[**NEW!! – Updated on March 2015 – Compatible with VS 2015 CTP 6 **]
This blog post (focusing on hybrid mobile apps development based on HTML, JavaScript and TypeScript within Apache Cordova container) is the forth post of a blog posts series covering the different scenarios implemented by the MyShuttle.biz apps.
2. Blog post: MyShuttle.biz ASP.NET 5 Web Apps and Services
Sometimes you actually want to create an app that has basically the same look and feel across different mobile devices. You might want this to decrease training cost or to scale up to the breadth of devices you want to support. You might want to build a web app but you need device capabilities like offline support and GPS, and you want to use the store for deployment and discovery.
Apache Cordova is an Open Source project that allows you to build mobile apps based on web standards technologies of JavaScript, HTML and CSS.
Cordova Apps are known as hybrid apps, since you develop in the same way tan you’d do for web applications, but you get some of the features you can get in native apps, like Access to some hardware’s capabilities of the devices. On the other hand, it is important to know that usually these kind of hybrid apps cannot reach the same level of performance tan a native app, so depending of what kind of app you are targeting, hybrid Cordova apps could be “good enough” for your goals (many simple LOB and data-driven apps could be addressed by Cordova apps. for instance), or not enough, if you are looking for stunning performance and flashy UX.
Visual Studio provides Cordova templates either for JavaScript or TypeScript.
Cordova JavaScript template
Cordova TypeScript template
TypeScript is a free and open source programming language developed and maintained by Microsoft. It is a strict superset of JavaScript, and adds optional static typing and class-based object-oriented programming to the language. TypeScript is designed for development of large applications and transcompiles to JavaScript. As TypeScript is a superset of JavaScript, any existing JavaScript programs are also valid TypeScript programs. With TypeScript you can tackle complexity and get the productivity you need when building large JavaScript based apps at scale.
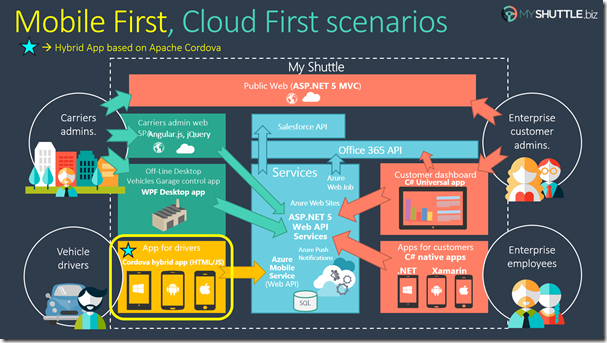
The MyShuttle.biz app for vehicle drivers is based on Apache Cordova using TypeScript. Within the Myshuttle scenario, it is situated where you can see the light blue star, below.
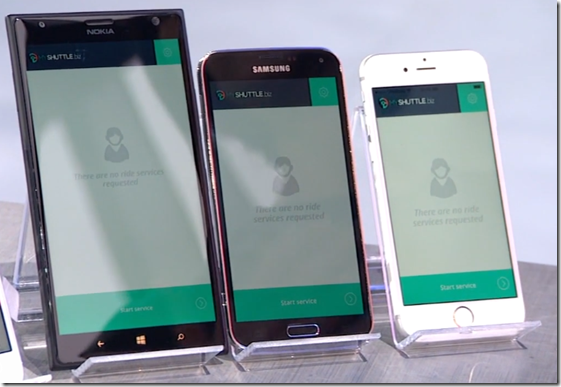
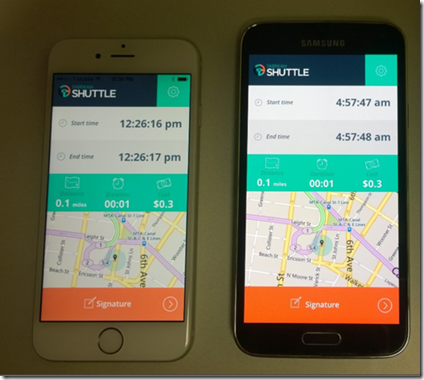
And below you can see exactly that same Cordova app deployed into different devices and mobile OS (Windows Phone, Android and iOS).
