ASP.NET Core updates in .NET 5 Release Candidate 2
.NET 5 Release Candidate 2 (RC2) is now available and is ready for evaluation. .NET 5 RC2 is a “go live” release, meaning it’s supported in production. This prerelease of .NET 5 is very close to what we expect to ship for the .NET 5 release.
Here’s what’s new in this RC2 release:
- CSS isolation improvements
- Blazor WebAssembly debugging improvements
- Browser platform compatibility tooling
ASP.NET Core in .NET 5 contains lots of great new functionality and improvements! The list below summarizes the many improvements we’ve made in ASP.NET Core for .NET 5 that you can try out in this release:
- MVC & Razor Pages
- Web API
- Blazor
- CSS isolation
- JavaScript isolation and object references
- Component virtualization
- New
InputFilecomponent - New
InputRadioandInputRadioGroupcomponents - Custom validation class attributes
IAsyncDisposablesupport for components- Support for toggle events
- Added
OffsetXandOffsetYproperties toMouseEventArgs - Optional and catch-all route parameters
- Blazor WebAssembly apps now target .NET 5
- Blazor WebAssembly runtime performance improvements
- Blazor WebAssembly support for lazy loading
- Blazor WebAssembly server-side prerendering
- Blazor support for setting the UI focus
- Blazor Server protected browser storage
- SignalR
- Kestrel
- Authentication & authorization
- Control
Startupclass activation - Custom console logging formatter and JSON console logger
- Nullability annotations applied to all ASP.NET Core assemblies
- JSON extension methods for
HttpRequestandHttpResponse - Auto browser refresh with
dotnet watch
See the .NET 5 release notes for additional details and known issues.
Get started
To get started with ASP.NET Core in .NET 5 RC2, install the .NET 5 SDK. .NET RC2 also is included with Visual Studio 2019 16.8 Preview 4.
Visual Studio 2019 16.8 Preview 4 or later is required to use .NET 5 RC2 from Visual Studio. .NET 5 RC2 is also supported with the latest preview of Visual Studio for Mac. To use .NET 5 with Visual Studio Code, install the latest version of the C# extension.
Upgrade an existing project
To upgrade an existing ASP.NET Core app from .NET 5 RC1 to .NET 5 RC2:
- Update all Microsoft.AspNetCore.* package references to
5.0.0-rc.2.*. - Update all Microsoft.Extensions.* package references to
5.0.0-rc.2.*. - Update System.Net.Http.Json package references to
5.0.0-rc.2.*. - Update Microsoft.AspNetCore.Components.Web.Extensions package references to
5.0.0-preview9.20513.1. - Remove any package references to Microsoft.AspNetCore.Components.ProtectedBrowserStorage
- Update
Microsoft.AspNetCore.Components.ProtectedBrowserStoragenamespace toMicrosoft.AspNetCore.Components.Server.ProtectedBrowserStorage. - Remove unnecessary service registrations for
ProtectedLocalStorageandProtectedSessionStorage. - Rename
JSObjectReferencetoIJSObjectReference. - In Blazor apps, replace CSS references to _framework/scoped.styles.css and _content/{project_name}/_framework/scoped.styles.css with {project_name}.styles.css.
That’s it! You should be all ready to go.
See also the full list of breaking changes in ASP.NET Core for .NET 5.
What’s new?
Blazor CSS isolation improvements
In .NET 5 Preview 8 we introduced support for CSS isolation for Blazor components. Based on user feedback, we’ve made a number of improvements to CSS isolation in this release.
Previously, all component scoped CSS files including files from referenced projects or packages were compiled into a single bundle, scoped.styles.css. We now produce one bundle per referenced project or package and include those bundles into the app bundle through CSS @import statements.
The bundle names are now based on the project names: {project_name}.styles.css. Each bundle can be referenced from the root path of the app by default. This makes the path of the app bundle the same for both Blazor Server and Blazor WebAssembly projects:
<link href="BlazorApp1.styles.css" rel="stylesheet" />
Component specific styles can also now use normal wwwroot-relative paths to refer to related assets, like images. We’ve updated Razor Class Library template to make use of component specific styles following this pattern.
Component1.razor.css
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
We also fixed some issues with how scoped CSS styles get built so that changes are correctly picked up with each build in Visual Studio instead of requiring a full rebuild.
