XAML Editor Improvements in Visual Studio 2013
While many of you like creating XAML using our visual tools, many prefer creating XAML in the code editor as well. Your feedback was heard loud and clear and we have taken a crack at the top XAML editor feature requests in Visual Studio 2013. This blog post describes the new editor features in detail and how you can use them!
IntelliSense for Data Binding
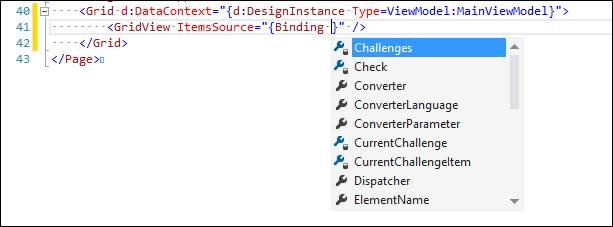
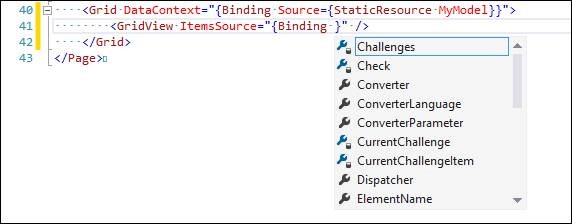
IntellISense for properties of the current data context is now available in binding expressions. In order for the editor to resolve the properties we require the data context to be specified on the view and not set in code-behind. If you choose to specify the DataContext in code-behind you can set the design-time DataContext in the view and we will able to piggyback off that for resolving properties in binding expressions.
Furthermore for getting binding IntelliSense in resources like data templates which may be defined in external resource dictionaries you can either choose to set the design time DataContext on the data template or if you navigate to the data template using Go To Definition (F12) we will do the work required to copy the right DataContext over. It saves you from having to explicitly set the design time DataContext on the data template.
IntelliSense with resolved DataContext
IntelliSense with design time DataContext
 As you can see both ways of setting the DataContext result in the exact same intelliSense.
As you can see both ways of setting the DataContext result in the exact same intelliSense.
Go To Definition
Go To Definition (F12) is now enabled on Resources (Local, System & Extension SDK), Bindings, Properties and XAML Elements (UserControls, CustomControls & System types). In the following section, let’s look into the changes in more detail.
Resource
Executing Go To Definition on a resource reference will navigate you to the definition of the resource. This works for local, system and resource references from extension SDK’s. When applicable, designer is scoped into the resource on executing Go To Definition. This allows us to copy over the DataContext of the parent control, thus enabling IntelliSense for data bindings inside these resources.
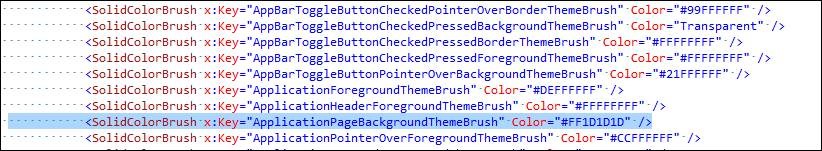
For example, let’s say you call Go to Definition on ApplicationPageBackgroundThemeBrush:
Notice that you are taken to the exact location where that resource was defined:
System type
You can use Go to Definition on System or Extension SDK types. Doing so will navigate you directly to the Object Browser:
Local type (Custom control)
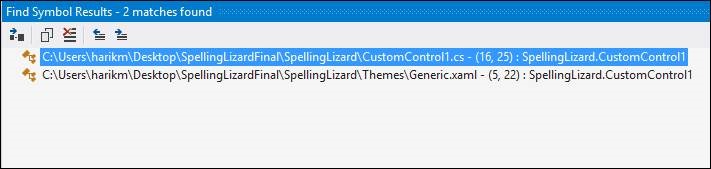
UserControl’s and custom controls are generally composed of a type definition and a XAML file defining their look and feel. We wanted to make it super easy to navigate to both the type and the XAML file. Therefore when you call Go To Definition on either of these types we surface both the xaml file and its implementation in the Find Symbol Results window.
