[*** March 2015 – UPDATED to Visual Studio 2015 CTP 6 version ***]
If you want to have a detailed overview about ASP.NET 5 and .NET Core 5, check this blog post out that I wrote a few days ago.
This actual blog post (focusing on ASP.NET 5 web apps development) is the second post of a blog posts series covering the different scenarios implemented by the MyShuttle.biz apps. Here’s the list of blog posts:
2. (Current blog post) MyShuttle.biz ASP.NET 5 Web Apps and Services
As introduced in my MyShuttle.biz demo apps all up intro (Post #1), we created several applications and services based on ASP.NET 5 (codename “Project K”):
– ASP.NET 5 MVC site – “Public” site targeting the initial engagement with carriers and customer companies.
– ASP.NET 5 Web API and SignalR services as backend for the mobile apps and the web SPA application.
– SPA (Single Page Application) – “Private” web application targeting the carriers’ admins so they manage their vehicles, drivers and other assets.
Setting up the MyShuttle.biz ASP.NET 5 Web applications and Web API Services
Requirements
– Visual Studio 2015 CTP 6: Get Visual Studio 2015 CTP 6
– Windows Azure Subscription: Get Microsoft Azure Trial
Azure is optional if you are just testing the ASP.NET 5 Web Apps.
Azure is recommended for ASP.NET 5 Services deployment if you´ll use the Mobile Apps consuming the services, later on.
– Download the MyShuttle.biz Apps code from here.
– Open the SOLUTION named 04_Demos_ASPNET5.sln (rename the extensión to .sln, first. Due to that the MSDN Samples can have a single .sln within the .ZIP, I had to rename the rest of the Solutions before publishing the .ZIP..)
– NuGet config:
Depending on the version of Visual Studio 2015 you are using, you need to configure NuGet package sources differently.
If using Visual Studio 2015 CTP 6
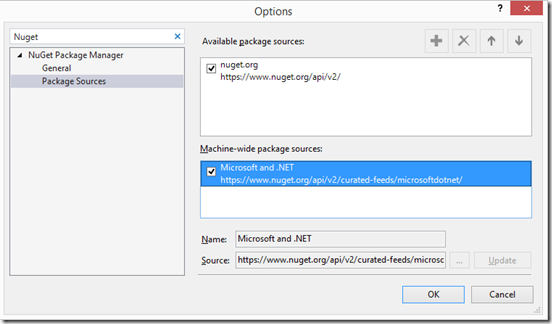
In VS 2015 CTP 6, the ASP.NET web application uses the KRE BETA2 (Project K Runtime Environment Beta 2, which is ASP.NET 5 Beta 2) so you need to make sure that Visual Studio is using the right NuGet feed: https://www.nuget.org/api/v2/curated-feeds/microsoftdotnet/
/* **** OUTDATED ****
If using Visual Studio 2015 Preview (November 2014)
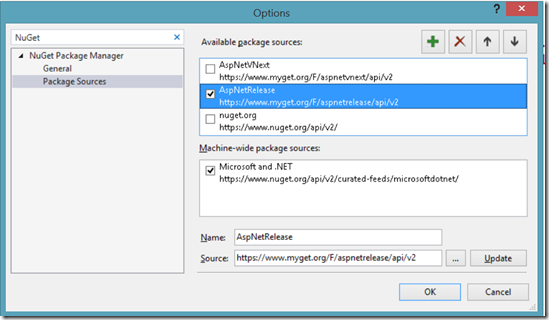
(OUTDATED for VS 2015 PREVIEW) – The ASP.NET web application uses the KRE BETA1 (Project K Runtime Environment Beta 1, which is ASP.NET 5 Beta 1) so you need to make sure that Visual Studio is using the right NuGet feed: https://www.myget.org/F/aspnetrelease/api/v2
**** OUTDATED **** */
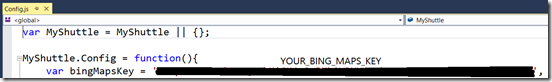
– Bing Maps config: Set your Bing Maps key in wwwroot>Scripts>Pages>config.js
You will need this same Bing Maps key when configuring the client mobile Apps. Here´s some info about it.
Bing Maps key
The same Bing Maps key is also used by the MyShuttle’s Xamarin, Cordova and Windows apps.
If you don’t have any Bing Maps key, you need to obtain that from Microsoft, since in order to use the Bing Maps APIs, you must have a Bing Maps Key.
The Bing Maps APIs include map controls and services that you can use to incorporate Bing Maps in applications and websites. In addition to interactive and static maps, the APIs provide access to other geospatial features such as geocoding, route and traffic data and spatial data sources that you can use to store and query data that has a spatial component, such as store locations.
This would be the procedure if you need to: Getting a Bing Maps Key.
Starting from the beginning: An ASP.NET 5 Hello World
But before getting into the specifics of these web applications, I want to start from scratch in ASP.NET 5, so let’s start with a hello-world, what’s the experience you get in Visual Studio 2015 and after that we’ll drill down into the MyShuttle.biz web application.
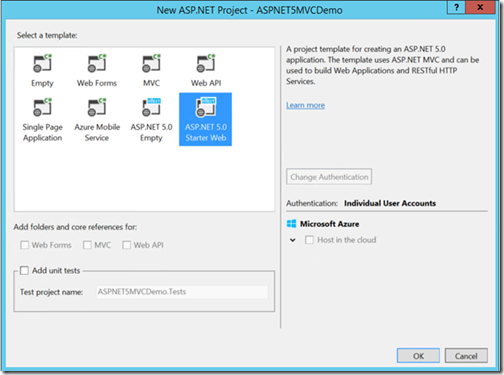
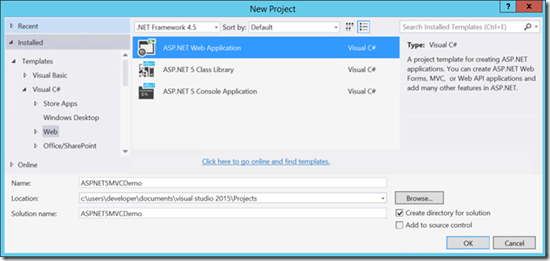
So, first things first. The new ASP.NET 5 applications are included as part of the familiar ONE ASP.NET dialog experience. If you go to File –>New Project –> Visual C# –>Web–>ASP.NET Web Application, you can use the ONE ASP.NET template:
You can see how we have the new ASP.NET 5 templates integrated as part of the One ASP.NET dialog experience.
The rest of the templates are the traditional templates based on ASP.NET 4.6.

We have a single ASP.NET 5 project type because MVC, Web API and SignalR are now unified in a single framework!
You can go ahead and chose the ASP.NET 5 Starter Web template so you have some meat to play with.
If you do Ctrl+F5 and run it, you’ll see that “from the outside”, this app looks like a typical ASPNET MVC hello world app.


