Hi I’m Pat Brenner, a developer on the Visual C++ libraries team. I’m pleased to give you a sneak peek at a major MFC update we’ve been working on. Since we’re adding a number of cool new user interface components to MFC, this blog post is going to be graphics heavy. I’d much rather show you some of these components than just describe them! I hope you enjoy this quick tour through the new portions of the library.
Modern user interface elements
This update to the MFC library will enable developers to build modern user interfaces with support for the Office 2007 Ribbon Bar, Office-style menus, Visual Studio-style docking toolbars, tabbed documents and much more. All of the components included in the update will run on Windows 2000 and above.
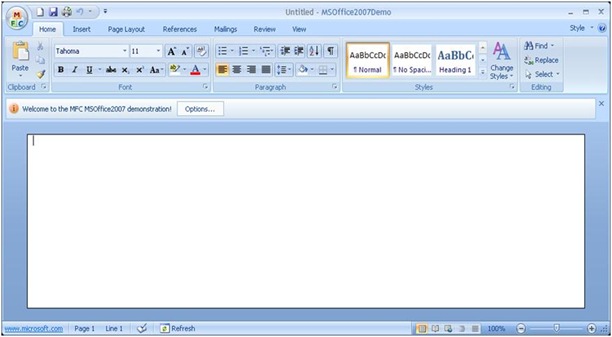
Let’s take a look at some of the Office 2007 Ribbon Bar support. Below is an image of an MFC application built with the Office look and feel:
The ribbon support includes support for the application button (the large round button at the top left), the quick access toolbar (the small set of tools just to the right of the application button) and the standard ribbon components. Each tab on the ribbon (e.g., the “Home” tab above) allows access to a category of tools. Each category is divided up into a set of panels (e.g., “Clipboard” and “Font” above) and each panel contains a set of ribbon elements. These ribbon elements can have a wide variety of styles—I’ll go into more detail about these later.
Perhaps many of you would like to build applications that utilize some of the functionality we’ve had in Visual Studio. For example, one of the most requested features is support for the smart docking we added in Visual Studio 2005. With this new release, all the cool user interface features you’ve seen in the past versions of Visual Studio are at your disposal.
Let’s take a look at some of the Visual Studio support. Below is an image of an MFC application built with the Visual Studio look and feel:
MFC now implements its own menu bar and toolbar, which is fully customizable like the Visual Studio toolbar and menu bar. This means that buttons can be moved between toolbars, and even from the toolbar to the menu bar and vice versa. Custom toolbars can be created, and commands can be added to them. And the images for the individual toolbar buttons can even be changed, and custom images can be created and used. Support for docking panes is also included—these panes can be grouped into one docking frame as above, they can be floating as well as docked, and they support auto-hide mode like in Visual Studio, so a docked pane will slide out from the edge of the frame when its tab is hovered over, mimicking the Visual Studio behavior. There is also support for tabbed MDI documents (which can be grouped) like in Visual Studio.
Ribbon Elements
In addition to all the features supporting Office, Internet Explorer and Visual Studio “look and feel” there are a number of built-in cool elements you can use in the ribbon in your application. In the images below, we provide a quick visual introduction to what’s included in the library. The images come from the RibbonGadgets example that ships with the library.
In the image below you can see large and small buttons, as well as check boxes. The buttons can be simple (so they just respond to a click), or they can drop down a menu or be a split button which responds to the click or drops a menu depending on the click location.
In the image below you can see what we call palette buttons. These can be a set of buttons that have associated images, so the user can see what he will get when he clicks on a button in the palette. These palettes can be embedded in the ribbon, or they can be dropped down from a button in a window which can be resized dynamically by the user.
In the image below you can see a variety of color choosers. These can be embedded in the ribbon, or they can be attached to a button. The table of colors associated with the chooser can be customized in your application. There is a color picker dialog which offers even more flexibility, including the ability to choose the color of any pixel on the screen and use that color.
In the image below you can see groups of commands. A ribbon group can be built from an existing toolbar, so if your application has a large number of toolbars, you can place them on the ribbon with ease.
In the image below you can see support for edit boxes, combo boxes and spin controls, as well as the font picker control, which can display the font names in the font (as in Word) so you get an instant preview of the font appearance.
Below you can see a few more ribbon elements. Several of these, including the progress indicators and the links and sliders, actually make more sense on the ribbon status bar, which you can see in the first image at the top of this article.
