Get started building a Progressive Web App!
Hello fellow Web Developers! Today I want to talk about how you can use PWABuilder, an open-source project from Microsoft, Github, VSCode and Azure Static Web Apps to help you build a Progressive Web App (PWA) and then ship that PWA to both the Web AND app stores! We will be starting completely from scratch and then take our app all the way to publishing!
What is a PWA?

A progressive web app, or PWA for short, is a web app that uses modern web APIs to enable a true app-like experience delivered over the web. PWAs, through the usage of standard web APIs, can also tie into the same features as any other app on Android and Windows from using the built-in sharing UI all the way to Bluetooth, background data sync, push notifications, and more! Finally, because your PWA is still delivered through the web just like any other web app, you still retain all the benefits of being a web app, such as fast updates and being totally cross-platform.
Why build a PWA?
There are a few key reasons why you might want to build your next app as a PWA:
- Build your app once, run it everywhere: PWAs, because they are web apps, can run on any device running any operating system as long as it has a modern web browser. PWAs also inherit all the existing cross-platform and responsive design utilities built into the web platform, such as media queries. This enables you to build, and tailor, your app for any device with only one codebase. Who wants to build AND maintain a separate app for every operating system you want your app available on?
- Ability to gain users both through the web AND app stores: Because app stores like the Microsoft Store and Google Play both allow PWAs to be submitted you automatically have two channels you can gain users through, the browser and the app stores.
- Leverage your existing web development skills: PWAs, at their heart, are web applications. Because of this, our existing HTML, CSS and JavaScript skills can be used to build your PWA.
- Modern Web Browsers like Microsoft Edge and Google Chrome are VERY capable: With the existence of Project Fugu (which we will discuss in the next paragraph) you can now build almost any kind of app as a PWA, even if that PWA requires advanced features such as Bluetooth, Camera access, Recording media, 3d graphics or even running machine learning models.
What kind of apps can be built as a Progressive Web App?
To start off with, the quick answer to this question is “anything that could be built as a regular web app”, however with modern browsers like Microsoft Edge, Samsung Internet and Google Chrome and web standards initiatives like Project Fugu the capabilities available to web apps have increased tremendously. For example, PWAs running in these modern browsers (or installed from an app store like the Microsoft Store and Google Play) have access to the following APIs:
- Shortcuts (previously called Jumplists)
- File System Access API
- Window Controls Overlay
- URL Handlers
- File Handler
- Share Target
- Web Bluetooth
- Web Share
- App Badging
- Web Components
- Notification Triggers
- Idle Detection API
- Wake Lock API
- WebXR
- WebGPU
- WebGL 2.0
- WebAssembly
And many, many more! Because of this, it is now possible to build almost any kind of app as a PWA, from full featured video editors such as Clipchamp or even 3d, virtual reality supporting games such as Apples Crusher! If you have had an idea for an app before, but the web did not have the capabilities your app required we recommend taking another look! Resources such as web.dev and the Microsoft Edge docs have great lists of what’s possible.
Review our tools
Before we start setting up our development environment, lets quickly review our tools and tech stack that we are going to use to build and publish our PWA.
Code Editor
For our code editor, we recommend VSCode. VSCode is a code editor / IDE that can run both in the browser (using Codespaces) and locally on your device! VSCode has built-in tools that make it amazing for web development and can be extended even further with VSCode extensions! Also, if you are a fan of Typescript, which we will be using for our app, VSCode has great built-in support for Typescript.
Tech Stack
For our frontend, we are going to be using the PWABuilder pwa-starter as our beginning codebase. The PWABuilder pwa-starter is our opinionated, best practices, production tested starter that we use to build all of our PWAs, including PWABuilder itself. The pwa-starter is a starter codebase, just like create-react-app or the Angular CLI can generate, that uses the PWABuilder team’s preferred front-end tech stack:
- lit: Our framework of choice. Lit gives us a way to write code that feels remarkably familiar to popular frameworks like React but that compiles down to browser native Web Components with a tiny runtime that provides things such as performant asynchronous rendering. Put plainly, Lit provides that great developer experience that we may be used too but without any sacrifice in either load-time performance or runtime performance.
