Schedule Meetings with Xamarin.Forms and the Microsoft Graph API
Meetings can be productive, provided they’re planned and scheduled properly. There are numerous tools available to schedule meetings, with Calendar for Outlook being one of the best tools in this category.
To learn how to create a mobile meeting planner app, you can use Xamarin.Forms and the Microsoft Graph API. Xamarin.Forms ensures that the app will run on Android, iOS, and Windows, while the Microsoft Graph API ensures that the app can communicate with Outlook.com (Microsoft Account) or Office 365 (Enterprise Account).
Register the Application
The first step in creating an app that has access to personal information is to register it with the required service. This can be accomplished by signing into the Application Registration Portal, clicking the ‘Add an app’ button, and completing the required workflow. You can find a previously documented ‘Leave’ application app in this blog sample. Note that you must add delegated permissions for "User.Read", "Calendars.Read", "Calendars.ReadWrite". Once app registration is complete, make a note of the Client iD and URLs.
Displaying Meetings
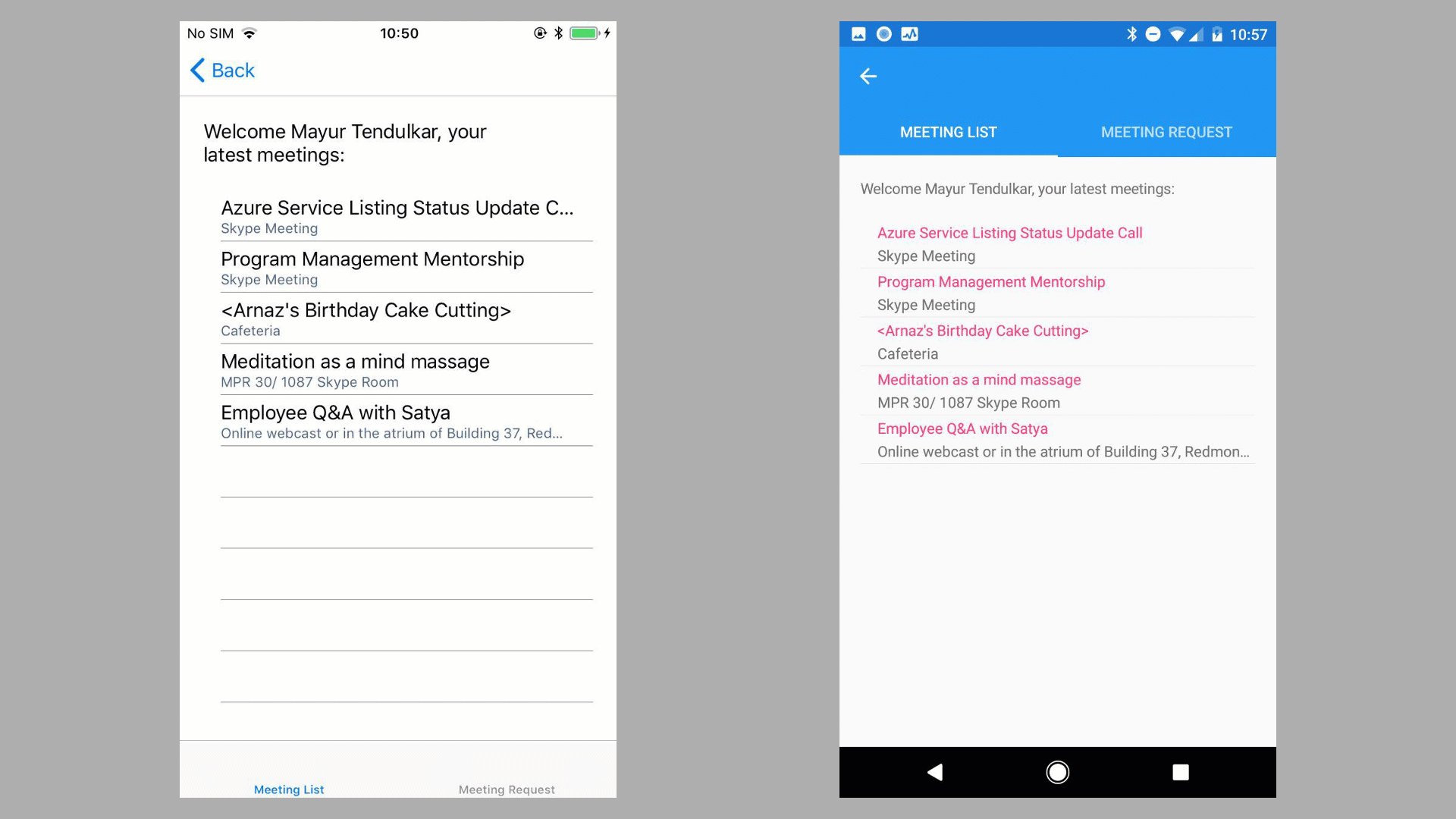
When the user authenticates, a list of the last five meetings can be displayed on the page. The following XAML code example shows how this can be accomplished using a ListView:
The OnAppearing() override is executed when the page appears, as shown in the following code example:
protected async override void OnAppearing()
{
base.OnAppearing();
WelcomeText.Text = $"Welcome {((User)App.Me).DisplayName}, your latest meetings:";
var client = new GraphServiceClient("https://graph.microsoft.com/v1.0",
new DelegateAuthenticationProvider(
async (requestMessage) =>
{
