What’s new for iOS and Android developers using JavaScript?
With the release of Visual Studio 2017 RC this week, we’re introducing you to the latest and greatest release of the Visual Studio Tools for Apache Cordova (TACO). In this release, we’re tackling the big problems – the issues we know you face every day as mobile developers. They fall into two major themes:
- Fast, reliable builds. The new Visual Studio Installer, combined with offline installation of a fully validated toolchain of 3rd party components, provides for faster builds that are also easier to troubleshoot and fix.
- Incredible edit-debug speed. A new browser-based simulator enables you to code fast and see the results immediately in the browser. Live reload, plugin simulation and support for Ionic Framework give VS the fastest developer workflow on the market.
Fast, reliable builds
When we talk with Cordova developers, by far the most common issues are around environment setup and building applications. This makes sense, because building is what Cordova is all about – i.e. building a native application using the native target platform SDKs. Our data indicate that 26% of developers using TACO encounter an error during their first build due mostly to issues with NPM and network firewalls. In this release, we set out to fix that.
A fast install that just works
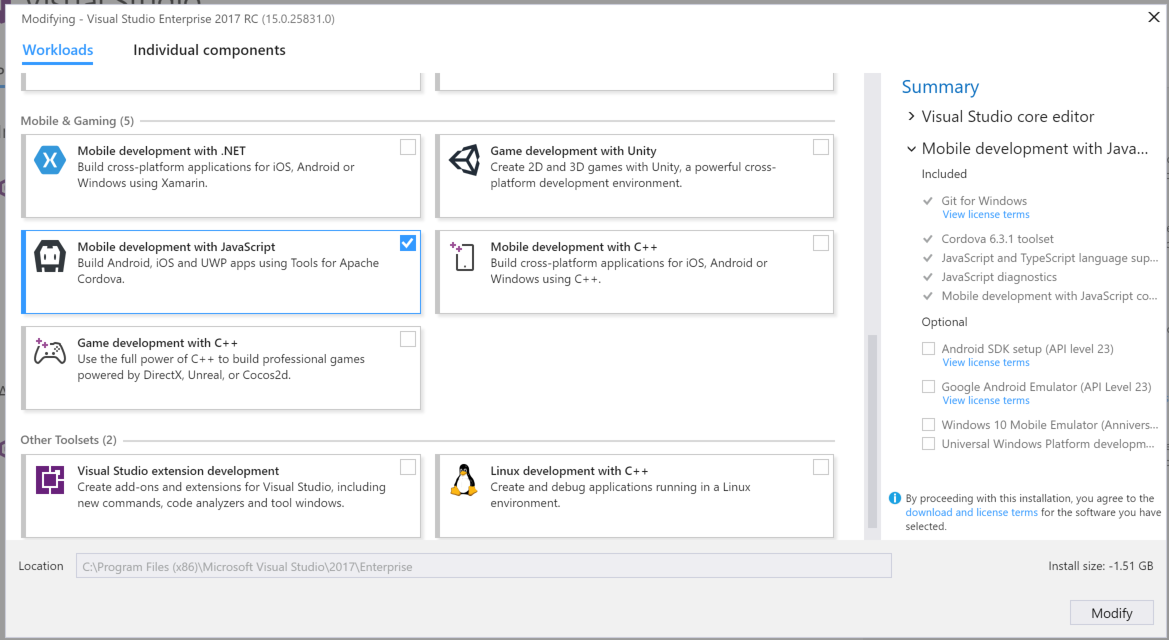
With the new Visual Studio Installer, we created a Mobile development with JavaScript workload that is designed to give you a quick install that “just works.”

For this workload, we trimmed the total number of toolchain dependencies and applied an extra layer of testing. Using our new validated “toolsets”, mobile developers get all the components required for pre-release development – including open source packages like Cordova – so even those of you who require offline installation are good-to-go! In early trials, most developers could go from “download” to “code” within 15 minutes.
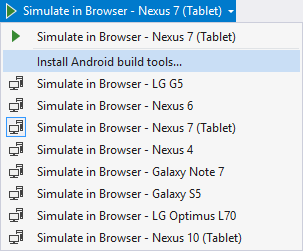
As your app moves from prototype to production, Visual Studio will prompt you to install any missing dependencies. For example, if you’re missing the Android SDK when you try to deploy to a device, Visual Studio will offer to grab it for you. Isn’t that nice? This lets you start simple and progressively install more complex toolchain dependencies as your app grows.