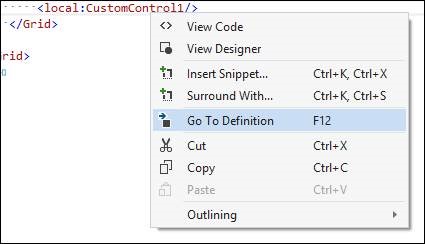
For example, let’s say we call Go To Definition on a custom control called CustomControl1:
What gets returned are the results from Generic.xaml as well as CustomControl1.cs:
Binding Expression
You can call Go To Definition on a binding expression. If the DataContext of a binding expression can be resolved, we enable direct navigation to the property definition in code (managed) or to the Object Browser (native). When we are unable to resolve the DataContext of a binding expression, we do a full symbol search (only in managed projects) on the value of the Path property of the binding expression. These results are then surfaced in the Find Symbol Results window.
IntelliSense for Resources
While working with resources in the editor you end up switching back and forth between multiple documents to complete a simple resource reference. With IntelliSense for resources you no longer have to do that, resources in your project show up in IntellISense while completing markup extensions. The cases we addressed are:
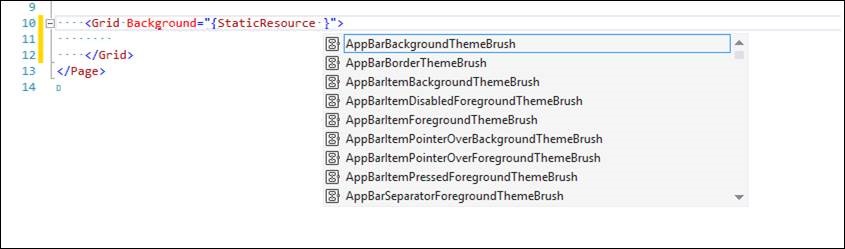
Setting Grid.Background to a System brush
Setting TextBlockStyle to a System style
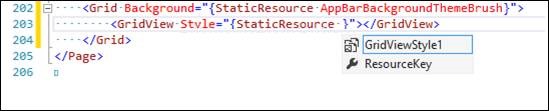
Setting GridView.Style to a Local resource
Code Snippets
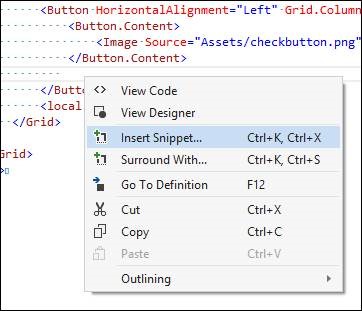
Code Snippets have been a staple feature for all languages in Visual Studio. We have now added support for both “Insert Snippet” and “Surround With” commands in the XAML editor:
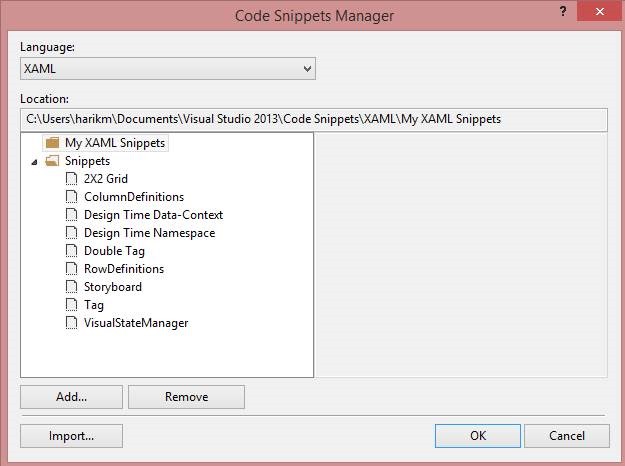
Snippets can be imported using the Code Snippets Manager:
As of now there are no snippets packaged with the product but we are planning to release some in the very near future. Stay tuned!