But, it is not, it is based on the new ASP.NET 5 technologies with tons of news for us. Let’s drill down into the new features.
News for front-end web developers (HTML, JavaScript and CSS) and VS 2015 Tooling for Bower, NPM, Grunt and Gulp
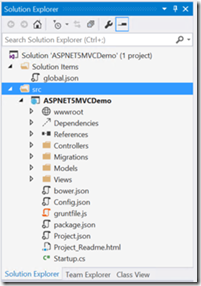
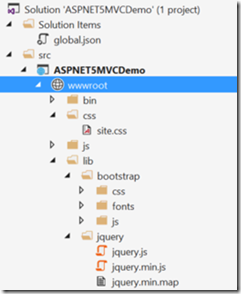
First differences you’ll see when comparing this new ASP.NET 5 projects to older MVC projects are in the structure of the solution and the project.
We also have a new folder within the web project called “wwwroot”.
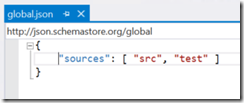
So, in addition to NuGet, Visual Studio now supports two more package managers:
1. Bower, for client side packages: Bower is very similar to NuGet, but it is tailored specifically to target client side packages, like JavaScript libraries and CSS frameworks.
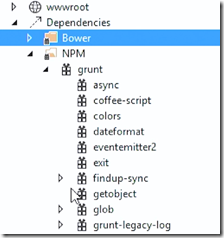
2. NPM, the Node package manager, for managing web developer tools. You can also see NPM dependencies here.
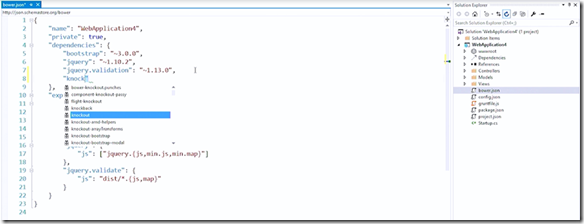
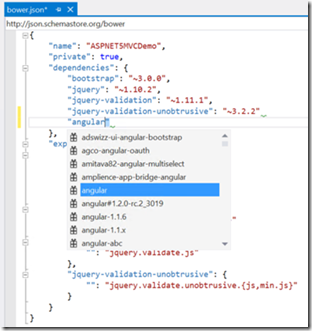
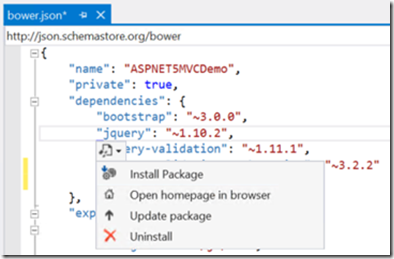
Let’s take a look at Bower.json which is the file that you need to use to define what packages you want to use.
You can see how we get intellisense about the packages…:
We also have smart-tags to manage the packages to install, uninstall or update the packages so you have full control within the JSON editor.
Regarding the NPM file (package.json) we have similar intellisense features, by the way.
So Visual Studio 2015 and ASP.NET will automatically make a packages restore, so when you open the solution, all the bower and NPM packages will be restored so you don’t have to check them into your source control system.
Task Runner Explorer in MyShuttle.biz ASP.NET 5 demo apps
Open the Solution called “04_Demos_ASPNET5.sln”. (Rename the extension to “.sln” if you Still didn´t do it.
Wait a few seconds until all the NuGet dependencies are restored.
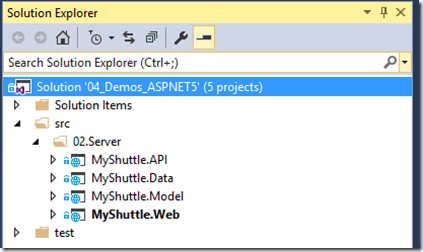
Set the MyShuttle.Web project as the startup project.
You should have something similar to the following SOLUTION.
Before getting into the ASP.NET 5 server side, I want to dig into some more new great tooling in Visual Studio for task runners like Grunt and Gulp to provide build tasks for client side purposes.
You could compare those task runners as MSBuild but for client side code. It is great for compiling LESS and SASS, or CoffeeScript or TypeScript, as well as doing bundling and minification and other client side tasks.
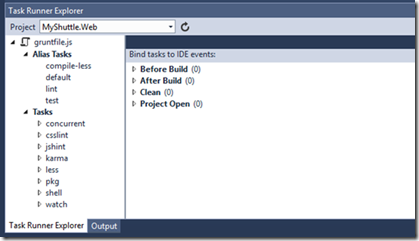
So, in Visual Studio we now have the TASK RUNNER EXPLORER that supports both Grunt and Gulp.
It will automatically list all the different tasks that are defined for your project (in this case, with our MyShuttle.biz projects, with Grunt).
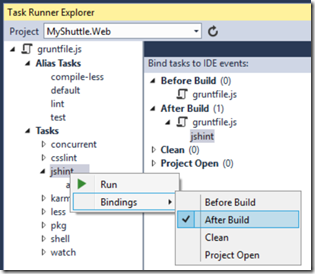
If you go in VS 2015 to View –> Windows—>Other Windows—>Task Runner Explorer, you’ll see how we have it configured:
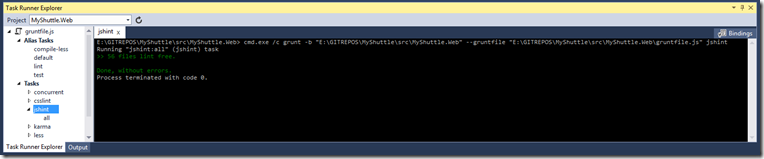
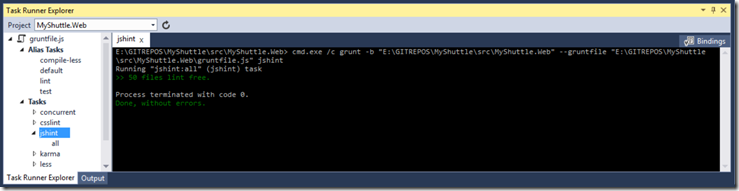
So you can easily double click on any task, like “jshint” and see the results right there in Visual Studio without going and using the command-line window:
You could also hook up different grunt/gulp tasks to Visual Studio events. For instance, you could set that after compiling with Visual Studio, you wanna run any Grunt task (in this case jshint) you would specify that in the After Build event like here:
So if you build the solution (Ctrl+Shift+B) you can see how Grunt kicks in and runs the Grunt build task automatically!
So this VS tooling makes it easy to use the most popular client side frameworks within having to leave Visual Studio!
ASP.NET 5: The server side!
Now, let’s get to the area where ASP.NET 5 matters the most, the server side!
ASP.NET 5, based on .NET Core 5 (altogether is what in codename was called Project K) features faster startup times, lower memory and higher server density, you can use low-level sockets, develop with high-level web components framework or mixed and match both. ASP.NET 5 is really optimized for server and cloud workloads.