Toolsets
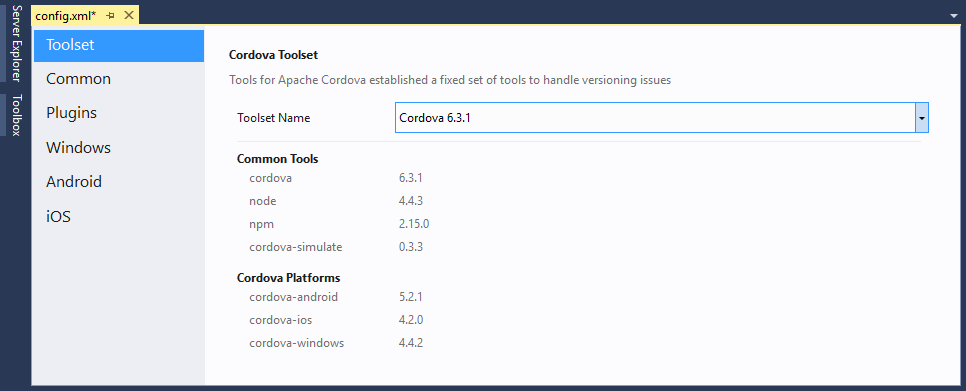
In addition to streamlining installation, we’ve worked hard to make sure builds are reliable in a wide variety of environments. Most build issues reported to us are related to a combination of npm failures, network firewalls and incompatibilities in the local toolchain. To help you get (and stay) on the right track, we’re introducing the concept of TACO “Toolsets.” A Toolset combines a set of validated tools into a single package which can be used by Visual Studio. For example, the default Cordova 6.3.1 toolset includes Cordova 6.3.1, Node 4.4.3, and NPM 2.15.0. Regardless of what else is installed on your computer, TACO will use a sandboxed toolset when building your application. By using a known combination of tools, you can be confident that builds will work as expected. If you’re more of an independent tinkerer, there’s also an option to use the Global instance of any toolchain dependency, so you maintain total control.

To configure the toolset your project will use, open config.xml and go to the Toolset section of the editor. Toolsets are built, maintained and distributed by Microsoft. Our team will release new toolsets shortly after new versions of iOS, Android and Windows become available, so make sure to check Visual Studio for updates often.
Making it easier to understand build errors
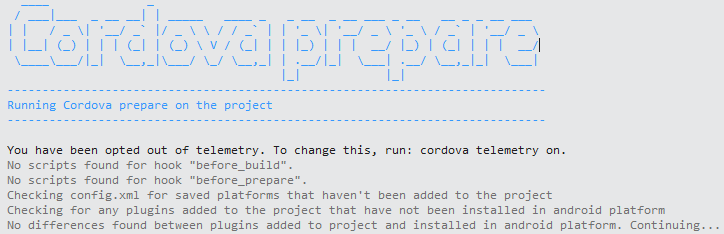
Finally, to help troubleshoot build errors when they happen, we’ve made a small and important change to make it easier to wade through build output. We’ve color-coded errors in the build output pane for easier reading and have added headers to call out steps in the build output to help you identify where in the build process there was a failure.

