Dual-screen devices love widgets
Hello Android developers!
In an earlier post, we talked about the steps to bring your app to Microsoft Surface Duo. One great approach to get ready for dual-screen devices like the Surface Duo is to implement Android features that work well on two screens, like app widgets. Widgets are particularly great for dual-screens because they can remain visible on one screen even as you use an app on the other. You can also be creative with the size options for your widget due to the increased screen area.
In today’s post, we’ll walk through a widget example for the Surface Duo, which can run on any Android device.
Surface Duo blog reader widget
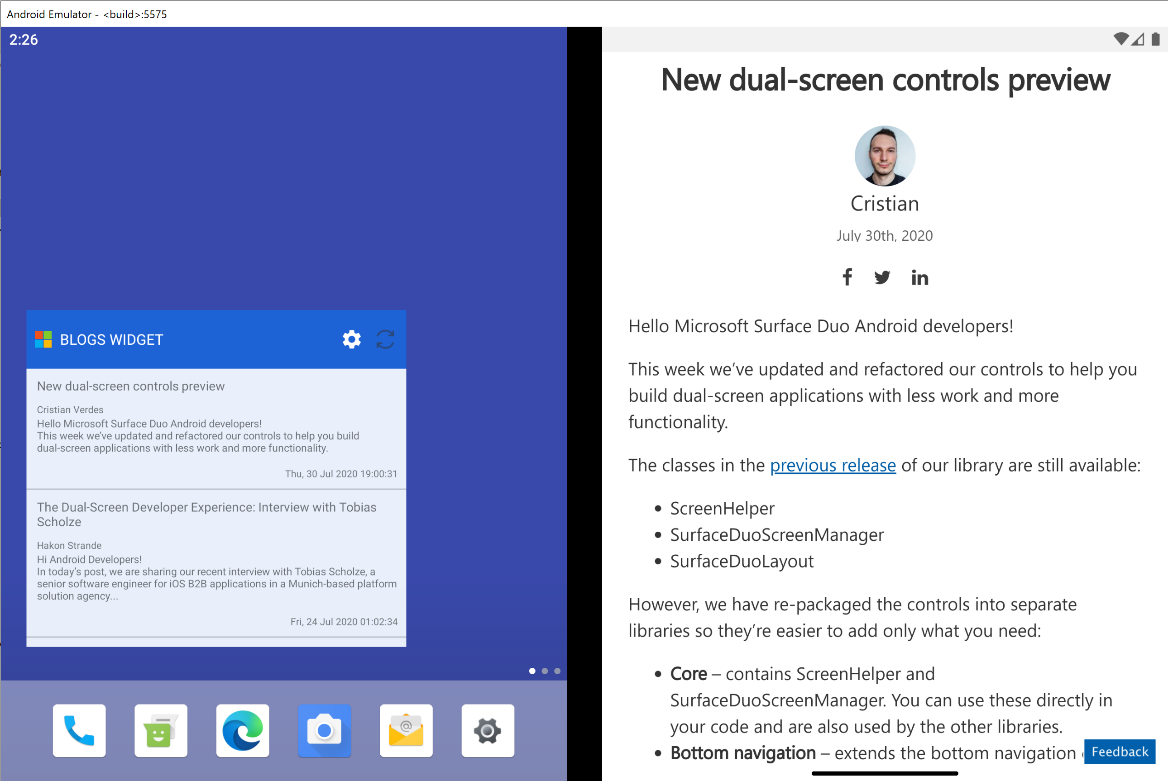
The blog reader widget sample code provides a complete widget implementation, including an RSS feed reader that can display a blog summary on your phone’s home screen. When you touch a blog post in the widget, the full text is opened in Microsoft Edge, as shown in this screenshot:

Figure 1: Blog reader widget and post showing in Microsoft Edge
App widgets are a special kind of view, with some restrictions on how the user can interact with them (due to their presence on the home screen). Only touches and vertical scrolling is allowed. There is also a specific mechanism you must use to update the data shown in the widget. The high level steps are shown below, and you can also visit the documentation for App Widgets for more information.
AndroidManifest.xml
The following entry in AndroidManifest.xml declares the widget:
<receiver android:name=".WidgetApp">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/app_widget_info" />
</receiver>
There are three important parts in this declaration:
- The first attribute references the WidgetApp class which implements AppWidgetProvider.
- The second element identifies the APPWIDGET_UPDATE intent filter – this is required.
- The third element links to the metadata that controls how the widget is rendered.
WidgetApp class
The WidgetApp class must implement AppWidgetProvider and provide an onUpdate method which gets called every update period. There can be multiple instances of the widget added to the home screen so the update method must deal with a collection of widgets, updating each one appropriately.
onUpdate is the only required overload, however you can also overrode onReceive to handle other callbacks such as ACTION_APPWIDGET_UPDATE as well as delated, enabled, disabled, and options changed intents.
Widget metadata
Notice it refers to an app_widget_info.xml file, which contains widget configuration information needed for an AppWidgetProviderInfo object. The XML file specifies information like the layout for the widget’s user interface, its initial dimensions, whether it’s resizable, and the data refresh frequency:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialKeyguardLayout="@layout/app_widget"
android:initialLayout="@layout/app_widget"
android:minWidth="250dp"
android:minHeight="250dp"
android:previewImage="@drawable/widget_preview"
android:resizeMode="horizontal|vertical"
android:updatePeriodMillis="86400000"
android:widgetCategory="home_screen"/>
Note that the update frequency can have an effect on battery life – see the documentation for an alternative using AlarmManager.
Widget functionality
The RSS blog reader sample uses a custom RssFeed class to download and parse the blog XML and render the list in the widget. Refer to our sample repo for more details on the download and display of the blog data, and the Android widget docs for more details on widget customization.
Resources and feedback
We would love to hear from you about your experiences building apps and widgets for the Surface Duo. Please visit the docs and samples, and let us know what you think.
Reach out using our feedback forum or message me on Twitter or GitHub.

 Light
Light Dark
Dark
0 comments