Blazor WebAssembly debugging improvements
.NET 5 includes a variety of improvements to Blazor WebAssembly debugging:
- Various reliability improvements, including fixing the port conflict issue from RC1
- Improved support for stepping over and out of async methods
- Inspect locals or object properties in many previously unsupported situations:
- For inherited members
- For multicast delegates
- For boxed values
- For
Nullable<T>values - Within reflection based calls
- Support for debugging lazy loaded assemblies
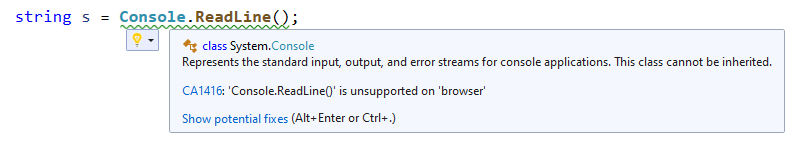
Browser platform compatibility tooling
The core framework libraries in .NET 5 have now been annotated to indicate which APIs are supported in browser scenarios. The platform compatibility analyzer uses this data to give appropriate warnings when using APIs from a Blazor WebAssembly app that are not supported when running in a browser on WebAssembly.

Learn more about how you can use the new platform compatibility analyzer to discover cross-platform compatibility issues.
Give feedback
We hope you enjoy this release of ASP.NET Core in .NET 5! We are eager to hear about your experiences with this latest .NET 5 release. Let us know what you think by filing issues on GitHub.
Thanks for trying out ASP.NET Core!

 Light
Light Dark
Dark
56 comments
“Blazor WebAssembly debugging improvements”, does this mean you can debug now on vscode and vsformac? previously on RC1 only using VS19 I was able to debug.
I just tested and it look like it’s working on all three now. Great! BUT for some reason if I create a new BlazorWasm with this flag –no-https then on vscode the project doesn’t run on debug mode. so for now I just stop using the flag.
If you’ve configured your template with the
no-httpsflag, you may need to update the URL that is launched when debugging.{ "type": "blazorwasm", ... + "url": "http://localhost:5000" }There are a roadmap for ASP.NET 5.1?
Is used to be launched the x.0 version and the LTS is always the x.1 (ASP.NET 5.1) I would like to know if is better wait the 5.1 version before upgrade my apps.
Hi Murillo. .NET is now shipping on a yearly cadence. There will be a new major release every year, where the even numbered releases are LTS releases. So the next planned LTS is .NET 6 in Nov 2021. There are no planned 5.x releases at this point. On to .NET 6!
In the past we have had to run .net core apps which do Active Directory integrations natively on windows servers (due to underlying api requirements?) but is it so that those can now with .net 5 that we can run natively on Linux within for example a .Net core docker Linux container on Kubernetes?
Somewhat, yes. For role membership checks, it should work, however impersonation is impossible under kerberos, so if you’re relying on that, it won’t work. Nor will any of the AD specific APIs, or writing to LDAP, it’s just reading roles/groups right now.
THANK YOU for improving the debugging. Was such a drag having to resort to Console.Write and temporary variables.
You are very welcome! It’s an area that we expect to continue to work on improving, so let us know what you think of the updated experience.
I swear the debugging has gone backwards with the .Net 5 release for web assembly. Is very-very-very-very-very frustrating.
Are you seeing issues with the final .NET 5 release, or just with RC2? If you’re still seeing issues with the final .NET 5 release, please let us know by filing issues on GitHub and we’ll take a look.
Hi Daniel, I am also DOA with debugging. Getting “The breakpoint will not be hit. No symbols have been loaded” when hovering over breakpoints in WebAssembly Client project of solution. Server project portion of solution debugging is fine. I’m on version 5 for all Nuget packages, on VS 16.9.0 preview 1.
I’ve resolved this. My Server proj. LaunchSettings.json somehow lost IISExpress profile
"profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }Dan:
Can we expect any documentation or support related to unmarshalled interop calls?
For plotting of large datasets, the standard interop calls are way too slow for an application I’m working on so I’m using unmarshalled interop…..but there is concern because it is undocumented and subject to change. Steve’s article a few weeks ago was a wonderful tease, but I really can’t tell our user base to wait a year so I’m using the unmarshalled calls….but it has me on edge a bit….