Beyond being helpful, it’s also a fun excuse to use some ASCII art.
Incredible edit-debug speed
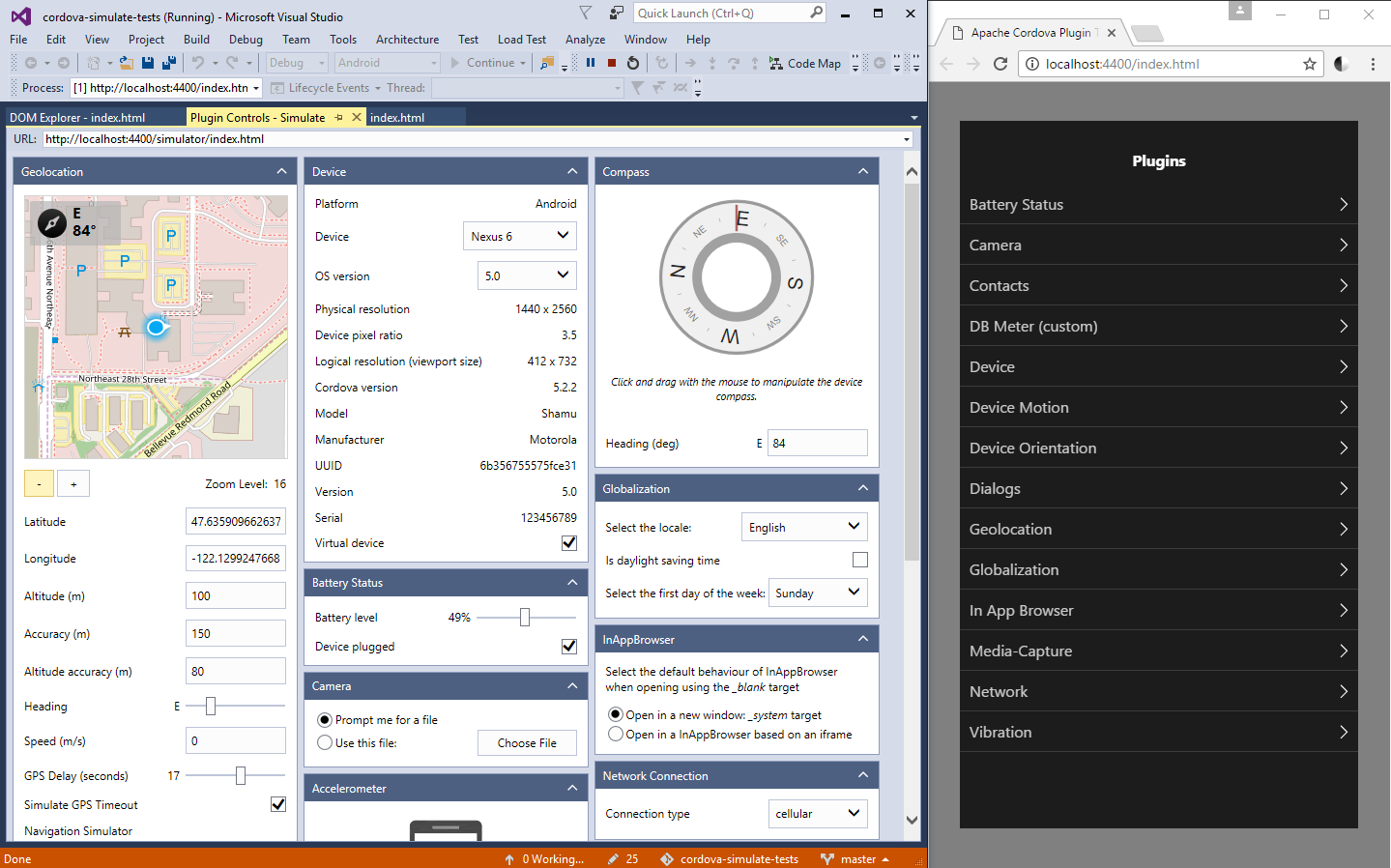
This release introduces to Visual Studio a popular feature from our Visual Studio Code Cordova Tools extension: Cordova Simulate. For those that have been using TACO for a while, Cordova Simulate replaces the Ripple emulator that we have been using for in-browser simulation of mobile apps. It provides for a local, fast, browser-based workflow that fits with modern web developer practices that lets you do almost all your mobile development without touching an emulator or device.

Like Ripple, Cordova Simulate will empower you to:
- Test at varying devices sizes.
- Simulate geolocation, compass, and accelerometer settings.
- Live reload for images, stylesheets, JavaScript, and HTML.
- Use browser developer tools like a DOM explorer and JavaScript debugger, all from within Visual Studio.
Going beyond Ripple, Cordova Simulate then lets you:
- Simulate even more plugins like Camera, Contacts, File, Media, and more (see the documentation for details).
- Simulate your app in a dedicated browser window rather than an iframe.
- Save API responses for custom or uncommon plugins.
Look for an upcoming deep-dive post on this blog which will take you through all the details of this new tool.
Try out Visual Studio 2017 RC and let us know what you think
Beyond the features highlighted here, we’ve also fixed numerous bugs in the product and re-written the build process to increase stability and decrease heavy build times. If you’re interested in trying out Cordova to build mobile apps, please try out this release and let us know what you think!
As you work with the tools, share your thoughts: send us direct emails, talk with us on Stack Overflow, send us a tweet on Twitter, or provide feedback for our documentation directly on our documentation site.
To get updates about future pre-release software, consider joining our TACO insiders, we’d love to work with you.

 Light
Light Dark
Dark
0 comments