You can also develop ASP.NET 5 applications with Visual Studio, any third-party editor, or a cloud editor. And ASP.NET 5 is open source with contributions by default, and runs cross-platform!. Dude, it has all you can desire! 😉
I’m now going to drill down on the new server side technologies that we’re using to support the MyShuttle.biz web applications and services as the backend for the mobile apps.
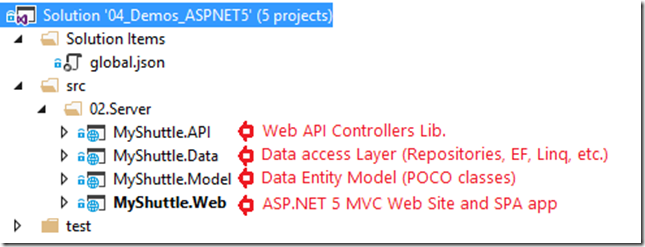
Below you can see our solution 04_Demos_ASPNET5.sln in VS 2015.
Sure, you could have all your web apps’ code within a single project (the MyShuttle.Web project, for instance), but we preferred to have several projects in order to have specific code areas situated in clear places, you know, separation of concerns (SoC) design principle and layering principles. For instance, the MyShuttle.Web project takes care of anything related to the Web Site apps and the front-end SPA application, so it is very focused on HTML and JavaScript.
On the other hand, we extracted and put all the Web API controllers in a separated library called MyShuttle.API, although you could have all the Web API controllers within the same MyShuttle.Web project, if you’d prefer.
Then, we have a specific library with all the infrastructure data persistence code (Repositories, etc.) related to Entity Framework 7 and an additional simple library with our entity data-model based on POCO entity classes.
Going further, if your app would have a lot of domain logic, you’d probably will design your app in a more Domain-Driven Design approach. This is not the case, MyShuttle.biz demo apps are pretty simple and very Data-Driven and CRUD oriented.
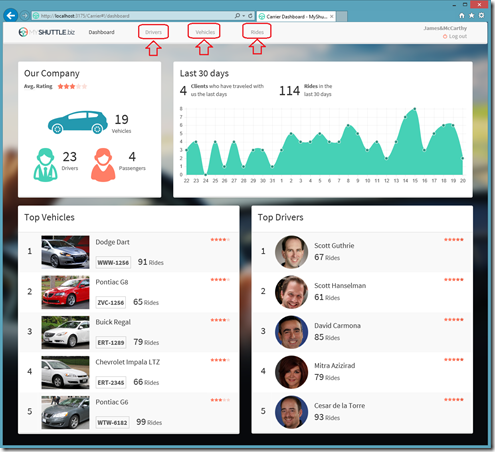
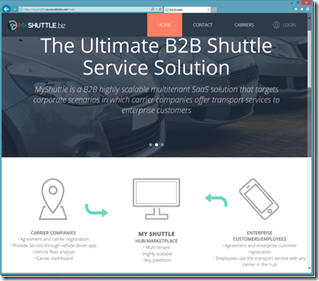
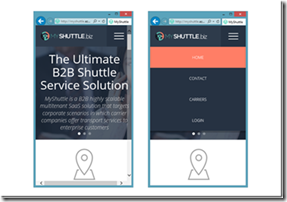
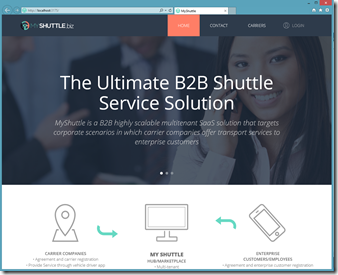
If you go ahead and run the “MyShuttle” MVC app (public web site) with Ctrl+F5, the first time it’ll take a little longer, since we’re creating a SQL Server 2014 LocalDB database “on the fly” and populating it with sample data. Here’s how it should look like:
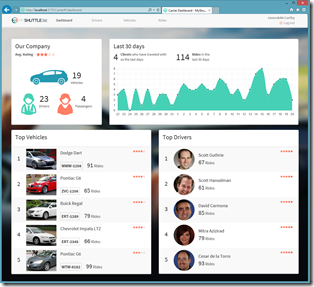
This application is a modern web site with a responsive UI. You can see how its layout changes depending on the size of the browser.
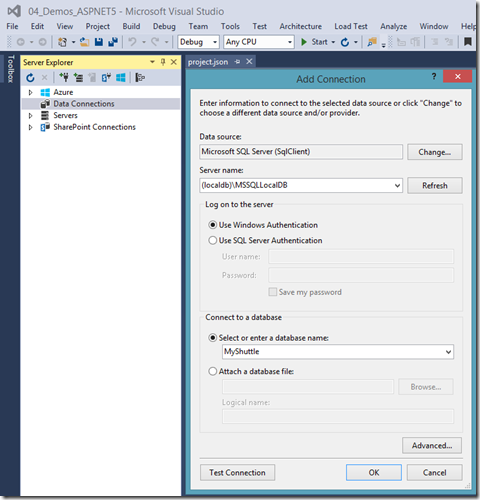
If you want to take a look to the generated database, you can connect to it from VS, like here:
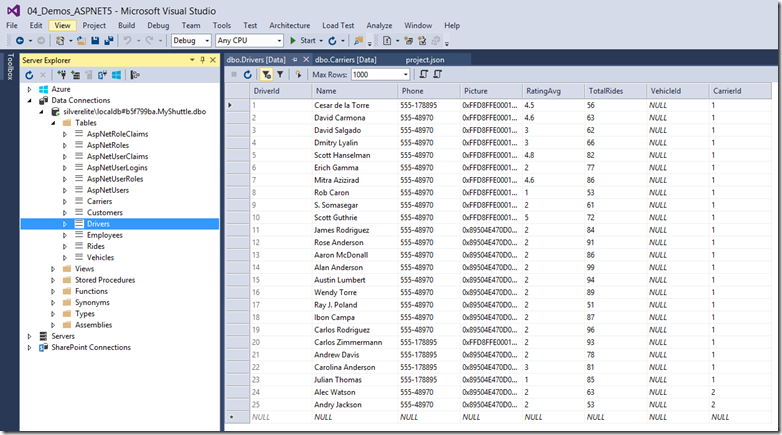
So you can check the populated data from Visual Studio 2015 (you could do a similar check from SQL Server Management Studio):
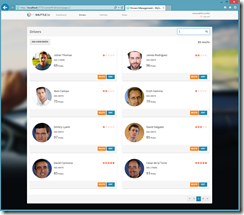
But our demo web app is more than just a simple web site made with MVC. If you log in, you also have a private web app, supposedly for the carriers’ admins, which is a SPA (Single Page Application) with a heavy volume of JavaScript, Angular.js, and consuming ASP.NET 5 Web API services (local or deployed as Azure Web Sites).