This is important for us as well. Switching to unmarshalled calls for a few critical instances recently saved my job, but we are also on edge using it without some indication of what is/isn’t supported and how to utilize it properly.
I cannot wait for the day the ASP.NET team realise that most of us are not into Blazor development. Nowadays, all of ASP.NET news is 90% about Blazor, it has consumed everything. ASP.NET team has lost sight and forgot their core developers.
Blazor, in my opinion has hijacked the whole of ASP.NET, there is no great innovation taking place outside of Blazor….very unfortunate.
I dont know what world you are living in but most asp.net developers are excited about blazor. maybe you are not keeping up with the technology and thats your own concern but dont go around saying your personal opinion and claiming that most developers are like you because they are not. it was a complete headache for all developers to have to write the back-end with asp.net core and then resort to a disgusting js ui framework for the front end or needing to do a million ajax calls and write some annoying js scripts to achieve basic functionalities. Thankfully blazor came to solve that and finally one can develop all and any application he wants on all freaking platforms without needing to change frameworks or programming languages. It is true that there isnt much innovation in areas other than blazor but i really dont know what exactly you are missing. is there a certain feature that you require that isnt met in the current asp.net framework. if so why dont you mention it and involve the community instead of just being so negative.
Totally agree, it’s really swallowed up a lot of the air in the room. I worry that because it’s a lock-in technology and thus familiar to Microsoft, they have an easy time justifying any kind of resource allocation towards it. I would much rather see more resources poured into ensuring that there are no extensibility gaps in the existing framework and better human-authored guides on the various interfaces and abstractions.
Most places that are doing serious front end development (beyond simple low-UX CRUD) will have a formalized front end team. You can bet that hiring for Blazor is not going to be a priority in those scenarios. Not when compared to React and Angular.
Just curious – have you used Blazor? I have written a ton of code targeting Angular and Vue and well as .Net Core. I am SO MUCH MORE PRODUCTIVE using Blazor. And…. you can use Blazor components on a CSHTML page. Try it.
Just as a thought experiment. If Blazor is a lock in, wouldn’t .Net Core also be a lock in? Wouldn’t React an Angular also be lock ins?
I want tools that make me more productive. Blazor checks most if not all the same things that React, Angular, and Vue do…..but in a way that makes me more productive. There are a few places where it needs to improve. For certain operations it is not as fast as a JS framework due to the slow JS interop, but for 99% of what I need to do, I don’t have to use JS. My 1% has to do with the canvas. I also had to drop into JS for keyboard monitoring and playing sound files. I’d imagine the same for clipboard and file drop actions. But you can do it. And if you’re good enough at JS that you can handle a framework, you can easily handle the JS interop.
Hi Mohamed. We do our best to balance our investments in ASP.NET Core based on user feedback. We have made investments across the stack for .NET 5. Many of these investments were in Blazor recently, but that was mostly because Blazor is a new technology targeting a new platform. If there are other areas in ASP.NET Core that you feel require more attention please let us know by up voting (👍) or commenting on issues that are important to you. We are in the middle of .NET 6 planning right now, and community input is very important to us.
Please also note that the intent of our investment in Blazor is not to supplant existing ASP.NET Core features, but to complement them with functionality that was not previously available. Blazor adds client-side web UI support to the existing server-side rendering support already available with MVC and Razor Pages. MVC, Razor Pages, and Blazor are all built to work together. For example, we use MVC and Razor Pages for Blazor’s prerendering support. You can also add Blazor components using the component tag helper to your existing MVC views and Razor pages to add islands of rich interactivity.
I guess I’m going to have to wait for .NET 6 to hear more about UI controls for Blazor 🙂
I believe there’s a big gap 3rd party control vendors are struggling to fill e.g. there’s a need for a multi tier, responsive and templated menu control (desktop vs phone), and I’ve found it a struggle altering Blazor’s menu and looking at StackOverflow I’m not alone. Currently the 3rd party control vendors are fixed on things like grids for the finance industry. This one’s pretty essential for e-commerce apps. Daniel previously quoted Razden but I don’t think it’s responsive. I’ve told a couple of control vendors my app can’t sensibly get past the home page to show off their nice offerings so I’m stuck with an old WebForms front end, a bit of CSS Grid and some JQuery UI.
