We’re pleased to announce that the November 2023 release (version 1.5.0) of the Azure Developer CLI (azd) is now available. As always, you can learn about how to get started with the Azure Developer CLI by visiting our documentation.
Here’s what’s new in azd:
- Support for Azure Deployment Environment is now available in Beta (azure-dev#1113)
- Simplified initialization and cloud-native buildpacks promotion to Beta (azure-dev#2728)
- The Azure Developer CLI is the easiest way to deploy .NET Aspire projects
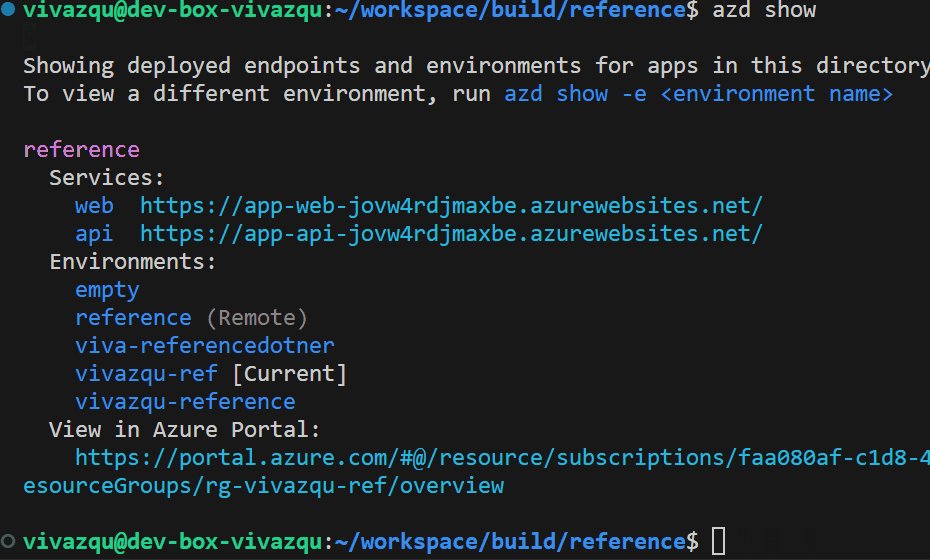
- A new command to help you see deployed endpoints and environments:
azd show(azure-dev#1887) - Updates to awesome-azd (azure-dev#2865)
Last week on the GitHub Universe main stage, our team presented an end-to-end walkthrough of how to quickly build and deploy OpenAI apps on Azure, infused with your own data. Today also marks the first day of sessions for Microsoft Ignite. You can find the Azure Developer CLI and some of the new v1.5.0 features in the following sessions:
- Simplified deployments with the Azure Developer CLI (azd)
- Productive and secure end-to-end developer experiences powered by AI
Our November release is our last major release of 2023! We’ll be back in January 2024 with more exciting features and enhancements.
