Surface Duo testing tips & tricks
Hello Microsoft Surface Duo developers,
Today’s post contains some tips to help automate the Surface Duo emulator for testing.
Use the latest emulator
Tip number one: install the latest emulator from Microsoft Developer Center to ensure you have all our latest fixes, feature enhancements, and performance improvements. The Surface Duo emulator preview is available for Windows, macOS, and Linux. See the documentation for additional setup instructions.
Android emulator drag & drop
Another simple tip is that you can drag and drop items onto the running Surface Duo emulator! APK files will be installed automatically, and image files will be saved and are accessible from the image gallery. This is useful for easily loading photos onto your emulator for testing.
Android Debug Bridge (ADB)
ADB is an important tool for developers because it allows you to interact with Android devices and emulators. The full ADB documentation is online but here are some useful commands:
- adb kill-server and adb start-server – stop and start the ADB service if needed
- adb devices – list the devices available (including emulators and phones or tablets attached to your computer)
- adb install – install APK files
- adb shell – execute commands on the Android system, for example:
- adb shell pm list packages – list all the packages installed
- adb shell pm path com.example.someapp – gets the file system path of the package specified
- adb pull – extract files from the emulator or device
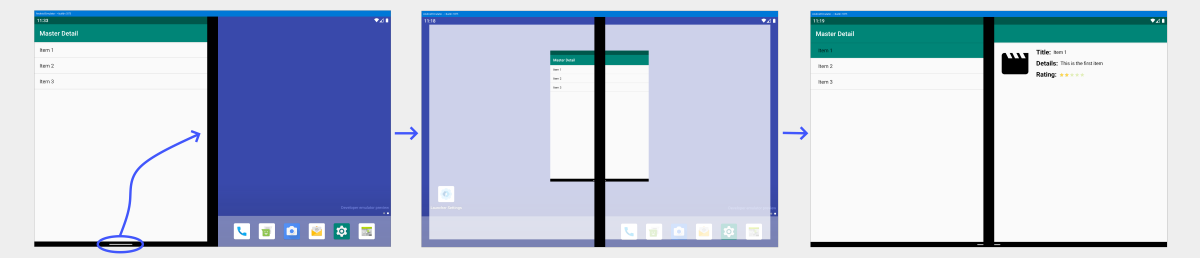
Another use for ADB is simulating input commands, such as automating spanning of an app. These screenshots illustrate the process of spanning by grabbing the handle at the bottom of the window, and dragging it towards the hinge until the span indicator covers both screens:

You can simulate this gesture with ADB, using the following command:
adb shell input touchscreen swipe 675 1780 1350 1500 3000
The first four values are the start and end coordinates of the drag gesture, and the final value is elapsed time (ms). The time is important because if you drag too fast, the app is “flung” to the other screen rather than spanned. We found 3 seconds worked well.
Espresso user interface testing
UiAutomator and Espresso are both from AndroidX libraries, and can be used together to perform spanning or unspanning actions as part of a user interface test script. UiAutomator can interact with the system and Espresso can be used implement the UI tests. For a Surface Duo test scenario that requires spanning:
- Use UiAutomator to do the app swipe-gesture so we are able to span the app.
- Use Espresso to test the user interface.
Here’s a small test sample, so you can see how it’s done and what you need:
import androidx.test.espresso.Espresso.onView
import androidx.test.espresso.assertion.ViewAssertions.matches
import androidx.test.espresso.matcher.ViewMatchers.isDisplayed
import androidx.test.espresso.matcher.ViewMatchers.withText
import androidx.test.ext.junit.runners.AndroidJUnit4
import androidx.test.platform.app.InstrumentationRegistry
import androidx.test.rule.ActivityTestRule
import androidx.test.uiautomator.UiDevice
import org.junit.Rule
import org.junit.Test
import org.junit.runner.RunWith
@RunWith(AndroidJUnit4::class)
class ExampleInstrumentedTest {
@get:Rule
val activityRule = ActivityTestRule(MainActivity::class.java)
@Test
fun isAppSpanned() {
val device = UiDevice.getInstance(InstrumentationRegistry.getInstrumentation())
// span the app (from the left side)
device.swipe(675, 1780, 1350, 900, 400)
// unspan the app (back to the left)
// device.swipe(2109, 1780, 675, 900, 200);
// test a UI element
onView(withText("your-text-to-test")).check(matches(isDisplayed()))
}
}
UiAutomator performs the swipe gesture to move the app’s handle towards the hinge. The last parameter step determines how long the gesture takes, and like the ADB equivalent, if the gesture is too fast, the app gets ‘flung’ rather than spanned.
In our tests on the emulator and on the device, steps = 400 that is more or less 2 seconds, is working fine. Give it a try, if it doesn’t work perfectly for you try to adjust it a bit.
Remember as well to disable animations when running ui tests.
We also recommend you do the gesture just once and then do all tests that need the spanned configuration, which is more reliable than doing multiple spanning and unspanning requests.
Hinge angle
If you’re following our docs to react to the hinge sensor changing, we currently have a solution in place to simulate that. In the Extended controls window, choose Virtual Sensors > Additional sensors and slide the Pressure control between 0 and 360.

We look forward to offering dedicated controls for dual-screen functionality in the future.
Camera
Today’s final tip is from our docs: configuring the Surface Duo emulator’s camera. By default, the emulator uses an “emulated” camera image, which looks a bit cartoonish. Instead you can configure the emulator to pass through a camera attached to your computer, by first running this command to get a list of available cameras:
| Windows | %LOCALAPPDATA%\Android\Sdk\emulator\emulator -webcam-list |
| Mac | ~/Library/Android/sdk/emulator/emulator -webcam-list |
| Linux | ~/Android/Sdk/emulator/emulator -webcam-list |
Review the output for entries like this: Camera ‘webcam0’ is connected to device…. If you have a Surface with multiple cameras, more than one entry will appear (eg. webcam0, webcam1). You can choose which camera (or cameras) to forward to the emulator.
Update the config.ini file in the emulator’s installation directory, adding the following lines:
hw.camera.back=virtualscene hw.camera.front=webcam0
Now when you restart the emulator and open the Camera app you should see yourself (or whatever the camera is pointing at). The virtualscene option shows a more realistic view than the emulated default, which might also be helpful for testing your apps.
Feedback
I hope these tips are useful and help you build and test high quality dual-screen apps.
We’d love to hear from you! Please leave us feedback or just share your testing tips using our feedback forum, or message me on Twitter or GitHub.

 Light
Light Dark
Dark
0 comments