Identity is a critical component of every mobile app, but it’s also tricky to get right. As developers, we have many different options in terms of authentication. Creating our own identity solution (with username/password or email/password combinations) is one approach. However, this also means that we must handle password reset and 2 Factor Authentication (2FA), not to mention ensuring that our solution is securely storing and handling user credentials. Utilizing social accounts has grown in popularity in recent years, but it’s not uncommon for users to not have accounts with the social providers you support; some users are also wary of privacy concerns with granting applications social permissions.
Azure Active Directory B2C allows developers to authenticate users with a single identity management solution that supports both social providers (Facebook, Google, Microsoft accounts, Amazon, LinkedIn) as well as local accounts (username/password or email/password combinations). As developers, we can focus on building great cross-platform mobile apps without having to worry about the pains that come with identity management (scalability, sign in, sign up, password reset, 2FA, etc.), while still building a flexible solution that works for all of our users, whether they prefer authenticating with local accounts or social providers.
In this blog post, you’ll learn how to use Azure Active Directory B2C to authenticate users in your mobile apps and even add a cool “advanced” identity management feature like 2FA.
Creating an Azure AD B2C Tenant
Azure Active Directory B2C is completely cloud-based, which allows it to scale to hundreds of millions of consumer identities. To get started, you will need to have an Azure account. Azure B2C is currently available free of charge, so you shouldn’t incur any costs with using Azure B2C at this time. Once you’ve created an Azure account, we’re ready to get started creating an Azure B2C tenant.
1. Create an Azure B2C Tenant
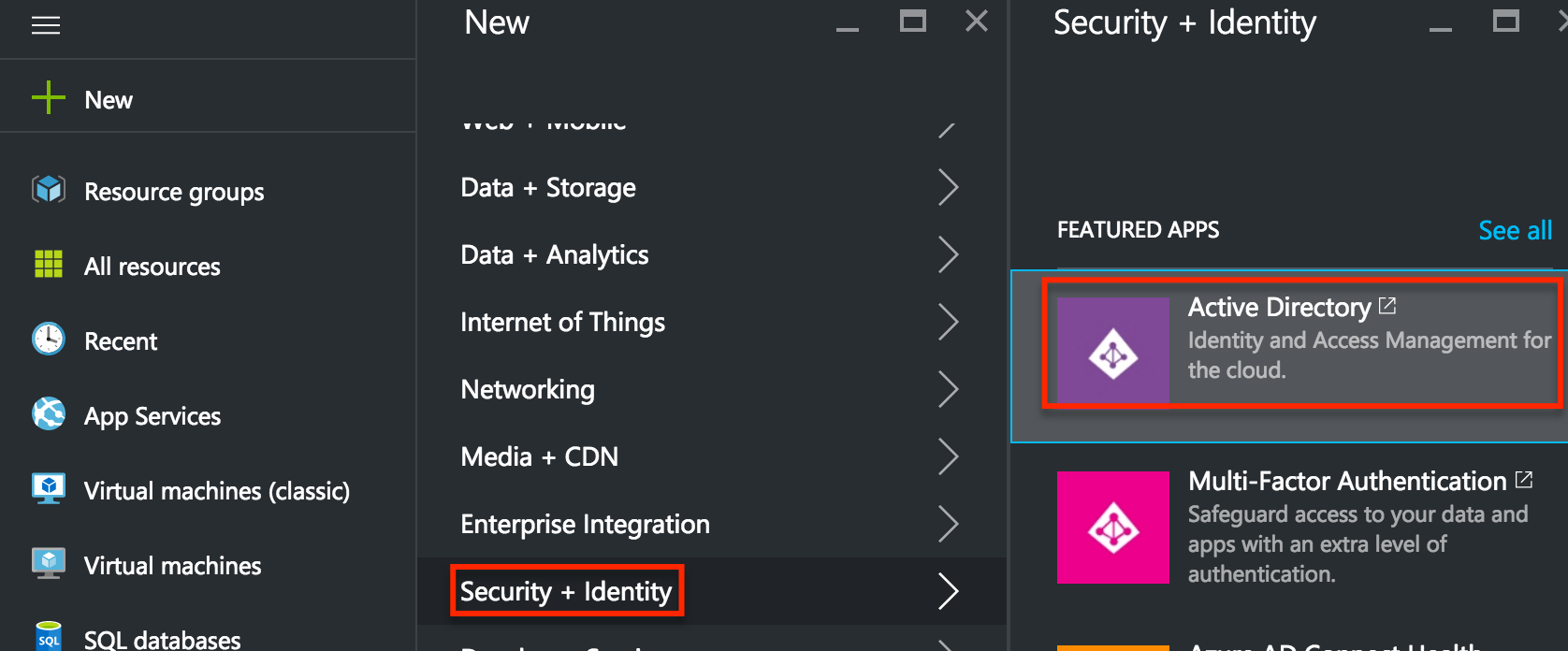
Visit portal.azure.com and click New -> Security + Identity -> Active Directory. A new window will open in the Azure classic portal where we’ll create our Azure B2C tenant.