The authentication method for this SPA private app is pretty simple and just based on ASP.NET Identity. You can log in after hitting the “Login” link, with:
User: carrier
Password: P2ssw0rd0)
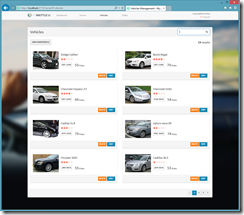
You can notice there’s no round-trip when loading the whole page if I move between the different sections, like going from Drivers to Vehicles to Rides. It is JavaScript consuming remote ASP.NET 5 Web API Services, underneath.
 |

|
NuGet packages, References and .NET Frameworks
But, let’s move to the .NET and server side and Visual Studio.
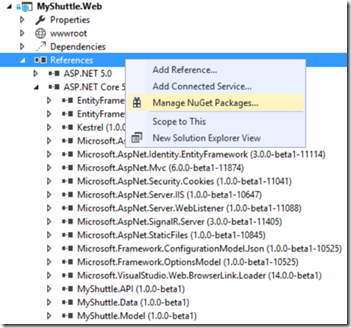
In this new world of ASP.NET 5, all .NET features are shipped as NuGet packages.
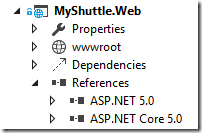
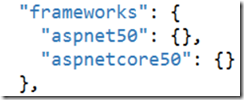
You can notice that I can run my app on different frameworks since I have dependencies on .NET and .NET Core packages.
 |
The plain “ASP.NET 5” runs on top of the full .NET Framework 4.6 and the regular CLR. ”ASP.NET Core 5” runs on top of .NET Core 5. The important point here to highlight is that there’s a single ASP.NET 5 framework that can run on top of .NET Framework 4.6 stack or the new, smaller and leaner .NET Core 5. As mentioned, if you want to have deeper details about what I’m talking about, check this blog post that I published a few days ago: What is .NET Core 5 and ASP.NET 5 within .NET 2015 Preview |
 |
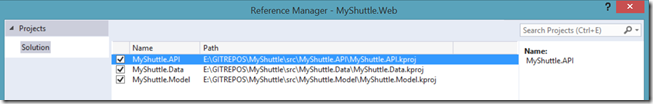
But if I go to the menu option to manage the dependencies, you can see that all I can do is to manage the dependencies with my own projects within the SOLUTION, you cannot reference directly to external assemblies or .DLLs! |
This is because in this new world of ASP.NET 5 the “unit of measure” for the external .NET dependencies is based on NuGet packages. NuGet is mainstream now!
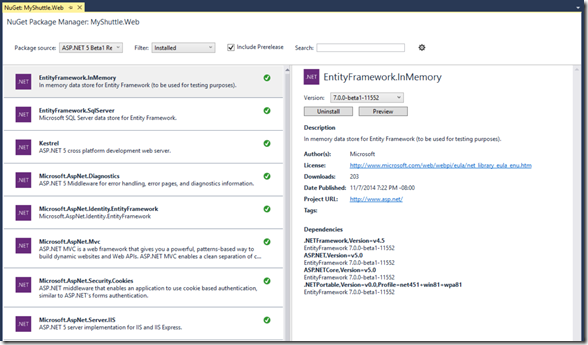
So you need to go and manage the external dependencies thru “Manage NuGet Packages”
And you can see the new NuGet Management screen, filter by Install/All, etc.:
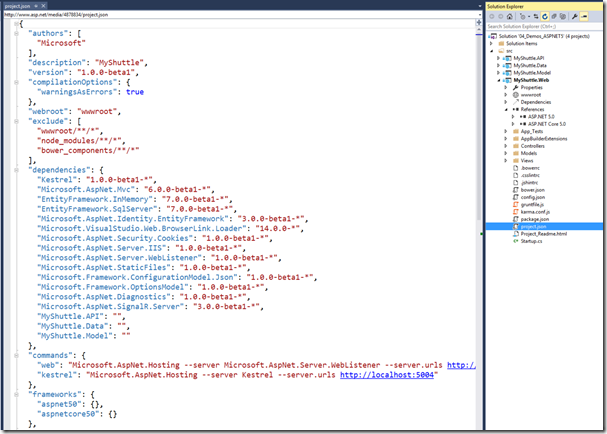
But the important point here is that anything that I can do from the IDE, I can also do it by using any file editor, so in fact, the NuGet packages that I’m depending on are specified in the project.json file.
Notice how in this ASP.NET 5 project we can target or run on top of the regular CLR from .NET Framework 4.6 or on top of Core CLR from .NET Core 5.
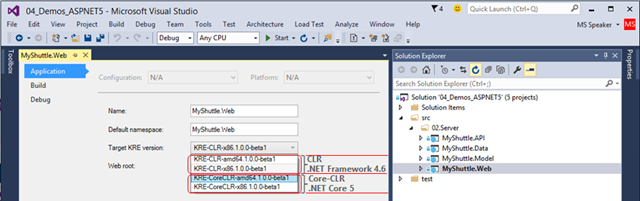
You can change the Runtime and framework you are targeting (either .NET Framework 4.6 or .NET Core 5) from the IDE by going to the project’s properties of each of your projects in your SOLUTION.

Running the MyShuttle.biz ASP.NET 5 web applications and Web API Services on .NET Core 5 and the Core CLR.
You can run MyShuttle.biz web Apps and services on .NET Core 5 and the Core CLR because when developing MyShuttle.biz ASP.NET 5 apps and services we made sure that we´re not using any library/API not available for .NET Core. So just by simply changing the Target KRE-CLR version to ALL of the following projects (all the projects/dependencies need to be in sync regarding the framework), you´d be able to run it on .NET Core 5.
So, select the Core-CLR KRE version within the projects’ properties and in the Application tab, for each of the four projects in the solution:
– MyShuttle.Web project–> KRE-CoreCLR-x86.1.0.0-beta1
– MyShuttle.Model project–> KRE-CoreCLR-x86.1.0.0-beta1
– MyShuttle.Data project –> KRE-CoreCLR-x86.1.0.0-beta1
– MyShuttle.API project –> KRE-CoreCLR-x86.1.0.0-beta1
But, like I said, one of the goals of this effort was to make a NuGet package the primary unit of reference. So, one of the scenarios this allows is the ability to depend on a NuGet package, and then later clone the source into your project and use source without changing anything in your project. This significantly reduces the friction of debugging and fixing a library you have source for.
