We are pleased to announce the first Web Standards Update for Visual Studio SP1. It updates the HTML5 intellisense and validation to reflect the latest W3C specifications and fixes some bugs bugs in the current SP1 support for HTML5. Also JavaScript intellisense it updated to reflect many of the new browser capabilities such as Geolocation and DOM storage. Finally, this update adds comprehensive CSS3 intellisense and validation based on the latest specifications from W3C.
As the HTML5 and CSS3 specifications mature we will make updates available accordingly to ensure that ASP.NET web developers always have the latest standards to work with. This is at the same time an invitation to report any bugs or features you would like to see in future updates. Please write a comment with any bugs or suggestions.
This release has been made possible by the hard work of some of our team members in their spare time and isn’t an official Microsoft release.
Now let’s take a look at some of the features.
HTML 5
WAI-ARIA
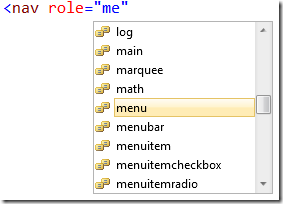
The WAI-ARIA standard enables web developers to make their websites more accessible to e.g. screen readers. This update contains a rather comprehensive support for WAI-ARIA by adding all the aria-* attributes along with new intellisense for the role attribute.
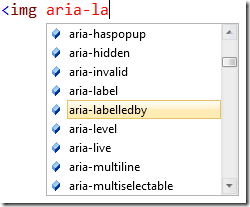
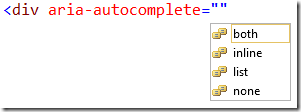
The aria-* attributes shows up in the intellisense list as well as the values.
Microdata
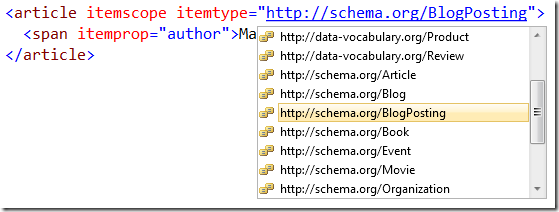
HTML 5 has an additional way of adding meaning to the markup called Microdata. This allows web developers to mark different elements with meta data that is readable by e.g. search engines. Bing, Google and Yahoo are all supporting Microdata and more specifically the schema.org vocabularies. This update will therefore add intellisense to the most popular vocabularies including schema.org and data-vocabulary.org.
If you are interested in search engine optimization you might find this Microdata support particularly useful.
CSS 3
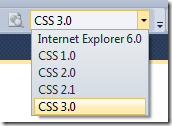
If you don’t get intellisense after installing the update, you might have to select the CSS 3.0 schema manually on the Style Sheet toolbar.
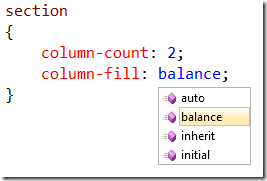
Multi-columns
It is much easier to read lines of text that aren’t too long. Newspapers have always kept their columns rather narrow and with CSS 3 this becomes possible very easily on websites as well. This update brings full intellisense for both properties names and values for multiple columns.
For more info on multi-columns, check out this introduction to to the CSS3 Multi-Column Module.
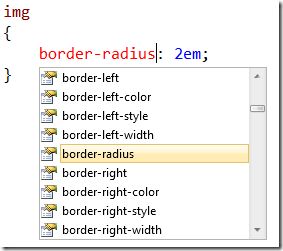
Border-radius
There is no way around this. It’s impossible to talk about CSS3 without giving The Rounded Corners™ example because it is the quintessential CSS3 feature. The CSS3 support brought by this update does of course contain full support for rounded corners aka. border-radius.
Animation, transitions and transforms
CSS3 introduces some new and features that could seem a little complicated to learn. With both validation and intellisense to guide you through all these new features, it has never been easier to explore what CSS3 has to offer.
JavaScript
The update to JavaScript is very comprehensive. You will immediately start noticing a lot more values in the intellisense.
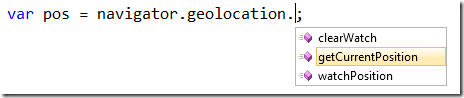
Geolocation
One of the most talked about features of modern web browsers is their location awareness. In JavaScript you can hook into this knowledge by using the geolocation API. This is also supported in all newer browsers.
DOM storage
Using the DOM storage mechanisms you can eliminate the need for cookies to persist user data and settings. Both localStorage and sessionStorage are fully supported by this udpate.
Read an introduction to DOM storage.
Also notice…
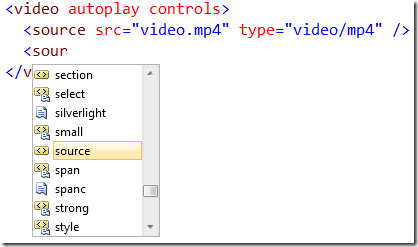
The HTML 5 support included in SP1 added intellisense and validation for a lot of new elements such as the <video> and <source> elements. However, there were bugs and one of them were the error you would see when adding <source> elements inside <video> elements. This is being fixed by this update so you now also get intellisense for the <source> element. The type attribute is also no longer required in <script> elements.
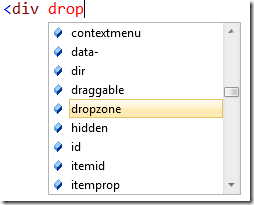
We also added missing elements such as <bdi>, <s> and <u> and a lot of new attributes such as dropzone for drag ‘n drop.
Known issues
Though this update contains a lot of new CSS3, HTML5 and JavaScript support, there are certain things that we haven’t been able to do. Since we don’t make any changes to the running code of Visual Studio, we are not able to change the way CSS, HTML and JavaScript gets parsed and validated. That means that even though we are continuing to bring you updates as the W3C standards changes, we will not be able to get it 100% right in Visual Studio 2010.
We do encourage you to report any bugs you find to us directly as a comment here on this blog post. We do take this very seriously and want to get as close to 100% as we possibly can.
Read more
More demos and run trough’s can be found at Scott Hanselman’s blog post and a behind-the-scenes story can be found at Mads Kristensen’s blog













0 comments