In Visual Studio 2015 Update 3, we introduced support for building apps that target the Windows Anniversary Update SDK. Visual Studio “15” continues where VS 2015 left off and brings several new experiences and enhancements for UWP developers. We have been focusing on improving three major areas:
- Quick and easy getting started experience with building a UWP application
- Productive experiences when authoring or debugging code
- Performance and reliability improvements
While you’ll continue to see a steady stream of improvements in upcoming releases of VS “15”, there are several new experiences in this release for you to try and give feedback.
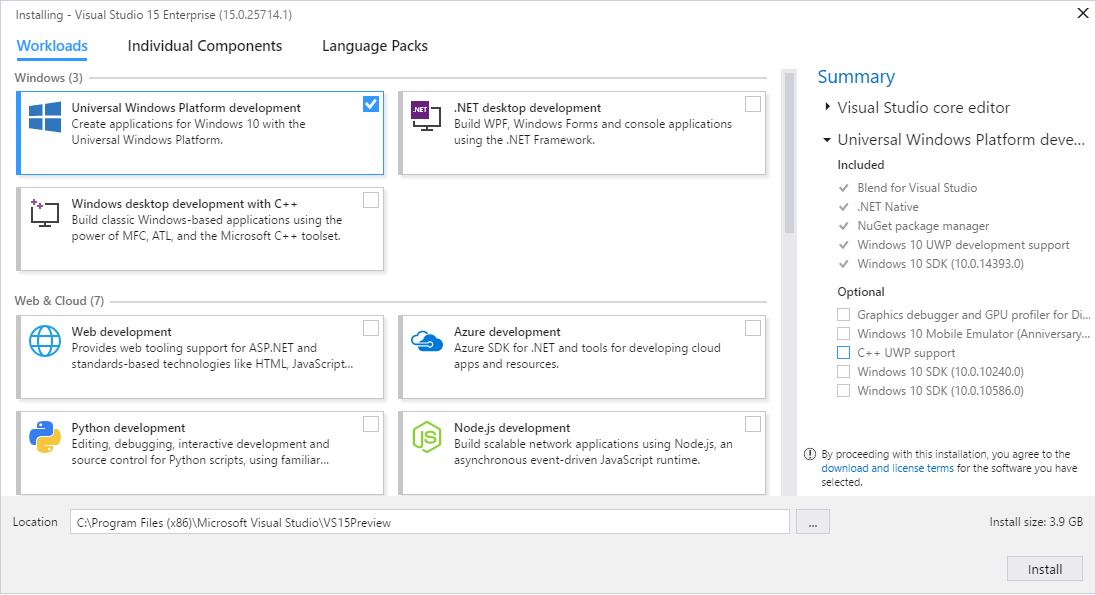
UWP tools with the new Visual Studio “15” installer
Getting started with tools for UWP development has never been easier or faster. With Visual Studio “15”, we have optimized the Universal Windows Platform development workload for developers to get up and running as quickly as possible. We give you just the right tools to be productive in authoring, debugging, and publishing UWP apps. Don’t worry, if something is missing by default, you will be able to add it later.
With the default experience for the Universal Windows Platform development workload, the size on disk has reduced by over 60% compared to Visual Studio 2015. That means shorter download time, quicker install, and faster to get to coding!

Visual Assets for apps made easier
We’ve visually refreshed the Manifest Designer and made it easier to create branding manifest assets for your UWP apps. With the Manifest Asset Generator, you can create all the visual assets for your apps from within the Manifest Designer. Using a single source image, you can create tiles, logos, icons and splash screens at any or all scales to fit every type of device your app targets. We take care of adhering to all the design guidelines suggested for Windows 10 apps like padding and background colors. The current release supports C# and Vb. Support for C++ and JS is planned for a future release of Visual Studio.


