In our previous post, I explained how to create an application bar for Windows Phone 7. Bing Maps is one of the applications that is commonly used on phones these days. In this blog post, I want to share a sample that will help you to create a Bing Maps application for Windows Phone 7. This application will provide the feature to view maps in road view and aerial view. This application will also provide the zooming in and zooming out features.
I will now demonstrate how easy it is to create a Bing Maps application for Windows Phone 7, using Visual Basic for Windows Phone Developer Tools. The Bing Maps application can be created in 4 simple steps as follows:
- Create a sample application and add controls
- Add event handlers
- Build and debug the application
- Rebuild in the release mode before publishing
Prerequisites:
- Visual Studio 2010 Professional, Premium, or Ultimate. If you do not have any of the releases, you can download any of the following trial versions as per your preference: Professional, Premium, or Ultimate.
- Windows Phone Developer Tools RTW
- Visual Basic
for Windows Phone Developer Tools – RTW
Note: You can install the newer version- Windows Phone Developer Tools 7.1 Beta instead of the above mentioned two tools as it will take comparatively less time. However, this sample was created using the previous version.
To create the Bing maps application, let’s follow the 4 simple steps mentioned earlier:
Step 1 – Create a sample application and add controls
Create a sample application
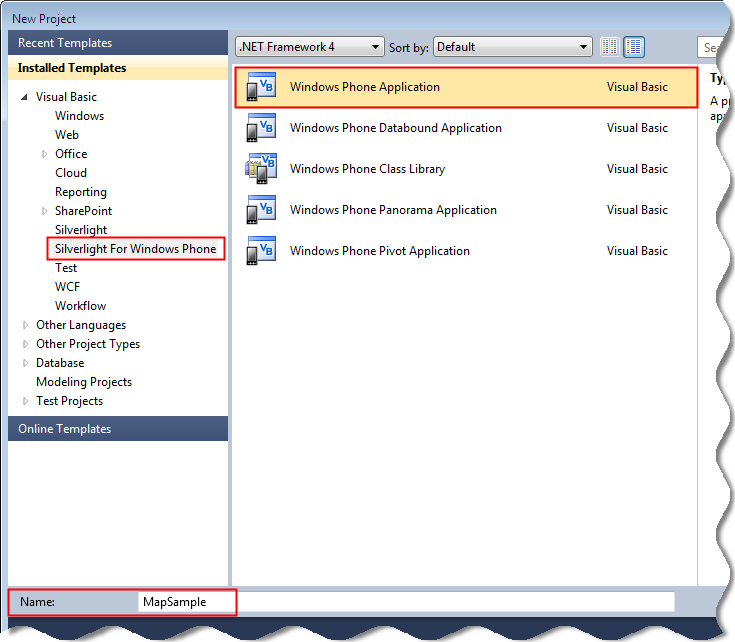
- Create a new project and browse to the “Silverlight for Windows Phone” node.
- Select the “Windows Phone Application” template.
- Enter a name for the application.