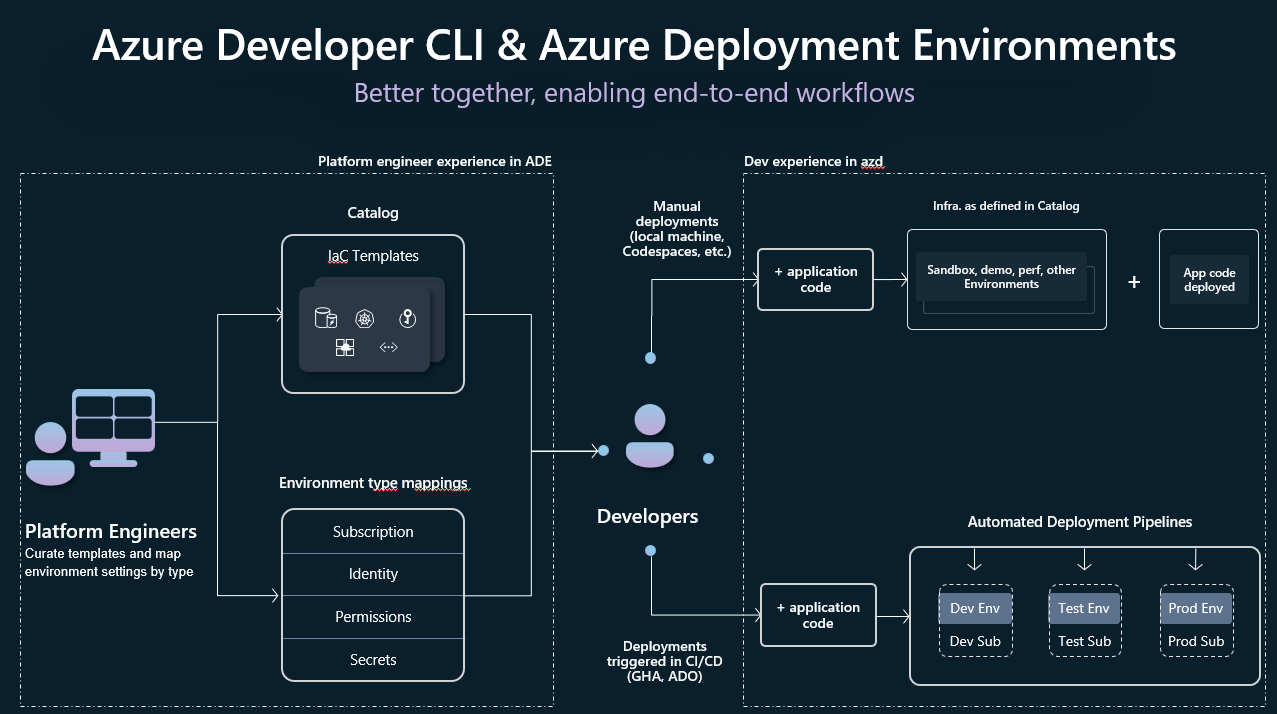
Support for Azure Deployment Environments
We’re excited to announce that support for Azure Deployment Environments (ADE) in the Azure Developer CLI is now in beta. If you’re unfamiliar, Azure Deployment Environments is a generally available service designed to help developers in enterprises efficiently orchestrate and manage their application deployments across various stages of the development lifecycle. By extending support for Azure Deployment Environments, we’re reinforcing our commitment to meet the evolving needs of developers needing to deploy apps in enterprise or governed settings.

To enter ADE (or DevCenter) mode in azd, you can run azd config set platform.type devcenter. By enabling this mode, remote environment states and provisioning use ADE. In other words, any local infrastructure directory with Bicep or Terraform templates in your project are ignored. Instead, azd uses the infrastructure templates from your DevCenter catalog for resource provisioning.
By enabling DevCenter mode, there are some user experience changes to several azd commands:
azd initprompts you to select a template from your accessible Dev Centersazd template listnow lists templates from your accessible Dev Centersazd provisionallows you to create new DevCenter environments based on types and environment definitions from your accessible DevCentersazd env listshows both local and remote DevCenter environments referencing the same DevCenter, project and environment definition
For full details about how to configure and use azd with ADE, see our docs.
Simplified initialization and cloud-native buildpack promotion to Beta
In September, we announced a new and simplified way of initializing your application for Azure and cloud-native buildpack support were in alpha. These features marked a huge experience improvement for developers looking to get started with Azure. We’re excited to announce that these features are now in beta.
