I was in the middle of creating UI mockups for some extensions I’ve been working on and realized that I needed some icons to polish off the sketch. Sure, I could have just grabbed a screenshot of VS, opened up my favorite image editor, and pulled out the icon that I needed…but what if my “perfect” icon wasn’t in VS? After all, these extensions are adding new functionality.
I was about to download one of the various icon packs floating around the Web, but then I remembered that VS already ships with a number of images to add to your applications: the Visual Studio Image Library!
The Visual Studio Image Library packages up over 1,000 images (in various formats) from other Microsoft applications including Windows, Office, Visual Studio, and more. These images are zipped up (VS2010ImageLibrary.zip) under ..Program FilesMicrosoft Visual Studio 10.0Common7VS2010ImageLibrary1033. The best part is: you can use these in your actual application, not just for mockups!
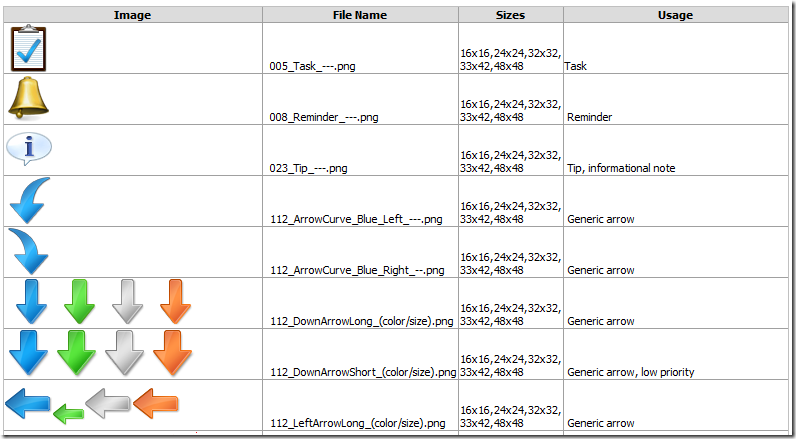
Each folder contains a readme.html file which lists all the images in the directory, their sizes, and information on when and how to use these images. There is one restriction: the images must be used in a manner consistent with the definitions found in the readme file. In other words, don’t use the “Cut” image for a “Copy” command. Things might get confusing…
Hope this helps!
 |
Weston Hutchins – Program Manager, Visual Studio Shell Team Short Bio: I started at Microsoft as an intern in 2005 and have been working in Visual Studio ever since. I’m currently a PM on the VS Shell IDE team and work on the core IDE UI and services as well as the Extension Manager and http://visualstudiogallery.com integration. Prior to my current duties, I was the SKU manager for the Visual Studio Express products. |


0 comments