I’ve noticed quite a few people run into the issue “Why is design mode empty for my web user control (ASCX)?”. It’s not obvious what might be causing this bug, so I thought I’d offer an explanation and a couple workarounds.
Problem
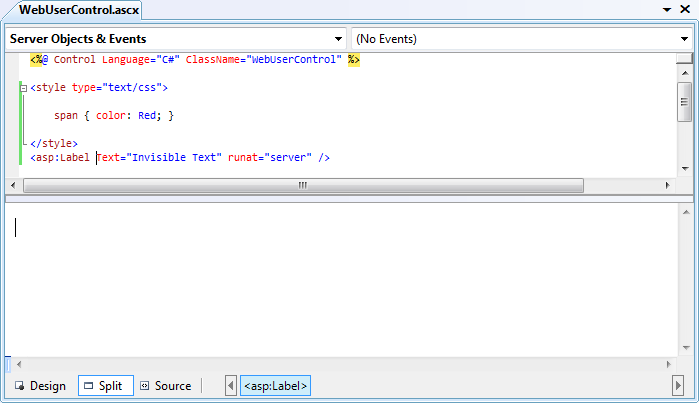
You have a user control that has a “link” tag to an external style sheet or a “style” tag with local styles at the top of the page. Immediately below the style, you have a web control (such as a Wizard control) that contains the bulk of the content. You attempt to edit this user control in design view and all you see is an empty page. Here’s a trivial example:
Explanation
Design view was originally created to handle full HTML pages where the “body” and “head” tags were present. If these two tags are missing, and something else comes along that normally belongs in the “head” (a “style”, “link”, or even “meta”), the parser will create a virtual “head” and “body” to enclose that element and any other elements following it until it sees something that normally does not belong in the head (such as a “form”). Rationalizing a parse tree is not an unusual practice and makes the implementation of other parts of the design view easier.
These days we use the same parser to handle ASCX files, which routinely lack a head and a body. However, the artifact behavior of the parser still exists. Thus it will consume the “style” tag and the following web control since it does not recognize the web control as something that clearly belongs outside of the head. From the point of view of Visual Studio, your web control is inside the head tag (and nothing is in the body). Thus, you see nothing rendered on screen.
We plan on addressing this issue, however parser changes are non-trivial so you’ll have to excuse the delay.
Workarounds
Luckily there are a few workarounds that can remedy the situation. The first is to move the “style” or “link” tag to the bottom of the ASCX file. Your CSS will behave the same even after the reordering. As long as you don’t mind the order being reversed, this is a good solution. An alternate workaround is to write the content (excluding the “style” or “link” tags) in a “div” or a “span”. Both of these tags are neutral to the appearance of your control so you’re not sacrificing the design of your control. The “div” or “span” signal the parser to exit the “head” tag thus avoiding the bug.
I hope the insight allows folks to steer clear of the issue and the workarounds unblock your work!
Jeff King
Program Manager
Visual Studio Web Tools


0 comments