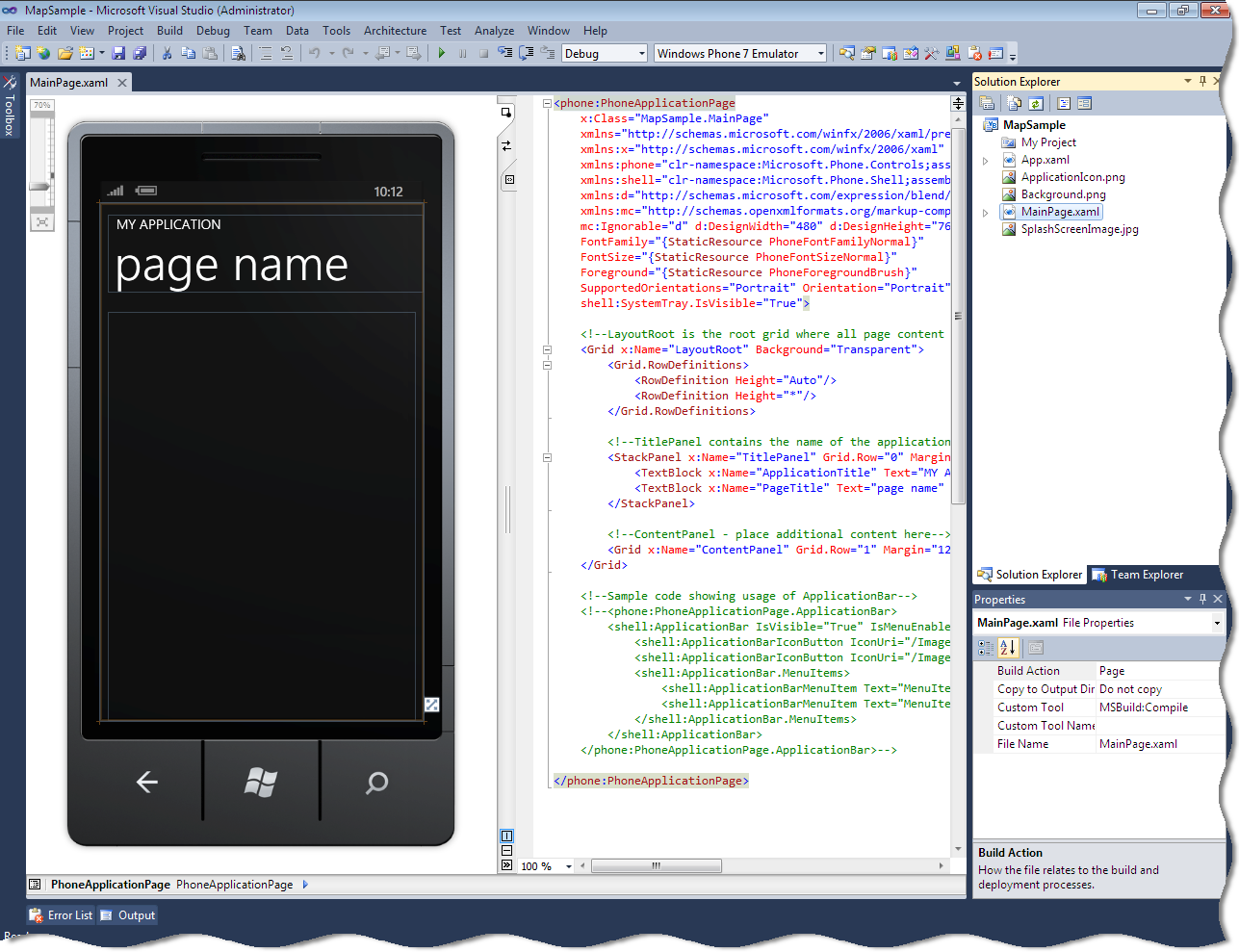
- Click OK. The MainPage.xaml page is displayed.

Add controls
- Click the MY APPLICATION text. In the Properties window, change the Text property to “Bing Maps Silverlight Control Sample”.
- Click the page name text. In the Properties window, change the Text property to “Bing Maps”.
- From the toolbox, drag and drop the Map control to the design surface.
- From the toolbox, drag and drop the Button control to the design surface.
- Click the Button control. In the Properties window, change the Content property to “Road Mode”.
- From the toolbox, drag and drop a new Button control to the design surface.
- Click the Button control. In the Properties window, change the Content property to “Aerial Mode”.
- From the toolbox, drag and drop a new the Button control to the design surface.
- Click the Button control. In the Properties window, change the Content property to “Zoom In”.
- From the toolbox, drag and drop a new Button control to the design surface.
- Click the Button control. In the Properties window, change the Content property to “Zoom Out”.