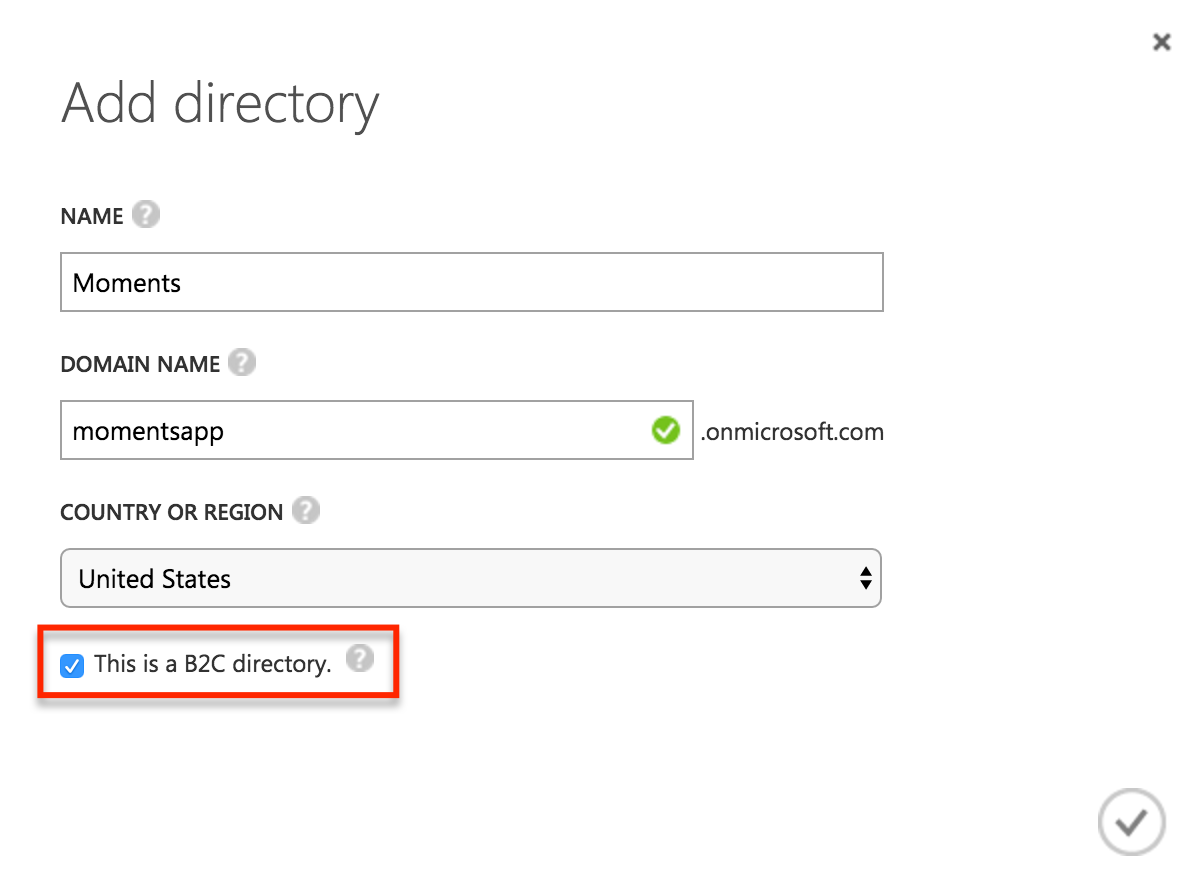
Enter a Name, Domain Name, and Country or Region for your tenant. Be sure to check the option that says This is a B2C directory. Click the checkmark in the lower righthand corner to create your Azure Active Directory B2C tenant.