var tokenRequest = await App.IdentityClientApp.AcquireTokenSilentAsync(App.Scopes, App.IdentityClientApp.Users.FirstOrDefault());
requestMessage.Headers.Authorization = new AuthenticationHeaderValue("bearer", tokenRequest.AccessToken);
}));
var events = await client.Me.Events.Request().GetAsync();
var list = events.ToList();
MeetingsListView.ItemsSource = list.Take(5);
}
Creating Meetings
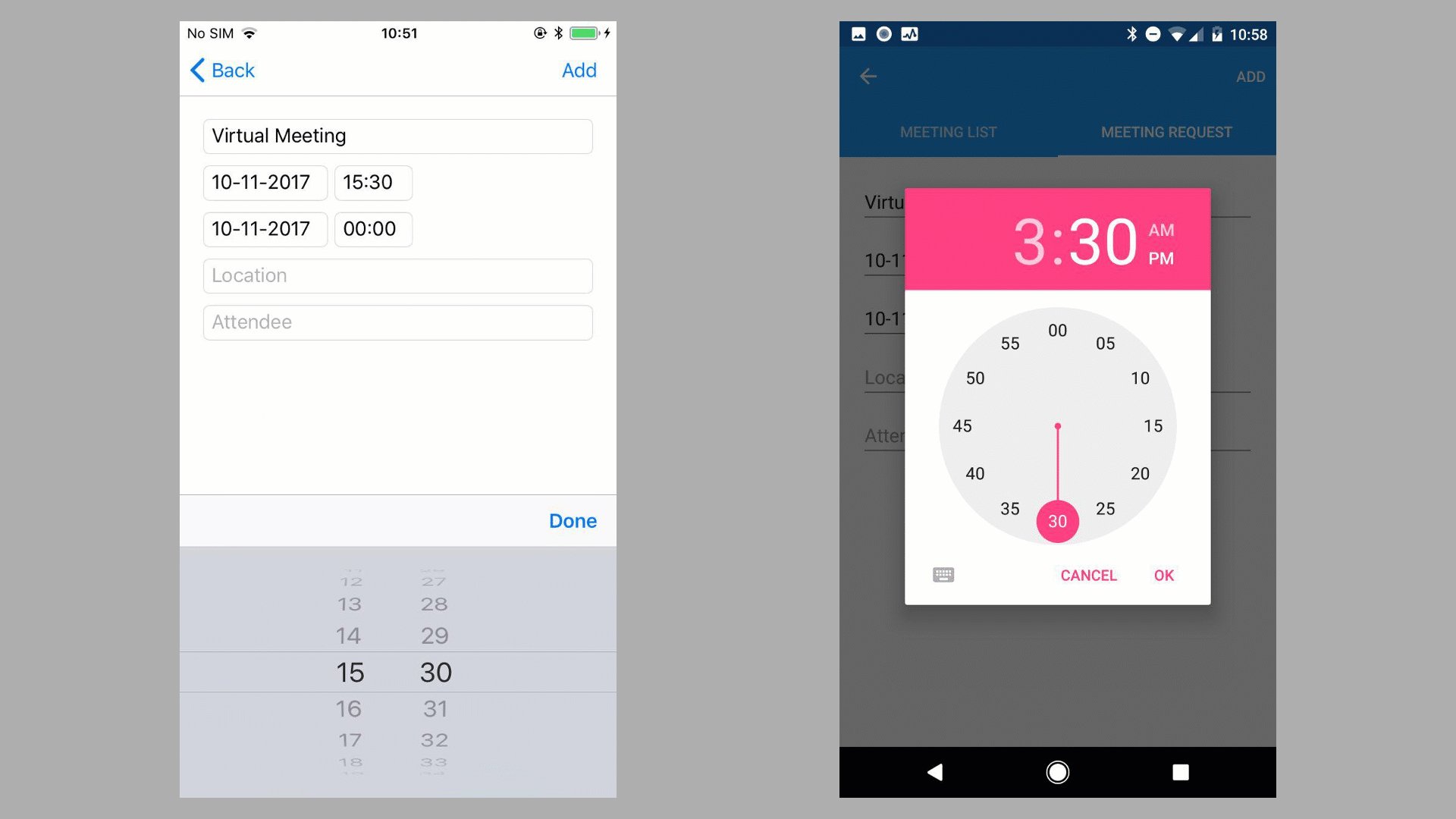
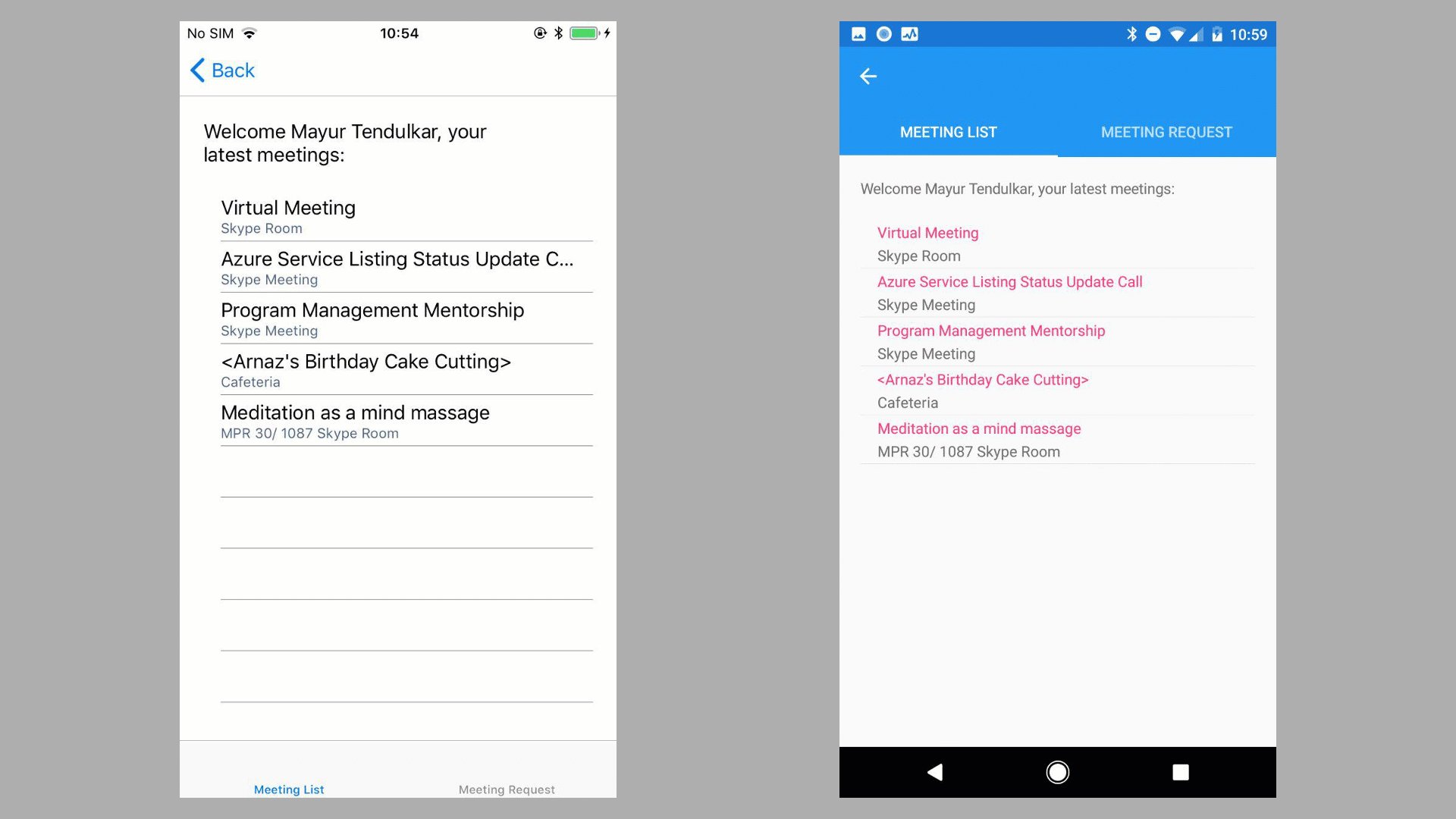
As well as displaying meetings, a mobile meeting app must be able to schedule meetings. This can be accomplished by using the DatePicker and TimePicker controls from Xamarin.Forms to set the meeting date and time. The following XAML code example shows a basic form for scheduling a meeting:
When the toolbar button is clicked, the following code is executed:
private async void MenuItem_OnClicked(object sender, EventArgs e)
