
During the Future of SharePoint event on May 4th, we talked about the significant investments we are making in the user experience of SharePoint – creating new, modern experiences for core SharePoint capabilities like document libraries, lists, and portals. Like much of the modern web, these capabilities are built with an emphasis on client-side script to provide a light-weight, lightning-fast experience. We are building many of these experiences on top of the new SharePoint Framework, which provides a foundation inside of SharePoint for efficiently building responsive, productive client-side experiences for both web and mobile use.
But, as we’ve said before, SharePoint succeeds together with our partners and our developer community. The custom solutions built by the SharePoint community tailor our products to the unique business needs of each customer, and we are as committed as ever to making that community successful. To that end, we are excited to share the SharePoint Framework with our partners and customers, so that you can have the same benefits in building your own custom client-side SharePoint experiences.
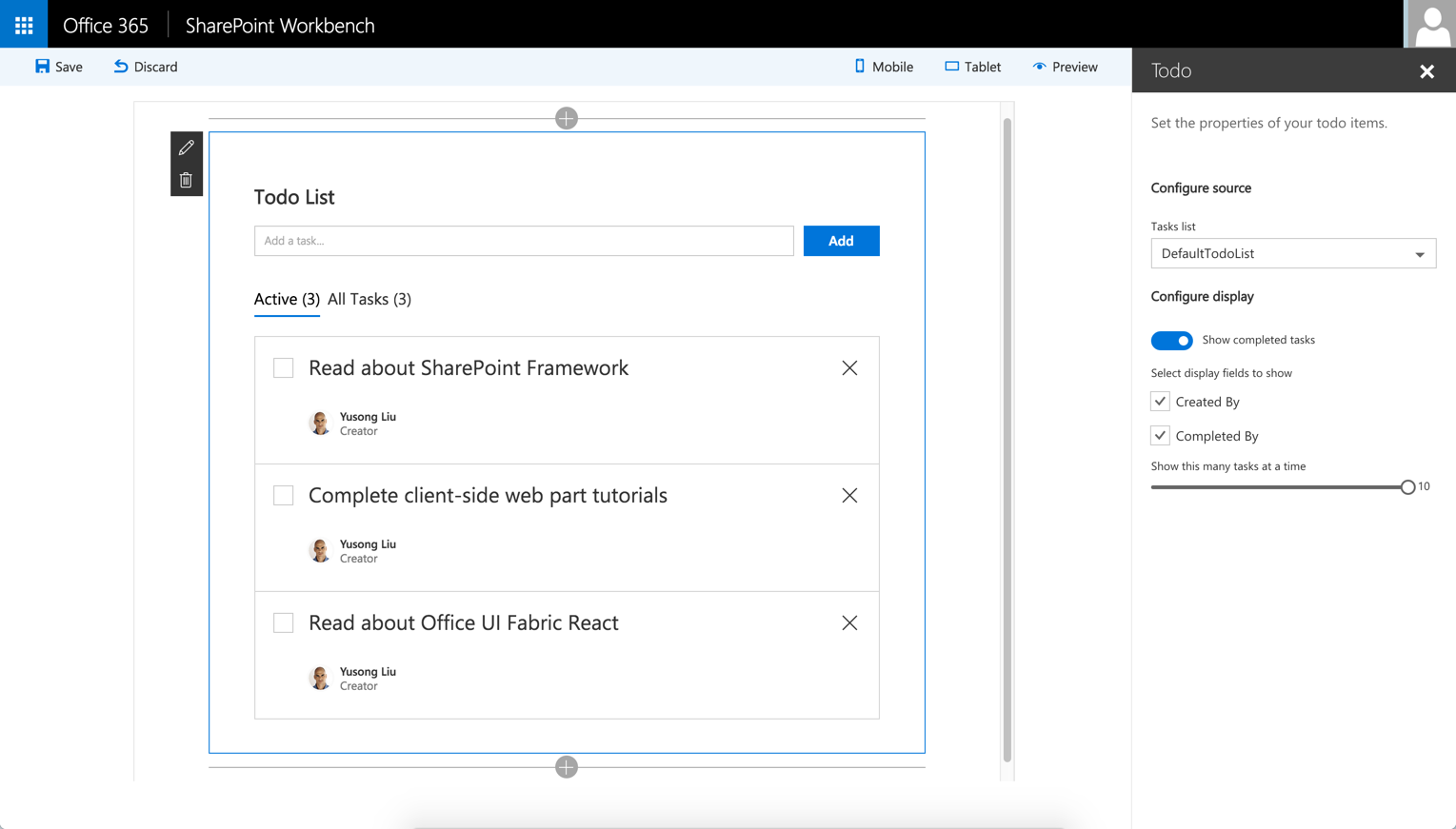
Today we are happy to announce the first public developer preview of the SharePoint Framework. With this initial release, you can start building client-side web parts using modern script development tools and the SharePoint Workbench (a new development test surface), and you can deploy your client-side web parts to classic web part pages in Office 365 Developer tenants. In addition to plain JavaScript projects, the SharePoint Framework works alongside common scripting frameworks, such as AngularJS, and we’re expanding our tools for these frameworks. For example, you can use React along with components from Office UI Fabric React to quickly create experiences based on the same components we are using in Office 365.
Get started today by checking out our early documentation at https://github.com/SharePoint/sp-dev-docs/wiki. You’ll find an overview of the framework, a series of simple walkthroughs to get you up to speed, and detailed documentation of the framework APIs. As we move toward release, we’ll continue to grow and polish our documentation, samples, and training, and we’ll publish them to a SharePoint portal on dev.office.com.
Keep in mind that this is a initial developer preview release. We want to get things into your hands early, so that you can start to learn about the framework and provide feedback that will shape our remaining work. We may make changes to the framework as a result of this feedback that break backward compatibility. As a result, we don’t support production solutions built on preview features.
Over the next several weeks and months, you’ll see us move quickly here. We’ll iterate on the preview frequently – delivering modern page editing experiences, enabling seamless access to data in other O365 workloads through the Microsoft Graph, streamlining the tools, and moving toward general availability. In the longer term, we’ll expand the framework beyond web parts to custom pages and portals, as well as document library customization. We will expand support of the SharePoint Framework beyond Developer tenancies to the full set of Office 365 tenancies later this year. We will also make the SharePoint Framework available for SharePoint 2016 on-premises releases, targeting 2017. Keep an eye on this blog and @OfficeDev for updates.
With this initial release of the SharePoint Framework, we would also like to emphasize our continued commitment to the SharePoint add-in model. SharePoint Framework client-side web parts are especially good for projects implemented by corporate IT or service integrators, where code is typically trusted to run directly within SharePoint pages, with broad access to SharePoint data. SharePoint add-ins are great for a variety of other use cases, including support for more fine-grained permission and data access controls, responding to remote events and webhooks, and Office Store distribution.
As a result, you’ll see us continue to invest in SharePoint add-ins, including support for add-in parts in modern pages. Over time, as we bring the add-in model to our latest auth platforms and integrate it with our modern user experience investments, we’ll bring the add-in model and the SharePoint Framework closer together.
In the meantime, please do provide us feedback on the preview here, through UserVoice, and the related GitHub repos. We really do want your input to shape the framework as we work toward general availability. If you have technical questions about the framework, we’ll be monitoring #spfx, #spfx-webparts, and #spfx-tooling on SharePoint StackExchange. And please share the things you create with us through @OfficeDev.
Thanks, and happy coding! https://github.com/SharePoint/sp-dev-docs/wiki

0 comments