We’re pleased to announce that the October 2022 release (0.3.0-beta.1) of the Azure Developer CLI (azd) is now available. You can learn about how to get started with the Azure Developer CLI by visiting our Dev Hub.
This release includes the following features and improvements:
- Azure Pipelines support as a CI/CD provider azure-dev#101
- Improved Infrastructure as Code structure via Bicep modules azure-dev#543
- A new template gallery, named awesome-azd, and a call for template contributions azure-dev#398
If you’re interested, you can check the full list of improvements since our public preview release in our changelog.
Azure Pipelines support as a CI/CD provider
The Azure Developer CLI now supports multiple CI/CD (continuous integration and continuous delivery) providers – GitHub Actions and newly added support for Azure Pipelines. In the templates that our team has authored, you’ll now find both .github/ and .azdo/ directories so you can choose the CI/CD provider you use for your application. GitHub Actions will be used as the default CI/CD provider for the Azure Developer CLI.
How do I use Azure Pipelines for CI/CD with the Azure Developer CLI?
If you’re interested in using Azure Pipelines as your CI/CD provider, you can set it in a couple of ways.
To permanently set Azure Pipelines as the CI/CD provider for your project, you can either:
- Add the following snippet to your
azure.yaml:pipeline: provider: azdo - Or, ensure you don’t have a
.github/directory in your project.
When a template contains only one folder (either .github/ or .azdo/), the pipeline provider is selected based on the existing folder name. You can update your template folders to select the default provider. For example, removing the .github/ folder sets Azure Pipelines as the default provider to be used. You don’t need to update azure.yaml or even set the --provider argument.
To temporarily set Azure Pipelines as the CI/CD provider for your project, use the --provider parameter when running azd pipeline config:
azd pipeline config --provider azdoFor more information on using Azure Pipelines for CI/CD, see this doc.
Improved Infrastructure as Code structure via Bicep modules
If you’ve been using the Azure Developer CLI, you’ll have noticed that the structure for our Infrastructure as Code assets in our templates with in the infra/ directory is fairly flat, with all of the Azure resources defined in a single resources.bicep file. However, this structure made the file long and difficult to edit.
As of this release, you’ll see that we’ve now split the resources.bicep file up into modules based on their purpose, which is more suited to reuse. More specifically, the infra/ structure will now look something like this:
.
├── infra/
│ ├── app/
│ │ └── api.bicep
│ │ └── web.bicep
│ │ └── db.bicep
│ │ └── ...
│ └── core
│ └── database/
│ └── host/
│ └── monitor/
│ └── security/
│ └── storage/
│ ├── abbreviations.json
│ ├── main.bicep
│ ├── main.parameters.json
│ ├── resources.bicepSo what are we looking at? Let’s dig in:
- The
resources.bicepis the central location for defining all of your Infrastructure as Code modules. In this file, you’ll find the module definitions that call out to modules defined in theapp/directory with parameters that can be overwritten. - The
app/directory contains all the Bicep files specific to this project template. - The
core/directory contains all the Bicep files our team has created within subdirectories grouped by function (for example: database, host, monitor). These files aren’t specific to the template you’ve chosen to use but are included as a reference library. You could choose to pull these modules into this template or any other project that you want to makeazdcompatible. In the future, we plan to move these files to a registry or a standalone repository.
We hope that this new structure makes it much easier to reason about and edit your Infrastructure as Code files. If you have any feedback or questions around this new module structure, start a discussion or open an issue on our repo!
New template gallery: awesome-azd
Over the past couple of months, we’ve been thinking about the best way to showcase all our amazing templates in a way that makes them easy to discover and highlights the hard work of azd template contributors.