Note: Azure B2C is only generally available in North America at this time. For regions outside of North America, check out this blog post on production-scale vs. preview tenants.
You may experience issues creating Azure B2C tenants in countries outside this region.

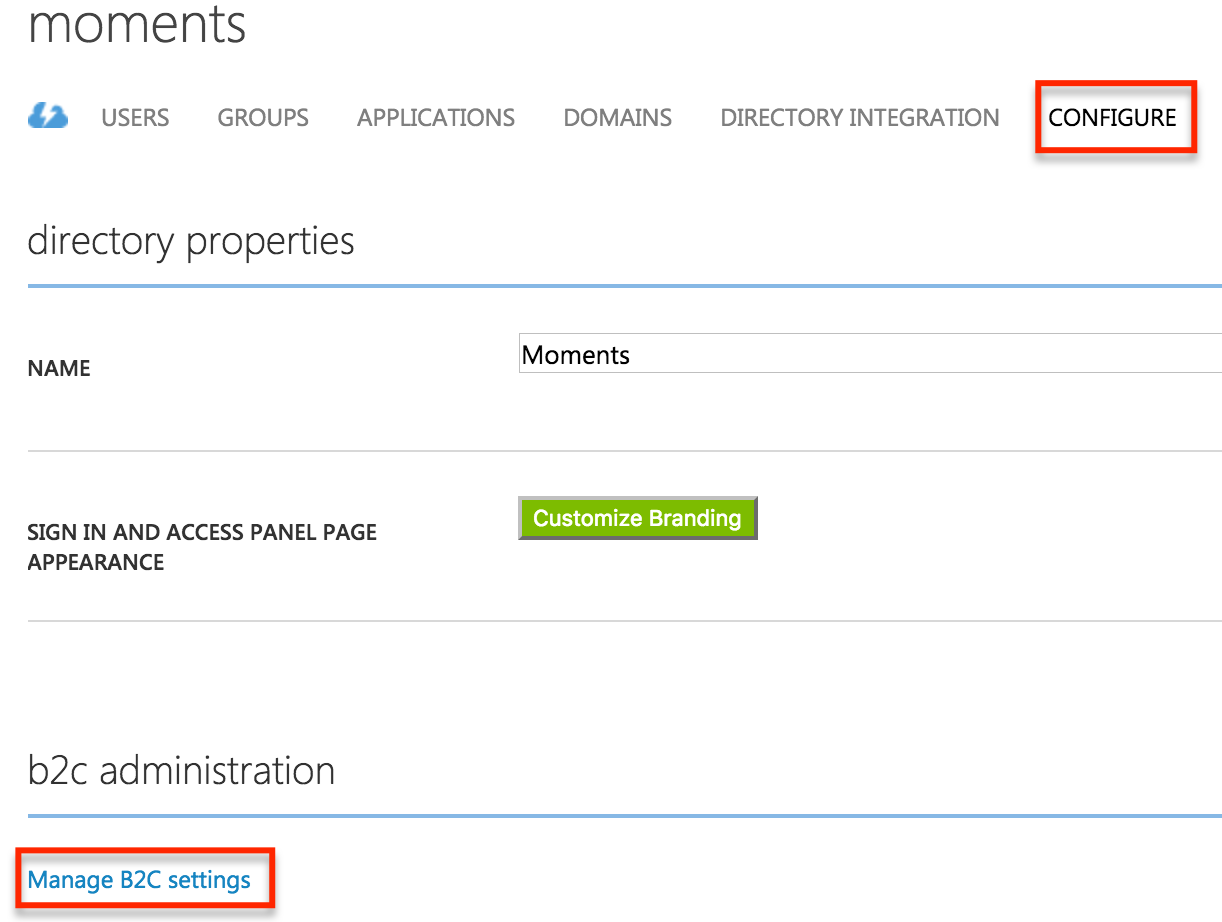
When your tenant finishes deployment, click the tenant name, followed by the Configure tab, and click Manage B2C Settings.

