At Build 2022, we announced the general availability of the Microsoft Teams JS SDK v2 and manifest enabling developers to extend Teams apps to other Microsoft 365 host apps like Outlook and Office.com. This “build once, deploy anywhere” model helps simplify the development process. It can also improve the end users’ experience.
Why?
If you think this model simply caters to developers to duplicate an application in multiple host apps, then that is surely not a compelling reason to extend applications. Instead, this model enables the application to be uniquely tailored and contextually relevant to the host app.
People may use multiple devices and operating systems and expect apps to follow them when and where they need them to work. For example, someone may use Teams to collaborate with their teammates, use Outlook to manage their calendar and email, and use Office.com to access apps and files or create content. These are all first party applications. We will refer to them as Microsoft 365 host apps in this article.
While we love our own Microsoft apps, using non-Microsoft applications is equally critical to customers business needs. Bringing your third-party applications to Outlook, Teams or Office.com provides an integrated workspace for enhanced focus, increased efficiency, and connected productivity.
Directly integrating your app into a Microsoft 365 host app, in a contextually relevant manner, also enables you to reach more active users by making your app available on high usage Microsoft 365 experiences.
With these benefits in mind, let’s deep dive into the Teams JS SDK.
What’s new in the Teams JS SDK?
Capabilities
To realize the benefits of deep Microsoft 365 host integration, apps need to be contextually relevant to the Microsoft 365 host app. The APIs in the new Teams JS SDK v2 are logically grouped into capabilities enabling each Microsoft 365 host app’s unique value to be leveraged by a single Teams app. The SDK enables apps to detect the capabilities supported by the