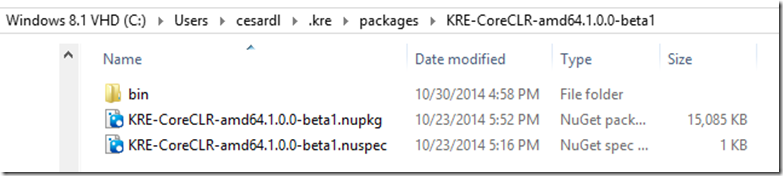
If you take a look to C:\Users\[your user]\.kre\packages\KRE-CoreCLR-amd64.1.0.0-beta1 for instance, you have the .NET Core 5 framework in there just as a single NuGet package! A single 15MB file for the whole .NET Core 5 framework and runtime!:
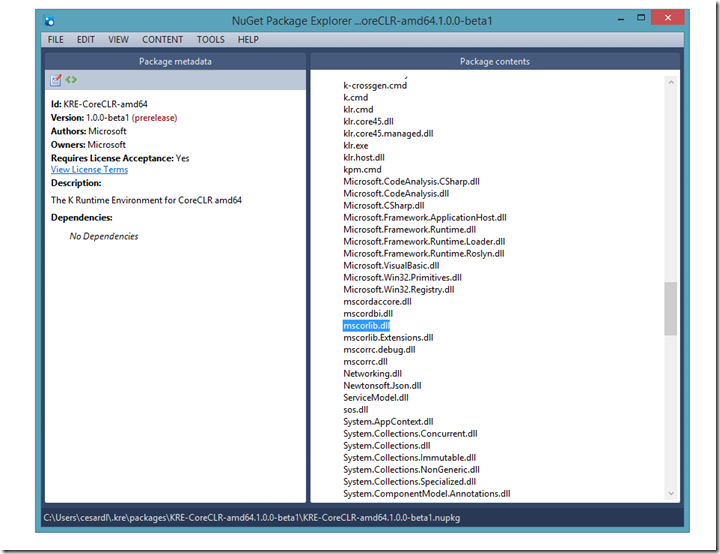
You can explorer the KRE-CoreCLR framework NuGet package by using the NuGet package explorer, and see the mscorlib.dll or the different “k” libraries:
But it is not just about NuGet packages and libraries. The second double click and most important news about composability is that the Framework can ship as part of the application and because of that you get true side by side, such that two applications running different versions of the CLR can run SxS on the same server without conflicting with each other.
This allows Zero day security bugs patched by Microsoft, the same code runs in development and production and the developer opts into new versions, allowing breaking changes between different applications.
Unified MVC/Web API controllers and out-of-the-box Dependency Injection
I want to drill down a little into the new code you can write in ASP.NET5.
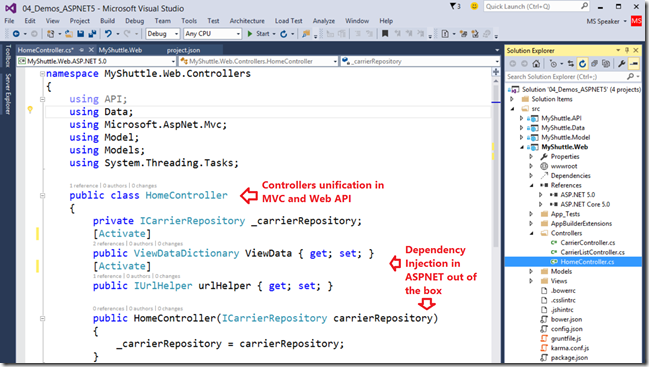
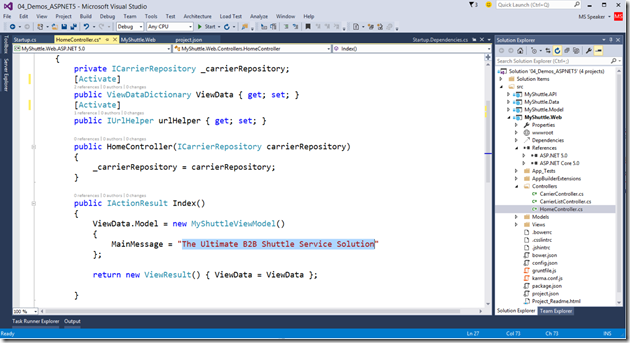
This is the C# code of the HomeController for this web app.
We have unified the ASP.NET Controllers. They are the same class type whether they are used for MVC or Web API services. Even more, these controllers can be POCO (Plain Old CLR Object) controllers, by convention, so as you can see, it doesn’t have any base class. Although it could also derive from the Controller base class.
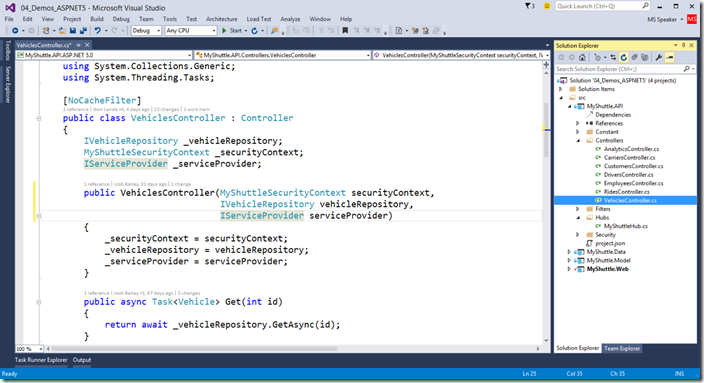
If you open any of the Web API controllers that we placed in the MyShuttle.API (although they could also be within the same web Project, as mentioned at the beginning of the post), in this case we´re using an explicit Controller base class, but it is a unified based class either for MVC controllers or Web API controllers.
Within these controllers we´re implementing code that is accessing a SQL Server database or Azure SQL DB thru Repository classes that are using Linq to Entities and EF infrastructure code, like in the _vehicleRepository.GetAsync() method.
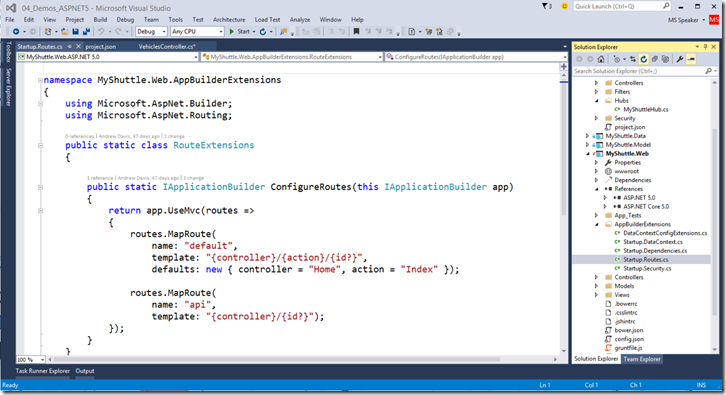
At the end of the day, you can Check how the Controllers are unified if you go to the Startup.Routes.cs file in the Web Project, where you can see the routes definition either for regular MVC controllers or Web API controllers which are now simply the same kind of “controllers” with just a different Map Route. 🙂
In regards to Dependency Injection, you also have now out-of-the-box Dependency Injection in ASPNET 5, in this case, we’re using Constructor based DI to inject a Repository and property based DI to inject a IUrlHelper and a ViewDataDictionary. Internally, ASP.NET features a basic IoC container but you could also hok your preferred IoC container like AutoFac or Ninject.
