Code, Run, Share! Over the past year, we have been busy rewriting the Script Lab add-in using React and Fabric React UI components. We decided to use React to give developers like you an example of an Office add-in built using the React library and to make Script Lab more accessible. To learn more about the Script Lab add-in, visit our GitHub page.
Let’s explore what’s new.
Accessibility Improvements
With Fabric React’s built-in support for accessibility, you can now use your tab keys to navigate through the Script Lab task pane . In order to do so, complete these steps in order:
- Give focus to the task pane by clicking in it or by moving to it using the keyboard shortcut F6 in Excel for Windows or Mac and Ctrl+F6 in Excel Online.
- Use the tab key to navigate to different sections of the task pane and use the arrow keys to navigate to components within each section.
- If you give focus to the editor, you can also use the keyboard shortcut Ctrl+M which toggles the tab behavior so that tabbing doesn’t indent your code.
Script Lab also now supports screen readers like Narrator for Windows. This means that whenever you turn on Narrator and place focus on the Script Lab task pane, Script Lab’s UI elements will be read out to you as you navigate throughout the task pane.
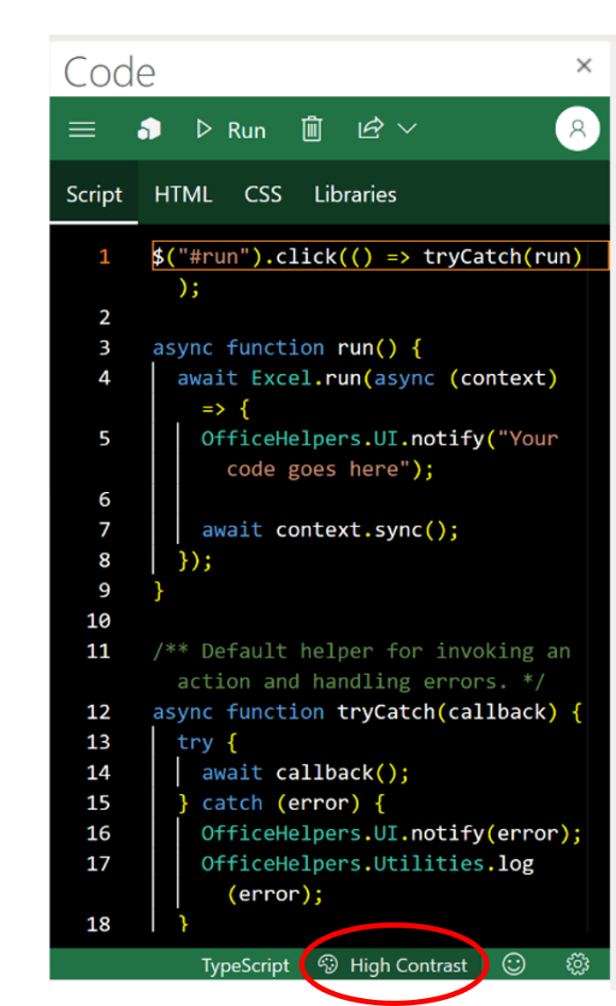
To enable greater visual contrast for the appearance of the text in the code editor, you can turn on high contrast mode by selecting the theme control button in the bottom-right corner of the task pane (highlighted in the following screenshot) . The default theme is ‘Dark’, but you can change the theme to ‘High Contrast’ by clicking on the theme control button until ‘High Contrast’ appears.

Text Formatting
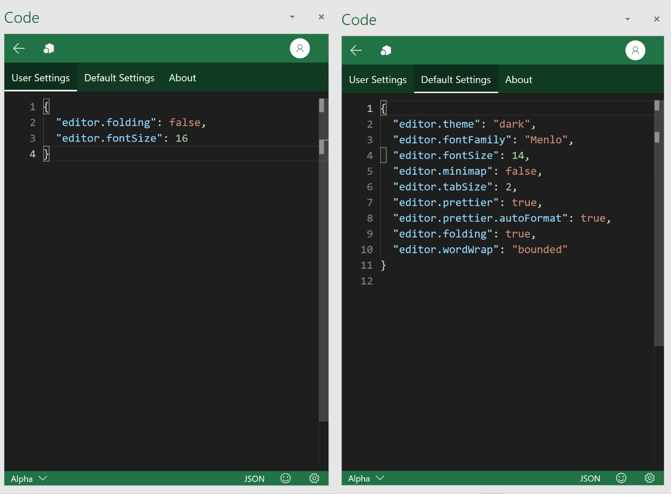
If you would like to change the appearance of the text within the code editor , you can now adjust the default settings to your liking. To view or adjust settings such as font size, font family, tab size, and more, select the gear icon in the bottom-right corner of the Script Lab task pane, and then select the Default Settings tab. You will see a list of default settings here. In order to change these settings, you need to copy the settings you wish to modify from this tab, paste them into the User Settings tab section, and adjust them according to your preferences. For example, in the screenshot below, the user has set their font size to 16 and has disabled folding.

If you like the default settings, but just want to quickly format your code, we now support auto-formatting. To format your snippets, right-click within the editor and select Format Document in the dropdown menu or use the shortcut key Shift+Alt+F.
Improvements to the Runner
We’re also happy to announce major improvements in the performance of the runner. With quick load times and auto-refresh as you switch snippets, running your code will take no time at all!
How to Opt Out of the New Experience
This release brings a bunch of improvements, but there are a few things we haven’t finished implementing yet that was available in the previous version such as localization. Know that we are hard a work to reach parity, but until then, if you want to temporarily opt out of the new experience, you can do so by selecting the gear icon in the bottom right corner of the code task pane. When you are redirected to the Settings page, you will see a new context menu in the bottom-left corner of the task pane. To return to the older version of Script Lab, select the context menu and then choose the ‘Script Lab 2017’ option. You will then see a dialog box confirming that you want to switch back to the older version. Note that you will not have access to your local saved snippets if you switch between the newer and older versions of Script Lab. If you want to switch, to access your local snippets, you can export them as a gist before you switch and then re-import them after switching.
Give Feedback
Our team wants to hear from you! We’re always listening to our community of developers, so please engage with us on GitHub; share your suggestions, tell us what’s broken, and code to your heart’s content! You can stay up-to-date on GitHub and on Twitter @OfficeDev.
Also, if you are interested in getting early access to the latest Office releases, consider becoming an Office Insider to help shape the future of Office. Not only does your feedback go directly to Microsoft product teams, you’ll also get early access to the latest Office releases, including the ability to run Preview APIs.
Happy coding!

0 comments