List of all posts in the #30DaysMSGraph series
In Day 17 we extended the base .Net Core console application to assign license to a user in Azure AD. Today we’ll extend the base console application to update the users (exchange online) mailbox settings in Office 365. Note that it is not required to perform each of the daily Use Case samples in order to continue to the next. Starting with the base console application from Day 15 will be sufficient if building from scratch, or as always, you can clone the completed version in the provided repo at bottom of this post. The application uses a client secret and the Microsoft Authentication Library (MSAL) to establish an authentication context with the Microsoft Graph API.
Today we will explore the process of updating a user mailbox in preparation for onboarding a user.
Retrieve and Update User Mailbox Settings
In preparation for onboarding a user, once the user is created and appropriate license is applied, now we can update the user specific mailbox settings like the users time zone, locale info, working hours etc.
You can use the Microsoft Graph endpoint /users/{id|userPrincipalName}/mailboxSettings to access a users mailbox settings. You can find the Microsoft Graph documentation to retrieve mailbox settings here and the documentation to update mailbox settings here.
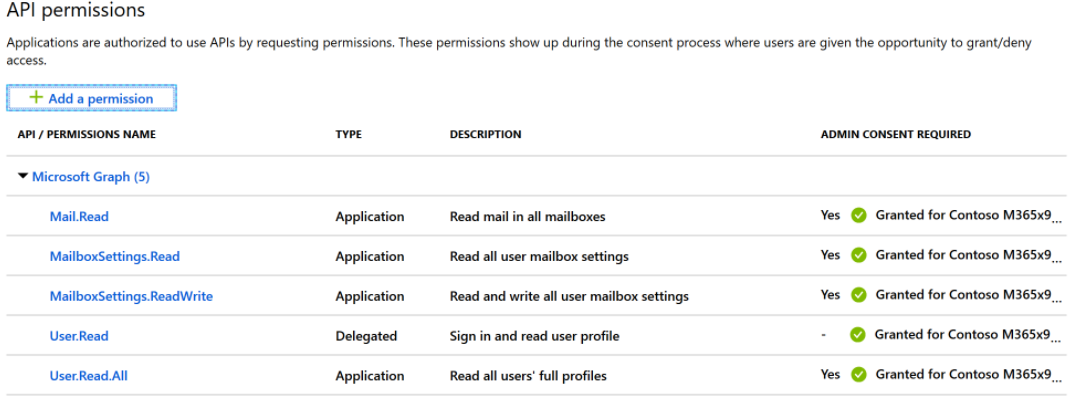
To read and update users mailbox settings it requires new permissions. As such the Azure AD App Registration needs to be updated to include the following application permissions: User.Read.All, MailboxSettings.Read, MailboxSettings.ReadWrite.
This is optional: in addition to the above lets add Mail.Read application permission too as the code sample showcases how to use Microsoft Graph SDK to retrieve users inbox messages too.
With the necessary permissions configured it is time to look at new the code required.
Get and Set User Mailbox Default Time zone
Below you will see the two helper methods that will get and set the user mailbox default time zone.
public async Task<string> GetUserMailboxDefaultTimeZone(string alias)
{
User user = FindByAlias(alias).Result;
User detailedUser = await _graphClient.Users[user.Id].Request().Select("MailboxSettings").GetAsync();
return detailedUser.MailboxSettings.TimeZone;
}
public async void SetUserMailboxDefaultTimeZone(string alias, string timezone)
{
User user = FindByAlias(alias).Result;
Uri Uri = new Uri("https://graph.microsoft.com/v1.0/users/"+ user.Id +"/mailboxSettings");
String jsonContent = "{\"timeZone\" : \""+ timezone +"\"}";
HttpContent httpContent = new StringContent(jsonContent, System.Text.Encoding.UTF8, "application/json");
await _httpClient.PatchAsync(Uri, httpContent);
}
private static void GetUserMailboxDefaultTimeZone()
{
const string alias = "admin";
var mailboxHelper = new MailboxHelper(_graphServiceClient);
var defaultTimeZone = mailboxHelper.GetUserMailboxDefaultTimeZone(alias).Result;
Console.WriteLine("Default timezone: "+ defaultTimeZone);
}
private static void SetUserMailboxDefaultTimeZone()
{
const string alias = "admin";
var mailboxHelper = new MailboxHelper(_graphServiceClient, _httpClient);
mailboxHelper.SetUserMailboxDefaultTimeZone(alias, "Eastern Standard Time");
}
Create and Retrieve User Mailbox Message Rules
private static MessageRule BuildMailRule(string displayName, int sequence, bool isEnabled, string senderContains, string forwardToEmail)
{
IEnumerable<string> senderContainsList = new string[]{senderContains};
EmailAddress email = new EmailAddress(){
Address = forwardToEmail
};
Recipient recipient = new Recipient(){
EmailAddress = email
};
IEnumerable<Recipient> recipientList = new Recipient[]{ recipient };
var msgRule = new MessageRule{
DisplayName = displayName,
Sequence = sequence,
IsEnabled = isEnabled,
Conditions = new MessageRulePredicates{
SenderContains = senderContainsList
},
Actions = new MessageRuleActions{
ForwardTo = recipientList
}
};
return msgRule;
}
public async Task CreateRule(string alias, string displayName, int sequence, bool isEnabled, string senderContains, string forwardToEmail)
{
MessageRule rule = BuildMailRule(displayName, sequence, isEnabled, senderContains, forwardToEmail);
User user = FindByAlias(alias).Result;
await _graphClient.Users[user.Id].MailFolders.Inbox.MessageRules.Request().AddAsync(rule);
}
public async Task<List<ResultsItem>> GetUserMailboxRules(string alias)
{
User user = FindByAlias(alias).Result;
IMailFolderMessageRulesCollectionPage rules = await _graphClient.Users[user.Id].MailFolders.Inbox.MessageRules.Request().GetAsync();
List<ResultsItem> items = new List<ResultsItem>();
if (rules?.Count > 0)
{
foreach (MessageRule rule in rules)
{
items.Add(new ResultsItem{
Display = rule.DisplayName,
Id = rule.Id
});
}
}
return items;
}
Try It Out
Navigate to the dotnetcore-console-sample repo. Do one (or both) of the following:
- Clone the repo and configure the project in the Day 18 subfolder.
- Follow the instructions in Day 18 to build the project from scratch yourself.
If you run into any issues while building or configuring the project please create a new Issue on the repo.
Join us tomorrow as we continue the onboarding steps for the user within an Office 365 tenant using Microsoft Graph requests in Day 19.



0 comments