This will open up the new Azure Portal for easier management of our Azure B2C tenant. Click the pin icon to pin the settings to your Azure Dashboard for easy management.

You’ve just created your first Azure AD B2C tenant! At this time, you can use the classic portal to manage users and groups, configure password reset, and enable company branding features. The new Azure Portal can be used for settings management and application creation.
2. Register Application
It’s time to register an application with the tenant we just created! This will allow our application to authenticate users using Azure AD B2C. In the settings for your B2C tenant (which you have pinned to the Azure Dashboard), click Settings, Applications, then Add. Enter an Application Name, select Yes for Include Native Client, and click Create.

After the application is successfully created, click on the app name and copy the Application Id field for later user.

3. Create a Sign-Up/Sign-In Policy
Policies in Azure AD B2C describe a consumer identity experience, such as sign-up, sign-in, or editing a profile. Each policy type has options that we as developers can configure to achieve our ideal identity experience with options like supported account types, attributes to be collected during sign-up, use of 2FA, login page user interface, as well as the information our stored in authentication tokens for use in our apps. We can create multiple policies, but for this app, we will just create one that handles user sign-up and sign-in flows.
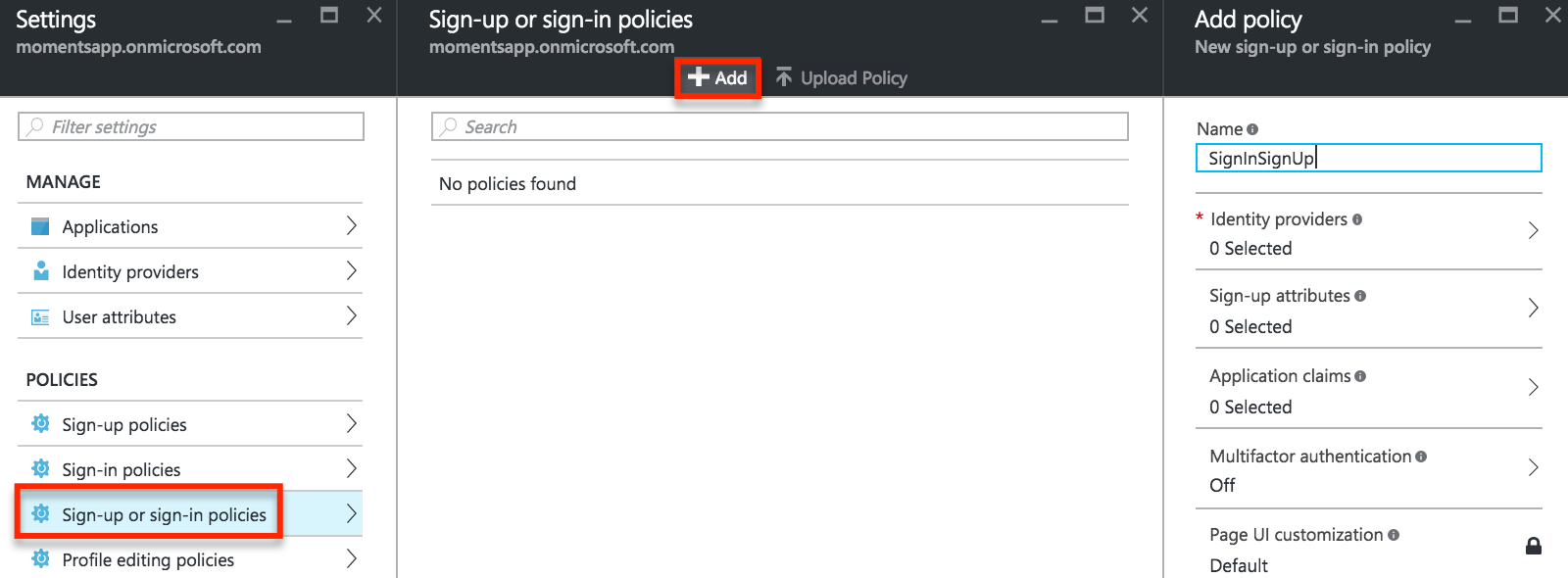
In the Settings for your Azure AD B2C tenant, click Sign-up or sign-in policies, Add, and enter a Name for the policy.