Discover accessibility and performance issues with the new UI Analysis tool
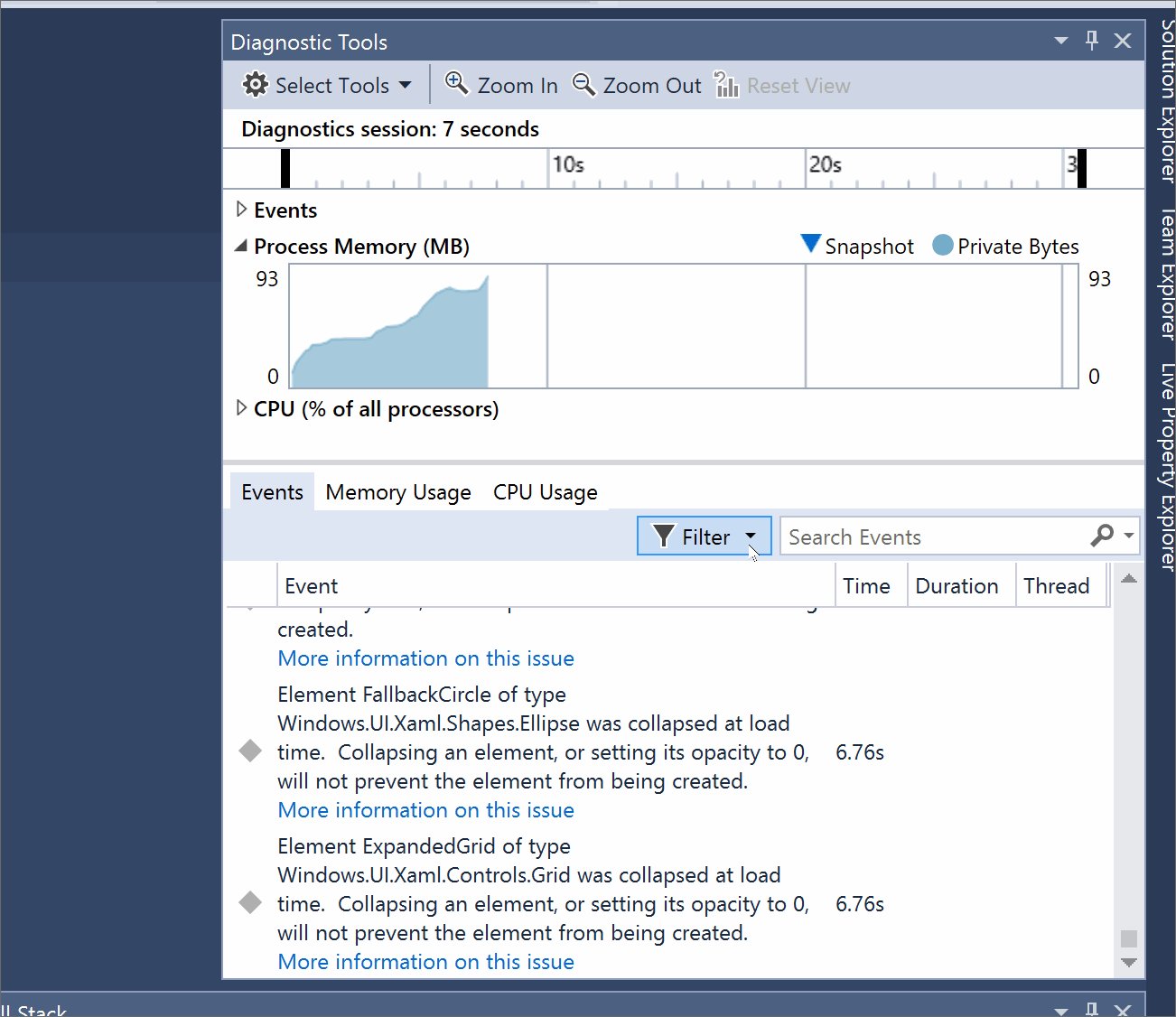
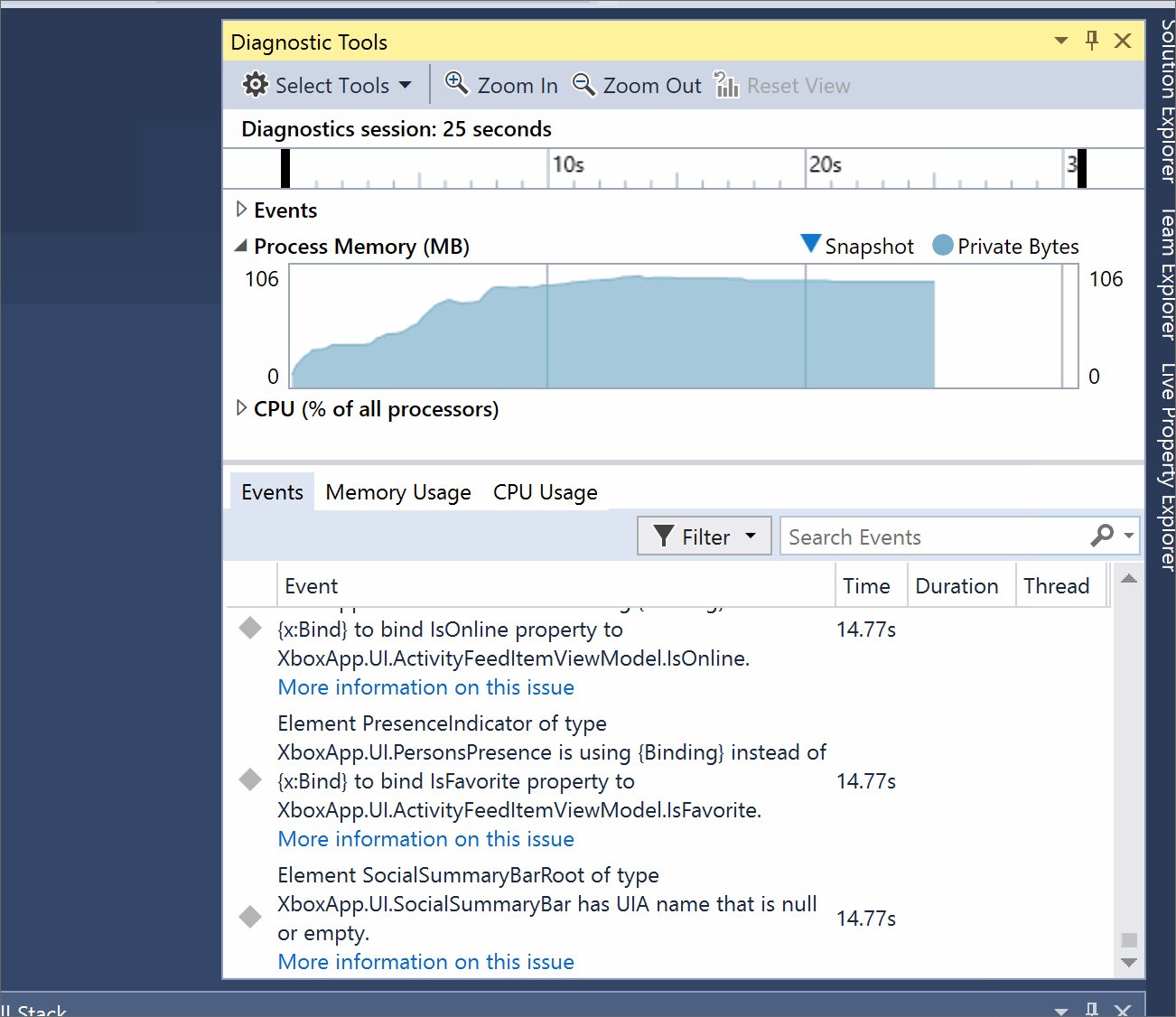
To help you discover hard to find issues around accessibility and performance, we’ve expanded on the XAML UI Debugging tools with the new UI Analysis tool. The tool can be enabled for UWP apps by enabling it in the Select Tools menu of the Diagnostics Tools Window.