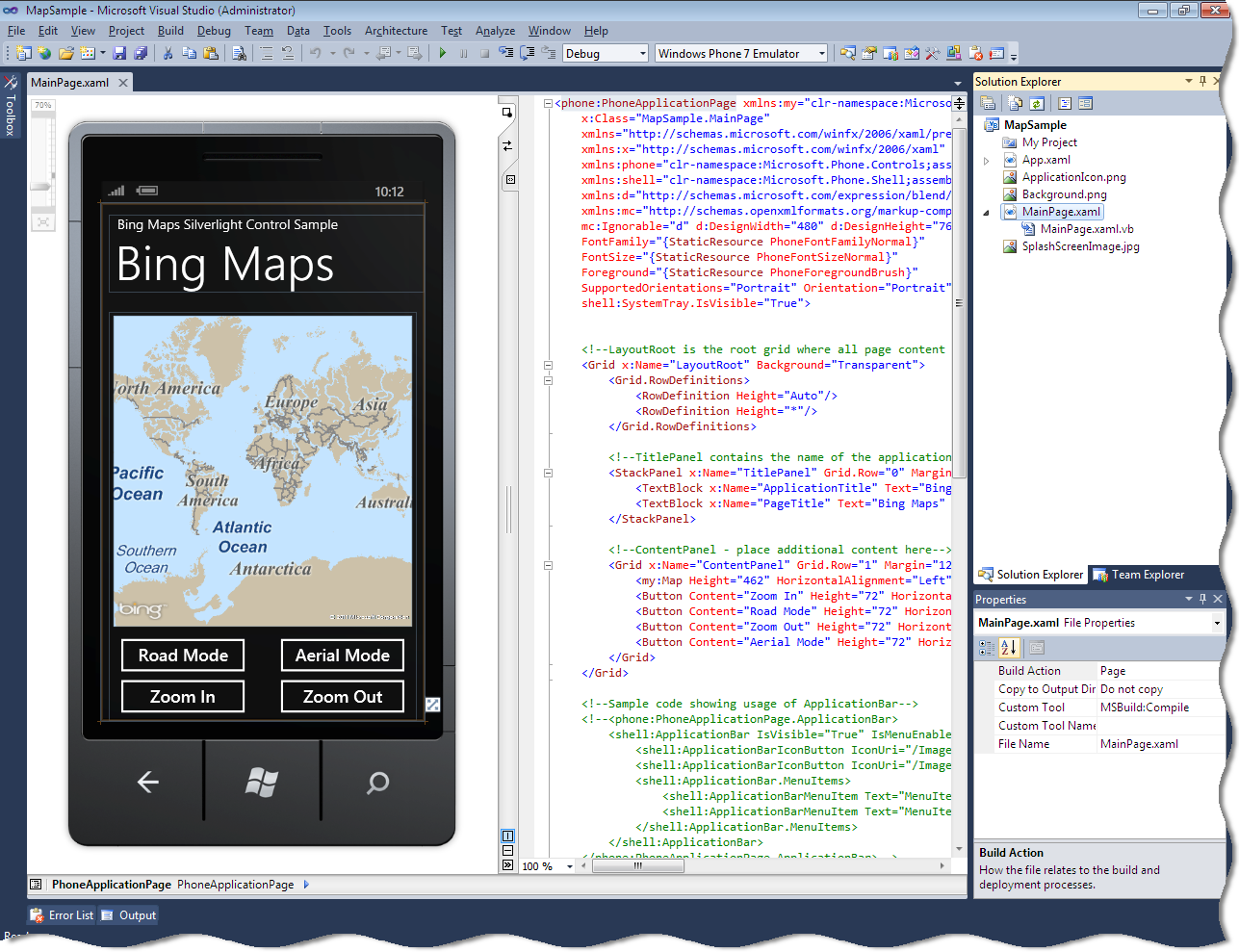
- Add the following XAML code to set the height, width, and the alignment of the Map and the Button controls:
<Grid x:Name=”ContentPanel” Grid.Row=”1″ Margin=”12,0,12,0″>
<my:Map Height=”462″ HorizontalAlignment=”Left” Margin=”6,6,0,0″ Name=”map1″ VerticalAlignment=”Top” Width=”444″ />
<Button Content=”Zoom In” Height=”72″ HorizontalAlignment=”Left” Margin=”6,535,0,0″ Name=”buttonZoomIn” VerticalAlignment=”Top” Width=”207″ />
<Button Content=”Road Mode” Height=”72″ HorizontalAlignment=”Left” Margin=”6,474,0,0″ Name=”buttonRoad” VerticalAlignment=”Top” Width=”207″ />
<Button Content=”Zoom Out” Height=”72″ HorizontalAlignment=”Left” Margin=”243,535,0,0″ Name=”buttonZoomOut” VerticalAlignment=”Top” Width=”207″ />
<Button Content=”Aerial Mode” Height=”72″ HorizontalAlignment=”Left” Margin=”243,474,0,0″ Name=”buttonAerial” VerticalAlignment=”Top” Width=”207″ />
</Grid>
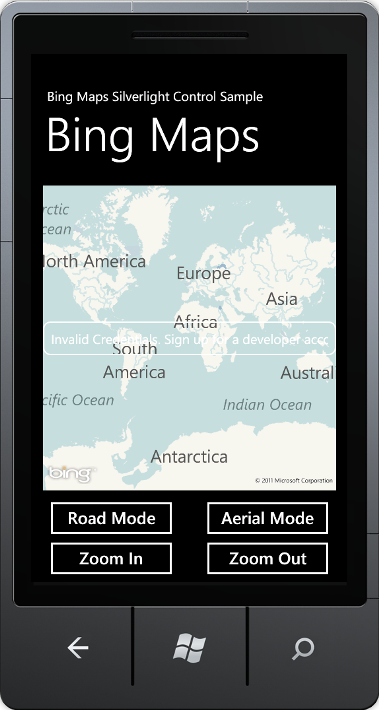
Your application now looks like this:
Step 2 – Add event handlers
Adding event handlers is one of the important tasks. These event handlers are required to switch the map modes from aerial view to road view and vice versa when the appropriate button is clicked.
To add the event handlers:
- Double-click the Road Mode button. The MainPage.xaml.vb page is displayed.
- Replace the buttonRoad_Click event handler with the following code:
Private Sub buttonRoad_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
map1.Mode = New RoadMode()
End Sub
- Open the MainPage.xaml page. Double-click the Aerial Mode button. The MainPage.xaml.vb page is displayed.
- Replace the buttonAerial_Click event handler with the following code:
Private Sub buttonAerial_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
map1.Mode = New AerialMode()
End Sub
- Open the MainPage.xaml page. Double-click the Zoom In button. The MainPage.xaml.vb page is displayed.
- Replace the buttonZoomIn_Click event handler with the following code:
Private Sub buttonZoomIn_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