Setting up the MyShuttle.biz Cordova app in Visual Studio
The requirements in order to set these client apps up in Visual Studio are the following:
– 1. Visual Studio 2015 Preview (or Visual Studio 2013 with Update 4 plus Visual Studio Tools for Apache Cordova CTP3.0 for VS 2013)
– 2. (OPTIONAL) Devices/Hardware (Android, iOS or Windows Phone) if you want to try the app in a real device. Usually, Android devices work pretty well with Cordova apps and have less requirements tan iOS devices that Will require a Mac.
– 3. Emulators: For Android and Windows Phone or Store apps, Visual Studio 2015 Preview already supports an emulator. For iOS emulator, you´ll need a Mac with XCode installed, so you´d use the iOS emulator in the Mac.
Configuring the MyShuttle.biz Cordova app to consume the Azure Mobile Service and Bing Maps key
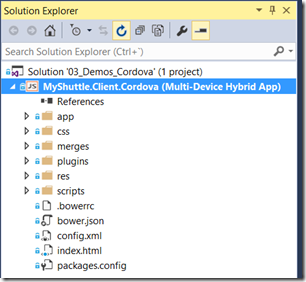
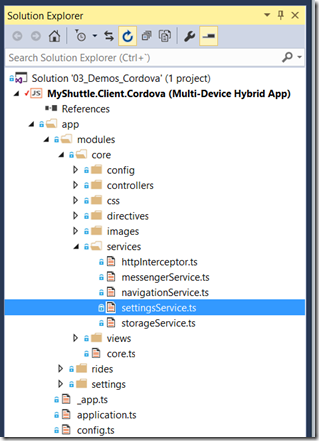
Open the solution called MyShuttle.Client.Cordova (Multi-Device Hybrid App). You´ll see a solution similar to the following.
NuGet Packages Configuration
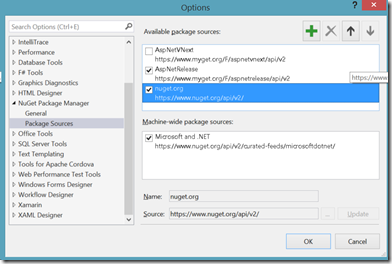
Make sure that Visual Studio is using the right NuGet feed, from VS –> Tools –> Options –> NuGet package Manager –> Package Sources
nuget.org –> https://www.nuget.org/api/v2/
Cordova App Custom Settings Configuration
This is custom Configuration needed to consume your own Azure Mobile Services and SignalR Services. You´d need to have the services already deployed in Azure if you want the final Process of tha app to work (submitting the invoice data into the Mobile Service, then, a .PDF invoice Will be created and submitted into O365 SharePoint Lib, etc.). But all that server Configuration need to be performed in advanced. Other tan that, you´d be able just to start the Cordova app and run the first simple screens simulating that the cab-shuttle Service started, but you won´t be able to submit the invoice data to the backend.
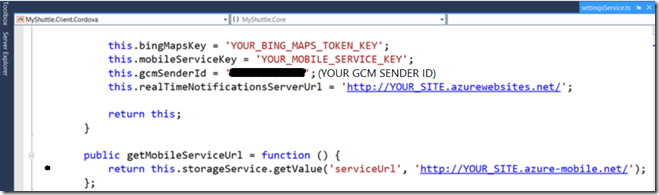
Open the file: app>modules>core>services>settingsService.ts
Change the following URLs and keys to your own data, urls and IDs.
Of course, you first need to have the Azure Mobile Service already deployed in Azure and the Azure Notifications configured, if you want to have the app working with the integration with the other client MyShuttle.biz apps (push notifications and SignalR real-time communications) plus the LOB integration with O365 SharePoint Library to store the .PDF invoices and customer´s data uploaded into SalesForce.
