With the release of Visual Studio 2019 16.7 Preview 4, you can now try out our new experimental Razor editor for local development with MVC, Razor Pages, and Blazor. We’re excited for you to give it a try!
Enabling the new Razor editor
To enable the new experimental Razor editor in Visual Studio 2019 16.7 Preview 4 or later:
- Install the latest Visual Studio preview
-
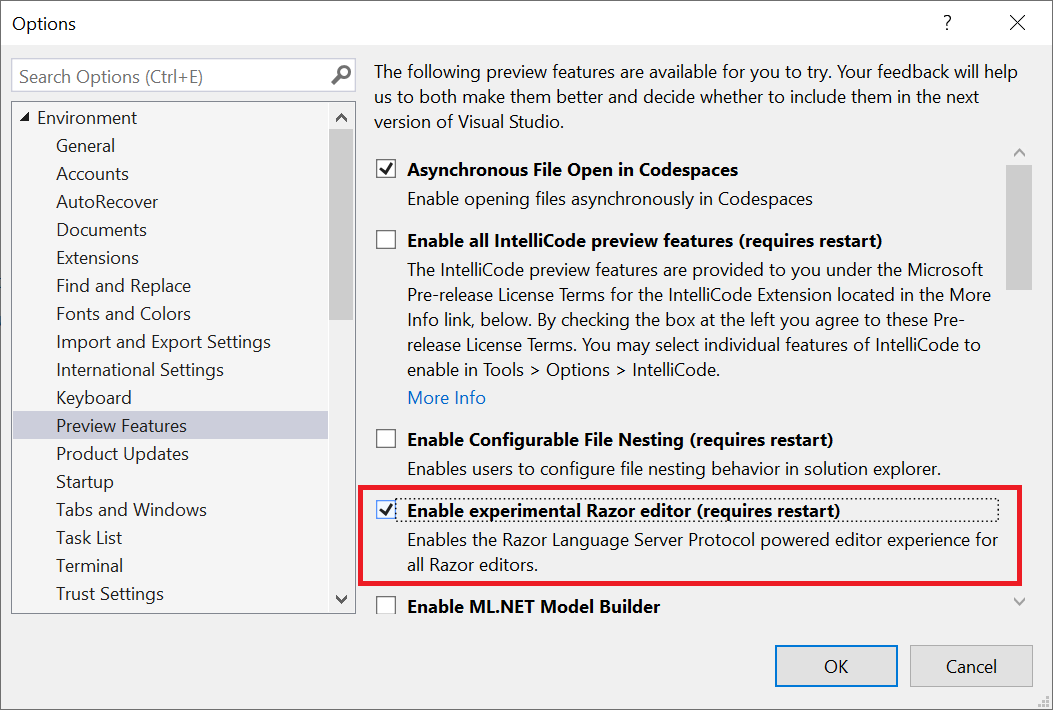
Go to Tools > Options > Environment > Preview Features and select the Enable experimental Razor editor option:

-
Select OK and restart Visual Studio
That’s it! You’re now setup to use the new Razor editor when working with Razor files locally (.cshtml and .razor).
What is Razor?
Razor is a templating language based on HTML and C# used to define dynamic rendering logic for .NET web apps based on MVC, Razor Pages, and Blazor. In MVC and Razor Pages apps you use Razor to define the rendering logic for your views and pages using .cshtml files. In Blazor, you use Razor to author reusable UI components in .razor files. Razor is a critical part of the experience for building web apps with .NET.
You can give Razor a try today by building your first web app with ASP.NET Core or Blazor.
Why a new Razor editor?
Part of the value of Razor is the rich tooling experience Visual Studio provides for editing Razor files. Visual Studio today provides IntelliSense, completions, and diagnostics for HTML, CSS, JavaScript, C#, and Razor specific syntax all within the same Razor file.