Dim zoom = map1.ZoomLevel
zoom += 1
map1.ZoomLevel = zoom
End Sub
- Open the MainPage.xaml page. Double-click the Zoom Out button. The MainPage.xaml.vb page is displayed.
- Replace the buttonZoomOut_Click event handler with the following code:
Private Sub buttonZoomOut_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
Dim zoom = map1.ZoomLevel
zoom -= 1
map1.ZoomLevel = zoom
End Sub
Now your Bing Maps application for Windows Phone 7 is ready! You just need to build and debug the application.
Step 3 – Build and debug the application
- To build the application, select Build > Build Solution. The project should build without any errors.
- To debug the application, set the deployment target of the application to “Windows Phone 7 Emulator”.

- Select Debug > Start Debugging. The emulator window is displayed.

- To test the aerial view, click the Aerial Mode button.
- To zoom in the map, click the Zoom In button.
- To zoom out and return to the initial map size, click the Zoom Out button.
Note: To stop debugging the application, select Debug > Stop Debugging.
Your Bing Maps application for Windows Phone 7 is ready to be published into the marketplace. Now, you just need to rebuild your application for the release.
Step 4 – Rebuild in the release mode before publishing
- On the standard toolbar, change the configuration manager to Release.

- To rebuild the application, select Build > Rebuild. The XAP file of the application is generated, which is the package that you will have to submit in the marketplace to publish the application. You can also locate this XAP file in the BinRelease folder.
Finally, to submit your application to the market place, you can refer to upload your application walkthrough.
Summary
That’s it! We’ve now seen that creating a Bing Maps application for Windows Phone 7 isn’t that tough. In fact, you’ve created it in just 4 simple steps!
You can find the full source code for the application here.



0 comments
Be the first to start the discussion.