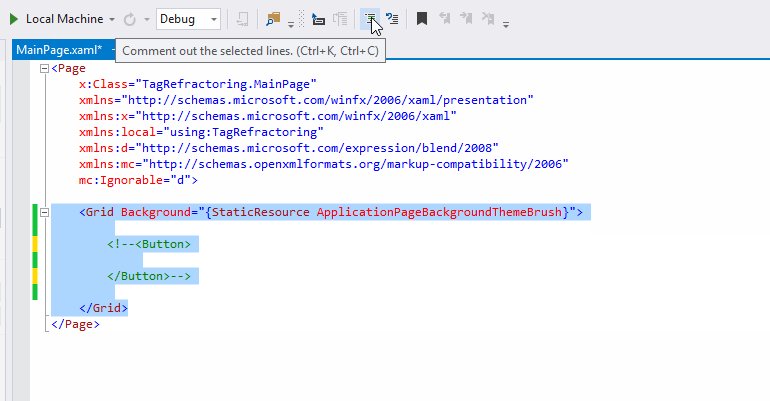
Better commenting support
The XML standard does not support nested comments, but we have added support to ensure that the result of commenting a region of code which already contains comments will be standards compliant:
IntelliSense matching
We have updated IntelliSense matching support in the XAML editor to include camel case, substring and fuzzy matching.
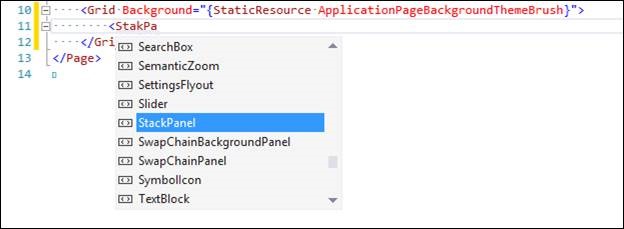
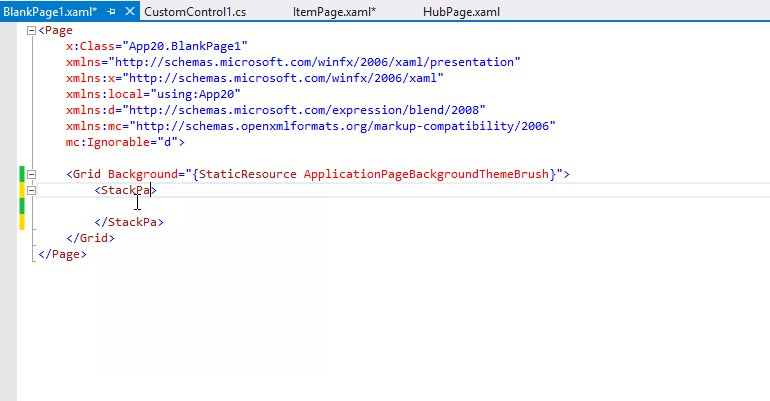
Fuzzy matching
Notice how we select StackPanel even though you might have mistyped it as ‘StakPa”.
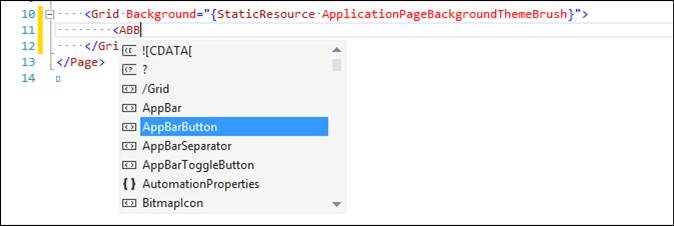
CamelCase matching
You don’t need to type long Type names anymore. Its abbreviation will work just fine, e.g typing “ABB” will select AppBarButton.
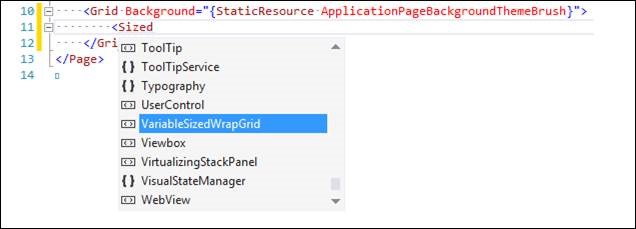
Substring matching
For example, typing “Sized” will select VariableSizedWrapGrid.
