It’s hard to believe that just 1 year ago the Microsoft developer community didn’t have [Microsoft Graph Toolkit (MGT)][1] 😱. Fast forward to today, Microsoft Graph now has millions of calls a month through the Microsoft Graph Toolkit and continue to grow month over month. We could not have done it without this creative, collaborative, and amazing community and our partners’ help!
We first introduced Microsoft Graph Toolkit v1 back in September 2019. Since then, we took many feature requests and inspiration from our fans. Today, we are excited to share with you some wonderful new features that are coming to Microsoft Graph Toolkit v2, just a year later. If you would like to try it out, we have a [preview version][2] now. You can install today by running `npm i @microsoft/mgt@next` in your terminal.
## Some exciting new features!
### 🆕 mgt-person-card [issue #528][3]
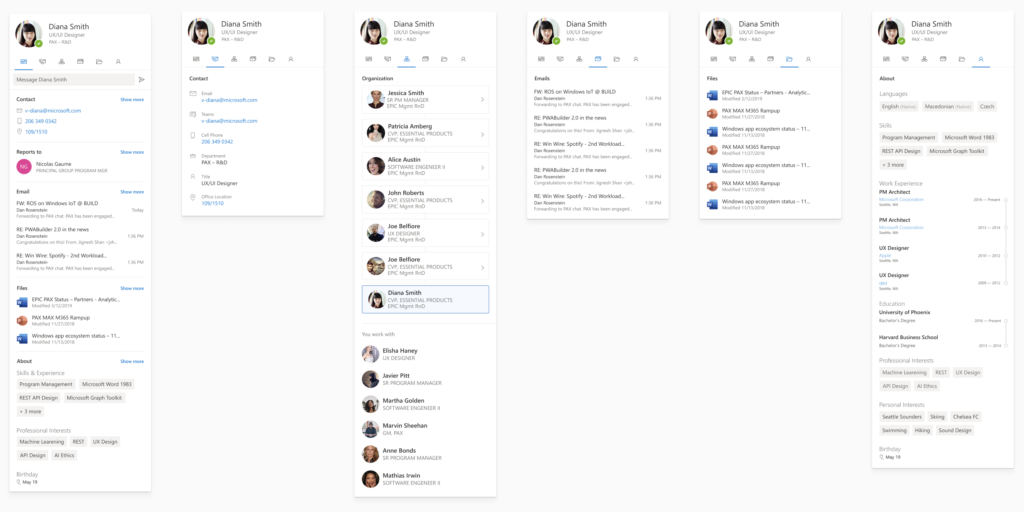
Our redesign of Person Card presents many new sections of information centered around the person you are interested in connecting with. We kept the functionalities that allows you to email or send a Microsoft Teams chat directly from the card. We added new sections to show organization information, existing email threads that you both participated in, files you both have access to, and even skills and experiences the person has from the new [Profile API][4]! We are now on to the next step to make the Person Card extensible. So that you can add your own sections and additional information you would like to present.
You can add the `mgt-person` and `mgt-person-card` components by including the following in your HTML: `<mgt-person person-query=”me” view=”twoLines” person-card=”hover”></mgt-person>`
### 🌚 Dark theme
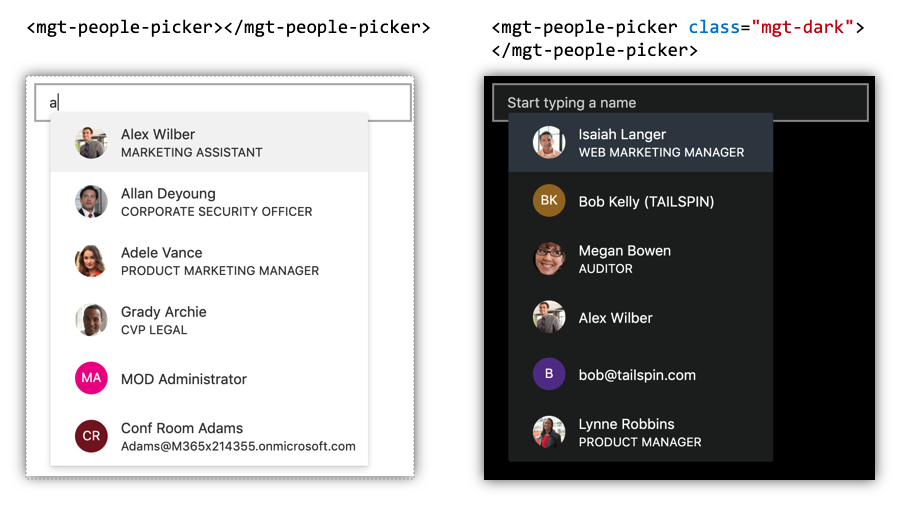
What if your application is built with a dark theme? With v1 you would need to tweak each CSS custom property available for each component. Now you would be able to simply apply `class=”mgt-dark”` to the desired section of your HTML page. We will handle switching between light theme and dark theme for you! We have `mgt-people-picker` component with dark theme available in the preview package. But I will provide some examples below as how you can configure theming with different options.