{
var calEvent = new Event
{
Subject = Subject.Text,
Start = new DateTimeTimeZone
{
DateTime = StartDate.Date.Add(StartTime.Time).ToString("yyyy-MM-ddTHH:mm:ss"),
TimeZone = "Asia/Kolkata"
},
End = new DateTimeTimeZone()
{
DateTime = EndDate.Date.Add(EndTime.Time).ToString("yyyy-MM-ddTHH:mm:ss"),
TimeZone = "Asia/Kolkata"
},
Location = new Location() {DisplayName = Location.Text},
Attendees = new List
{
new Attendee() {EmailAddress = new EmailAddress() {Address = Attendee.Text}},
}
};
var client = new GraphServiceClient("https://graph.microsoft.com/v1.0",
new DelegateAuthenticationProvider(
async (requestMessage) =>
{
var tokenRequest = await App.IdentityClientApp.AcquireTokenSilentAsync(App.Scopes, App.IdentityClientApp.Users.FirstOrDefault());
requestMessage.Headers.Authorization = new AuthenticationHeaderValue("bearer", tokenRequest.AccessToken);
}));
await client.Me.Events.Request().AddAsync(calEvent);
await DisplayAlert("Event added", "Calendar invite added and sent to attendees", "Ok");
}
The App
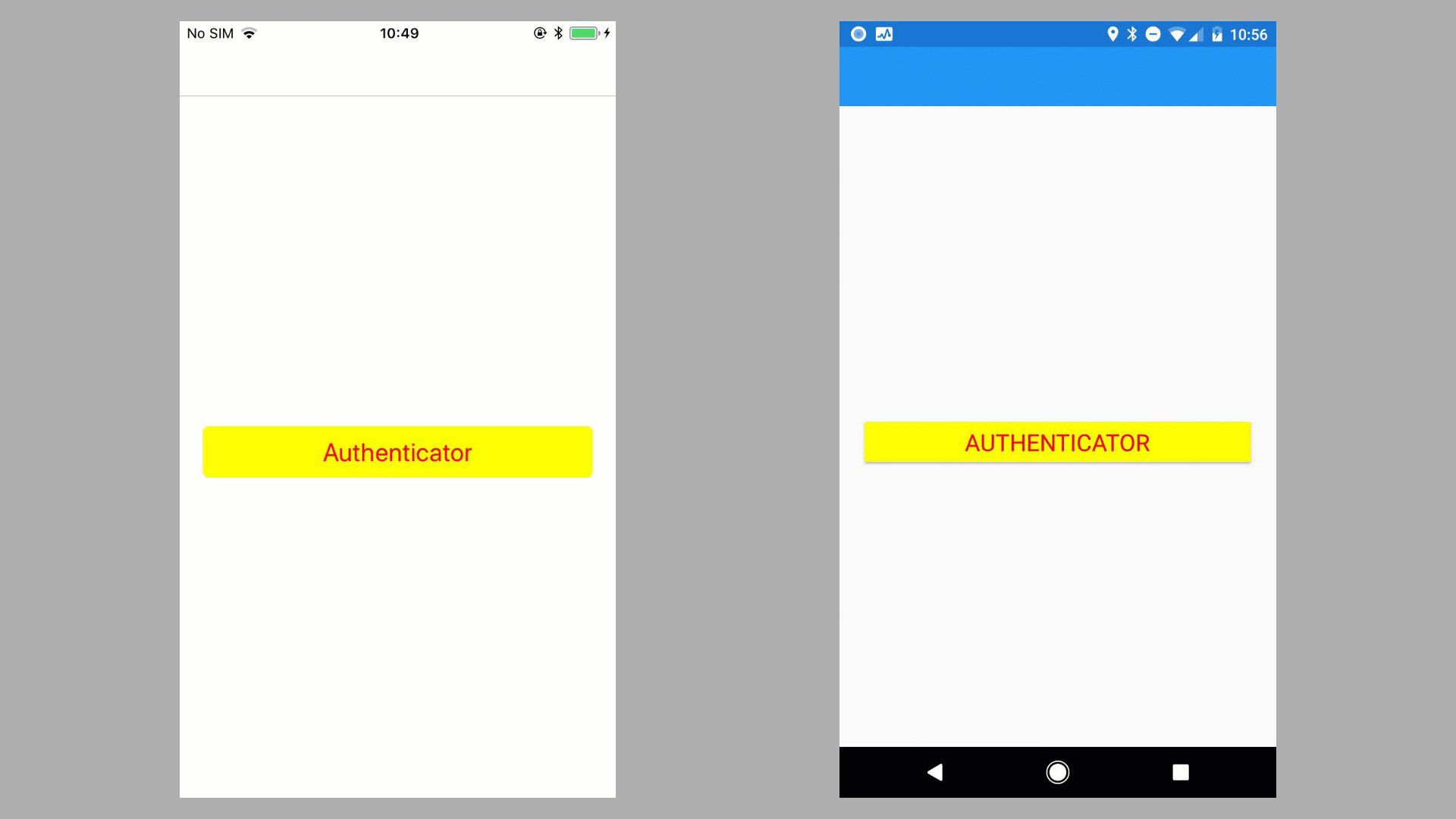
Once your code is complete, you can run the app and schedule meetings!

Wrapping Up
The Microsoft Graph APIs allow you to send email and schedule meetings using unified app registration, among other functionality. Xamarin.Forms can consume these APIs, making it possible to build cross-platform apps to schedule meetings. You can find the sample used in this blog post on GitHub
Discuss this post on the forums!

 Light
Light Dark
Dark
1 comment
Hi Mayur,
I am working on scheduling meeting via Outlook using MS Graph API and I have done with the Authentication but unable to set meetings.
Can you share the code for Displaying and creating schedule meetings for the same sample ?? Its not there in your given sample.