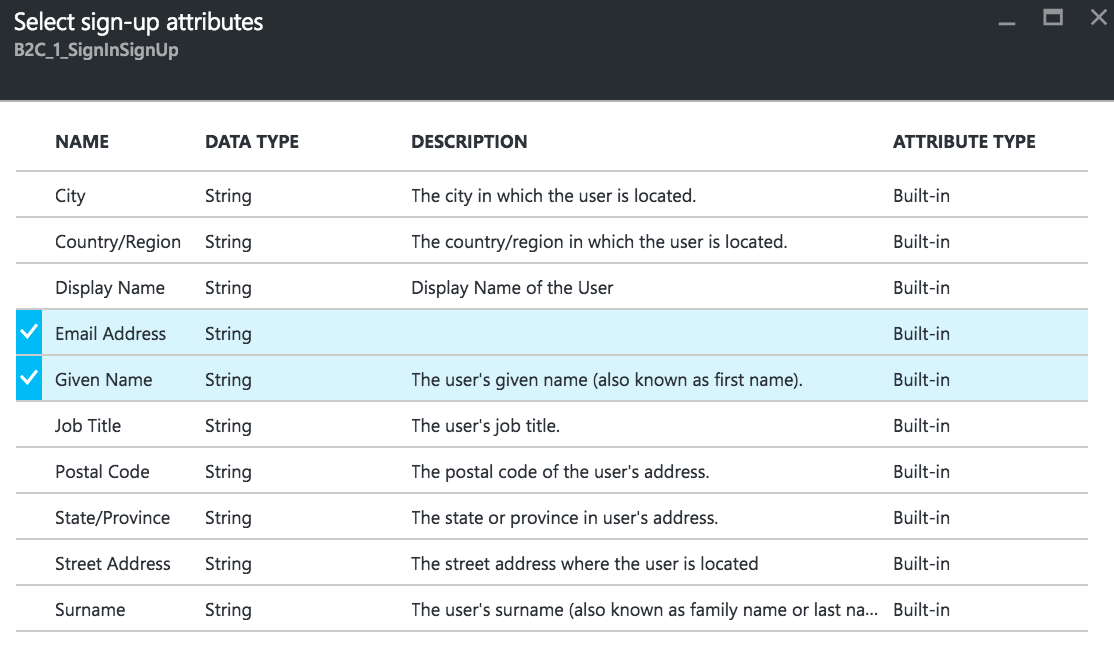
For this application, we will be using local accounts to authenticate users. On the Add Policy blade, click Identity providers, select Email sign-up, and click OK. Let’s collect some information from our user at sign-up. Click Select sign-up attributes, select the user information to collect, and click OK.

We want this information to be available for usage in the app, so we need to click the Select application claims blade, click the information to include in our authentication token, and click OK. One claim you want to be sure to grab is the Object Id, as this is the unique identifier for an authenticated user. Try to keep the number of claims minimal, and only select claims that were selected in the sign-up attributes blade. You can always request this information later using the Microsoft Graph API.
Enabling 2 Factor Authentication is as easy as clicking the Multifactor authentication setting and changing the setting to On.
Click Create and our sign-in or sign-up policy will be created! Be sure to note the name of the policy after creation (e.x.: B2C_1_SignInSignUp). In just a few clicks and without writing any code, we just added identity management to our app, complete with 2FA!
Authenticating iOS, Android, and Windows Apps with Azure AD B2C
Now that all the server-side configuration is completed on our tenant, let’s use Azure AD B2C to authenticate users! For authentication, we will be using a library named Microsoft Authentication Library, or MSAL. This library makes it extremely easy to authenticate users using Azure AD, Azure AD B2C, or Microsoft accounts as identity providers in a single library. If you are familiar with ADAL, MSAL will feel right at home. As a convenience, the MSAL NuGet has been already added to each project in the solution. MSAL does not support Windows Phone 8.1, so PCLs will need to remove this target in order to use MSAL.