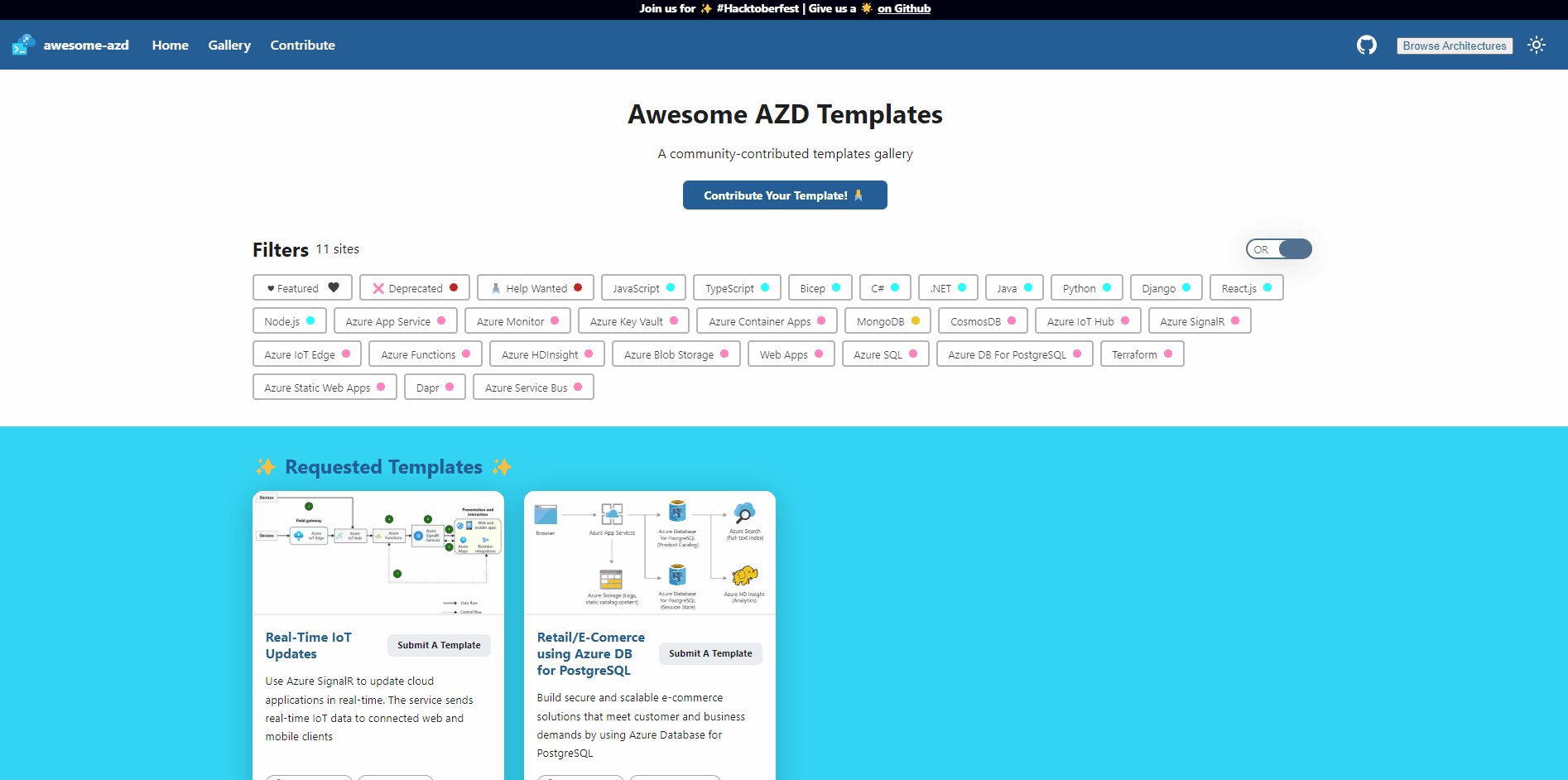
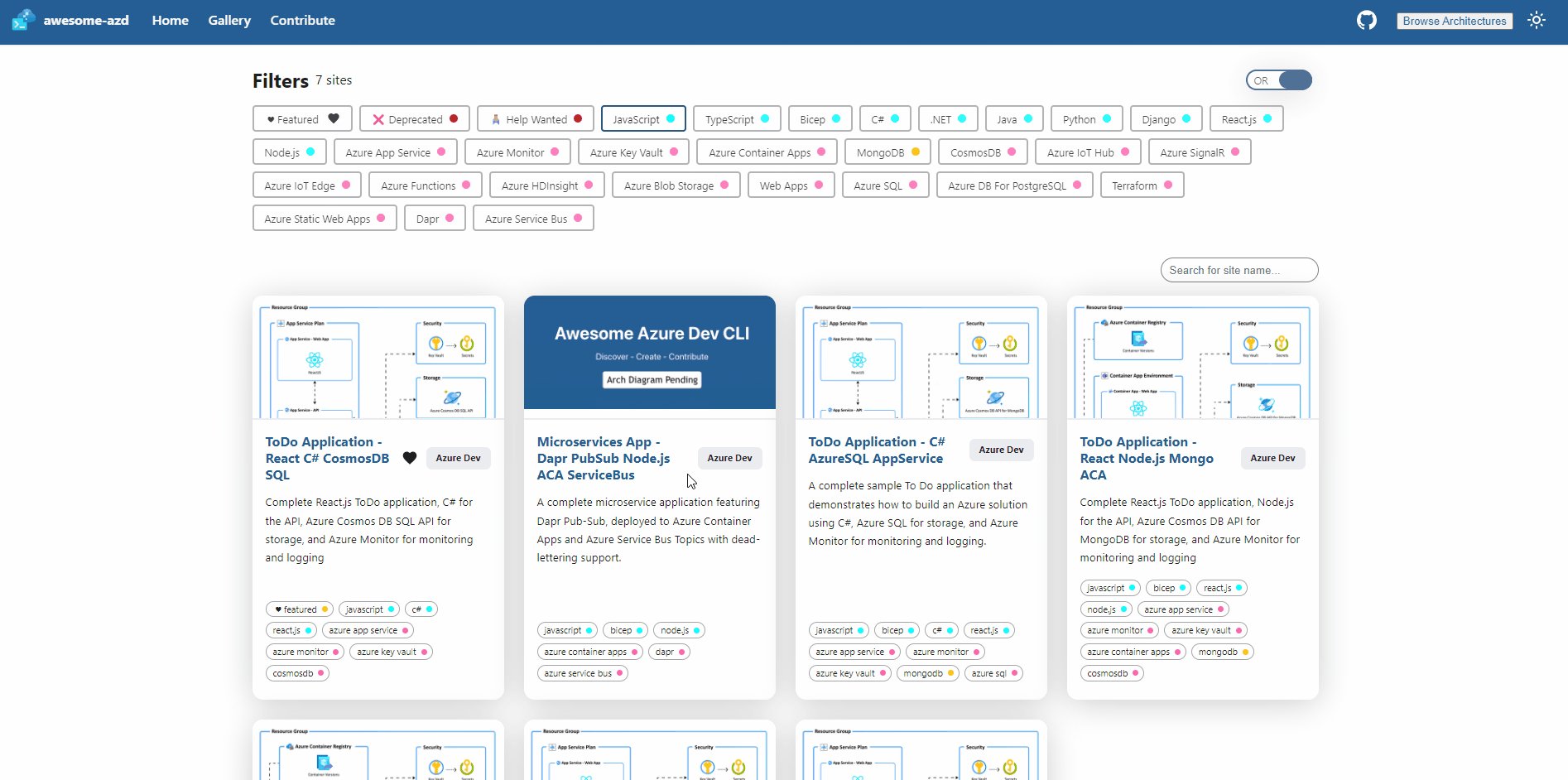
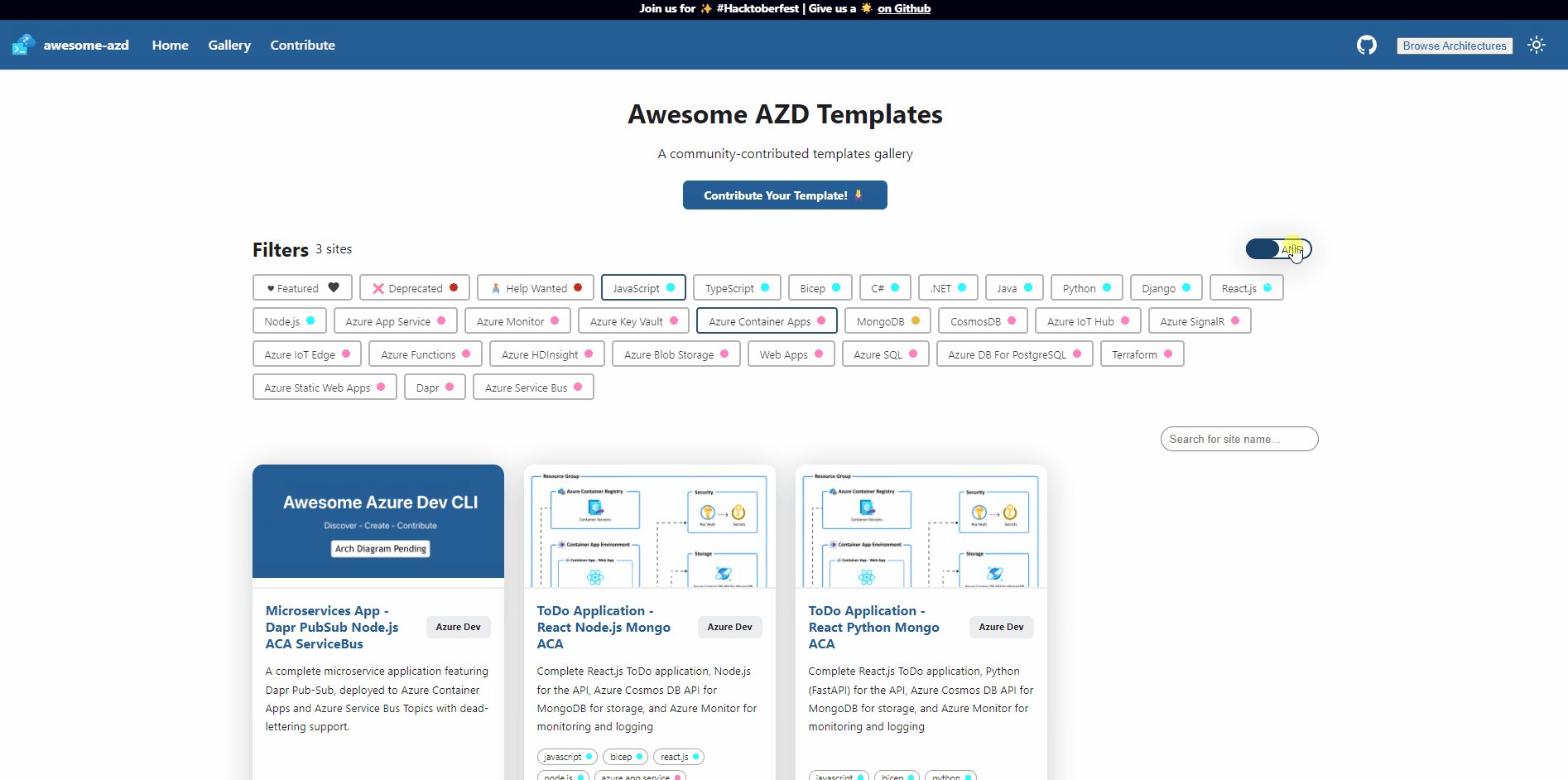
With this release, we’d like to announce our new template gallery: Awesome azd Templates! This gallery is the new go-to place to discover and contribute azd templates!

Here you’ll be able to:
- Search for templates by name.
- Filter by language(s), scenario(s), and/or Azure technology.
- See featured templates (templates that have been audited and are guaranteed to be of high quality.
- See requested templates (templates that our team or the community would like to see authored).
This gallery app is backed by a GitHub repository called awesome-azd, which hosts the source code for this site and:
- Links to Developer Hub documentation and the core Azure Developer CLI repo (azure-dev)
- Learning resources and content (blogs, YouTube playlists, community calls, and more)
- Templates listed by programming language and by scenario
This repository is open for contributions! If you want to add a new feature to the UI of the gallery, highlight a new template, add content to the README, open an issue using one of the issue templates, or open a pull request!