Microsoft 365 host and invoke them conditionally, allowing for deep host integration from a single app codebase.
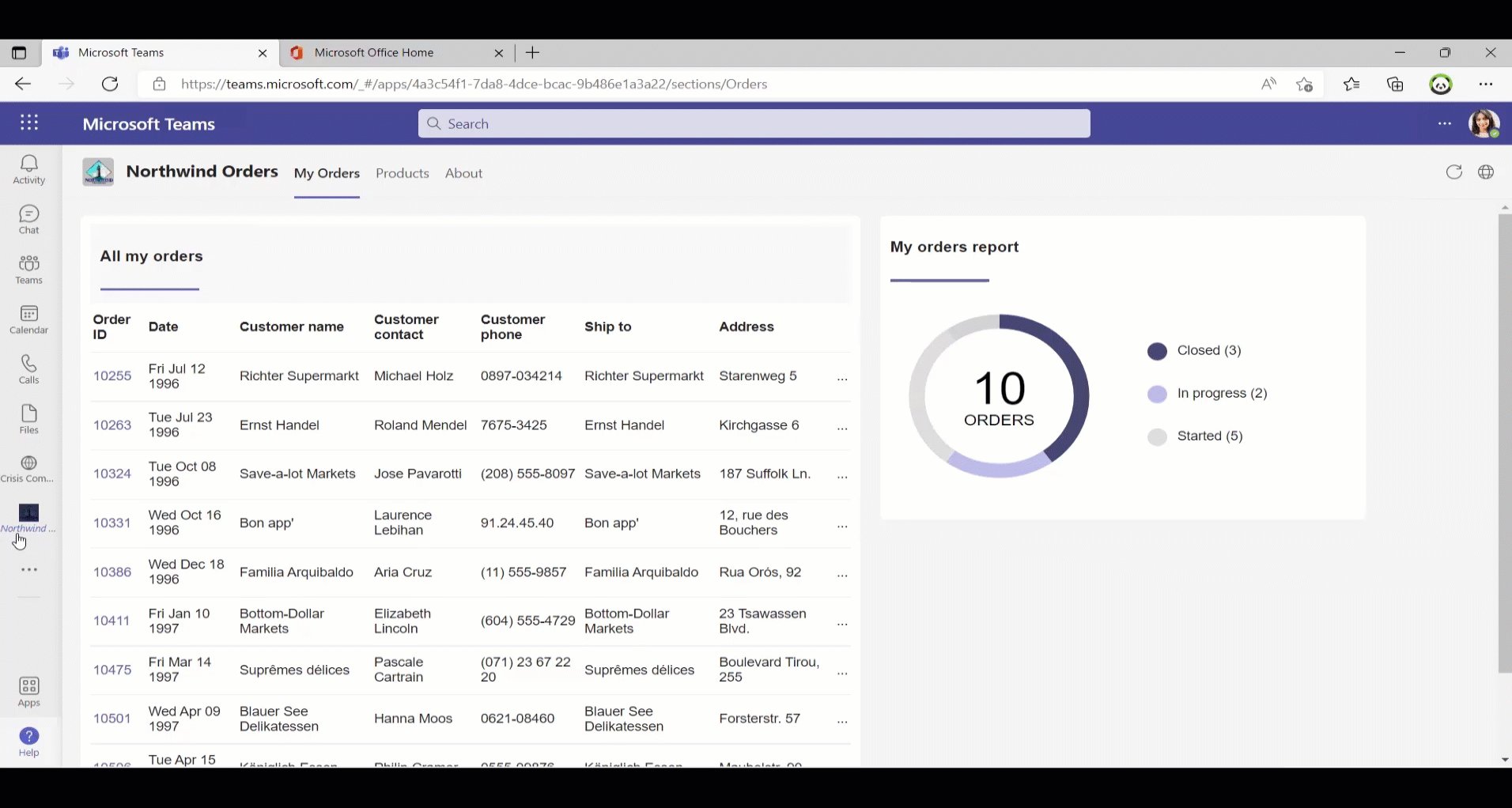
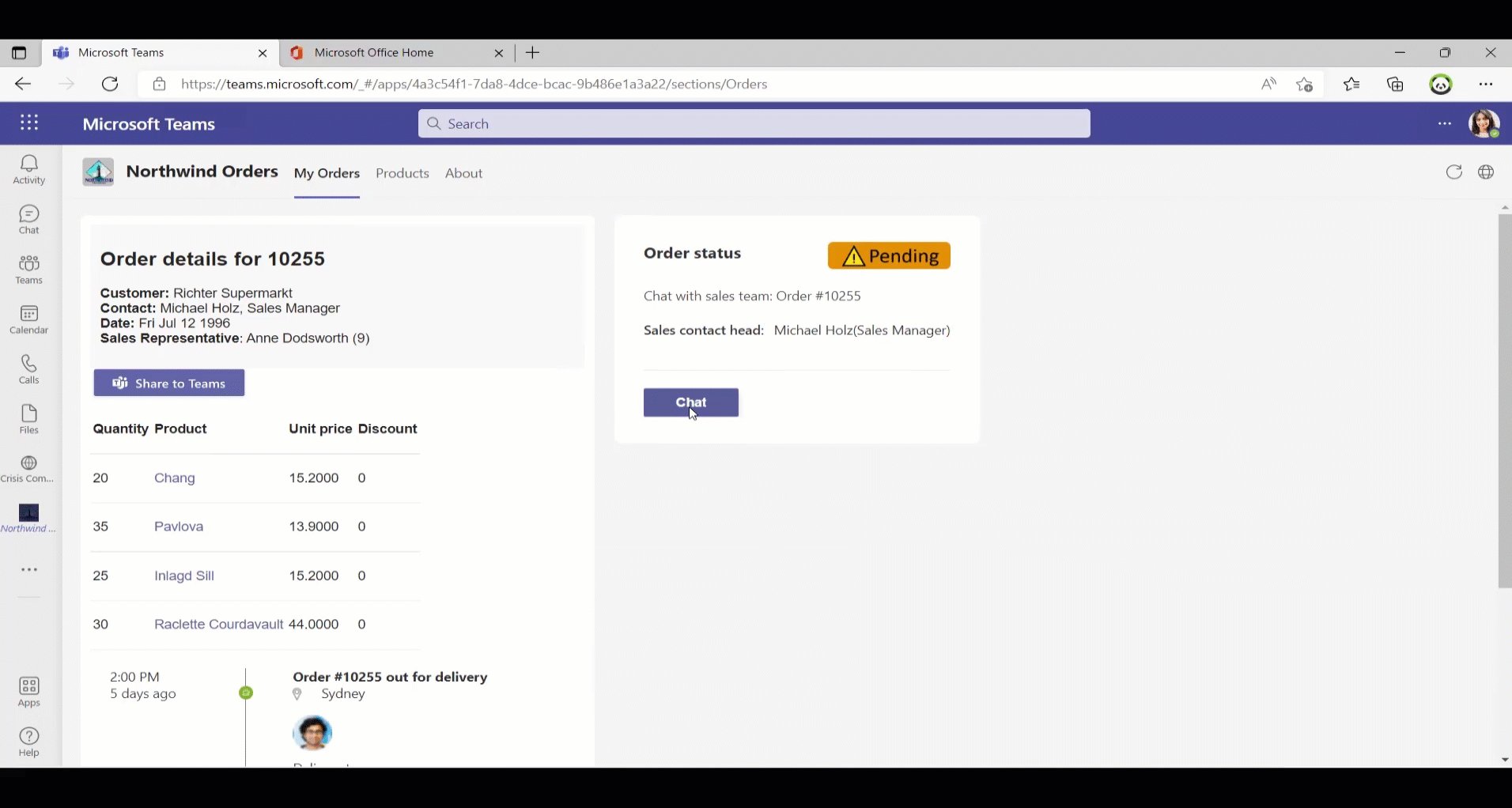
For example, Anna is a customer who ordered a product from the company Contoso. Anna uses their “My orders” personal tab in Teams to go to one of their orders. If they need support with the order, enquire or file a complaint, they can open a chat with the sales representative who takes care of that order.
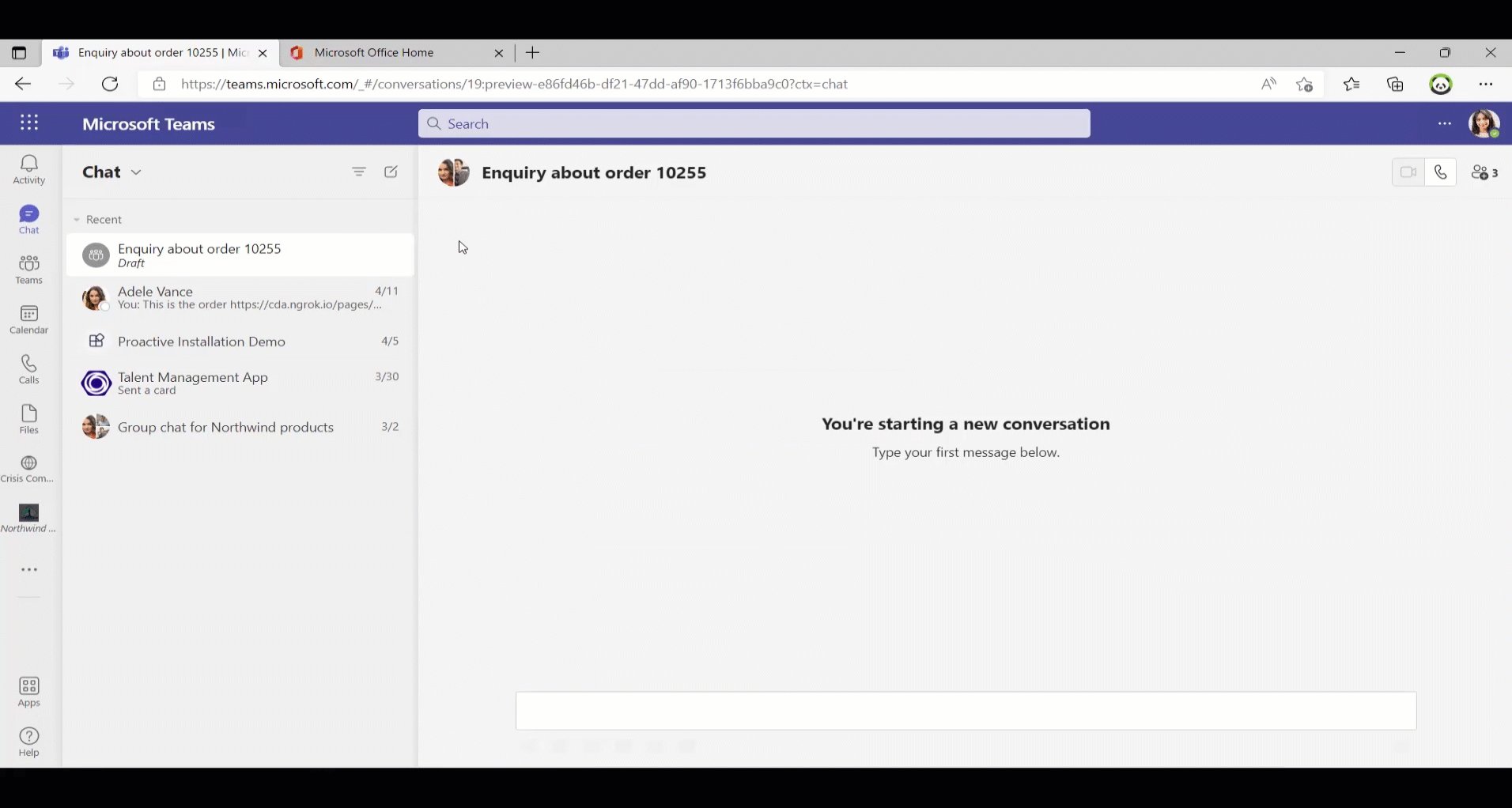
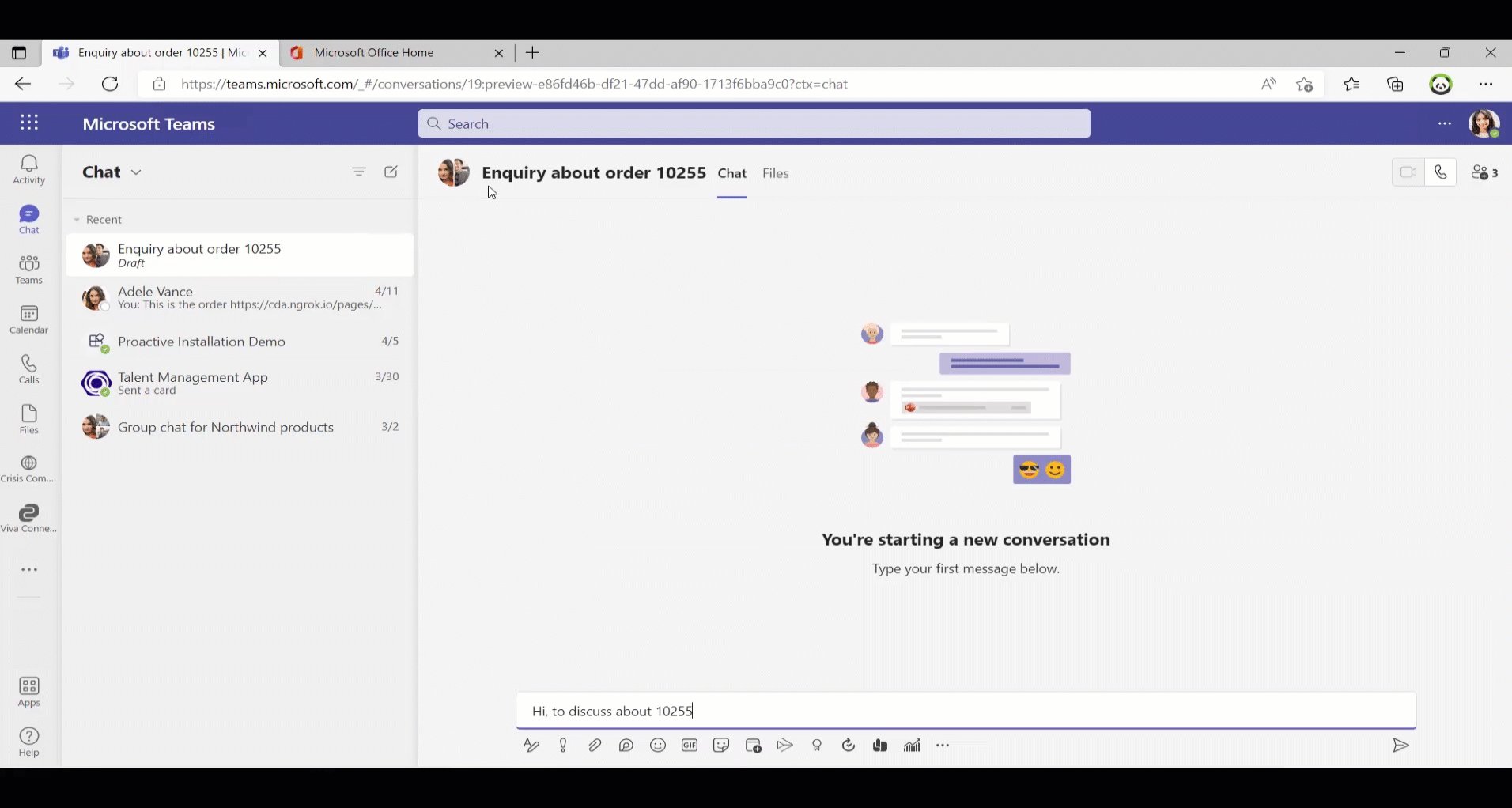
In Teams, Anna usually clicks a button that opens up a chat with the sales representative.