this.bingMapsKey = ‘YOUR_BING_MAPS_TOKEN_KEY’;
–> (See Bing Maps key explanation below)
this.realTimeNotificationsServerUrl = ‘http://YOUR_SITE.azurewebsites.net/’;
–> (This is the ASP.NET 5 web site URL in Azure that is also hosting the SignalR Hub Service)
this.mobileServiceKey = ‘YOUR_MOBILE_SERVICE_KEY’;
–> (This is the KEY of your deployed Azure Mobile Service used by the Cordova App and the LOB integration with O365 and SalesForce)
this.gcmSenderId = ‘YOUR_GCM_Sender_ID’;
–> Check this info about this ID: http://developer.android.com/google/gcm/gs.html
this.storageService.getValue(‘serviceUrl’, ‘http://YOUR_SITE.azure-mobile.net/’);
–> (This is the URL to your deployed Azure Mobile Service used by the Cordova App and the LOB integration with O365 and SalesForce)
About the Bing Maps key
The same Bing Maps key is also used by the MyShuttle’s Xamarin, Windows apps and Web application, so you might already have it if you used it for them.
If you don’t have any Bing Maps key, you need to obtain that from Microsoft, since in order to use the Bing Maps APIs, you must have a Bing Maps Key.
The Bing Maps APIs include map controls and services that you can use to incorporate Bing Maps in applications and websites. In addition to interactive and static maps, the APIs provide access to other geospatial features such as geocoding, route and traffic data and spatial data sources that you can use to store and query data that has a spatial component, such as store locations.
This would be the procedure if you need to: Getting a Bing Maps Key.
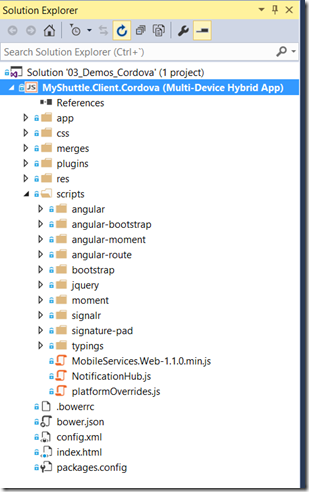
Familiar Web Development frameworks
If you open up the scripts folder, you´ll see that in Cordova apps you can reuse the familiar web frameworks for JavaScript, CSS, etc. like Angular.js, jQuery, BootStrap, or LESS, without having to change a line of code compared when developing a regular web browser web app.
We are even using SignalR JavaScript client for real-time Communication! (When the Customer points his position on the map in his mobile phone app, that is communicated in real time to the driver app, which is this Cordova app).
So, this just shows that in addition to the same frameworks, you can also use the tools you’re familiar with for web programming.
Cordova Plugins
The difference from web apps with Apache Cordova apps is that the app runs like an app – without a browser container and your app has access to the native capabilities of the device.
The Cordova community has created a massive catalog of plug-ins that expose native device capabilities and exposes it to the Cordova app author with a normalized JavaScript API.