- Vaadin Router: For routing, we use the Vaadin router. It is built with web components, has a tiny package size and all the features you expect from modern routers.
- Shadow DOM, CSS Variables, Shadow Parts: Modern CSS is incredibly powerful, especially when combining the Shadow DOM, CSS variables and the Shadow Parts APIs. This provides a lot of the features we normally use a CSS pre-processor for, but without the extra complication that a CSS pre-processor adds to your build steps!
- Rollup: Rollup is a “bundler” or build tool that will make working with NPM modules easy while also helping ensure our code is ready for production. It allows us to do things such as minify our code, run Workbox (another tool I will introduce next) and other build steps.
- Workbox: Workbox is a tool that makes working with Service Workers easy!
- TypeScript: TypeScript gives us features such as auto complete in our editors that helps make the development process easier, along with being perfect for working in a team because you can provide types for your APIs, making your code almost self-documenting.
You can find more details about it here. We also have a Github Wiki for extra documentation.
For any potential backend services we may need, our hosting setup we will talk about below, Azure Static Web Apps, has amazing built-in support for Azure Functions. Azure Functions enables you build a serverless backend using your language of choice, from Node to C# and more!
Github
We will be using Github not only for just hosting and managing our codebase, but also getting a copy of the PWABuilder pwa-starter we mentioned above, which is a Github Template Repo. I will also show below how we can use Github Codespaces to get started with zero dev environment setup needed! Finally, as we will be using Azure Static Web Apps to host our PWA, we will also use Github Actions to automatically build and deploy new versions of our PWA to the web!
