Please Sign Here: Open Source Signature Component
From legal documents to completed field service and sales orders, the ability to capture a signature on a mobile device modernizes old world, paper-based transactions. However, it can be quite a bit of work to develop signature functionality for one platform, let alone to make it work across multiple platforms. To that end, we are pleased to announce the availability of our open source, cross-platform Signature Pad component.

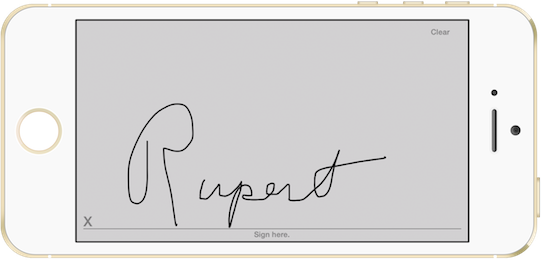
Signature Pad is a modern component that makes the task of capturing a signature incredibly easy. It allows you to capture a touch-based signature with this simple code:
var signature = new SignaturePadView (View.Frame); View.AddSubview (signature);
That’s all it takes to produce the following screenshot:

Signature Pad can also be easily customized. It includes support for modifying attributes such as:
- Stroke color and thickness
- Background images for watermarks
- Background color
- Signature line adornments
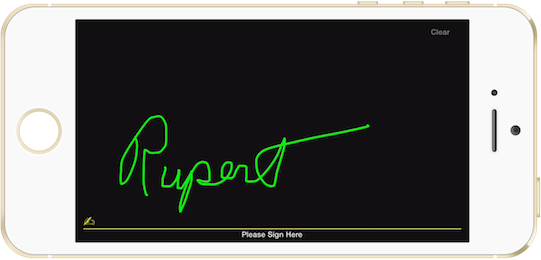
For example, the following code changes several of these attributes:
var signature = new SignaturePadView (View.Frame) {
StrokeWidth = 3f,
StrokeColor = UIColor.Green,
SignatureLineColor = UIColor.Yellow,
BackgroundColor = UIColor.Black
};
signature.SignaturePrompt.Text = "✍";
signature.SignaturePrompt.TextColor = UIColor.Yellow;
signature.Caption.TextColor = UIColor.White;
signature.Caption.Text = "Please Sign Here";
This results in a more custom look, as shown below:

Additionally, the signature pad has great support for retrieving an image representing the signature. Simply calling GetImage returns the platform specific image type:
// iOS UIImage image = signature.GetImage (); // Android Bitmap image = signature.GetImage (); // Windows Phone WriteableBitmap bitmap = signature.GetImage ();
You can get the code for Signature Pad from our Github repo. We’re happy to make this available to the community and look forward to seeing what you do with it.

 Light
Light Dark
Dark
0 comments