Microsoft Teams is the ultimate messaging app for your organization—a workspace for real-time collaboration, communication, meetings, and file sharing. You can extend your Teams app in multiple ways. To be able to extend your app, it’s helpful to understand all the core capabilities and entry points that work in a collaborative space.
You can learn more and get started with the Microsoft Teams developer documentation.
But, first, Cloud Advocates Bob German and Rabia Williams are here with another video deep diving into the core concepts of Microsoft Teams application development.
Keep reading for an in-depth guide to developing apps for Teams.
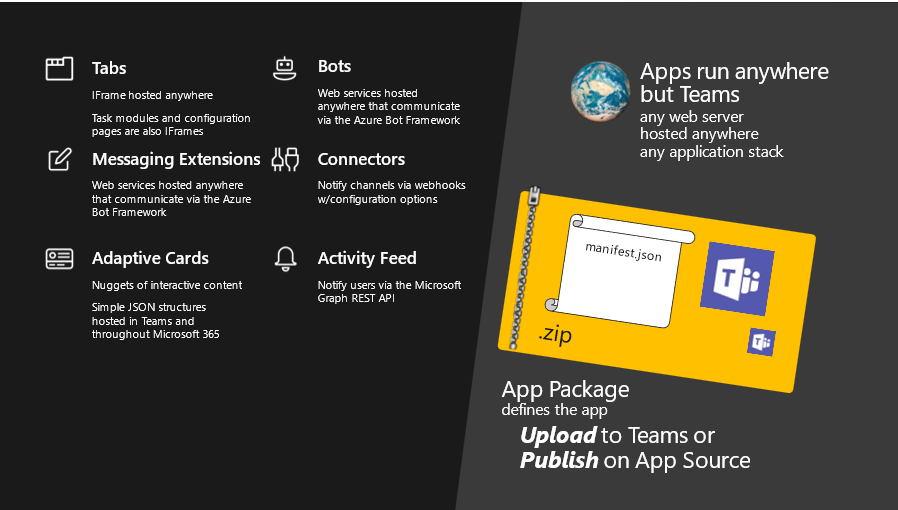
Microsoft Teams app capabilities
There are multiple ways to extend Teams. Some apps only have one capability, such as a webhook, while others have more than one feature to give users various options. To display data in a central location, use a tab. To present that same information through a conversational interface, use a bot.
Read more about app capabilities.
There are more app capabilities than just tabs and bots. Messaging extensions allow users to interact with your web service through buttons and forms in the Microsoft Teams client. They can search or initiate actions in an external system from the compose message area, the command box, or directly from a message.
Read more about messaging extensions.
Apps for Teams meetings can deliver a user experience for each stage of the meeting lifecycle. Meeting lifecycle includes pre-meeting, in-meeting, and post-meeting app experience, depending on the attendee’s status.
Read more about Apps for meetings.
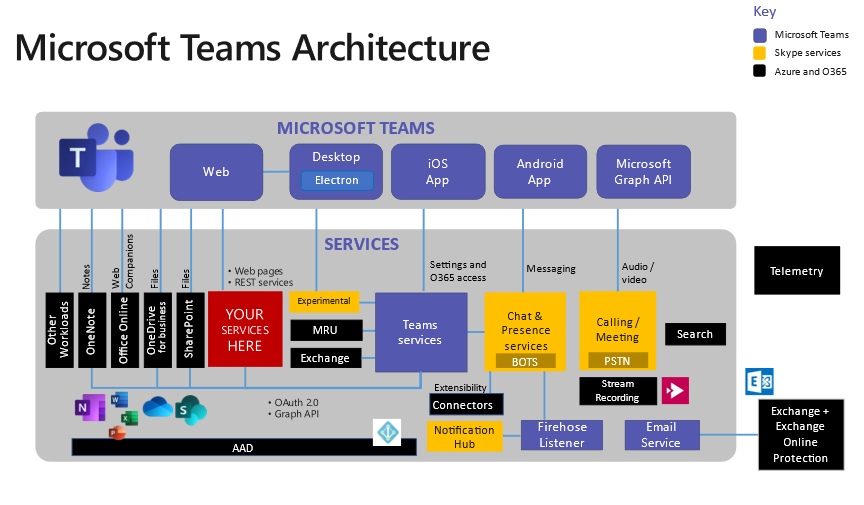
Microsoft Teams architecture
Once you understand the various app capabilities, it’s helpful to review the architecture behind Microsoft Teams. This diagram explains it well 😊
Microsoft Teams manifest
A Teams application is a zip file with tree files packaged in it, essentially two icons and a manifest file. Your app can be hosted anywhere, and the Teams manifest file simply describes your application to the Microsoft Teams client.
Read more about this manifest file.
Teams Application Scopes
There are three scopes with which Teams can use your app.