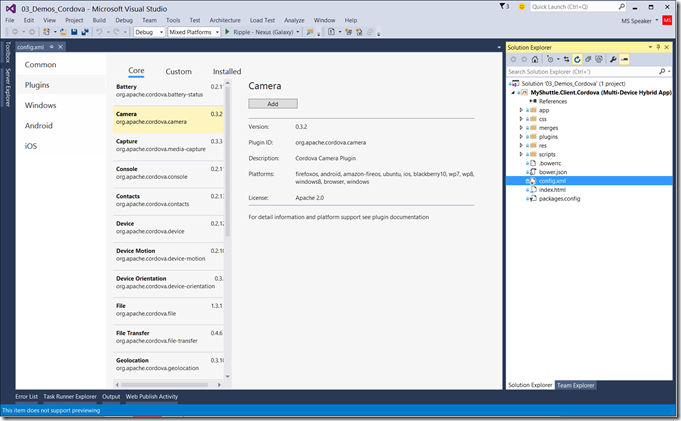
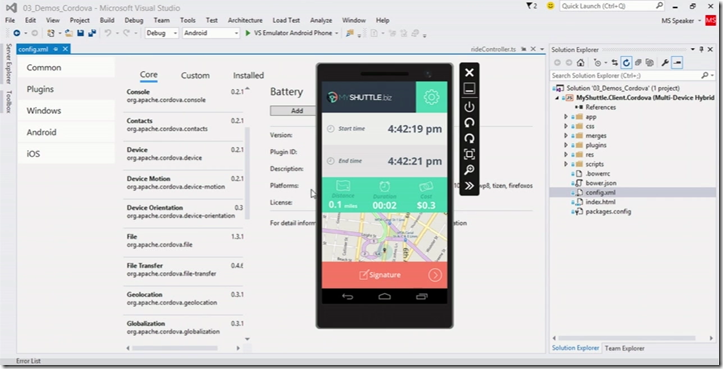
1. Double click on the “config.xml” file.
2. Select the “Plugins” tab.
So you can see, I can access the Camera, Batery info, file-system, Geolocalization, etc. This is why these kind of apps are often referred to as Hybrid Mobile apps (for example PhoneGap which is also based on Apache Cordova, etc.).
Visual Studio provides great tooling to build Apache Cordova apps but we’re also contributing back. In the last few months, we already did the following:
– Added Cordova support for Windows 8.1 Universal Apps
– Added Cordova support for platform specific project resources like icons and config settings.
– Fixed some security bugs that benefitted all platforms, etc.
We’re working with the community to ensure that Cordova is Enterprise worthy.
Cordova apps and Microsoft VS Android emulator
Cordova apps can also make use of the Brand-new Microsoft Visual Studio Android Emulator, either for testing, debugging JavaScript and HTML DOM, etc. as you can see in the screenshot below.
Debugging Cordova apps in iOS devices
Since the first launch for the VS tools for Cordova in May 2014 (it was CTP1), Visual Studio was able to debug Cordova apps in Android devices and emulators. It was also able to deploy app to an iOS device. But since VS 2015 Preview, you can also launch and debug the app on an iOS device or simulator thru the iOS build host deployed in a Mac, where you need to have connected the iOS device (iPhone or iPad).
So now, all the familiar debugging tools available in Visual Studio are at your disposal for iOS devices, too. You can set breakpoints, specify watches, inspect locals, interact via the JavaScript Console, and more. The complete debugging experience is available across devices for all three major mobile OSs, the Windows and Android Emulators, and with the remote mac agent – the iOS simulator.
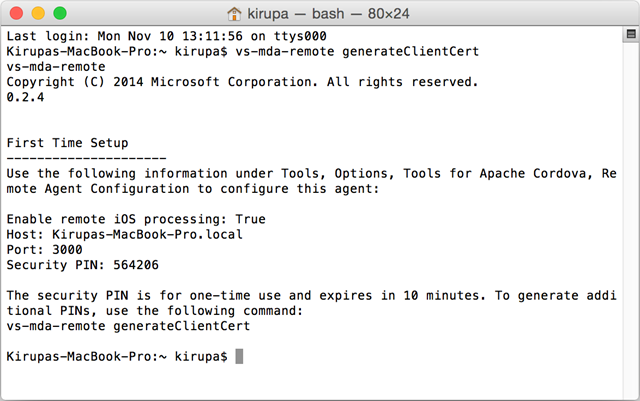
To enable iOS build and debug, you need to have the vs-mda-remote build agent installed on a Mac machine. Basically, you just need to have Node.js installed in the Mac, then run the following command with admind priviledges:
“sudo npm install -g vs-mda-remote –user=$USER”
This latest release makes the first time setup much easier and we provide more verbose instructions while the agent is running regarding build status. Additionally, the communication between Visual Studio and the build agent that runs on a Mac machine can now be made securely:
To learn more about how to configure Visual Studio to support iOS build, debugging, and deploy, check out this MSDN article.
If you want to check out how the debugging experience of Cordova apps in Visual Studio is, see Amanda´s recorded demo at the Connect(); as she was using these demos that we created especially for this event:
KEYNOTE DEMO – Visual Studio in a world of multiple devices (MINUTE 59:35 of that keynote)
Wrap up about MyShuttle.biz hybrid app built with Visual Studio Tools for Apache Cordova
This app is primarily built with web technologies (HTML/JS/TypeScript) but can access native device features like GPS and native telephony through Cordova plugins.
With the tools for Apache Cordova, Visual Studio developers get the same experience building for iOS, Android, and Windows across emulators, simulators, and devices.

















0 comments