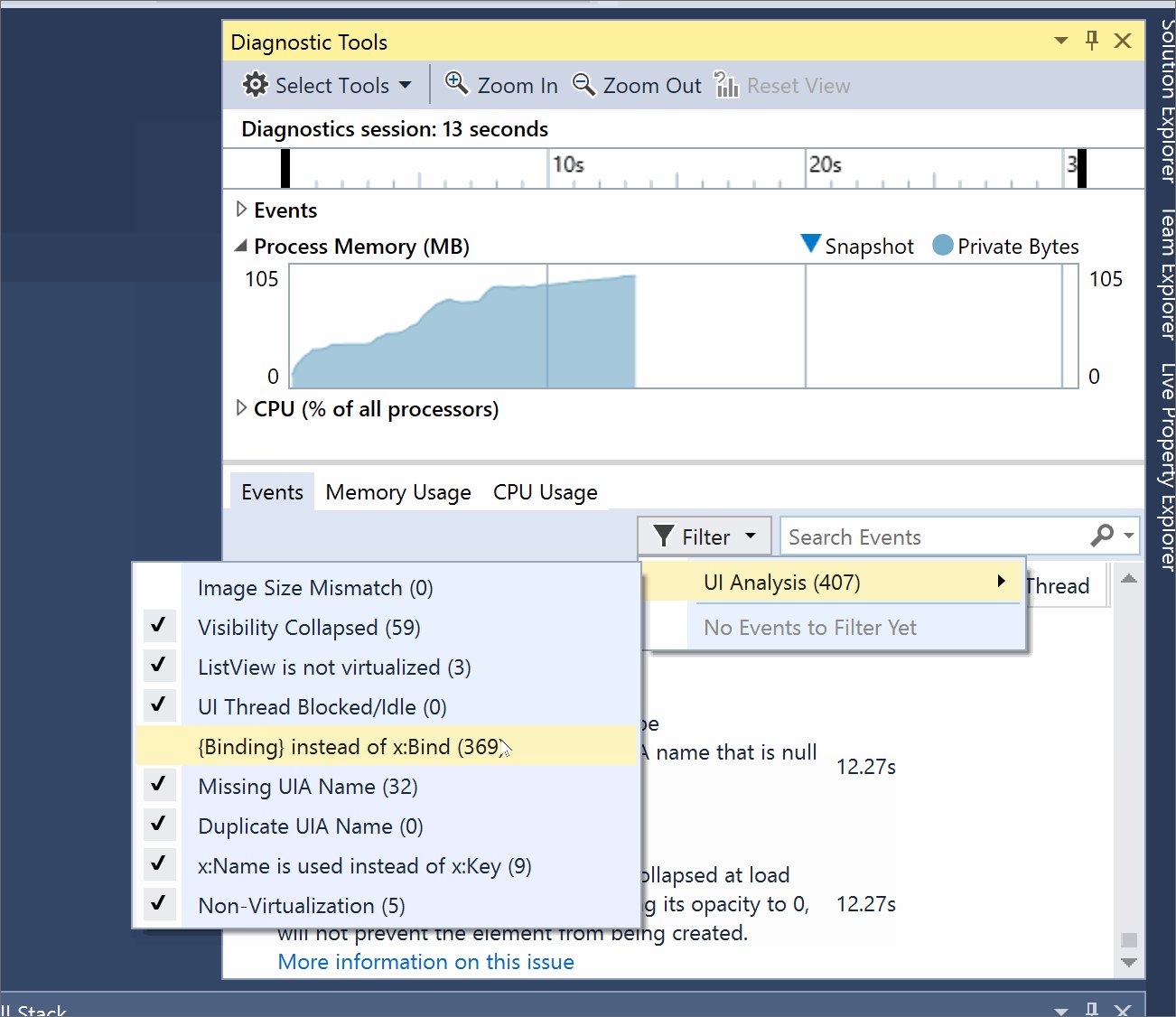
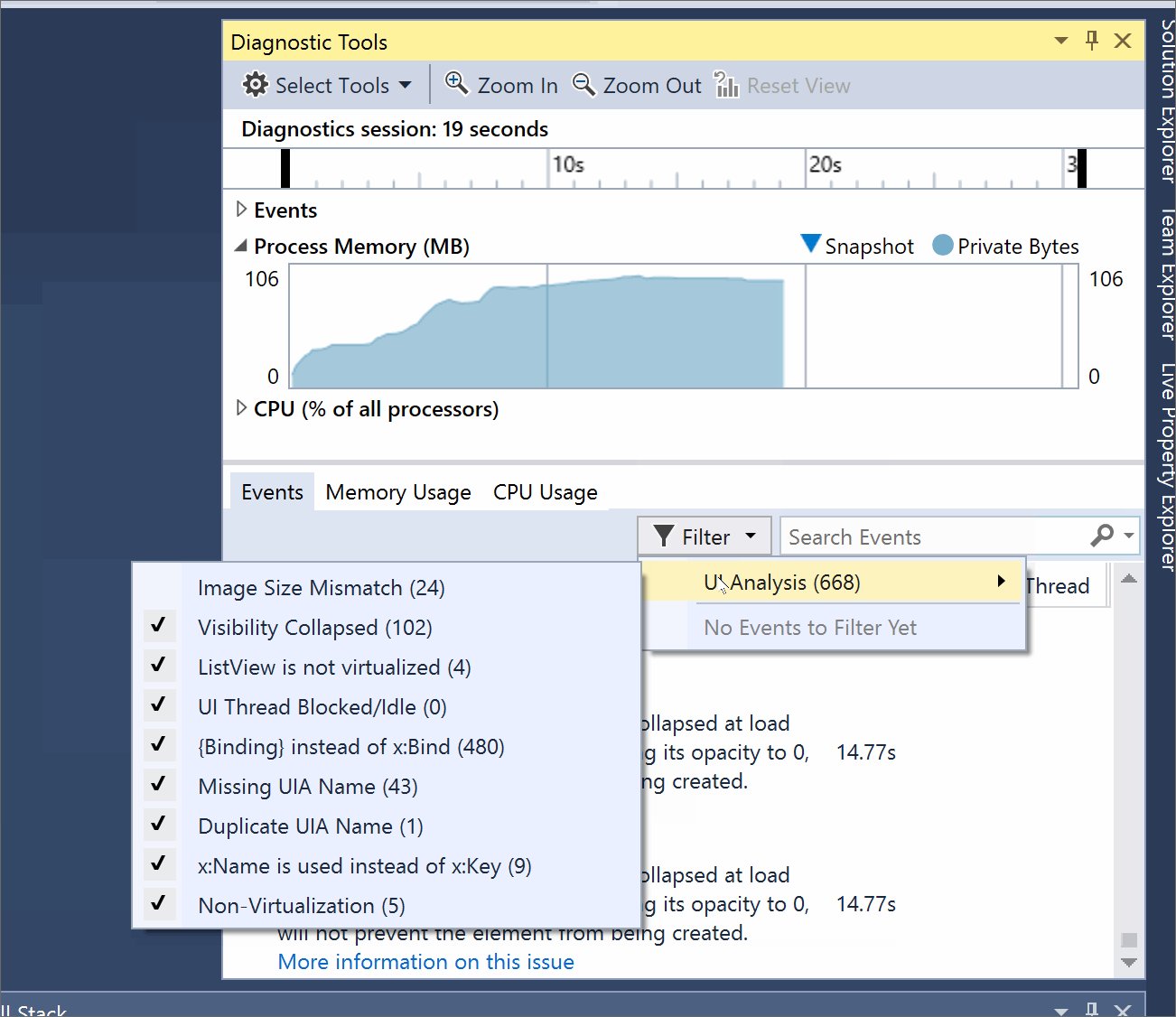
Once enabled, the UI Analysis tools will examine the elements in your app, searching for common performance or accessibility issues. These will show up in the Events window along with links to MSDN. If an element isn’t exposing a Name property, a property critical to screen readers, the UI Analysis tool will flag the element as being problematic. Similarly, a ListBox that isn’t properly virtualizing its contents can cause significant performance issues. The UI Analysis tool will detect this and provide documentation on how to fix it. These are just a few of the issues that the UI Analysis tool can help identify. The Filter menu provides the complete list of issues that can be detected.