Hosting
For hosting we will be deploying to Azure Static Web Apps! Azure Static Web Apps works great for PWAs as it enables HTTPS by default. It also has awesome tie-ins to two other services we will be using, Azure Functions (which I mentioned above) and Github Actions!
Packaging for app stores
Finally, app stores like the Microsoft Store and Google Play allow PWAs to be submitted! We will use https://www.pwabuilder.com to easily generate the necessary packages from our PWA.
Getting Started
This is one of the areas web development really shines, setting up our development environment to build a PWA only requires three tools! However, I will also show how you can get started with a cloud environment too that requires no setup!
Getting started with a local dev environment
First, you will need to install Git and a NodeJS environment on your device. Luckily, Windows makes it very easy to install and setup these tools Set up NodeJS on native Windows | Microsoft Docs.
Once you have Git and Node installed, you are now ready to grab a copy of the starter! First, you will need a Github account as we did above, which you can create at GitHub . Once you have a Github account you can then visit the code repository for the PWABuilder pwa-starter here.
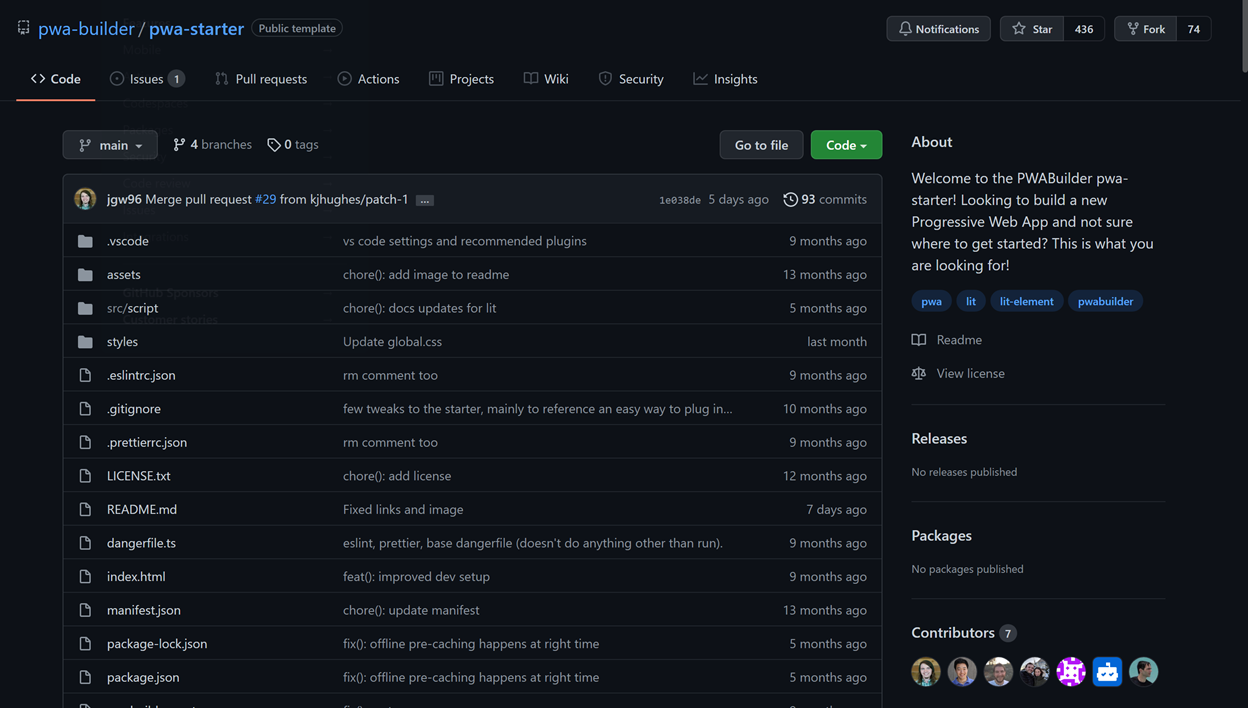
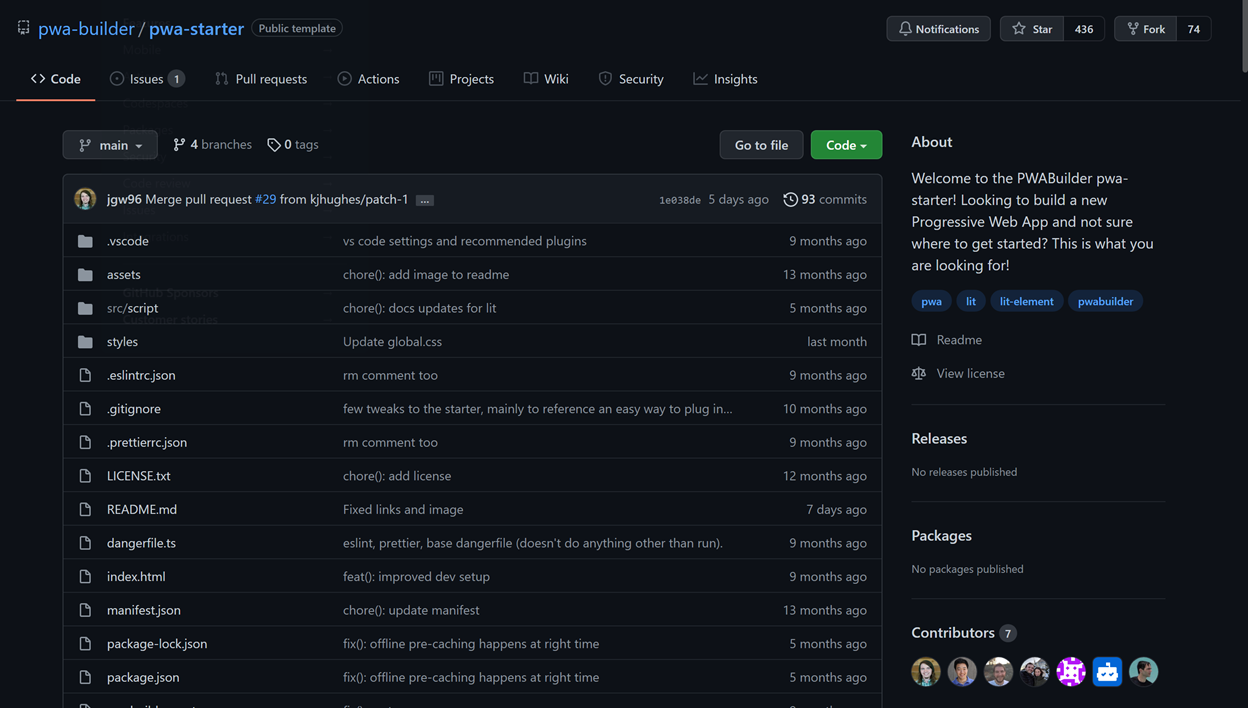
At this point, you should be looking at the code repo for the starter:

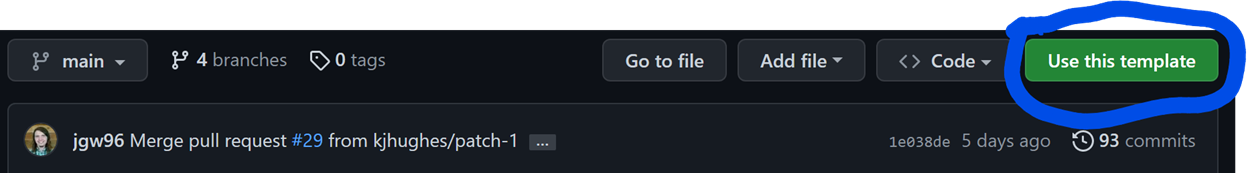
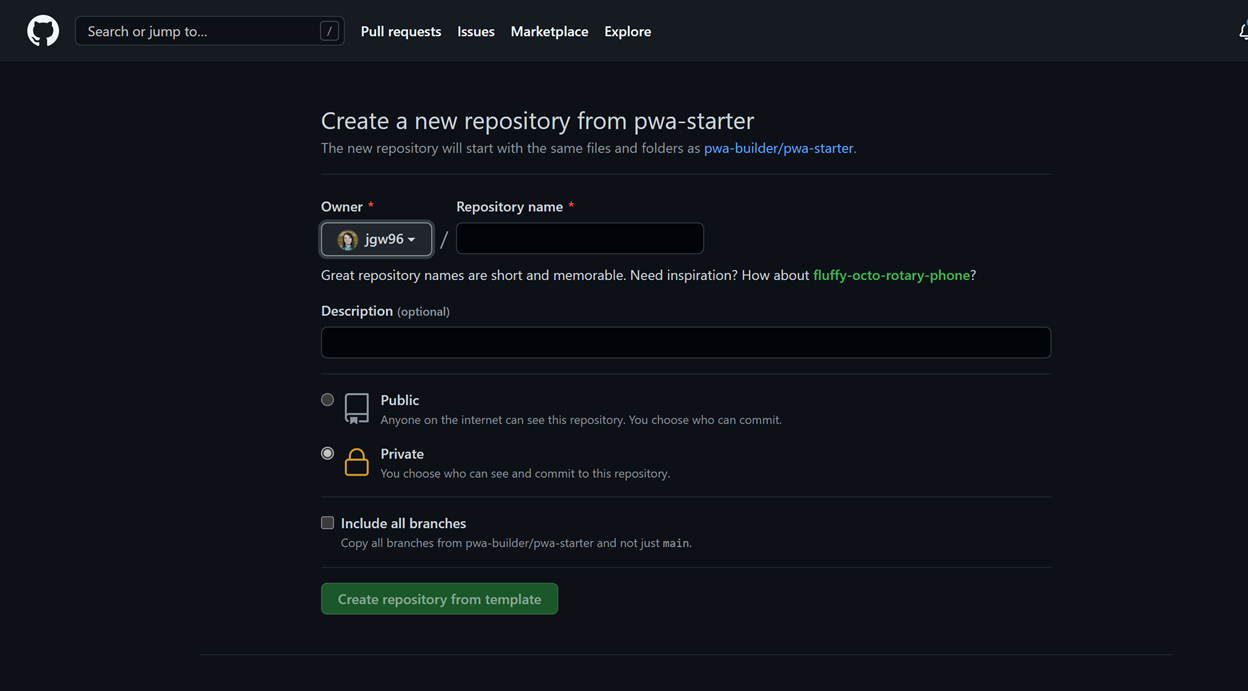
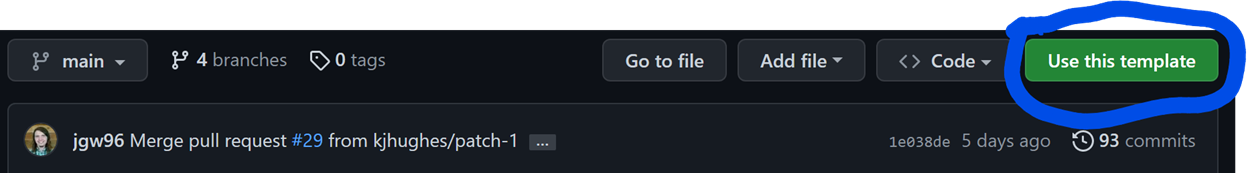
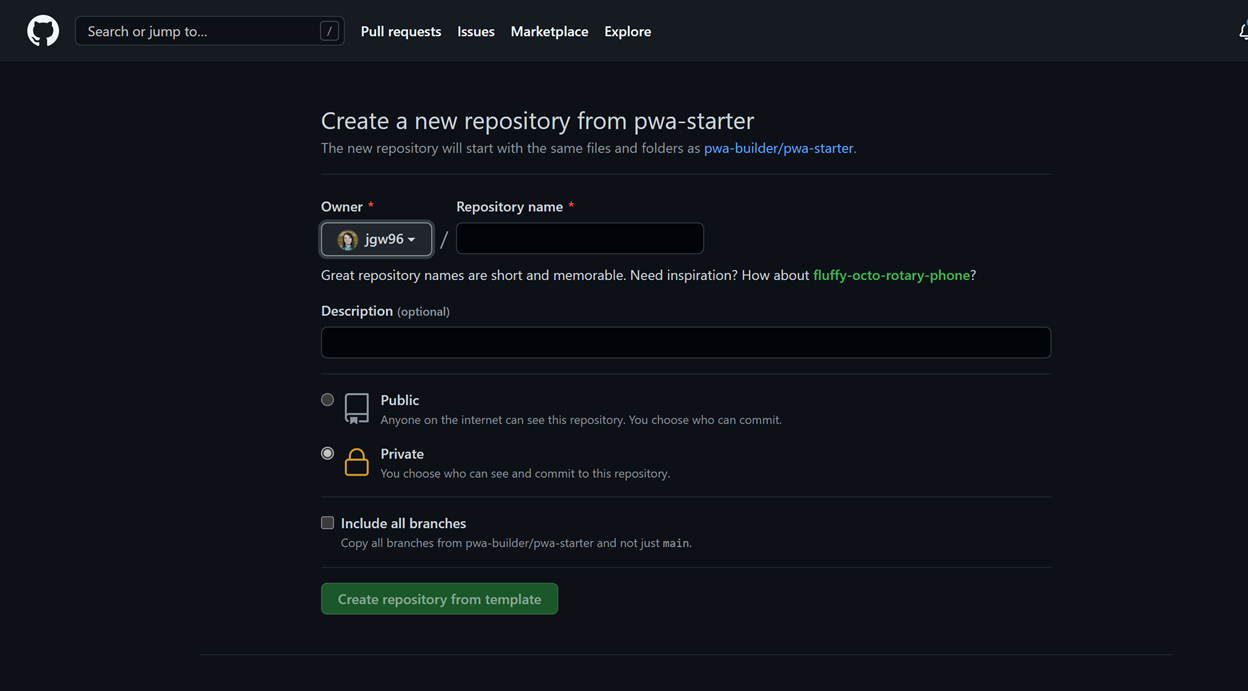
Since this is a template repo, we can tap the “Use this template” button, which will then prompt you to create a repo on your account. Just follow the instructions and enter the name of your app and you will have your codebase to start developing on!