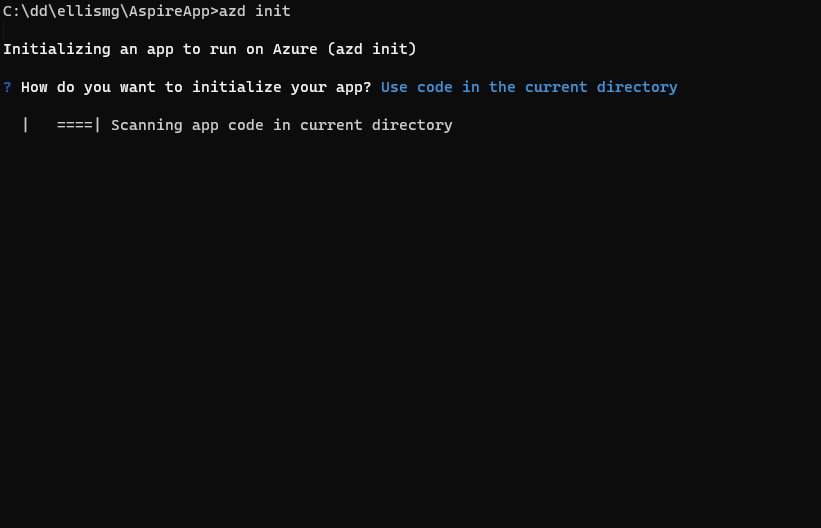
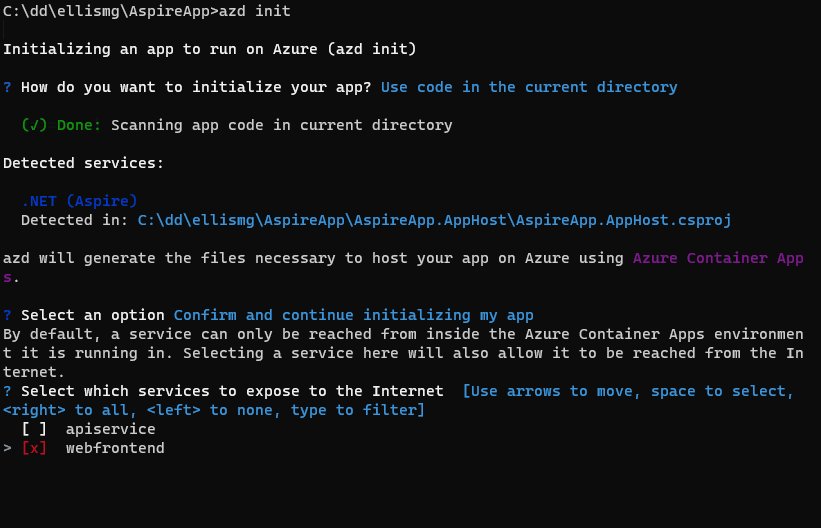
As of today’s release, these features are now in beta. If you run azd init in a directory with existing application code, you’re presented with an option to use code in the current directory. By selecting this option, the Azure Developer CLI:
- Detects the components of your application (for example, frontend, backend, database)
- Provides a summary of the services and detected languages/frameworks/databases, and then
- Generates the configuration and infrastructure as code needed to get your application hosted on Azure Container Apps
After that, you can configure the infrastructure and deploy your application by running azd up.
The best part is that thanks to our cloud-native buildpack support you can get your app up and running on Azure Container Apps without having to write a Dockerfile. This new support is yet another step toward allowing you to focus more on application development and less on infrastructure.
You can learn more about this workflow in our official documentation.
The Azure Developer CLI is the easiest way to deploy .NET Aspire projects
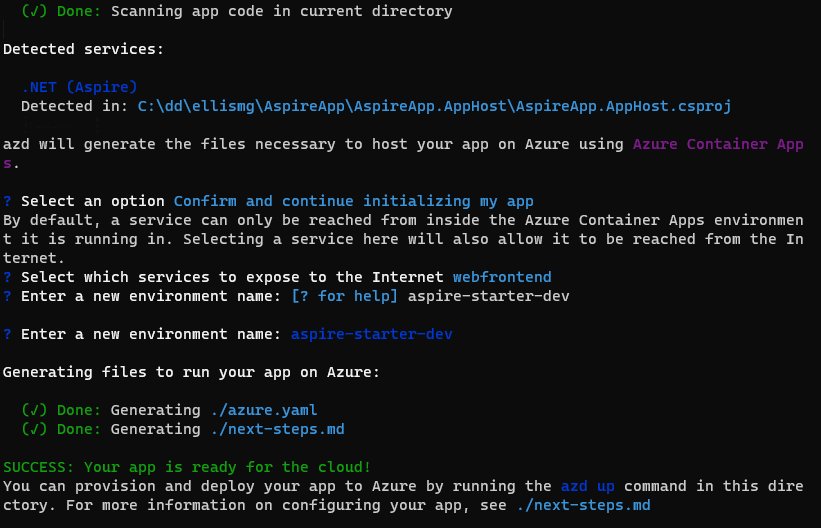
If you’re a .NET developer and excited about the new Aspire stack for cloud-native development announced at .NET Conf yesterday, you’re in luck! The Azure Developer CLI’s simplified initialization workflow is optimized to work seamlessly with Aspire projects, making it the easiest way to go from code to cloud.