**Example – regional theme**
<div class=”mgt-light”> <header class=”mgt-dark”> // login will have dark theme <mgt-login></mgt-login> </header> <article> // agenda will have light theme <mgt-agenda></mgt-agenda> </article> </div>
**Example – global theme**
<body class=”mgt-light”> // everything will be light themed <header><mgt-login></mgt-login></header> <article><mgt-agenda></mgt-agend></article> <footer></footer> </body>
**Example – per component theme**
<mgt-login class=”mgt-dark”></mgt-login>
**Example - customized theming**
.custom {
--input-background-color: $custom-background-color;
--input-border: $custom-input-border;
}
**Example - Modify specific colors in a theme**
.custom {
--input-background-color: $custom-background-color;
}
### 🗃 Caching of Microsoft Graph calls [issue #221][6]
Prior to v2, each component calls Microsoft Graph even if sometimes the information retrieved is the same. Think of getting a list of people to display in `mgt-people` and then showing subsets of these people in `mgt-agenda` for different meetings. The caching feature creates an optional and configurable service to cache common graph requests. This will improve the loading performance to help you create a pleasant user experience!
To configure cache, you will need to understand the static class `CacheService.config` object:
let config = {
defaultInvalidationPeriod: number,
isEnabled: boolean,
people: {
invalidationPeriod: number,
isEnabled: boolean
},
photos: {
invalidationPeriod: number,
isEnabled: boolean
},
users: {
invalidationPeriod: number,
isEnabled: boolean
}
};
You can change the cache config as below:
import { CacheService } from '@microsoft/mgt';
CacheService.config.users.isEnabled = false;
CacheService.config.photos.invalidationPeriod: 3600000; // 1 hour in milliseconds
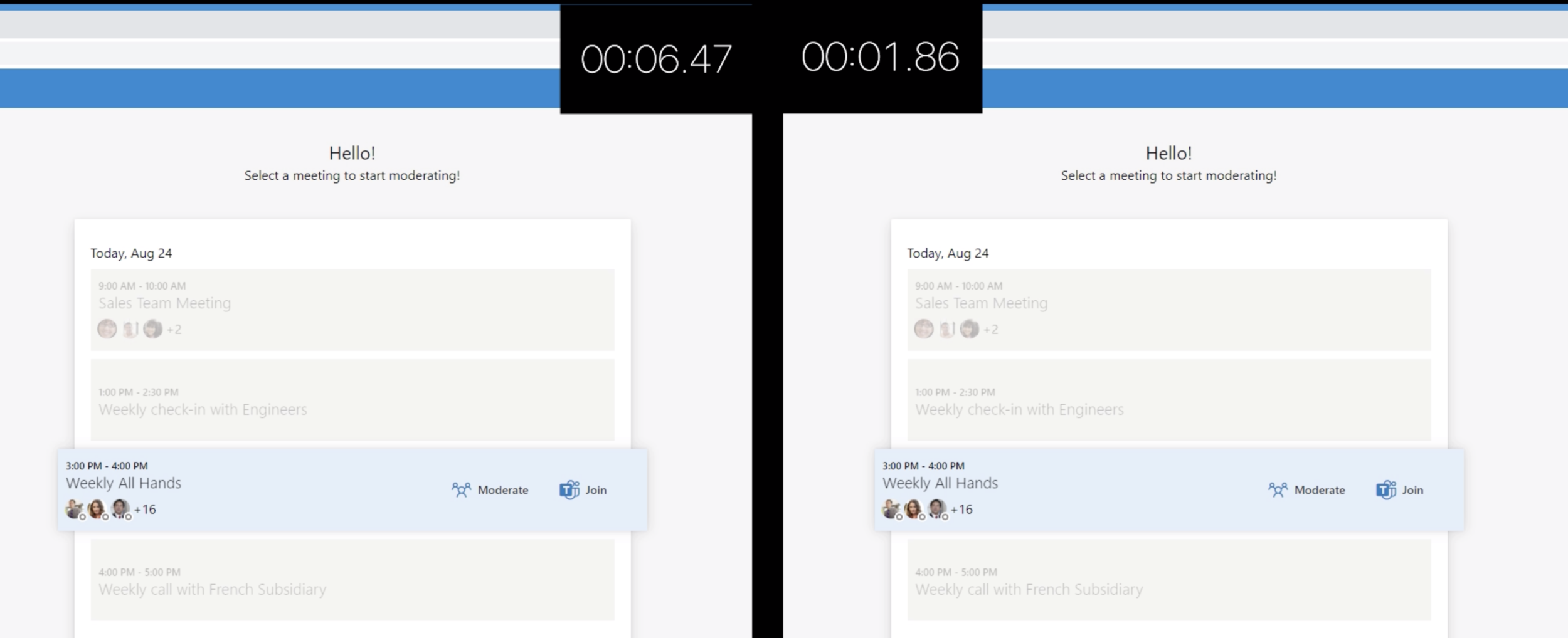
And here is a comparasion of load time in the same view of an app before and after cache implementation:
The overall goal of Microsoft Graph Toolkit team has always been providing the best developer experience possible! A lot of you asked us to make it easier to include MGT components in your React projects. So we created `@microsoft/mgt-react` package! The library wraps all MGT components and exports them as React components. Try it out today with `npm install @microsoft/mgt-react`! You can learn more about how to use `@microsoft/mgt-react` with the [README][8].