If the application is in Outlook, Anna would have the same consistent personal tab experience to find the order. However, instead of a chat, they would send an email to the sales representative who needs the order in writing from Anna to escalate the matter. In this case, Anna uses Outlook for email communications and Teams for a quick chat with the sales team.
You can use the isSupported() function to find out if your host app supports a certain capability.
See this code snippet //chat support
if(microsoftTeams.chat.isSupported()) {
... do chat functionality
}
Host name
The name of the Microsoft 365 host app, like Outlook or Teams, where your app is running from is now exposed as a host name property in context interface. This is especially useful when you want to apply theming or to customize label/ messages suitable to each host Microsoft 365 app.
For example, Anna can tell they are in the “My orders” personal tab in Teams by the way the pages look, UI styling and theme etc.
See code snippet
await microsoftTeams.app.initialize();
const context= await microsoftTeams.app.getContext();
const appHostName= context.app.host.name;
You can also show or hide views in your application based on this host name property.
The host name property is NOT intended to be used to vary your app’s functionality (that’s what the isSupported() functions are for!). Because supported capabilities can change over time, it is important for your app not to assume which functionality is available based on the host name.
Promise model / Backward compatibility
The new v2 of the SDK comes with the modern JavaScript promise model instead of callbacks. This is refreshing for a modern-day developer. However, we understand this can take time and want to give you the flexibility to update at your own pace. So, we have made the SDK v2 backward compatible. Developers can take advantage of all the new capabilities and optimizations in the SDK v2 without changing their existing code.
As a result of our commitment to compatibility, you can add new code to your existing Teams app to leverage new capabilities without changing any pre-existing code. If you want to check if your application is running in any Microsoft 365 ecosystem, you can simply check if the library is initialized using `await microsoftTeams.app.initialize();`
Explicitly pass true if it returns a value or false when it throws error.
While deprecated APIs will continue to be supported, we recommend avoiding them if you are creating a new app.
To get started, you need to:
- Update the manifest to v1.13
- Upgrade Teams JS SDK package to V2.0.0
Messaging Extensions
If you have any search-based messaging extensions in Teams, you can light it up in Outlook.
To do this, you need to:
- Update the manifest
- Add Outlook channel in your Bot configuration
The Preview roll-out of these new capabilities has started for users enrolled in the Microsoft 365 Targeted Release program or who are members of the Office Insiders program and have Outlook for Windows installed from the Beta Channel.
Take a look at this example where a messaging extension launched in an Outlook Win32’s compose window. In this scenario, a product’s stock information is updated using a rich card within Outlook conversation.
What’s next?
- Users will be able to invoke and launch message extensions apps right from their typing loop in Editor.
- Link Unfurling users will be able to insert a link and it will unfurl into actionable rich cards for workflow completion without context switching.
- Action-based messaging extensions – We have heard strong asks coming in for support of Action based Message Extensions in Outlook. We do hear you and hope to share out plans on the same in the near future.
Summary
This is a developer facing milestone. While the Teams JS SDK V2 is generally available, the Microsoft 365 host apps support remains in public preview. You will get production level support for all your teams in market experiences when you upgrade to the Teams JS SDK v2. You can continue to gather feedback from your preview users for Outlook and office.com extensions.
- Send us feedback
- Learn more about this version of the Teams JS SDK
- Try out this sample which includes the tabs and the messaging extension
- Learn about message extensions in Outlook
- Start building your Teams apps using the Teams Toolkit
Happy coding!




0 comments