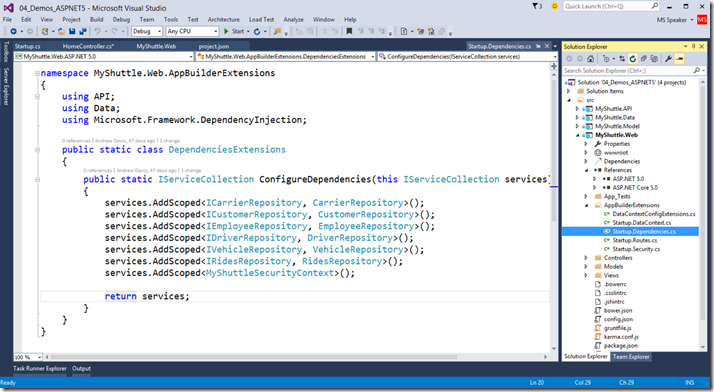
The Dependency Injection Registration code in the MyShuttle.biz ASP.NET project is placed in the Startup.Dependencies.cs file.
You can notice for instance how we´re saying that whenever the application code (in a constructor or property) requests for an object of type ICarrierRepository, our IoC container will instantiate an object of the type/class CarrierRepository, and so on..
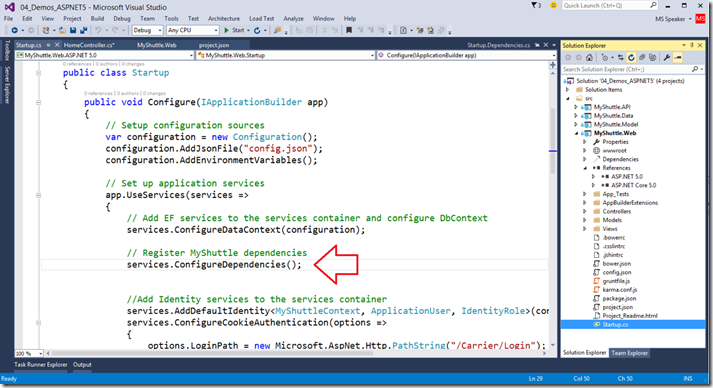
And that “types registration” task method, ConfigureDependencies() is called from the global Startup.cs
But the important thing about DI in this new world is that ASPNET 5 is natively built with Dependency Injection down to the runtime execution, across the entire stack, which is why you can easily switch to different runtimes (CLR to Core CLR or viceversa) or run ASP.NET on top of different SOs (Windows, Mac or Linux) in a very transparent way.
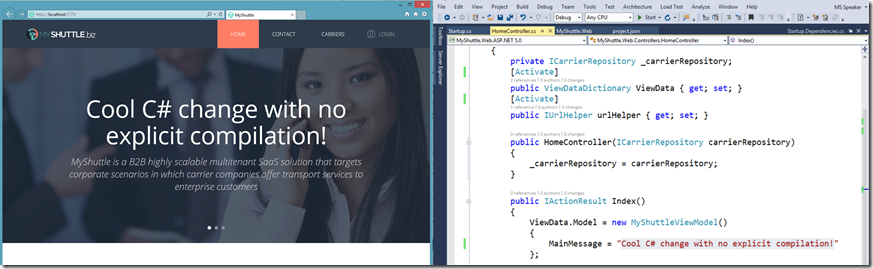
“Edit C# code, save .cs file and refresh the browser”: No explicit compilation!
I also want to show how you can have a faster development experience with a lower friction with compile time and other traditional experiences. Although this approach what is also allowing is to have development experiences with simple editors, since the implicit compilation takes place when running the app.
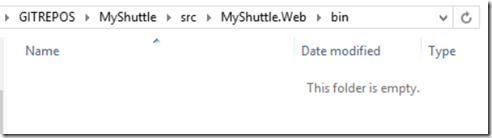
If you go to the Project’s folder and bin\Debug folder, you can see we have no explicit compiled assemblies in there. For instance, right click on the project menu option and select the “Open Folder in File Explorer” so we go to our Project folder. Then move to bin\Debug:
You can see that the folder is empty. No compiled .DLLs.
No, run the application with NO debugging by hitting Ctrl+F5. You´ll get the MVC app running in the browser. Do not close the browser after checking it out!:
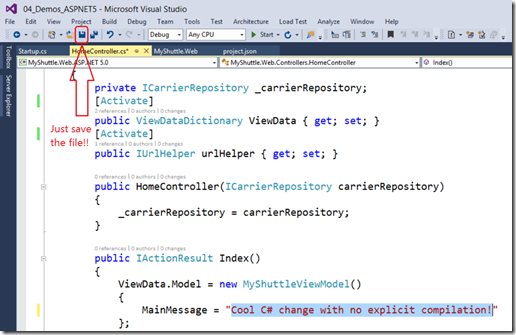
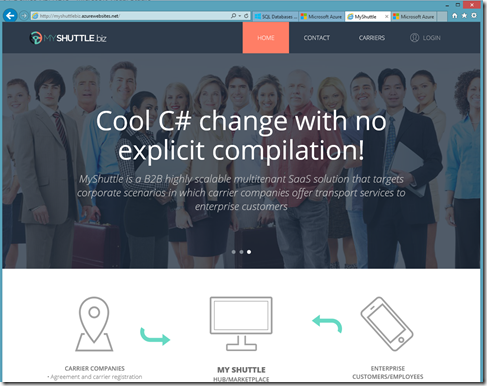
Now, come back to the HomeController and change the C# line of code that has “The Ultimate B2B Shuttle Service Solution” to any other string, like “Cool C# change with no explicit compilation!”
And now just go ahead and refresh the browser page in IE. Voila! 🙂
You´ll notice how it takes a few seconds to load, since it is compiling underneath based on the .NET Compiler Platform (“Roslyn”) which is compiling in the “server side”. But take into account that it could be any C# code change rather tan just an string:
Even more, if you come back to the /bin/obj folder you’ll see that it is still empty!
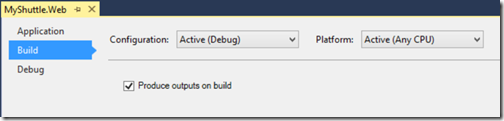
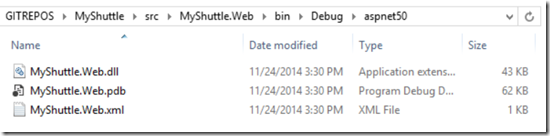
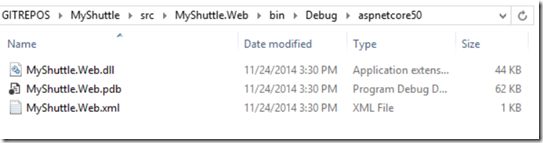
Of course, you could also enforce DLLs compilation and deploy just binaries to the server:
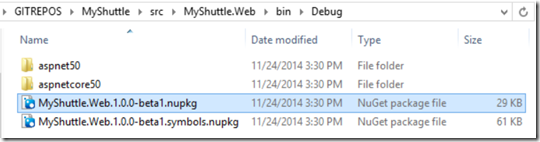
So if you re-compile, you´ll get NuGet packages for your app:
And the specific assemblies depending on what framework/runtime you want (.NET 4.6 or .NET Core 5):
But this “no explicit compilation” feature is oriented towards agile development environments where you could be editing C# code with any editor (VS, Sublime, Emacs, Notepad), or even an online browser based editor like Monaco or any other editor running on any operating System, either Windows, Mac or Linux. You just need to edit C# code!.