## What else is coming?
I started this article thinking it will only be 1 or 2 pages because I wanted to simply highlight a few of these new things. But as I go through the list, I realized that they are all exciting and unique in their own ways. I can’t run through all of them in this post and will have to save the rest of them for the official release announcement. But you can find out more about them by trying out the preview package yourselves 😉. So, here is the rest of the running list of v2 features: – Package split: mgt-element, mgt, mgt-react – New mgt-todo component – Localization helper – RTL support – Person Card templating and configuration
## What’s next?
We know there are some big changes in v2, and we want to make sure to take extra care to not break the existing applications that use Microsoft Graph Toolkit, especially in production. For this reason, we really need your help today! Give us feedback on the preview package. Log bugs you find and create issues in our repo. We ❤️LOVE❤ community contributions. So much we will send you some interesting Microsoft Graph swags if you help us with any issues with tag ‘help wanted’ or ‘good first issue’. You can find a lot of these issues in this project board – [Community Love][9].
<img src=”https://devblogs.microsoft.com/ifdef-windows/wp-content/uploads/sites/61/2021/02/meme-feedback.jpg” width=”400″ />
If you are not tired of reading blog articles yet, here is an entire series of [A Lap around Microsoft Graph Toolkit][10]. Our team worked with some of our fabulous Microsoft MVPs to walk you through all the moving parts of Microsoft Graph Toolkit step by step.
If you are interested in learning how to get started with Microsoft Graph Toolkit with a specific type of platform (Teams tab / SharePoint Web Part) or web technology framework (React / Angular) in mind, you can check out our [brand new get-started guides][11]!
## Stay tuned!
Let us know what topics are of interest to you. And stay tuned with more news and releases coming from our team! 🥰
[1]: https://github.com/microsoftgraph/microsoft-graph-toolkit [2]: https://github.com/microsoftgraph/microsoft-graph-toolkit/releases/tag/v2.0.0-preview.3 [3]: https://github.com/microsoftgraph/microsoft-graph-toolkit/issues/528 [4]: https://docs.microsoft.com/en-us/graph/api/resources/profile?view=graph-rest-beta [5]: https://devblogs.microsoft.com/pax-graph/wp-content/uploads/sites/62/2020/10/mgt-person-card.png [6]: https://github.com/microsoftgraph/microsoft-graph-toolkit/issues/221 [7]: https://devblogs.microsoft.com/pax-graph/wp-content/uploads/sites/62/2020/10/cache.png [8]: https://github.com/microsoftgraph/microsoft-graph-toolkit/blob/main/packages/mgt-react/readme.md [9]: https://github.com/microsoftgraph/microsoft-graph-toolkit/projects/29 [10]: https://developer.microsoft.com/en-us/graph/blogs/announcing-a-lap-around-microsoft-graph-toolkit-blog-series/ [11]: https://docs.microsoft.com/en-us/graph/toolkit/get-started/overview






0 comments