You can now start coding your application just like you would with an app generated using create-react-app or the Angular CLI! For more information, check out our post here.
Getting started in the cloud ☁️
NOTE: Github Codespaces may not be available to everyone. Codespaces is rolling out progressively on August 11th, 2021 and can be enabled in settings by organization owners for Team and Enterprise Cloud plans. For users in individual plans, we’re extending the existing Codespaces beta. For those in the beta, access will remain and we’ll share updates on what’s coming in the near future.
Ever built an app or even wrote code without installing ANTYHING? We are going to do just that today using Github Codespaces! The first thing you will need is a Github account, which you can create at GitHub. Once you have a Github account you can then visit the code repository for the PWABuilder pwa-starter, which is hosted on Github here. At this point, you should be looking at the code repo for the starter:


Since this is a template repo, we can tap the “Use this template” button, which will then prompt you to create a repo on your account. Just follow the instructions and enter the name of your app and you will have your codebase to start developing on!

Just to review what happened here: We just created a Github repository for our app, complete with all the common dev tools discussed above already set up (framework, router, build system etc) and code to help get you started building your app by just tapping a few buttons on Github 😊
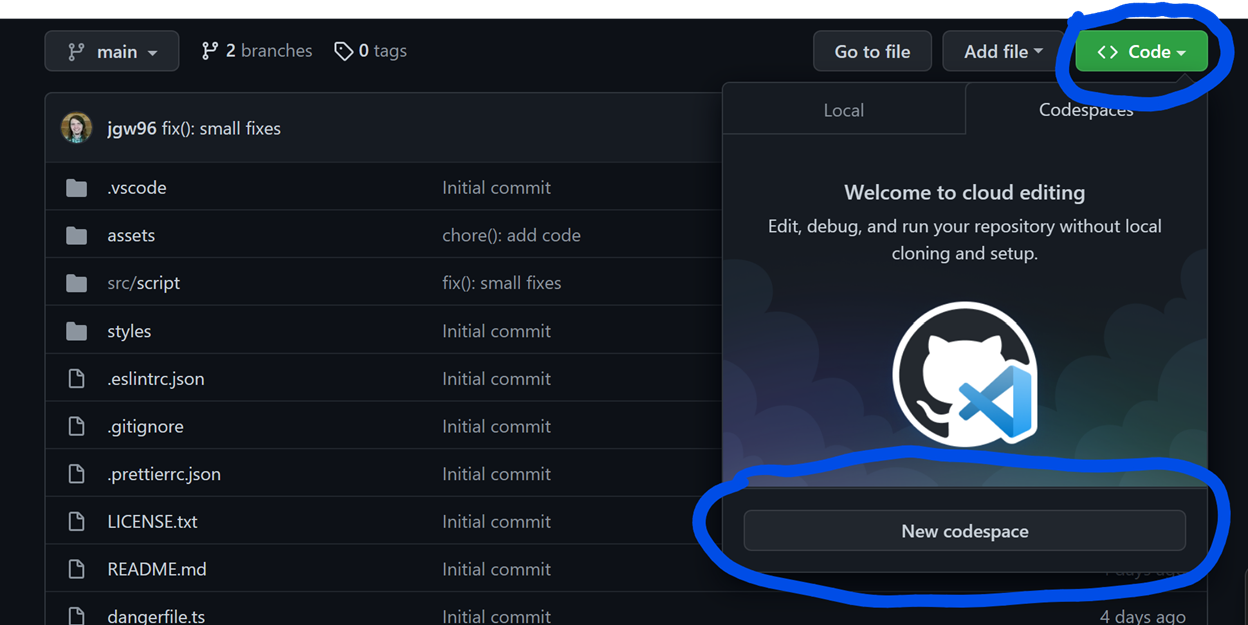
Now just one more step before we can start writing code, lets create our developer environment. Github Codspaces enables you to create a full developer environment right within your browser. It includes the full version of Visual Studio Code with extension support and all the common runtimes you would need, including Node, which we will be using for our app. To create our Codespace, tap the green “code” button and then choose Codespaces. You can then tap the “New Codespace” button to start generating a Codespace.