How to deploy MyShuttle.biz ASP.NET 5 Web/Services to an Azure Web Site
Our final step, especially if you intend to re-use the Web API Services as the backend for the MyShuttle.org Mobile Apps, is to deploy this web app and services to and Azure Web Sites.
Go ahead and right click on the Project and select “Publish”:
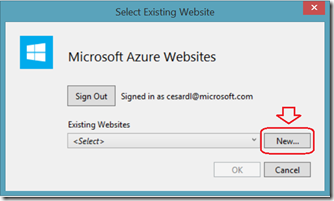
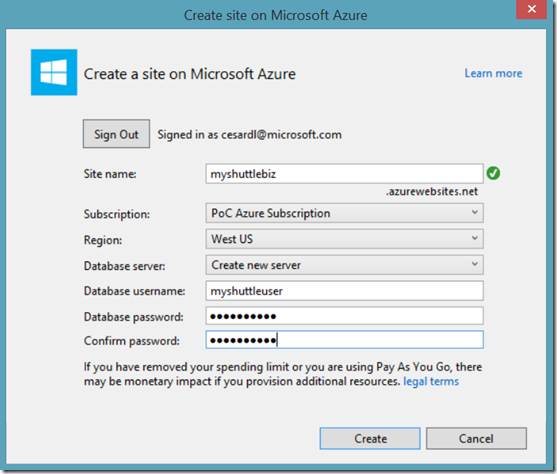
You´ll see a wizard, hit on Microsoft Azure Websites and after signing in with your Azure Subscription credentials, you should be able to create a new Web Site, by hitting the “new” button:
So, in this case I´m calling this web site as myshuttlebiz.azurewebsites.net
You can either create the Azure SQL DB here or create the DB and Azure SQL DB Server from the portal, as you wish.
I think it is better to explicitely create an Azure DB Server from the portal so you can specify a more meaningful name tan something like “hdkjmgwm1i” or similar :), but for the sake of having less steps here, in this case I´m creating it directly from Visual Studio.
The important Point is that you need to know the name of your Azure SQL DB server, the name of the database, the username and the password.
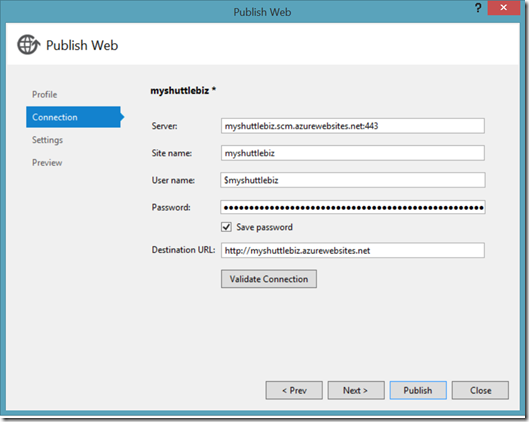
Hit “Create” and accept changes into the profile, so you´ll get something like the following. This is simply the info in order to be able to connect to the Azure web site:
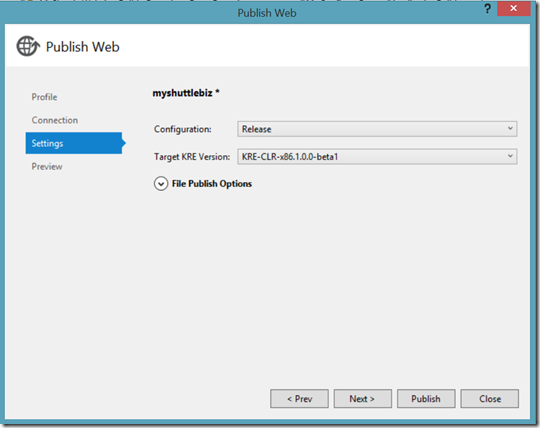
Click “Next” so you get to the following dialog:
Here you have to decide what .NET framework you want to use, either the .NET Framework 4.6 (KRE-CLR-xxxxxx) or .NET Core 5 (KRE-CoreCLR-xxxxxxx).
For now, just leave the default option which is KRE-CLR-x86.1.0.0.-beta1.
************************************************************************************************
IMPORTANT!!!
CONNECTION STRING CONFIGURATION IN “PROJECT K” and AZURE WEB SITE APP SETTINGS
DO NOT click on “Publish” just yet! (If you did, it is ok, you´ll just need to set the con-string in Azure settings and reload the app) 🙂
************************************************************************************************
Before publishing the ASP.NET 5 into Azure, you need to update the connection string that the ASP.NET 5 site is going to use.
This Configuration is different in ASP.NET 5 (Project K) compared to the traditional ASP.NET and EF before ASP.NET 5.
So, in ASP.NET 5 (codename Project K) the Configuration is based on Environment Variables, so it works the same way either for a deployment into Windows Server or Microsoft Azure. This is great news, parity for on-premises vs. the cloud. But, where do I have to change that?
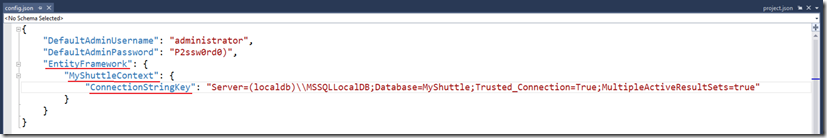
Our con-string for the Development environment which is using SQL Server LocalDB is placed in the config.json file, as you can Check here:
But, like I said, that connection string points to a local SQL Server localDB. That won´t help for an Azure deployment, right?
But wait!, you don´t need to change that file, the cleanest way to do it is simply to update the Azure Web Site Configuration in the Azure portal that Will override this property settings.