To deploy your Aspire project, you can use the simplified init workflow – just run azd init and then azd up.

One marked difference in this experience for Aspire projects is that no Infrastructure as Code (IaC) files in an infra/ folder are persisted to your project after azd init. Instead, there’s just an azure.yaml that describes the services, keeping you project clean and simple. If at any point you want to eject from this simplified view and see the full IaC files, you can run:
azd config set alpha.infraSynth onto enable our new infra synth featureazd infra synthto generate:- The IaC files written in Bicep in
infra/and, - A
containerapp.tmpl.yamlin amanifest/in each of your .NET projects that is referenced with.AddProject()in the AppHost. These files are used to deploy the containerize service for that project to Azure Container Apps.
- The IaC files written in Bicep in
If you’d like to try this experience, see this quickstart. This simplified azure.yaml-only user experience is one that we’re also planning to expand to other languages and frameworks in the future. Stay tuned for that! If you have feedback on this experience, we’d also love to hear from you on our GitHub repo. You can also learn more about .NET Aspire on the official docs.
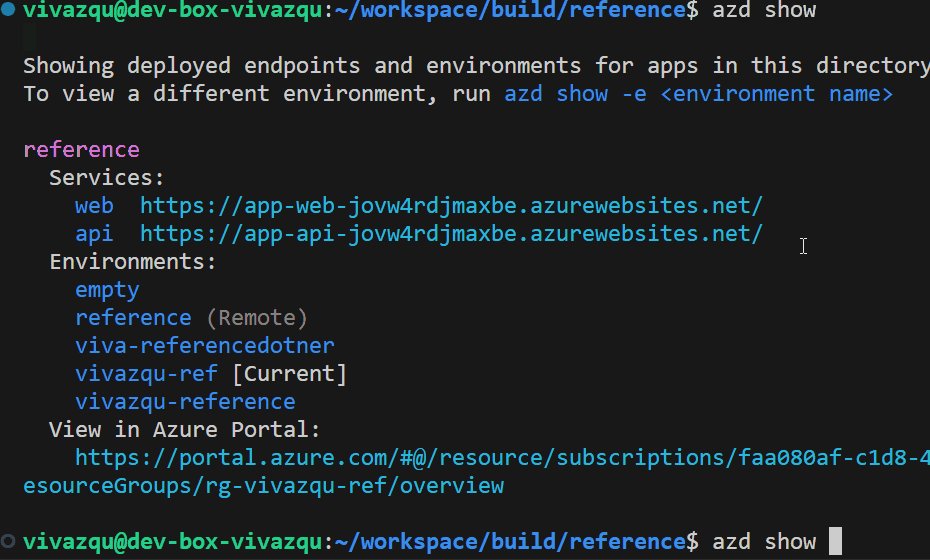
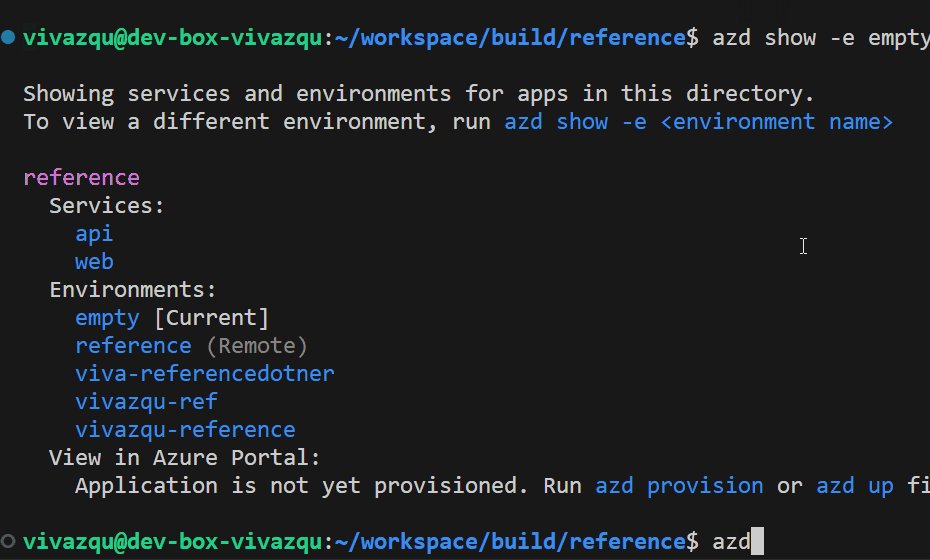
A new command to help you see deployed endpoints and environments: azd show
If you’ve been using the Azure Developer CLI for a while, you might have found yourself looking for a command to quickly grab the deployed endpoint URLs and view local and remote environments for your application. If so, you’re in luck! In this release, there’s a new azd show convenience command to do just that.

Updates to awesome-azd
Last release, we shipped a revamped awesome-azd template gallery with better search and filtering capabilities. We’re excited to announce some more features today:
- A popout card panel to view more details about a template (for example, description, languages, frameworks, Azure services, etc.)
- Dark mode – developers rejoice!
Other changes and enhancements