How do I get included in the official awesome-azd gallery?
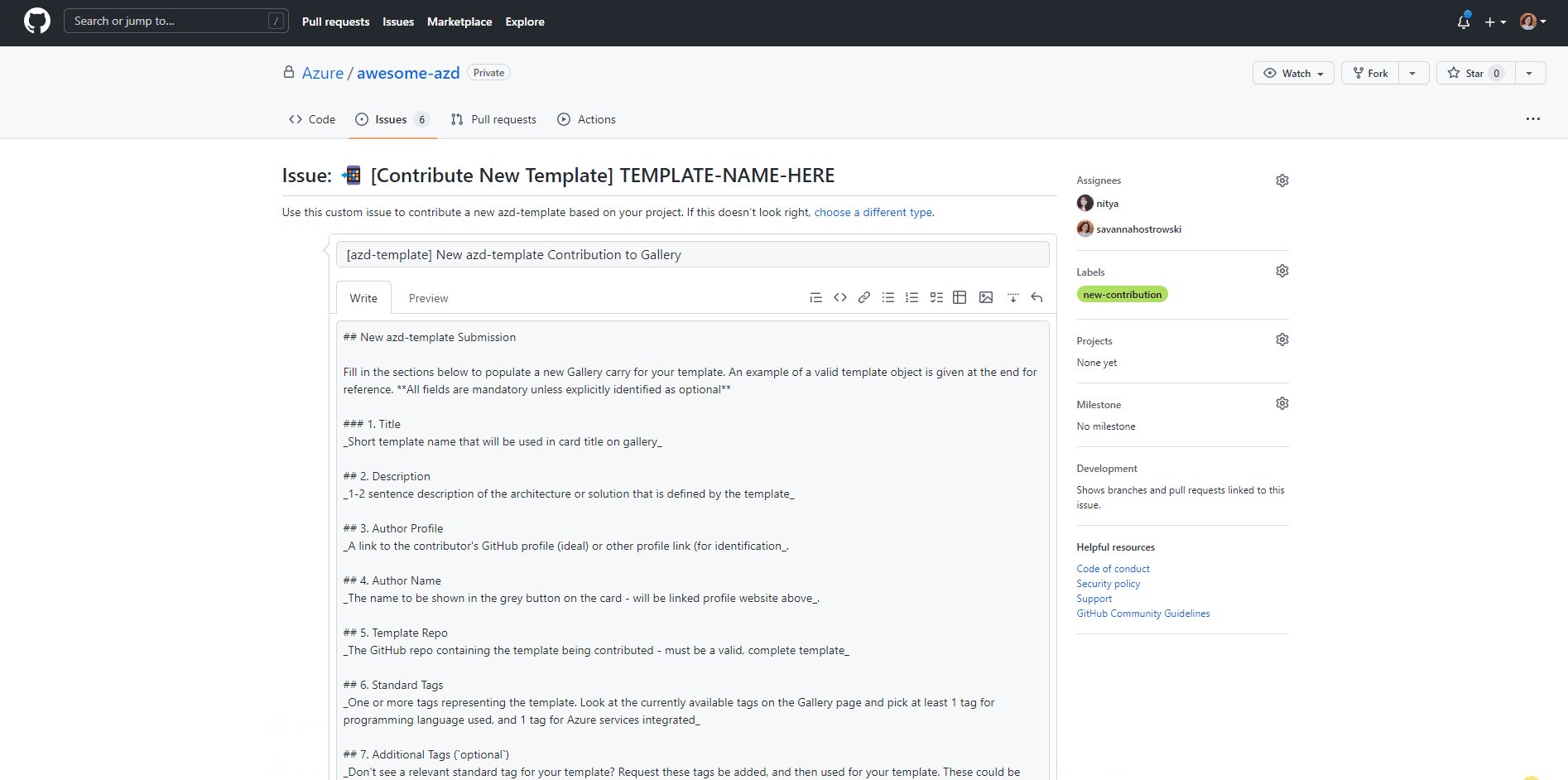
To get included in the template gallery, you can fill out the Contribute New Template issue either by visiting the awesome-azd repo directly, or via the Awesome azd Template gallery site and clicking Contribute Your Template. Once you’ve submitted the issue, our team will review that the template information is complete, and that the template is valid on a rolling basis at regular intervals.
All reviewed and accepted templates will feature the author’s name and link to their GitHub profile on the gallery site so it’s an awesome opportunity to showcase your work!
Call for Hacktober template contributions
During October, we’re looking for template contributions to help build out the azd template ecosystem! If you’ve got a beloved application or quickstart that you think would make a great template, we’d love for you to make it azd compatible and open an issue on the awesome-azd repo to contribute it so that we can help you share it out with the community in our template gallery!