- Teams – Your app is accessed by all members of a Teams channel.
- Group/Meeting – Your app can be used to show contents for a group of users or in a 1:1 chat.
- Personal – Your app is for personal use or an individual user, i.e. an app to display “My pending tasks for the day” or “My unread emails”
SDKs (Software Development Kits) and APIs (Application Programming Interfaces) used in Teams applications
SDKs make it easier to integrate your apps with Teams. Read more about Microsoft Teams JavaScript client SDK.
Adaptive Cards
Adaptive Cards are actionable snippets of content that you can add to a conversation through a bot or messaging extension. Using text, graphics, and buttons, these cards provide rich communication to your audience.
Read more about them Designing Adaptive Cards for your app – Teams | Microsoft Docs
Also, check out https://adaptivecards.io
Packaging and installing Teams apps
Once you have developed an application, you will need to package and install it in Teams.
- Learn more about uploading the app
- Learn more about the app lifecycle
Developer tools and app generators
There are a few options to create a Teams application from scratch.
Microsoft Teams Toolkit for Visual Studio Code helps developers create and deploy Teams apps with integrated Identity, access to cloud storage, data from Microsoft Graph, and other services in Azure and Microsoft 365 with a “zero-configuration” approach to the developer experience. Check out the toolkit.
There is also an open source, community-built generator based on Yeoman called Yo Teams. Yo Teams allows you to build Microsoft Teams applications based on TypeScript and node.js on your terms, in your editor of choice, without any external or online dependencies.
Leverage what you’ve already built
You don’t have to start your app from scratch if you have already built one.
- If you have a web page or SPA, it can be a tab
- If you have a webhook, it can be a connector
- If you have a web service, it can be a bot or messaging extension
If you want to just build a bot, you can check out Bot builder generator which is another yeoman-based generator to build bots.
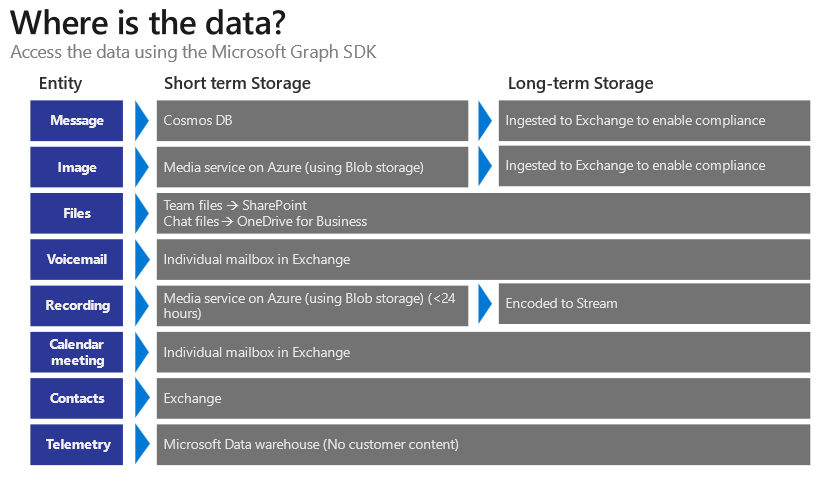
Where is the data stored?
Look at this cheat sheet to see where the Microsoft 365 data in your Teams client gets stored.
If you want to retrieve Microsoft 365 data, use the Microsoft Graph API. And, if you have your own application data, it will remain wherever you have chosen to store it.
Samples used in the video
Here are the sample we showed in the video
Cheat sheet for Teams development
| To build | What you need to know | Where to start |
| Tabs Task modules Configuration pages | SPA development
Teams JavaScript SDK Teams Framework (“TeamsFx”) |
Any framework is fine, react is easiest |
| Bots Messaging extensions | Azure Bot Framework, Bot Builder SDKAdaptive Cards | https://dev.botframework.com/ |
| Bots | LUIS QnA MakerBot Framework Composer | https://aka.ms/LUIS-Overview https://www.qnamaker.aihttps://aka.ms/BotFwkComposer |
| Access Microsoft 365 content and services | Microsoft Graph API Microsoft Graph SDK Microsoft Graph Toolkit Azure Active Directory | https://aka.ms/graph-docs https://aka.ms/Graph-SDK https://aka.ms/learn-graph-toolkit https://aka.ms/AzureAD |
| Advanced scenarios | Meeting apps
Azure Communication Services |
https://aka.ms/TeamsMeetingApps |
About our community
Don’t think you are alone in this. We have a huge community at PnP | Microsoft 365 to help out with your journey in Teams app development.
To keep your finger on the pulse on all things new in Microsoft Teams, go to https://aka.ms/whatsupteams
We can’t wait to see what you build for Teams! Happy coding!





0 comments