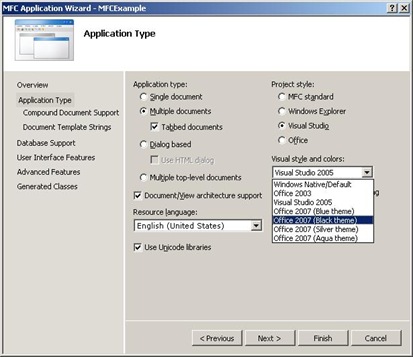
Powerful application wizard
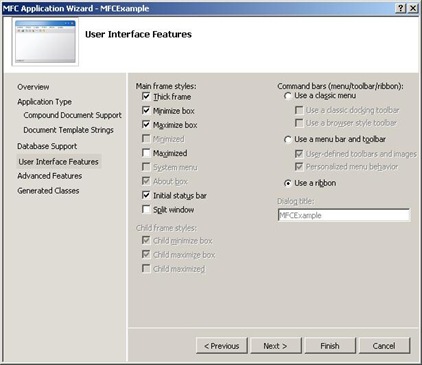
We’ve also beefed up the MFC Application Wizard (see the images below) quite a bit to enable easy use of these new features in MFC. We’ve added a couple of options to the “Project Style” category which will allow you to build a project that looks something like Visual Studio or an Office application by default. We’ve added the option to use tabbed MDI document windows rather than the old MDI style. And we’ve added the ability to choose the look and feel of your application with the “Visual Style and Colors” combo box.
An option that is hidden in this image is a checkbox that allows your application look and color to be changed at runtime. You can choose your application look and color at design time, but if the user wants to change it, he can do so easily. This is possible because the drawing of all the user interface elements is done via what is called a “visual manager”. The visual manager takes care of all the drawing of elements, so if a different look is desired, all that is required is to switch to a different visual manager, and redraw the window, and your application instantly has a completely new look. As you can see in the image below, a number of schemes are supported, including Office 2003, Visual Studio 2005, and several different Office 2007 schemes which use different colors. All of these are implemented using visual managers.
An option that is disabled in the image below (because ribbon was chosen instead of menu bar) is a checkbox that enabled “personalized menu behavior”. This means that the menus will not show all commands by default, just like in Office applications. When a menu is hovered over briefly, the menu will expand to contain its full set of commands. And as the application is used, the most-used commands are added to the menu by default, so over time, the menu will become personalized to how it is being used.
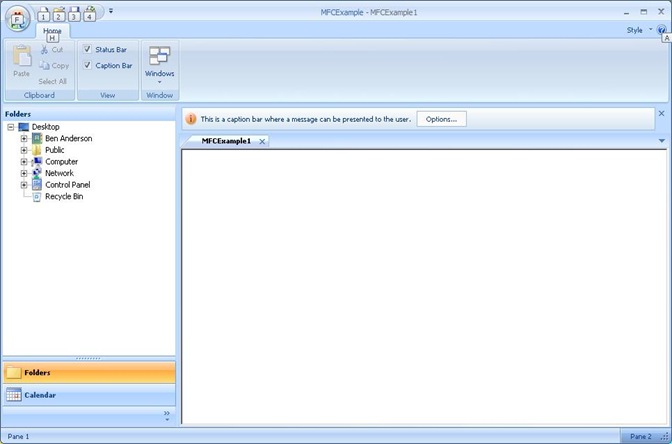
Below is a screenshot of a running application which uses a ribbon. This is actually the application created by the Application Wizard when the “Office” project style is chosen. There is an Outlook-style navigation bar docked on the left side of the frame, and a caption (or message) bar at the top of the client area. Note that the application button, quick access toolbar buttons, and the ribbon elements have keyboard hotkeys which are available when the Alt key is pressed. On the right hand side of the ribbon is a drop-down element named “Style”, and from it you can choose which color you’d like the application to be presented in.
Easy to update existing MFC code
One of the great things about the new components is that they’re easy to incorporate into existing applications. All of the new behavior is encapsulated in new classes, and none of the existing classes have been modified. If you want to update your existing MFC application to use the new menu bar and toolbar support, all that is required to update your application to the new look is to change the base classes of your application and frame windows, and add a few lines of code, and you 217;ve just updated your application to have a more modern interface.
Below is an image of the new DrawClient sample. This is a remodel of the DrawCli sample that ships with MFC—it’s been updated to include Ribbon support. Most of the modifications to the source code were in mainfrm.h and mainfrm.cpp. The ribbon is currently built entirely in code. The ribbon is created and then the various ribbon elements (application button, quick access toolbar, categories, etc.) are added via calls to ribbon member functions. However, the underlying command architecture did not have to change—all the ribbon controls can be associated with a command identifier, and when the command is fired, it is handled via the existing command handlers. The object drawing code did not have to change in any substantial way—it was only augmented to allow a few new capabilities. One of these capabilities is something I’ll call “command preview”. This means that, just like in the new Office applications, you can see the effect of a command before actually choosing it. For example, the purple rounded rectangle is active below. As you float the mouse over the large color buttons in the ribbon, the rectangle will temporarily change color to match the color of the button the mouse is hovered over. When you click on the button, the color of the rectangle will then be changed.
We’re pretty excited about all these new additions to MFC, and we hope you are too! Feel free to ask any questions you have about the new features and I’ll do my best to answer.
Pat Brenner
Visual C++ Libraries Development


_thumb_1.jpg)
_thumb.jpg)
_thumb.jpg)
_thumb.jpg)
_thumb.jpg)
_thumb.jpg)
_thumb.jpg)



_thumb.jpg)
0 comments