.NET 5 is now released! .NET 5 is the next version of .NET Core and the future of the .NET platform. With .NET 5 you have everything you need to build rich, interactive front end web UI and powerful backend services.
ASP.NET Core in .NET 5 is loaded with lots of great new features and improvements. Here’s a sampling:
- MVC model binding improvements, including support for C# 9 record types
- Blazor Server & Blazor WebAssembly support and improvements
- Built-in OpenAPI and Swagger UI support for Web APIs
- SignalR Hub filters and parallel Hub invocations
- Azure AD authentication with MIcrosoft.Identity.Web
- Auto browser refresh with
dotnet watch - HTTP/2 and gRPC performance improvements
For a full list of everything that’s new in ASP.NET Core in this release, check out the ASP.NET Core in .NET 5 release notes. See also the .NET 5 release notes for additional details and known issues.
Get started
To get started with ASP.NET Core in .NET 5, install the .NET 5 SDK. .NET 5 is also included with the latest updates to Visual Studio and Visual Studio for Mac, so if you’ve already updated your IDE, then you should be good to go.
Visual Studio 2019 16.8 or later is required to use .NET 5 from Visual Studio. .NET 5 is also supported with Visual Studio for Mac. To use .NET 5 with Visual Studio Code, install the latest version of the C# extension.
Upgrade an existing project
To upgrade an existing ASP.NET Core app from .NET Core 3.1 to .NET 5:
- Follow the steps in the documentation to Migrate from ASP.NET Core 3.1 to 5.0
To upgrade an existing ASP.NET Core app from .NET 5 RC2 to .NET 5:
- Update all Microsoft.AspNetCore.*, Microsoft.Extensions.*, and System.* package references to
5.0.0.
That’s it! You should be all set to enjoy the benefits of .NET 5.
See also the full list of breaking changes in ASP.NET Core for .NET 5.
Performance improvements
With every .NET release a special effort is made to improve all aspects of the performance in ASP.NET Core applications. ASP.NET Core in .NET 5 is the fastest .NET web framework we’ve ever shipped!
.NET 5 contains great performance improvements in the runtime and libraries and for the gRPC components. These improvements, when applied to ASP.NET Core, result in some significant wins in throughput (RPS) and latency. The performance results below are taken from the TechEmpower benchmarks for ASP.NET Core with .NET Core 3.1 and from the latest results for ASP.NET Core with .NET 5.
Troughput (max, in RPS)
| Scenario | 3.1 | 5.0 | Change |
|---|---|---|---|
| Plaintext Platform | 8,593 | 11,690 | +36.0% |
| Json Platform | 872 | 1,261 | +44.6% |
| Fortunes Platform | 344 | 423 | +23.0% |
| Plaintext | 3,993 | 4,420 | +12.4% |
| Json | 743 | 912 | +22.6% |
| Fortunes | 223 | 259 | +16.2% |
Latency (mean, in ms)
| Scenario | 3.1 | 5.0 | Change |
|---|---|---|---|
| Plaintext Platform | 1.52 | 0.82 | -46.3% |
| Json Platform | 1.24 | 0.41 | -66.7% |
| Fortunes Platform | 1.57 | 1.26 | -19.7 |
| Plaintext | 0.87 | 0.83 | -4.2% |
| Json | 1.52 | 1.20 | -21.1% |
| Fortunes | 1.11 | 0.87 | -21.6 |
The “platform” tests represent highly optimized benchmark implementations, while the non-platform tests use more typical framework components.
The TechEmpower performance composite score, an index based on all of the TechEmpower benchmarks aggregated together, increased from 5,659 to 6,626 with .NET 5, which represents a 17% increase.
Deploy .NET 5 Web Apps to Azure App Service Today
The ASP.NET and Azure App Service teams have worked tirelessly together throughout the .NET 5 timeline to make sure ASP.NET developers have access to the latest bits of the .NET 5 runtime on day zero. This means that, as soon as you can download .NET 5 and get started building apps with it, you can deploy those .NET 5 apps to App Service using Visual Studio and Visual Studio Code, and you’ll have full support for deploying .NET 5 apps to App Service using GitHub Actions.
This day-zero availability of .NET 5 on App Service will be made possible by their new Early Access Runtime feature, which will enable not only .NET 5 apps, but every subsequent release of .NET from now on. This means no more waiting for the platform to support the runtime – it’ll “just be there” as soon as the runtime is available. You can learn more about the Azure App Service Early Access Runtime technology on the App Service team’s blog.
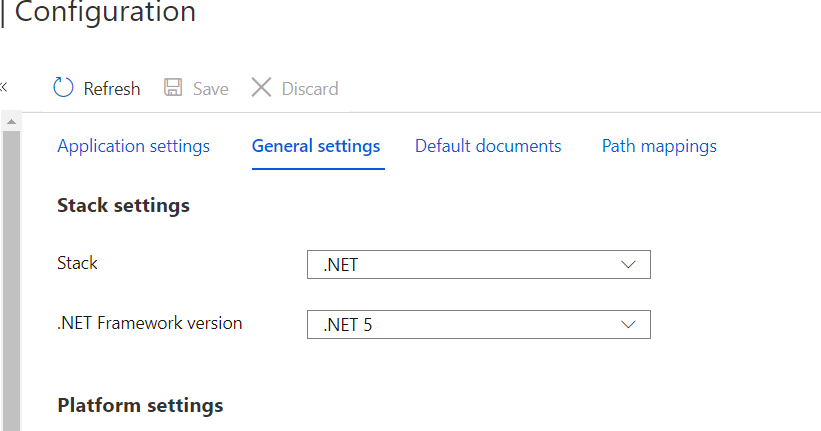
Whilst Early Access will give you a supported path to deploying your .NET 5 apps to Azure App Service immediately, there are some slight nuances to how Early Access works with which you can familiarize yourself on the App Service Early Access .NET page. Specifically, you will need to create the App Service in the Azure Portal, and select .NET as the stack (rather than .NET Core), then select .NET 5 as the .NET Framework Version as shown below.
Join us for the .NET 5 release at .NET Conf 2020
Come celebrate with us and learn all about the .NET 5 release at .NET Conf 2020, a FREE, three day virtual developer event co-organized by the .NET community and Microsoft. This year marks the 10th anniversary of the conference, and it will be better than ever with over 80 live sessions from speakers in the community and from the Microsoft product teams. The conference starts today and goes from November 10-12. We hope you can join us!
Thank you!
Thank you to everyone in the community who helped make this release of .NET 5 possible! This release represents the culmination of many GitHub issues, pull requests, design feedback comments and documentation updates contributed by many members of the .NET community. We couldn’t have made it to this point without you!
We hope you enjoy this release of ASP.NET Core in .NET 5. We are eager to hear about your experiences with this latest release. Let us know what you think on GitHub by filing new issues and by commenting on or expressing your support (👍) for existing ones.
Thanks again for trying out ASP.NET Core!


52 comments