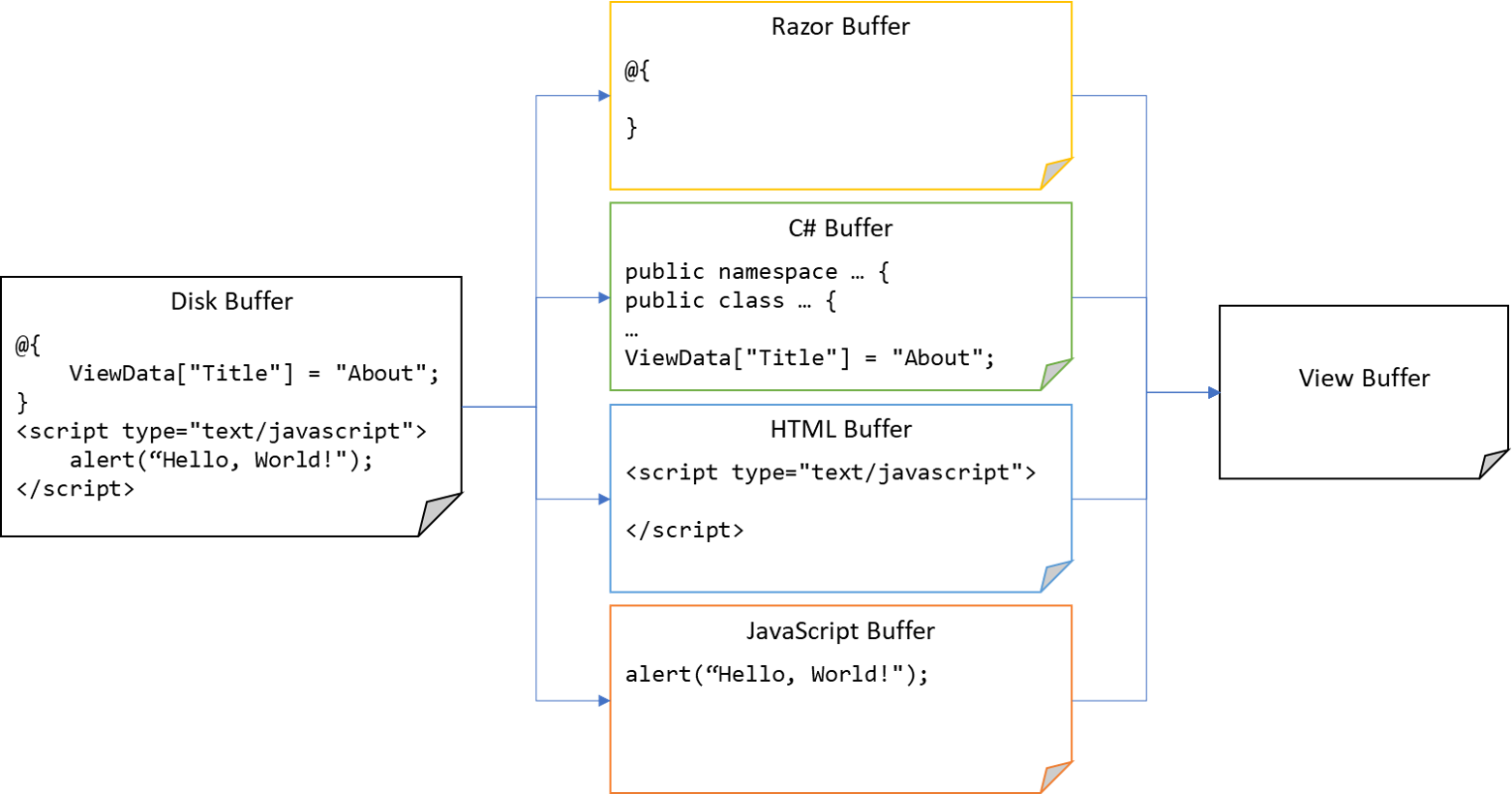
Visual Studio does some tricky gymnastics to enable editor support for all of these languages at the same time in Razor files. The Razor document is parsed to determine its constituent parts, and then each part is projected into a language specific buffer called a projection buffer. What you see in Visual Studio when editing a Razor document are a collection of little windows into each of these projection buffers to make up one whole document. Each language service then independently handles the editing experiences for each of these separate projection buffers.
For example, consider the following Razor code:
@{
ViewData["Title"] = "About";
}
<script type="text/javascript">
alert("Hello, World!");
</script>
The way Visual Studio handles this Razor code looks something like this:

This project buffer setup works well for Visual Studio and Visual Studio for Mac, but it’s problematic for remote editing scenarios, like Visual Studio LiveShare or Visual Studio Codespaces. It also can’t be used for editors that don’t have projection buffer support, like Visual Studio Code. The lack of a central orchestrator for the Razor editor also makes it difficult to enable new features without careful coordination between the various language service implementations (since they each control their own experience in projected scenarios).
