In this post we are going to talk about what’s new in Windows Forms runtime in .NET 6.0 Preview 5.
Application-wide default font
.NET Framework and Windows Forms were designed and built in a completely different world from today – back when CRT monitors still largely maxed out at 1024×768, and “Microsoft Sans Serif” was the default font on Windows.
However, nothing is ever set in stone, and even fundamental properties like default font change once in a while. Windows Vista received a fair share of UI updates, including the default font, which was changed to Segoe UI. But this wasn’t something that could be changed in .NET Framework, and it continued using Microsoft Sans Serif as the default font.
Fast forward to 2018 and .NET Core 3.0, where we were finally able to start modernizing Windows Forms. We changed the font to Segoe UI in dotnet/winforms#656, and quickly learned that a great number of things depended on this default font metrics. For example, the designer was no longer a true WYSIWYG, because Visual Studio process is run under .NET Framework 4.7.2 and uses the old default font, whereas a .NET application at runtime uses the new font. (Before you ask, we are working on a feature that will address this discrepancy.)
We also learned that the change of font made it harder for some customers to migrate their large applications with pixel-perfect layouts. Whilst we had provided migration strategies, applying those across hundreds of forms and controls could be a significant undertaking.
To make it easier to migrate those pixel-perfect apps in dotnet/winforms#4911 we added a new API to our toolkit:
void Application.SetDefaultFont(Font font)Like many other Application API, this API can only be used before the first window is created, which generally is in the Main() method of the application.
class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetHighDpiMode(HighDpiMode.PerMonitorV2);
Application.SetDefaultFont(new Font(new FontFamily("Microsoft Sans Serif"), 8f));
Application.Run(new Form1());
}
}An attempt to set the default font after the first window is created will result in an InvalidOperationException.
As a side note, it is easy to go wild with this API, and set the application default font to ‘Chiller, 20pt, style=bold,italic,underline‘, but please be mindful of your end-user experience.
More runtime designers
The Windows Forms SDK consist of two distinct parts:
- the runtime, i.e. the code that executes, open sourced at dotnet/winforms, and
- the designer, which consists of “general designer” (i.e. a designer that developers can embed in their application) and “Visual Studio specific” components, close sourced.
In .NET Framework these two parts lived closely together, and that allowed developers to invoke and use VS-specific functionality in their apps. In .NET Core these two components were split, and now for the most part they evolve independently of each other. With this split, the Visual Studio Designer specific functionality will not be made publicly available because it makes no sense outside Visual Studio. On the other hand, the general designer functionality can be used and useful outside Visual Studio, and in response to our customers’ requests in Preview 5 we have ported a number of API that should enable building a general purpose designer (e.g. a report designer).
With dotnet/winforms#4860 the following designers are now available:
- System.ComponentModel.Design.ComponentDesigner
- System.Windows.Forms.Design.ButtonBaseDesigner
- System.Windows.Forms.Design.ComboBoxDesigner
- System.Windows.Forms.Design.ControlDesigner
- System.Windows.Forms.Design.DocumentDesigner
- System.Windows.Forms.Design.DocumentDesigner
- System.Windows.Forms.Design.FormDocumentDesigner
- System.Windows.Forms.Design.GroupBoxDesigner
- System.Windows.Forms.Design.LabelDesigner
- System.Windows.Forms.Design.ListBoxDesigner
- System.Windows.Forms.Design.ListViewDesigner
- System.Windows.Forms.Design.MaskedTextBoxDesigner
- System.Windows.Forms.Design.PanelDesigner
- System.Windows.Forms.Design.ParentControlDesigner
- System.Windows.Forms.Design.ParentControlDesigner
- System.Windows.Forms.Design.PictureBoxDesigner
- System.Windows.Forms.Design.RadioButtonDesigner
- System.Windows.Forms.Design.RichTextBoxDesigner
- System.Windows.Forms.Design.ScrollableControlDesigner
- System.Windows.Forms.Design.ScrollableControlDesigner
- System.Windows.Forms.Design.TextBoxBaseDesigner
- System.Windows.Forms.Design.TextBoxDesigner
- System.Windows.Forms.Design.ToolStripDesigner
- System.Windows.Forms.Design.ToolStripDropDownDesigner
- System.Windows.Forms.Design.ToolStripItemDesigner
- System.Windows.Forms.Design.ToolStripMenuItemDesigner
- System.Windows.Forms.Design.TreeViewDesigner
- System.Windows.Forms.Design.UpDownBaseDesigner
- System.Windows.Forms.Design.UserControlDocumentDesigner
If you think we missed a designer that your application depends on please let us know at our GitHub repository.