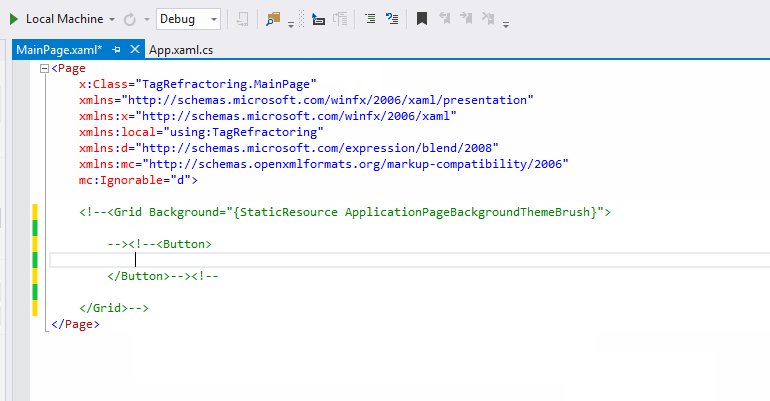
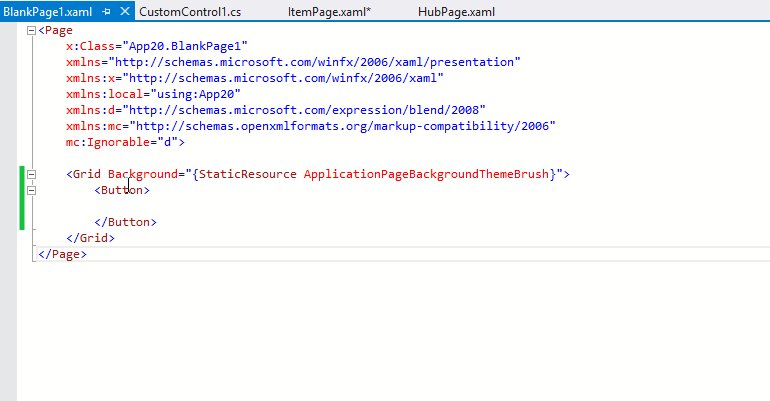
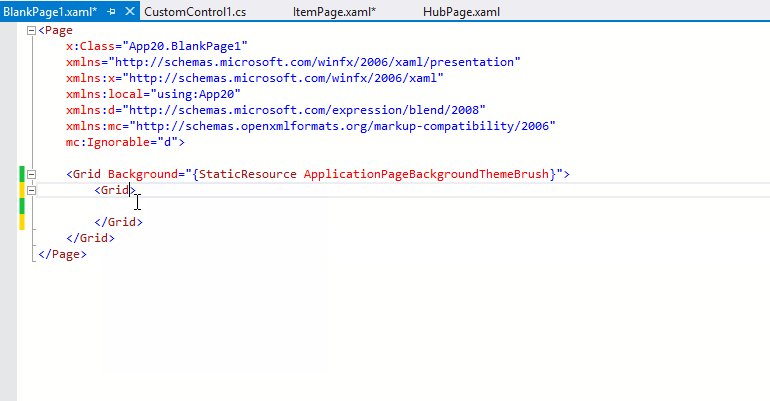
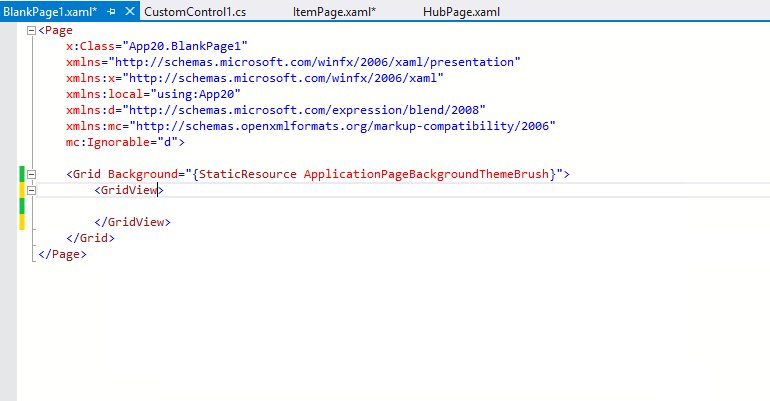
Start Tag / End Tag refactoring
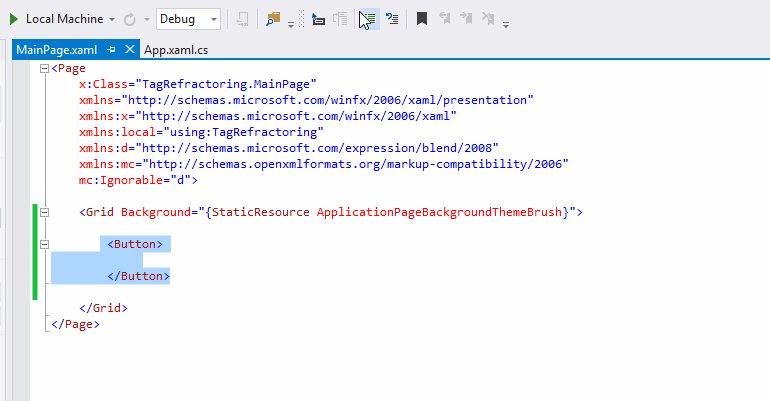
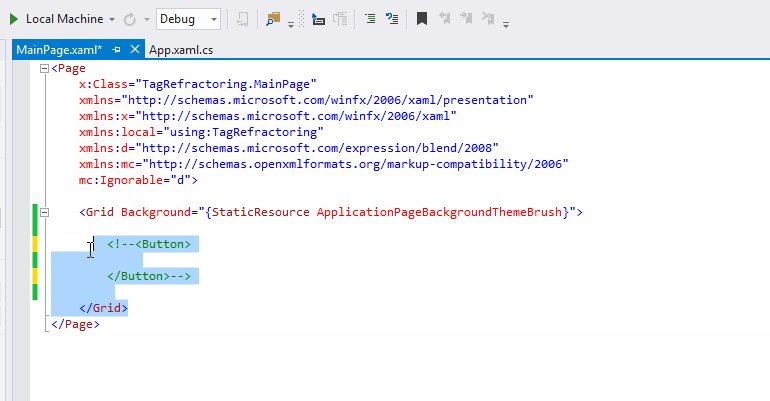
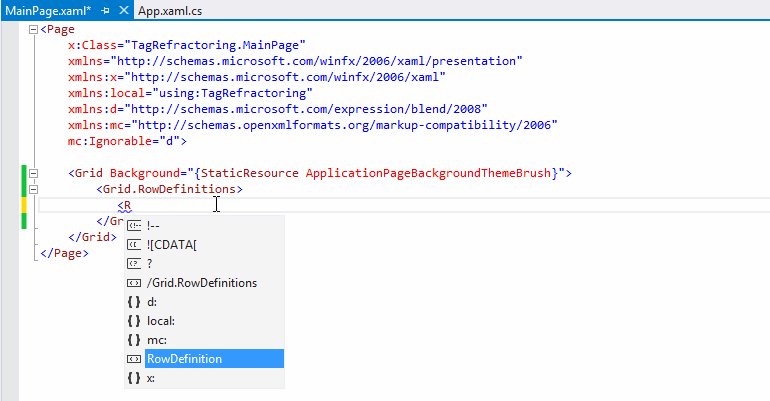
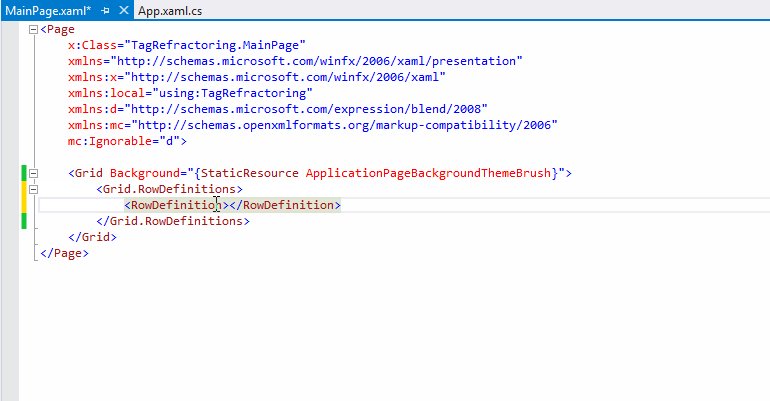
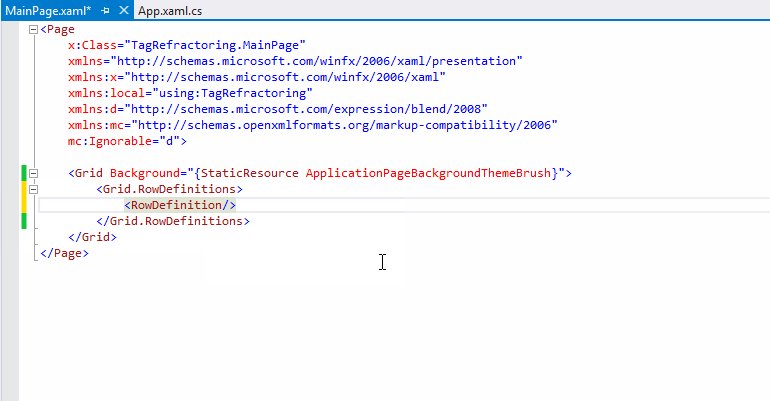
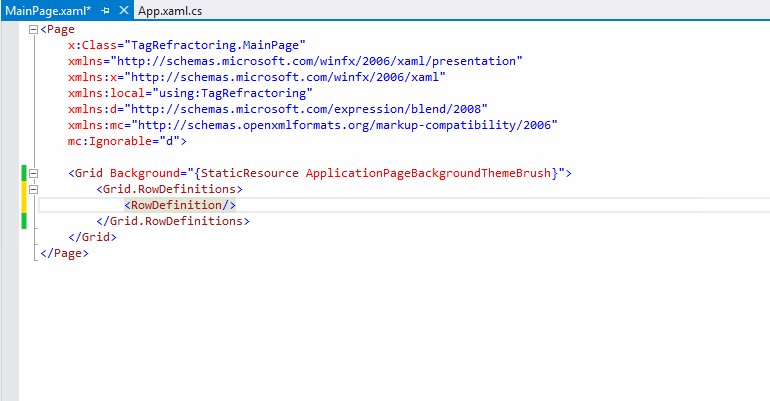
This feature automatically updates the start or end tag of a XAML element while you are editing its corresponding start or end tag. Moreover adding the ‘/’ character to a start tag will remove the corresponding end tag without affecting the element’s inner content.
Tag refactoring
Removing the end tag
Other Improvements
We have made some significantimprovements to the performance of the editor. Instant outlining and faster IntelliSense startup are some of the areas we focused on during this release . For example, we brought down the IntelliSense startup time of one of our large WPF test projects from over 24 seconds to 6.78.
Some of the features described here will not work in Source Code mode as we require the XAML view to be built in order to resolve resources and binding references. All the improvements highlighted here will be available for all XAML platforms (WPF, Silverlight, Windows Phone and Windows Store) in the next public release of Visual Studio.
The markup editor also provides support for other new Visual Studio editor features like:
- Move line up/down (Alt + Up Arrow, Alt + Down Arrow)
- Scrollbar enhancements
To learn more about these, take a look at the Visual Studio 2013 Editor Improvements blog post.
On a final note, we are interested in knowing more about what you think about these experiences and what you would like to see in the XAML editor going forward. Please send us your feedback through replies to this post, Connect bugs, User Voice requests or the new Send a Smile button inside Visual Studio.



















 Light
Light Dark
Dark
0 comments