We have also added smaller enhancements and fixed issues requested by users that should improve your experience working with the Azure Developer CLI. Some notable changes include:
- Smaller features for
azdcore:- Add Redis as a DB option in simplified init (azure-dev#2902)
azdshould prompt for parameter value when referenced environment variable isn’t set (azure-dev#2895)
- Bug fixes for
azdcore:- Running
azd upafter runningazd downdoesn’t make changes to Azure (azure-dev#2835) - Update
pipeline configto only set client credential app passwords when--auth-type client-credentialsis explicitly specified(azure-dev#2883) - Running
azd upafter runningazd downdoesn’t make changes to Azure (azure-dev#2835) - MSI Dev/Release Upgrade Scenarios (azure-dev#2815)
- Migrate package hosting CDN (azure-dev#2766)
- Static frontend app support for simplified init (azure-dev#2750)
- Improve UX of flowing API keys/env vars through infrastructure (azure-dev#2739)
- Running
- Bug fixes for
azdVS Code extension:- Remote environments – invalid start Web and API (azure-dev#2797)
- Display subscription name
Community and Hacktoberfest contributions
We’d also like to extend a special thanks to the community contributors of this release:
- john0isaac:
azd template listincludes clickable links (azure-dev#2731)- Display subscription name and ID on
azd provision(azure-dev#2544) - Fix
azd env get-valuesto check if environment exists (azure-dev#2567)
- lechnerc77:
- Clickable links in
azd template show(azure-dev#2867)
- Clickable links in
You can use the Azure Developer CLI from:
- Your terminal of choice on Windows, Linux, or macOS.
- Visual Studio Code or GitHub Codespaces by downloading the extension from the Marketplace, or installing it directly from the extension view (
Ctrl+Shift+X, orCmd+Shift+Xfor macOS) in Visual Studio Code. - Visual Studio by enabling the preview feature flag. You can learn more about the Azure Developer CLI from our official documentation. If you run into any problems or have suggestions, file an issue or start a discussion in the Azure Developer CLI repository.


0 comments