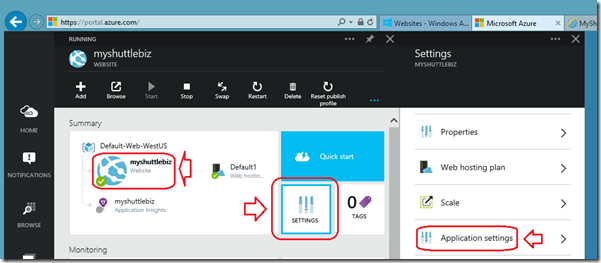
So, before publishing, go to your Web Site Configuration in the Azure Portal, either with the new Azure portal or the old portal, and look for your Web Site SETTINGS—>Application Settings. In this case, I´m using the new Azure portal:
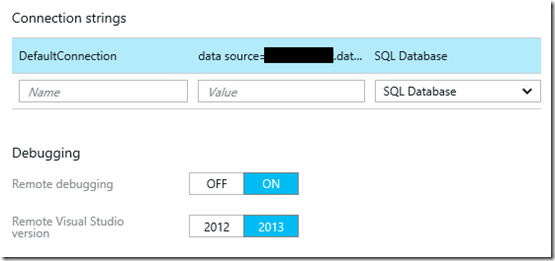
And within the Application Settings, go to the “Connection strings” section, and add:
Name: DefaultConnection
VALUE: data source=YOUR_SERVER_NAME.database.windows.net;initial catalog=YOUR_DATABASE_NAME;persist security info=True;user id=YOUR_USER_NAME@YOUR_SERVER_NAME;password=YOUR_PASSWORD;MultipleActiveResultSets=True
Where:
YOUR_SERVER_NAME == Your Azure SQL DB Server name
YOUR_DATABASE_NAME == Your Azure SQL DB database name
YOUR_USER_NAME == The user name you chose when creating the Azure SQL DB database
YOUR_PASSWORD == The password you chose when creating the Azure SQL DB database
So you´d have something similar to the following:
Notice that I also enabled “Remote Debugging” just in case I want to debug remotely my app/services.
/* **** OUTDATED ********************
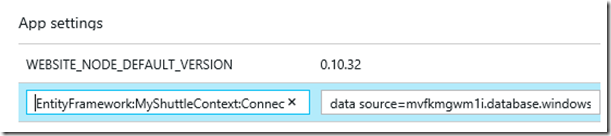
ONLY if using MyShuttle app Nov/Dec 2014 version targeting VS 2015 PREVIEW, we were using an App settings key rather than a regular ConnString:
So, you have to add a new key-value pair for the connection string, basically, the following:
KEY NAME: EntityFramework:MyShuttleContext:ConnectionStringKey
VALUE: data source=YOUR_SERVER_NAME.database.windows.net;initial catalog=YOUR_DATABASE_NAME;persist security info=True;user id=YOUR_USER_NAME@YOUR_SERVER_NAME;password=YOUR_PASSWORD;MultipleActiveResultSets=True
**** OUTDATED ************************* */
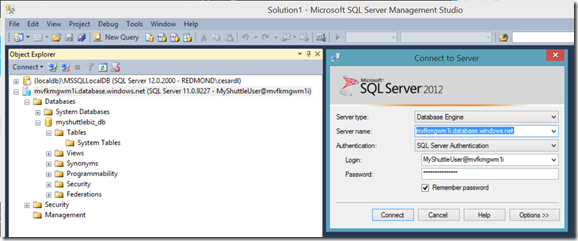
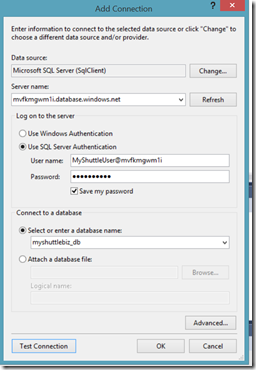
(OPTIONAL STEP / Checking): If you want to make sure that the Azure SQL DB is right, you could Connect to it from SQL Server Management Studio and using the data I mention above.
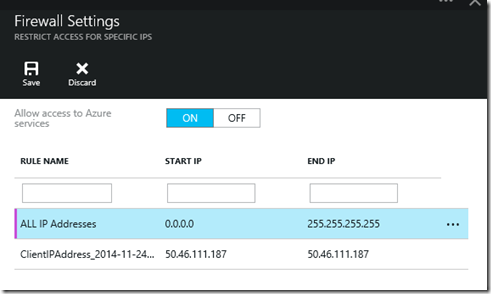
But before trying to Connect from the outside of the Azure Cloud (SQL Server Management Studio or VS), you need to provide a rule to your Azure SQL DB SERVER in Azure, like:
Either for a single IP or for all IPs. In this case I opened the rule to all IPs, just so you see the wider rule (not recommended for production systems for obvious reasons).
Then, you should be able to Connect from your machine to the Azure SQL DB in the cloud, so you can ceck that the server and DB are ok.
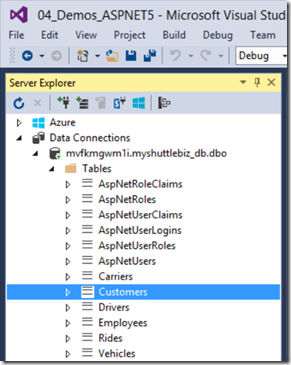
Or from Visual Studio Server Explorer.
In your case, you still won´t have the tables, since the sample data will be populated the first time that the app runs in the cloud.
So, once you are sure that you have your connection string right in your Web Site app settings in Azure, hit on “Next” and “Publish” the Web Site from Visual Studio.
VS will compile the SOLUTION and start to deploy to Azure:
You can Check how it advances with the “Web Publish Activity” window in VS:
Until it finishes like here:
And here you have the MyShuttle.biz site, up and running in a Microsoft Azure Web Site in the cloud!
Of course, it is not just the MVC site what you have here, it is also all the Web API Services and the SPA app that you can also test when login, etc.
You are now ready to grab and test the MyShuttle.biz mobile Apps (Universal Windows Apps for WP and Windows Store and the Xamarin Apps for iOS and Android) since all those apps consume the same ASP.NET 5 Web API Services.
SignalR configuration in the Azure Web Site settings
Even when “just for running” the web application the following configuration is not required, but when consuming these ASP.NET 5 SignalR services from the mobile apps (Cordova app, Windows Phone app and Xamarin apps) then you’ll need to have this parameters as part of the settings of the web site in Azure.
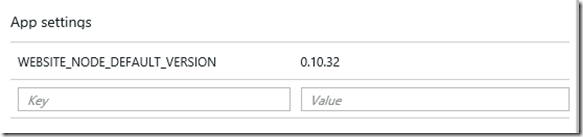
Go to the Web Site App Settings in the Azure Portal and add the following key/value pairs:
SignalRHubName: MyShuttleHub (This is the name of the SignalR Hub class)
SignalRUrl: http://YOUR_WEBSITE.azurewebsites.net/
Next steps
This is all I wanted to show about ASP.NET 5 (codename Project K) and our MyShuttle.biz web application and services.
You could also try to remote debug this application in Visual Studio 2015 attaching to the Azure Web Site process remotely.
Next step would be to run this same application in a Mac!. I´ll plan to publish a specific post about that, as well.
Enjoy ASP.NET 5! It rocks!







































































0 comments