A Razor Language Server
To enable broader support for Razor editing, we have been working for some time on a new Razor editor for ASP.NET Core projects based on a Razor Language Server. This new Razor Language Server implements editor features like auto completion, go to definition, etc. through the Language Server Protocol (LSP), which defines a standard way for an editor or IDE to enable these features. An IDE specific Razor extension then handles coordinating with the Razor Language Server and the other language servers for HTML & C#.

This new Razor Language Server is already being used to enable Razor support in Visual Studio Code as part of the C# extension. It will be the basis for the Razor editing support in Visual Studio Codespaces and Visual Studio LiveShare. And now it is available for local development in Visual Studio as a preview feature.
Currently our focus has been on making the new LSP based Razor editor have functional parity with the existing Visual Studio Razor editing experience (as noted below, there are still a few functional gaps to address). In future releases we expect to fill these functional gaps add significant new functionality, like bringing many more of the C# editing features to Razor, and enabling other new Razor specific productivity improvements.
Known issues
The new Razor editor is currently experimental and has some known limitations. The following Razor editor features have not yet been fully implemented and will be added in a future release:
- JavaScript and CSS IntelliSense support
- Colorization for C#, JavaScript, CSS, Blazor components, Tag Helpers, and tooltips
- Formatting is limited to only C# code in
@codeand@functionsblocks with no embedded HTML markup or Razor syntax - URL picker support in HTML
- C# snippets (‘prop’, ‘ctor’, etc.)
- Complex C# completions (for example, generating overrides)
- Go-to-definition/implementation from C# to Razor
- Renames in C# files do not propagate to Razor files
- Matching identifier highlight support for HTML and curly braces
There are also some functional issues with the new Razor editor in 16.7 Preview 4 that will be addressed in a future release:
- C# error squiggles may be misaligned
- Unnecessary informational errors reported for unnecessary using directives in Razor files
- Blazor components & Tag Helpers are currently colored like C# classes and don’t respect the Tag Helper colorization option
Give feedback
These are still the early days for the new LSP-based Razor editing experience in Visual Studio. We know that there’s still a lot of work to do before it can replace the existing Razor editing experience in Visual Studio. The new Razor tooling will remain optional and experimental in 16.7 and we don’t expect to make it the default Razor editor until it surpasses the functionality of the existing editor. But, we wanted to share our progress as early as possible to start getting your feedback on how well the new Razor editor works for you. To ensure we ship the best Razor editing experience possible, please give the new Razor tooling a try and let us know what you think. You can share your feedback with us by creating Razor Tooling issues on Github in the ASP.NET Core repo. We appreciate your feedback!

I’m glad something is being worked on here, but I am still using .Net 4.8 with my MVC projects and Razor.
Can I get anything to just turn formatting off? I’m constantly pressing semi-colon to end a statement followed by CTRL-Z to undo (or CRTL-V followed by CTRL-Z). I don’t want to turn that feature off because I use it in C# and other files. Just not Razor.
I'm using Visual Studio 16.7.0 Preview 6 and everything seems to work ok.
I'm wondering if there is a way to extend Microsoft.AspNetCore.Razor.LanguageServer and it's client (for example: to add custom CodeActions) in order to enrich the user experience in our components. Imagine that you have a component that needs to display a window in Visual Studio or VSCode and collects a value while is being designed.
I tryed to use the artifacts of aspnetcore-toolingin order to accomplish that goal but most of all classes are internal and can only be consumed by Visual Studio's dlls.
May be you can point me in...
Hi Pablo. Sounds like a cool scenario! Could you please open a GitHub issue on https://github.com/dotnet/aspnetcore/issues providing some more details on what user experience you want to support? We can then use that issue to discuss ways that we could support these kinds of extensions in the future.
Done: Extending Microsoft.AspNetCore.Razor.LanguageServer and it’s client
Thanks Daniel!
off topic...
MS need to sign up with Adobe and create an XD-Blazor plugin akin to the Flutter team's announcement back in May.
on topic...