Improvements to the XAML Designer
Creating elements from the toolbox will now create leaner XAML with less tags. For instance, elements dragged directly from the toolbox onto the artboard will be created without explicitly setting the Width and Height. Our goal is cleaner, more readable XAML and this represents a major ask from our customers.
A new options menu on the artboard allows the developer to quickly change the theme for the artboard. By clicking the options gear, the developer can switch the visual theme and/or modify the High Contrast settings, and these settings will be reflected immediately on the design surface. This will allow developers to view a wider range of settings immediately without having to constantly change the settings on their development machine.
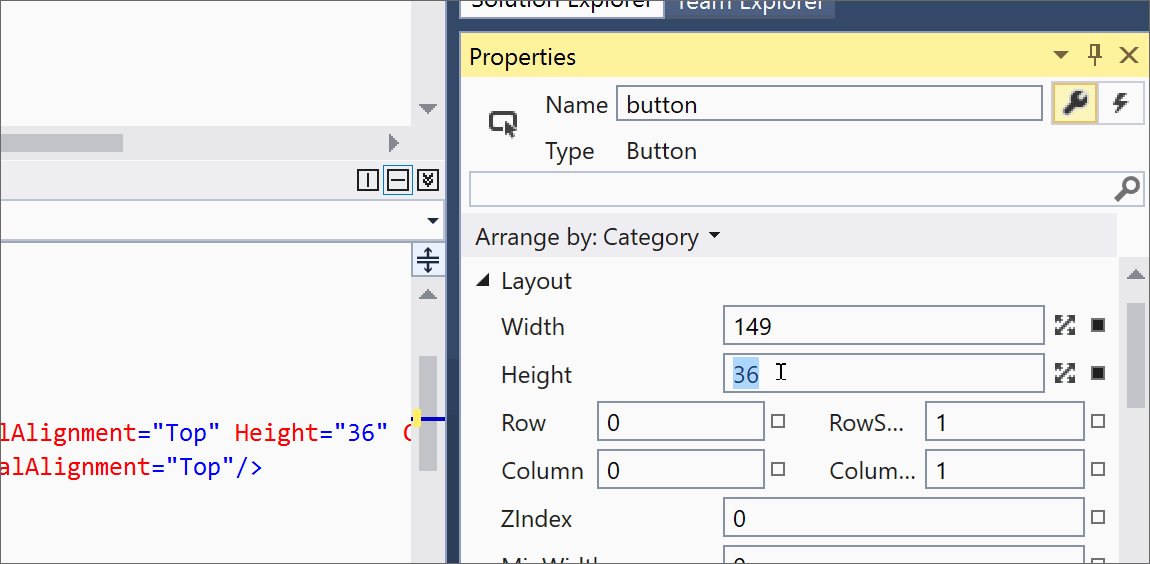
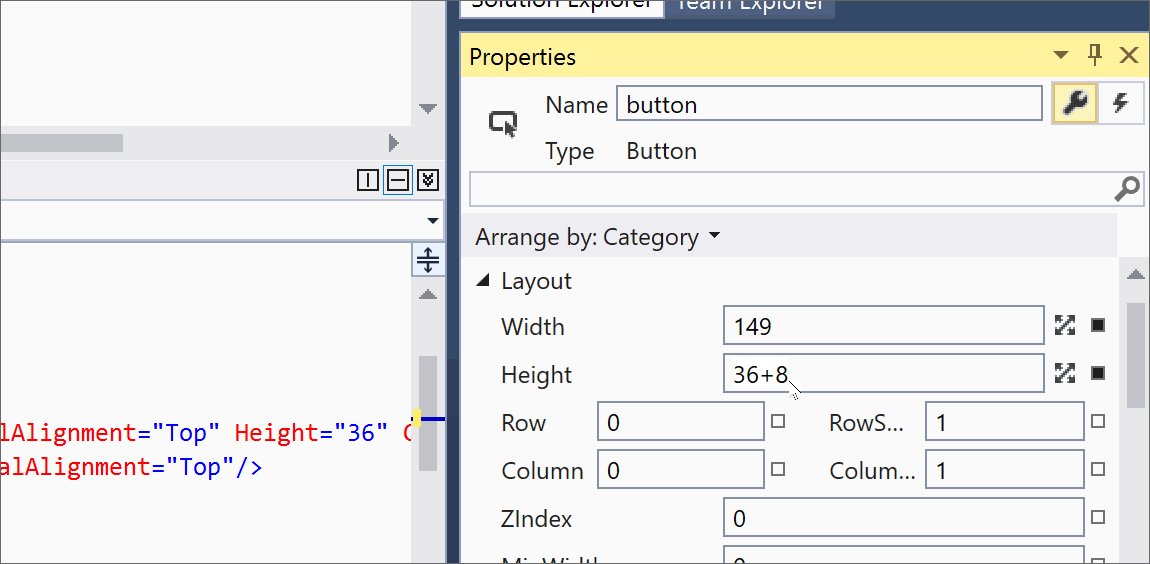
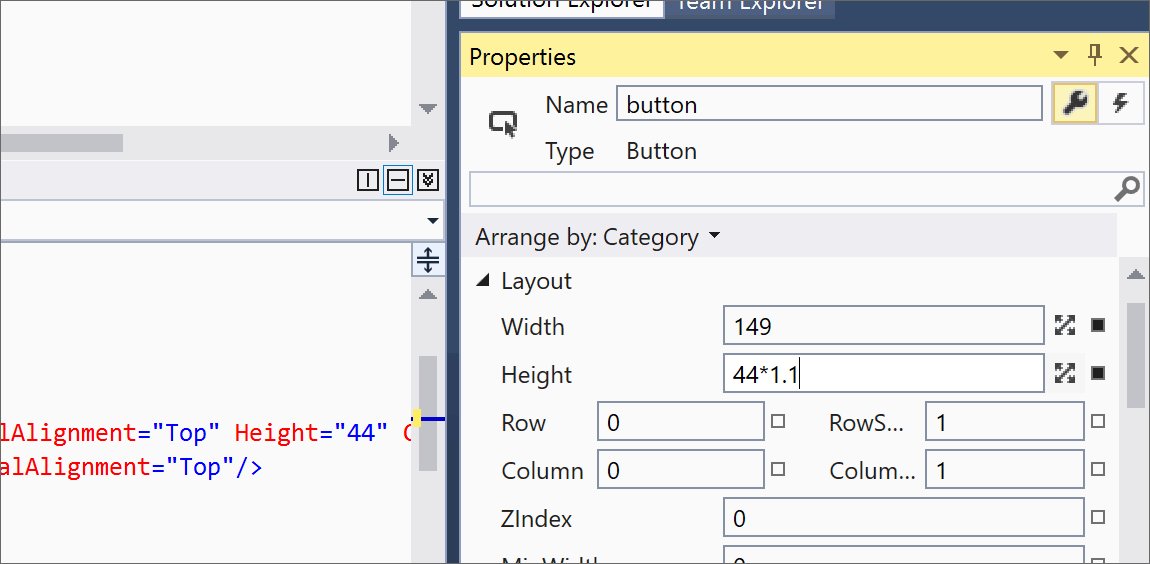
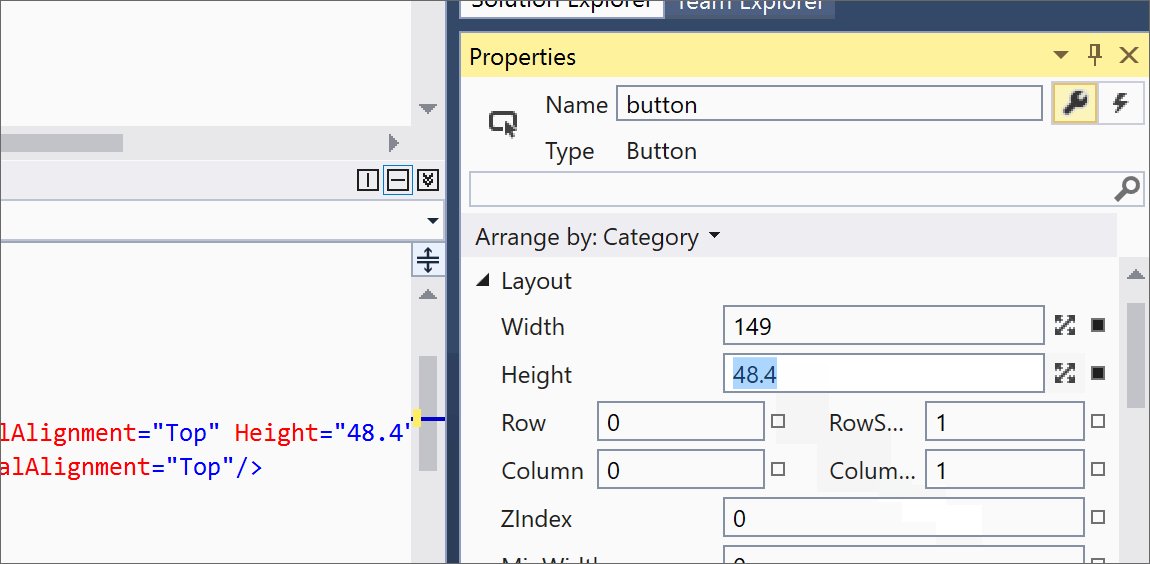