Very pleased to see SVG on the map for .NET 6. Would also like to see best in (world) class UI design tools – bring out a common FrontPage and XAML Studio stack (aka MAUI Studio?) and team up with a 3rd party software graphic design tool co. If Adobe has sworn allegiance to Goggle for Flutter – grab CorelDraw’s attention.
Just my 2 pence (er cents)
I believe you’ll find the control you need in a short time as a lot of companies now are adapting blazor. but i think what you are actually missing is a web designer. blazor can easily achieve all of the requirements you mentioned without the need for 3rd party controls, that of course if you are welling to put a little of extra time to build them. let us remember here that is blazor is not an alternative to asp.net web forms. it is an alternative to JS UI Frameworks, Razer pages or MVC with lots of Js and Ajax calls. So if you are expecting to just put the control and see it working magically just like asp.net web forms, this is not the technology for you (not that i know of any technology that is as easy and simple as asp.net web forms). I think the easy drag and drop controls pattern and web forms is long dead because it lacks the ability of customization; whenever you want to customize a control or a functionality you are needed to write million lines of code where it can be simple achieved with 2 lines in blazor or using a js ui framework.
I can sense your love for easily drag and drop ui by you mentioning something as dead as FrontPage, but unfortunately these days UIs need to be build by code.
You do write some absolute nonsense. “These days UI’s need to be built by code.” presumably that’s why Syncfusion, Infragistics, DevExpress and Telerik are going out of business? But let me tell you first hand these companies have no roadmap whatsoever for a responsive menu control written for Blazor.
And a web designer with what skills exactly? JavaScript? But to set the record straight, I built what I needed with a JQuery control.
I would suggest that if a ‘WebDesigner’ had the UI skill set to burn hours and hours knocking out a responsive menu from scratch, they wouldn’t be building websites but rather selling controls.
I find your comment “whenever you want to customize a control or a functionality you are needed to write million lines of code where it can be simple achieved with 2 lines in blazor or using a js ui framework” confusing. On the one hand you’re saying write from scratch and on the other it’s just 2 lines with Blazor. Which is it? I customised my JQuery control with a few lines of CSS.
You’re totally not getting my point about XAML Studio and FrontPage and the threat Flutter poses.
Hey Rod,
My name is Brian Lagunas and I work at Infragistics. I am curious about your request for a responsive menu control. I would like to gather more details about your request so that I can produce a proper control design spec. If you are interested, feel free to email me at blagunas@infragistics.com
Hi Brian, very pleased you’ve reached out – spec en route! Thank you. Rod
Here is a sample to show a custom responsive menu and based on the Syncfusion Blazor component
Blazor custom responsive menu
Sour code for sample
Seems like the best version to port my applications from net core 3.1 is 6.0 LTS. Just hoping I will not rewrite too much of it.
ya
Best hunting games
Hi Kelvin. .NET 6 is the next planned LTS release after .NET 3.1 (.NET 5 is a Current release). Building on LTS releases is a great way stay in support if you prefer to make less frequent updates to the .NET platform you’re building on. Current releases are ideal if you want the latest features and you are ok with updating more frequently. We expect to continue to maintain a high compatibility bar from .NET Core 3.1 to .NET 6.
Great release! Lots of issues were fixed. Thanks guys!
I have one question about CSS isolation. First of all finally it work with Nuget packaged CSS as well 🙂 But as I can see it does not support minification.
Is there a way to include min.css?
This is the recommended and works:
I have minified all my CSSs and tried with this but does not work:
After Upgrade From RC1 To this release(RC2), i have this compile Error:
The static web asset ‘C:\Users\myuser\source\repos\myproj\Client\wwwroot\dist\css\mystyle.min.css’ has a conflicting web root path ‘/wwwroot/dist/css/mystyle.min.css’ with the project file ‘wwwroot\dist\css\mystyle.min.css’.
🤯
i have same ‘mystyle.min.css’ in both client and server wwwroot/dist/css/ folder in blazor wasm hosted mode.
Yeah, those paths will collide. I recommend consolidating the styles into one place, or using a different path for one of the files.