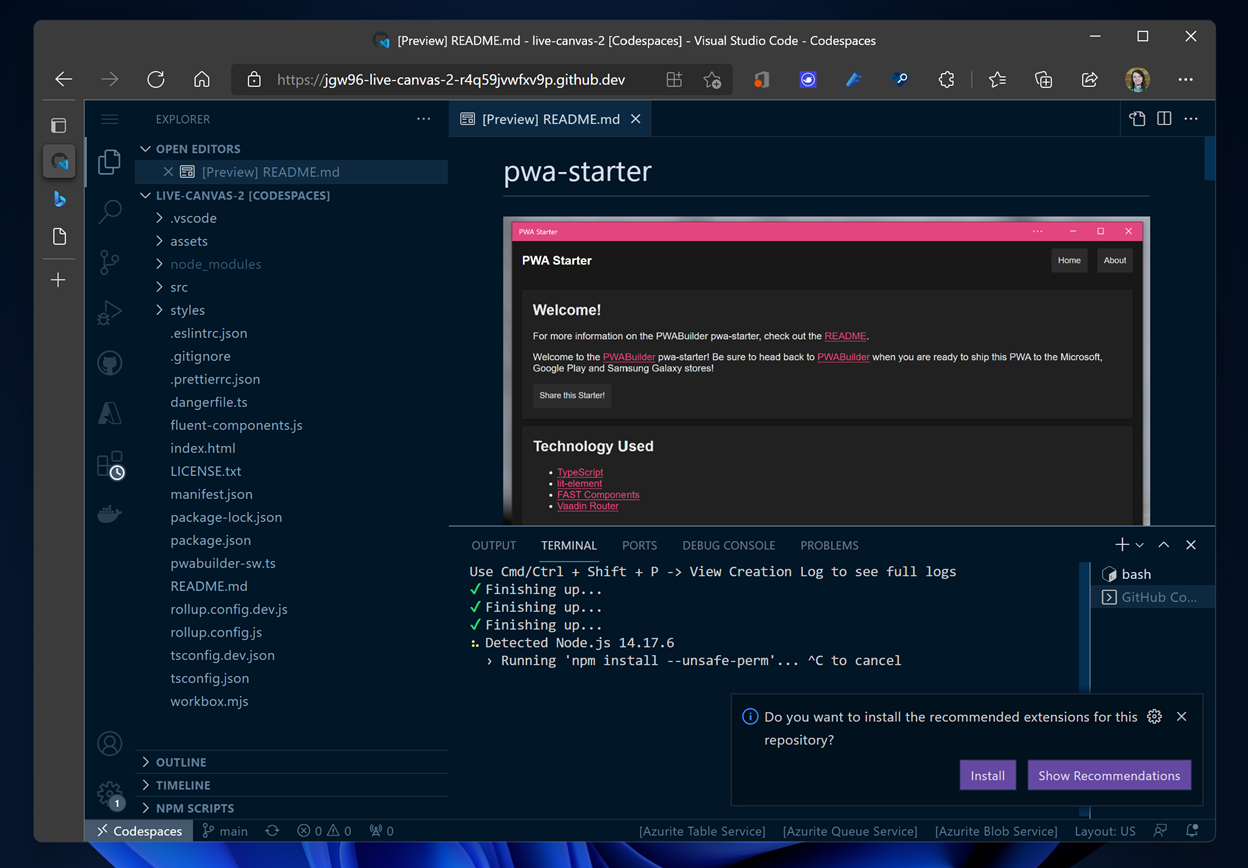
Once it is done generating you should see VSCode running right in your browser of choice!