Finally, the numeric value editors in the Properties window now support basic arithmetic (thanks for the UserVoice suggestion!). The value editor will evaluate the equation and replace it with the corresponding value, and insert that value into the XAML. For instance, if a developer wished to increase the Width of a 36px wide Button by 8px, they could calculate that value in their head, or merely type “36+8”. The value editor will evaluate that equation and replace it with 44.

Faster XAML tab switch and snappier XAML typing experience
We have made investments to make interacting with XAML files snappier. One area where this would be most apparent is navigating away from XAML files or switching between XAML files. We have data that suggests 1 in 4 developers experience at least one XAML tab switch delay of more than 1 second every day. These delays could be higher in projects that have a large number of XAML files and/or resource dictionaries among other things. With Preview 5, the tab switching experience will be almost instantaneous for a majority of developers. Projects that experienced larger delays should see improvements by an order of magnitude. On sample customer apps, we saw more that 90% improvement in tab switch times.
We have also fixed several XAML editor typing delay issues. Most developers should find the XAML editor and the XAML IntelliSense to be more responsive. This would be most apparent when editing a XAML file in projects that consume third party controls or large control libraries.
Tell us what you think
As always, we welcome your feedback. For problems, let us know via the Report a Problem option in Visual Studio. Track your feedback on the developer community portal. For suggestions on how we can make Visual Studio even better for building Universal Windows apps, let us know through UserVoice.

0 comments