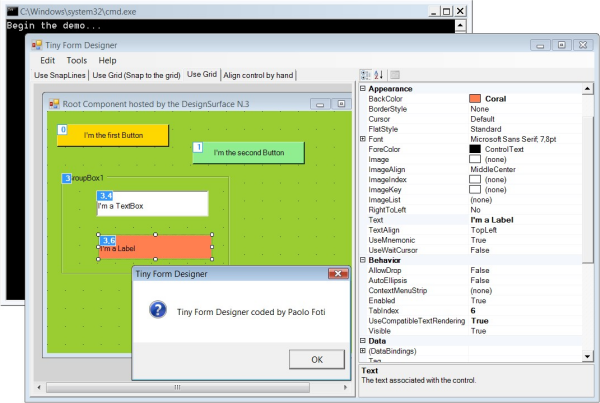
As our test bed we’ve used an awesome sample authored by Paolo Foti.
Why these API weren’t ported initially?
When we were opening sourcing the Windows Forms SDK we needed to prioritize our work based on usage per our telemetry. Now we are porting designer-related API based on customer feedback, and each API request requires a use case that will warrant the work.
Reporting bugs and suggesting features
If you have any comments, suggestions or faced some issues, please let us know! Submit Visual Studio and Designer related issues via Visual Studio Feedback (look for a button in the top right corner in Visual Studio), and Windows Forms runtime related issues at our GitHub repository.
Happy coding!

I’m glad to see such posts, but I’m curious to see “What’s new in WPF” since… well since moving to .NET Core and up to now ?! 🙂
I’m curious about that too. It looks like WPF development is currently in the maintenance mode, for whatever reason. As my team needs to decide whether to use use WPF for a new project or not, I’ve done a bit of a research on where WPF stands today. Based on it, I’d rather pick WinForms (the WinUI option is not currently on the table).
In other words all you did is.... CHANGED FONT?!?! Not so much for the salary you take home!
What you REALLY could help is to "backport" WPF's LAYOUTS to the WinForms. It's easy - I ported two of 'em. Layout system of WinForms is CLUMSY. And you(MS) never even tried to improve it (despite existense of HTML+CSS - clear example HOW it could be made).
WPF made big step forward, but AS USUAL realized horrible way - it's DAMN SLOW. That's why I prefer to work with SIMPLE AND UNDERSTANDABLE WinForms, but have flexible layouts like Grid, StackPanel, DockPanel, etc. Yes,...
WPF isn’t slow at all, unless badly misused.
Talk is cheap. Show me the code.
WPF isn’t slow. The people who refuse to update it are slow.
If it is easy – send a PR to https://github.com/dotnet/winforms/
I hope Visual Inheritance will be finally fixed. The designer just cant deal with it now ( and even puts code in the designer.cs that breaks the rules of OOP), the code has no problems.
I learned to live with restarting VS 5 times a day, I even learned to live with it crashing once a day,
but it would be nice if they finally fixed that.
We’re aware of this long standing issue, and expecting to address it at some point.
I debate in my head about “inheritance of Forms” many times, but still got no solution to make it consistent. You always find scenario where inherited/added controls conflict.
I realised that better to make separate control and put it in every “similar” form, than inherit many forms from one. Just advice.
Someone decided that the webBrowser Tool was not required in this new modern world of windows forms.
By applying the tool over the form, a windows form developer was able to produce an unlimited form UI. Reusable, Rapid and effective. The page UI was codable in html5
A simple mechanism in the code behind bought into code reuse. Infinitely faster as a dev tool, unlimited scope for appearance…
Yes in a world of c# rant and chant training courses it was surplus to requirements
There is WebView2 control, which replaced the dated WebBrowser control.
Without easy access to document that was available in WebBrowser, it is of limited use. All the crazy workarounds still don’t work with frames.
Please direct your questions and issues to https://github.com/MicrosoftEdge/WebView2Feedback/
HTML suxx, Desktop controls are more rich and powerful. Hardly you’ll succeed pulling “hypertext” over controls.
Wake me up when this runs on Linux.
Dear WinForm Team,
WinForm Core designer has a long way to finalize it is still unstable. (especially 100% scale mode of VS 2019 in 4K monitor).
I suggest One quick workaround before the code will be finalized. Build a separate application for WinForm designer such as a blend, and run it when clicked to WinForm is VS. It will allow developers to port code and will buy some time for you.
Great to see things progressing nicely!
Is there any news about support for the Data Sources window in the .NET 6 timeframe? Being able to drag and drop from the Data Sources window is a huge productivity boost, as it does all the tedious and time consuming work of creating the controls and hooking up the bindings. This appears to be one of the last major areas that needs to be addressed in order to reach parity with the old .NET Framework experience.
Is there any more news when the new designer is likely to be out of preview? It seems like a very long time since there was an update on this.