MS need to sign up with Adobe and create an XD-Razor plugin akin to the Flutter team's announcement back in May.
the Blazor-Flutter endpoint shown at Build needs to be replaced with a Blazor-Adobe endpoint :-)
I'm trying to move an old, non-responsive codebase forwards and it is hell! The 3rd party control vendors are really struggling with their CSS offerings. If you want 3rd party apps to be best in class the entire industry needs MS...
To echo what others have said already, Blazor itself is rock solid and amazing tech, however the syntax highlighting is flaky at best. Restarting VS is required at times to get syntax highlighting to function correctly, components to be recognized, etc.
I use code-behind files for all but the very simplest of Blazor components which does help, but there are definite nagging issues with .razor files, even with a code-behind.
Thanks for sharing this feedback, Mark! We expect to ship a significantly improved Razor editing experience with the new LSP based editor. Even though it’s still early days, please give the new Razor editor a try and let us know which nagging issues still need to be addressed.
I’m sure the chances are remote- but will the new razor editing experience make it easier to apply to other scenarios? Specifically, T4 could benefit from using razor editing with actual IDE support.
It doesn’t get much love from Microsoft anymore, but T4 is extremely powerful and superior to just about any other templating solution I’ve seen (including the forthcoming C# 9.0 code-generators). The ability to do runtime or design time templating is extremely useful.
Oh man I would so love more T4 integration and support as well! I use it loads.
Glad to see investments in Razor. We still build a lot of MVC server rendered HTML apps and having good tooling is an important part of that.
It’s clear lots of teams have switch to client JS frameworks (we use them often) but Razor is also an important technology to us.
We will be using it more and more in VS Code in addition to VS (which has a better C# editing experience) so I’m glad there will be feature improvements in both editors.
Unfortunately, in my case, turning on the new Razor editor crash Visual Studio when opening large razor file
Thanks Tomasz for trying out the new editor! Please open a GitHub issue and share with us the logs listed in the issue template and the Razor file if you can so that we can investigate.
Done: https://github.com/dotnet/aspnetcore/issues/24047
Exciting the team is working on something better Dan. To be honest, the current Razor editing experience is abysmal in Visual Studio, at least when editing a relatively complex .razor (Blazor / Razor Components) file. I will regularly find the intellisense just crashes or reports errors (where there are none).
Visual Studio might handle 5-line demo-ware .razor editing, but it cannot handle any real project without it simply breaking. Note that visual studio itself doesn't crash, but certainly intellisense regularly breaks and goes haywire, and/or the sub-component providing intellisense crashes.
My work around is to "Close all documents", then...
Hi David. I’m sorry to hear you’ve hit some many issues with the existing Razor tooling! We certainly agree that stability and performance are paramount with any code editor. If you’re able to reproduce any of these issues consistently please do let us know by filing issues on GitHub in the ASP.NET Core repo (https://github.com/dotnet/aspnetcore/issues) so that we can make sure these problems get addressed. Also, it would be interesting to know if you have any VS extension installed that made be affecting the Razor editing experience.
Hi Dan, thanks for the response. I do want to be clear that Blazor itself is exceptionally stable. And Visual Studio itself (the whole IDE) doesn't crash (I am not losing anything). It is clearly just the .razor auto-completion and lntellisense infrastructure services that are completely unstable. I get there is a lot that it is trying to do, so I am quite forgiving. I like Blazor enough that I could survive using notepad.exe if needed. No I don't have any VS extensions installed causing it, and I think it is just a true...
That’s the plan we are pursuing. Still, it is useful to understand what issues folks are hitting today with the current editor so that we can make sure those issues are appropriately addressed in the new editor.
What’s helped me a ton: when creating new razor files, ALWAYS create them from scratch and with the appropriate .razor extension. DON’T: rename existing files, or copy and rename existing files.
We’ve been doing full-time development work on a Blazor project since last October and I rarely ever have more than a momentary issue with Blazor not recognizing components, etc.
I believe the latest preview of VS also contains some performance improvements to the existing editing experience so if the new experimental editor isn’t working out, hopefully you’ll see differences with the existing editor.
I’ve definitely had a similar experience as above, especially around creating and modifying components where the razor just wouldn’t pickup that the component exists, or identify it by it’s new name, unless you restart VS entirely.
For now, I highly recommend never renaming .razor files. If you need to rename a component create a new .razor file with the new name and copy contents into that file. Not renaming and copy/renaming has vastly reduced the number of times components aren’t recognized for me.