presets file and invoke them through the extension.
With this added capability, you can select and run these presets by default from the CMake Side bar as you would any other preset.
Additionally, you can toggle the presets visibility across the side bar and status bar via the CMake Status Bar Visibility options through “workflow”, “workflowPreset”, and “packagePreset” settings. To learn more about the supported visibility options, please see our documentation.
While CMake Presets v7 and v8 do not have official support yet in the product, expansion of $penv{} in #include was added in the previous 1.16 release of the extension. We will be working to add the full support for v7 and v8 in upcoming releases.
Override/add to cache variables when using CMake Presets
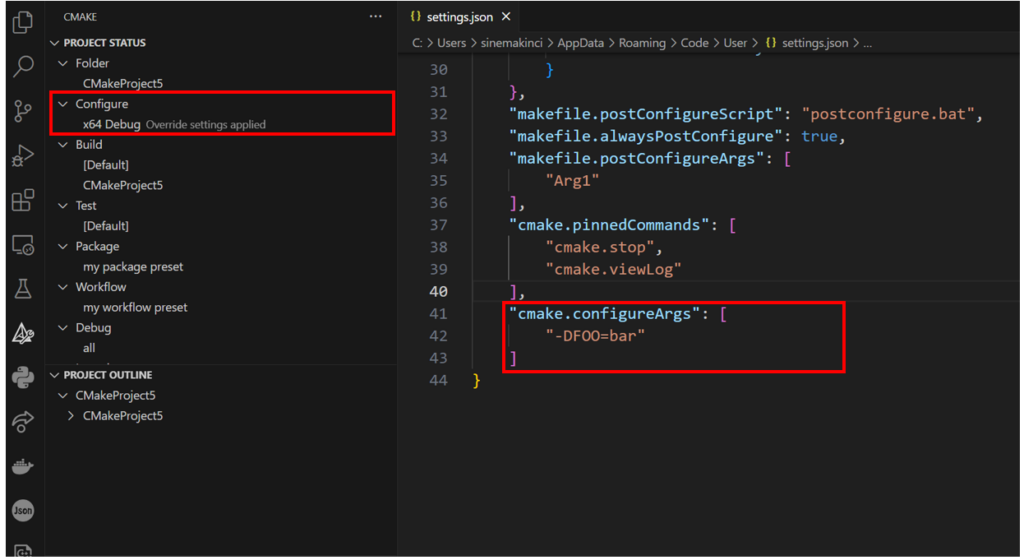
One of our most highly-upvoted tickets was to add adjustments to CMake Presets by overriding/adding to cache variables. There are now new settings.json fields that modify configuration, build, and testing to override CMake Presets environments and arguments if you require this workflow. Specifically, these fields include:
Overrides any CMake command:
cmake.environment
Overrides configure CMake commands
cmake.configureArgs
Overrides build CMake commands
cmake.buildArgscmake.buildEnvironmentcmake.buildToolsArgs
Overrides test CMake commands
cmake.ctestArgscmake.testEnvironment
If there are settings set in any of the above fields, the affected CMake presets will display in the UI whether override settings have been applied for ease of tracking.
Additionally, a setting icon will appear that, when clicked, will open to the possible settings that may be affecting the configuration.
Pin common CMake commands to side bar
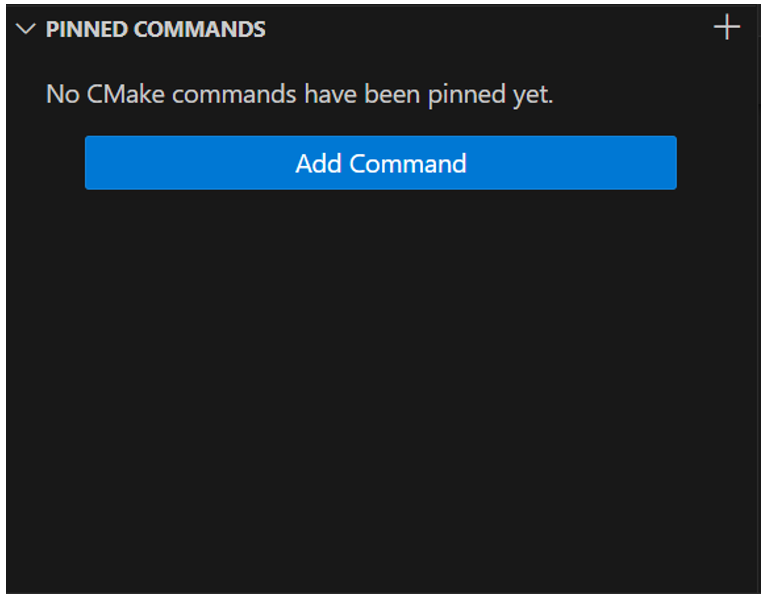
If you commonly perform any type of CMake command, you can now pin these commands to the CMake side bar so that they’re easily accessible. To add a new CMake command to the side bar, navigate to the Pinned CMake Commands section and select the plus sign to search for a new CMake command to add.
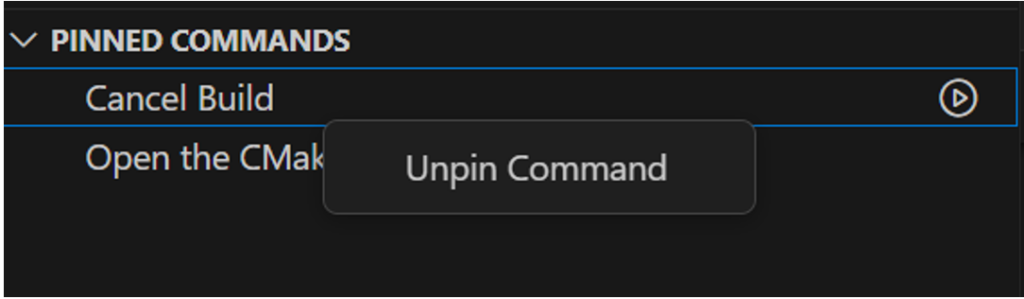
To run any given command, just hover over the command and select the corresponding play button. You can also remove any command from the list by hovering over it, right-clicking, and selecting Unpin Command.
 What’s next?
What’s next?
We have a lot of exciting new things planned for the 1.18 release including adding the first layers of CMake language services to the extension, adding tasks to the CMake side bar, and having an option for CMake to be automatically installed when missing via package manager. You can view these plans any time via our new GitHub project view.
Let our team know what else you would like to see from us by adding an issue to our repo or upvoting any existing issues with a thumbs up.
What do you think?
Download the CMake Tools extension for Visual Studio Code and let us know what you think. We would love to see what you contribute to our repo and we are active on reviews and collaboration. Comment below or reach us via email at visualcpp@microsoft.com or via Twitter at @VisualC.





0 comments