1. Create an Authentication Client
Download the starter code, which contains some boilerplate code and a login screen, and open App.cs. Enter your Client Id and Policy Name from earlier into the corresponding fields. MSAL will use these to provide the correct authentication flow to the user. We have also created a PublicClientApplication and passed in our Client Id, which is the main class in MSAL for authenticating users.
Open up AppDelegate.cs in the iOS project and MainActivity.cs in the Android project. MSAL requires that we set the PlatformParameters property of the PublicClientApplication for iOS and Android. This helps to assist the library in presenting a native web view for users to sign-up or sign-in with, and is required when using MSAL.
2. Authenticate Users
Now that we have successfully created an authentication client, let’s use it to log the user in. Open up the LoginPage.xaml.cs file. When the user clicks the button to log in, the event handler LoginButton_Clicked will execute. Under the comment Step #2, add a call to AcquireTokenAsync to authenticate users.
// Authenticate users with Microsoft Authentication Library (MSAL).
var authenticationResult = await App.AuthenticationClient.AcquireTokenAsync(App.Scopes,
"",
UiOptions.SelectAccount,
string.Empty,
null,
App.Authority,
App.SignUpSignInPolicy);
// Navigate users into the main portion of our app.
await Navigation.PushAsync(new AuthenticationSuccessfulPage(authenticationResult));
This will present a web view to the user. If the user has an account, he can log in; if not, he can create an account using this flow. It’s worth noting that you don’t have to use a web view for authentication; you may create your own user interface for this flow and pass the information back to MSAL.
After successful login, users are taken to the main portion of the application, AuthenticationSuccessfulPage. Because we are now authenticated, we have access to the authentication token, as well as information like the user id. Let’s display that information to the user by adding the following code under the Step #3 comment in AuthenticationSuccessfulPage.xaml.cs.
UserId = $"User Id: {authenticationResult.User.UniqueId}";
ExpiresOn = $"Token Expires {authenticationResult.ExpiresOn.ToString()}";
3. Re-authenticate Users Silently
Authentication tokens only last for a short period of time, and we want to ensure that users can seamlessly use our application without having to re-authenticate. The MSAL library has a great method named AcquireTokenSilently, which will attempt to refresh the user token without requiring the user to log back in. Under the Step #4 comment in the AuthenticationSuccesfulPage.xaml.cs file, add the following code to refresh the user’s token.
await App.AuthenticationClient.AcquireTokenSilentAsync(App.Scopes,
string.Empty,
App.Authority,
App.SignUpSignInPolicy,
false);
In the event that we’re unable to successfully refresh the token, we present the LoginPage to the user to re-authenticate.
Build the app, and you’ll see a rich sign up and sign in experience with local accounts powered by Azure Active Directory B2C. Users signing up are prompted to verify their email address with a code, create strong passwords, enter information we asked for in our policy, and even verify their phone number for 2FA. Users signing in will be required to enter their credentials as well as enter the code that Azure Active Directory B2C automatically texts the user to authenticate with for maximum security, without any additional effort required from you.
Wrapping Up
Azure Active Directory B2C is a robust, scalable single identity management solution capable of handling both local and social accounts. In this blog post, we used Azure AD B2C to authenticate users in our mobile apps for iOS, Android, and Windows, and even took advantage of some “advanced” identity management features such as 2 Factor Authentication. To learn more about Azure Active Directory B2C, visit the documentation portal or download my sample on using Azure AD B2C to authenticate users in Xamarin apps.

Hi, Pierce,
Thanks for your article and it is really helpful for us. But after we follow your steps and successfully integrated Azure B2C to our xamarin app, we faced another issue: When the app is calling API to our own server, it is sending an HTTP request with an `Authorization` header. The value is a JWT token. But on the server-side (an ASP.NET Core MVC app), we can not authorize the user with `HttpContext.User.Claims`. Do you have any advice for us? Thank you so much!
/Anduin