You can now start coding your application just like you would with an app generated using create-react-app or the Angular CLI! For more information, check out our post here.
Publishing to the Web and App Stores!
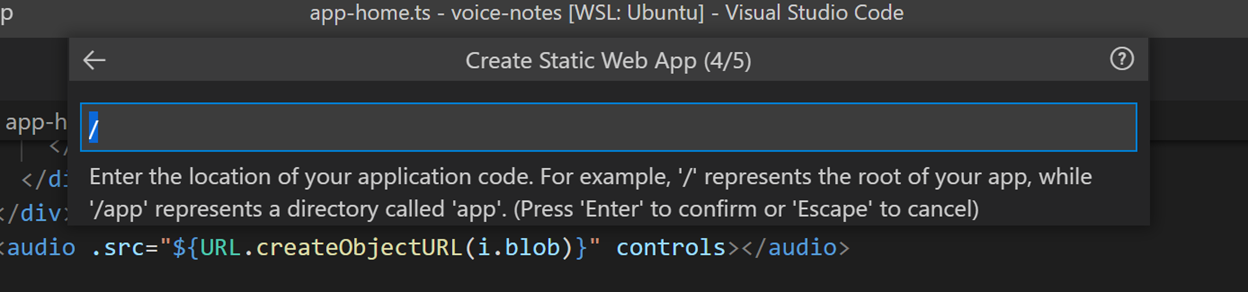
Because PWAs are web based applications, we need to publish our PWA to the web! Azure Static Web Apps is a service that makes this very easy and ties in with VSCode! First, follow the directions here to start creating your static web app, using custom as the build setup option as that tutorial shows. For the app location prompt, enter / .

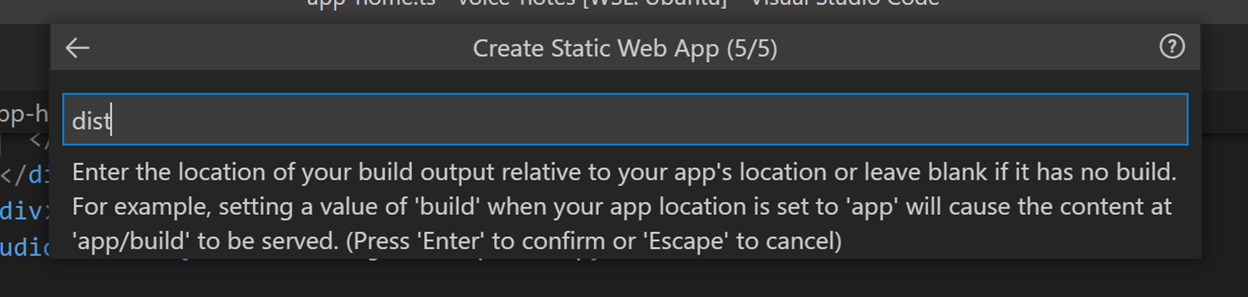
Our setup does production builds in the dist directory, so we will enter that as the build output location for our app.

You can then hit enter and VSCode will notify you when your app is live!
Now that your app is live, let’s publish it to the Microsoft Store or Google Play Store using PWABuilder! For the Microsoft Store, you can follow our directions here which will guide you through the process of using https://www.pwabuilder.com to package your PWA. We also offer the same tutorial for the Google Play Store here. Finally, for both stores, the PWABuilder team offers extra documentation: Microsoft Store, Google Play.
In review, today we learned what a Progressive Web App is and how to build AND publish one to both the web and app stores using various Microsoft tools: Github, VSCode and Azure Static Web Apps and PWABuilder. With PWAs gaining new features almost every day in modern browsers such as Edge (upcoming new APIs in Edge) or Google Chrome and with operating systems such as Windows 11 and Android offering first class support for PWAs, the time to considering building your next app as a Progressive Web App is now! Grab the PWABuilder pwa-starter and get started building a great PWA!

0 comments