The Preview Release of Visual Studio 2013 contains a surprising addition: a brand new HTML editor! In fact, VS 2013 contains two HTML editors. The story’s a little complicated, so this article will do its best to simplify the matter.
Visual Studio 2012 included a brand new CSS editor, implemented entirely in managed code and highly extensible through MEF. This allowed the development of the Web Essentials extension, which greatly extended the feature set of CSS but which is rev’ed independently in a rapid cadence. Unfortunately, the HTML editor’s architecture remained dated and could not be extended without re-shipping existing product components.
In Visual Studio 2013 we introduce the first step in remedying this situation. The HTML editor used by Razor files (.cshtml and .vbhtml) as well as normal HTML files has been replaced with entirely new code. Web Forms (.aspx and .ascx) involve significantly more complexity and did not fit into a well-polished release for Visual Studio 2013, so they will be updated in an upcoming product release. In addition, for the Preview Release, HTML files in Windows Web Applications (modern apps written in HTML and JavaScript) use the legacy HTML editor.
The main emphasis for the Preview Release of the modern HTML editor has been feature and performance parity, but there are some notable improvements as well. New features already evident in the new editor include:
A single, unified and improved HTML schema
Instead of choosing from a list of schemas, HTML IntelliSense has been unified into a single schema that makes sense; focused on real-world, HTML5-centric usage rather than specs which were never fully implemented. Additions include attributes for jQuery UI and AngularJS.
Automatic brace completion and type-through
Similar to C# with Power Tools, when you type opening quotes, parenthesis or brackets, the matching closing character is inserted ahead of the cursor. If you type that character you “type through” the highlighted matching character. This makes typing faster and more convenient and your fingers stay in home position much more of the time. The experience is consistent across code, markup, styles and script.
IntelliSense item grouping
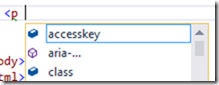
Visual Studio 2012 introduced aria attributes, which unfortunately filled half the IntelliSense completion list. In Visual Studio 2013 groups of attributes are collapsed into “…” groups, which are expanded when selected or typed:
Improved Smart Indent and formatting
Smart Indent (automatically indenting items as you type) has been made smarter, and formatting has been made simpler, so your document turns out the way you want it to look. Format Document is now a safe operation, and Smart Indent and Format Document work together with high fidelity. You’ll have to use the editor to appreciate this, but it provides a much better “feel.” Formatting has improved enough that we’ve turned on “format on paste” by default in the HTML editor for the first time.
Advanced settings
Under ToolsOptionsText EditorsHTML (Razor) there’s a new Advanced Settings pane which is clean, tabular, and extensible. Settings have been simplified to those that customers actually use, and additional settings can easily be added through extensions similar to Web Essentials.
Note, however, that there are now two sets of HTML settings. “HTML (Razor)” applies to the modern editor, and “HTML” applies to Web Forms and pages in Windows 8 Modern JavaScript app:
If the nomenclature is confusing, the simplest way to select the correct settings is to right click in HTML file you’re working on and select “Formatting and Validation…”. This will always take you to the correct settings group:
Better Razor experience
When you open your first Razor page, colorization is nearly instant instead of taking many seconds as it did in Visual Studio 2012. We’ve made a few improvements in formatting and Smart Indent already, and many more are in the works for RTM.
Existing features that did not make it into the preview build are:
CSS Class IntelliSense
When you add a class attribute to an HTML element, previous versions of Visual Studio would provide IntelliSense completion for all classes available. As long as you were not using the Code Only profile, or Windows Express, or Bundling and Minification, or MVC. We are rewriting this feature to be faster, more accurate, and always available. However, this is not available in the Preview release. Stay tuned.
Knockout IntelliSense
Knockout IntelliSense is in current development builds of Visual Studio 2013, but just missed being ported to the Preview branch. Effort went into fixing bugs and improving performance for the Preview Release instead.
Feedback
We are vitally interested in your feedback on the new HTML editor. Please comment here, post bugs to Connect, and make requests and suggestions via User Voice. It will be helpful if you identify editor bugs as modern or legacy editor issues. The modern editor is easy to identify by typing “<p aria”. If there’s a compact entry followed by “…” it’s the modern editor, if there’s a long list of aria- entries it’s the legacy editor. Let us know what you think; we want to make Visual Studio your favorite HTML editor.



0 comments