If you’re not sure where to get started, our team has also dropped some ideas of templates under Requested Templates that we think would be great additions to the template ecosystem in the issues on our awesome-azd repo. Feel free to self-assign and pick it up! You can also submit ideas for new templates via the repo as well using the Submit an idea for a template issue!
If you’re unfamiliar with how to create a template, you can take a look at this guide, which provide you with a step-by-step walkthrough. If you’ve got questions about how to create a template or need help, start a discussion on our GitHub repository and we’d be happy to help!
Other changes and enhancements
We have also added small enhancements and fixed issues requested by users that should improve your experience working with the Azure Developer CLI. Some notable changes include:
- [CI/CD Failure] Test_CLI_InfraCreateAndDeleteFuncApp fails to find resource group (azure-dev#464)
- Make deployment discovery more robust (azure-dev#559)
- Azure Free Subscription: The template deployment isn’t valid according to the validation procedure (azure-dev#482)
Community contributions
We’d also like to extend a special thanks to the community contributors of this release:
- nitya A hearty thanks for building out the awesome-azd template gallery + repo structure (azure-dev#398)
- tonybaloney macOS bash installer installs corrupt binary (azure-dev#430)
Try out these new improvements by installing the Azure Developer CLI!
You can use the Azure Developer CLI from:
- Your terminal of choice on Windows, Linux, or macOS.
- Visual Studio Code by downloading the extension from the Marketplace, or installing it directly from the extension view (
Ctrl+Shift+X, orCmd+Shift+Xfor macOS) in Visual Studio Code. - Visual Studio by enabling the preview feature flag.
You can learn more about the Azure Developer CLI from our Dev Hub documentation. If you run into any problems or have suggestions, file an issue or start a discussion on Azure Developer CLI repo.


0 comments