Today I’m excited to announce a new experimental project to enable native mobile app development with Blazor: Experimental Mobile Blazor Bindings. These bindings enable developers to build native mobile apps using C# and .NET for iOS and Android using familiar web programming patterns. This means you can use the Blazor programming model and Razor syntax to define UI components and behaviors of an application. The UI components that are included are based on Xamarin.Forms native UI controls, which results in beautiful native mobile apps.
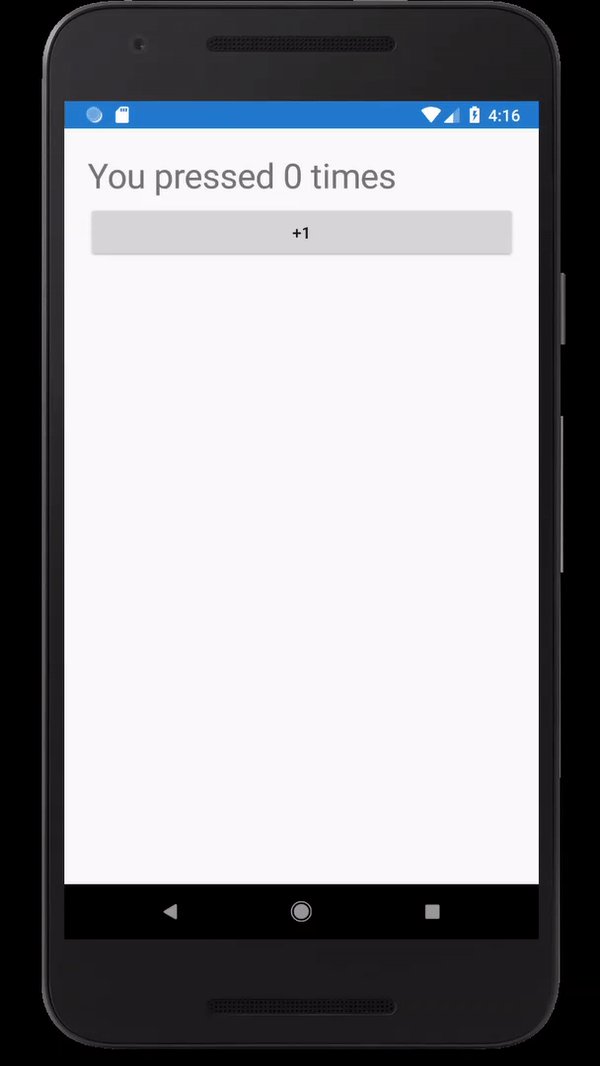
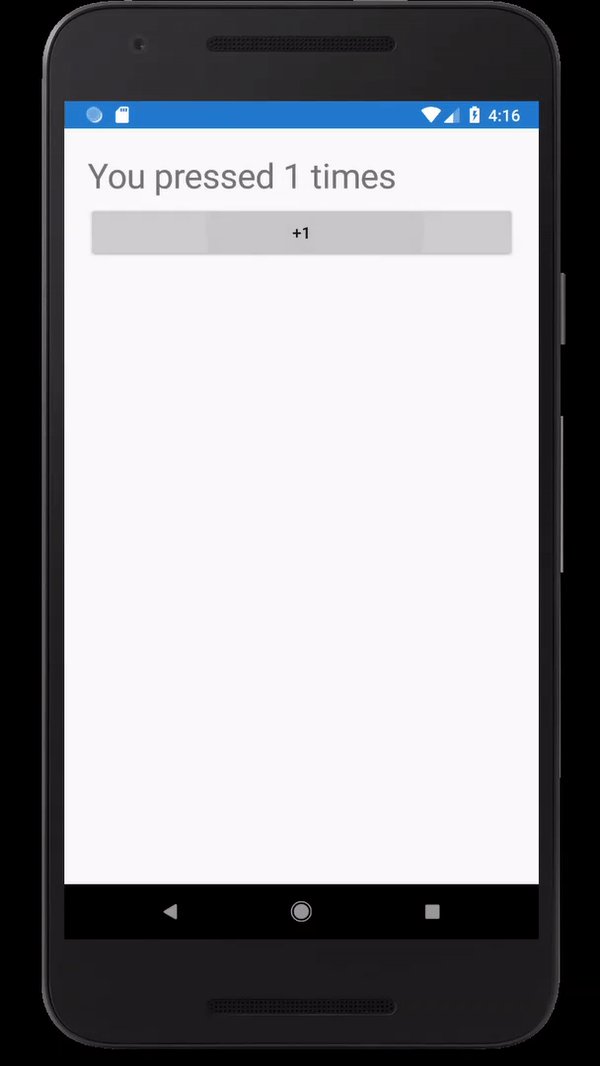
Here is a sample Counter component, which may look familiar to Blazor developers, that increments a value on each button press:
<StackLayout>
<Label FontSize="30"
Text="@("You pressed " + count + " times")" />
<Button Text="+1"
OnClick="@HandleClick" />
</StackLayout>
@code {
int count;
void HandleClick()
{
count++;
}
}
Notice that the Blazor model is present with code sitting side by side the user interface markup that leverages Razor syntax with mobile specific components. This will feel very natural for any web developer that has ever used Razor syntax in the past. Now with the Experimental Mobile Blazor Bindings you can leverage your existing web skills and knowledge to build native iOS and Android apps powered by .NET.
Here is the code above running in the Android Emulator:

Get started with Mobile Blazor Bindings
To get started, all you need is the .NET Core 3.0 or 3.1 SDK, Visual Studio or Visual Studio for Mac, and the ASP.NET and web development and Mobile development with .NET (Xamarin.Forms) workloads installed.
Install the templates by running this command from a command/shell window:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.1.173-beta
And then create your first project by running this command:
dotnet new mobileblazorbindings -o MyApp
Open the solution (SLN file) in Visual Studio and mark either the Android or iOS project as the StartUp Project, which should look like this:

Now run your first Mobile Blazor Bindings app in a local emulator or on an attached mobile device! Don’t have one set up yet for development? No worries, the Xamarin documentation has all the details for you here:
For documentation and walkthroughs, check out the Mobile Blazor Bindings documentation.
Why Mobile Blazor Bindings now?
Many developers delight in using XAML and Xamarin.Forms to craft beautiful native mobile apps. We have heard from a set of developers that come from a web programming background that having web specific patterns to build mobile applications would be ideal for them. The goal of these bindings is to see if developers would like to have the option of writing markup and doing data binding for native mobile applications using the Blazor-style programming model with Razor syntax and features. Would you love to see this option in the box for future versions of Visual Studio?
Learn more
To learn more about Experimental Mobile Blazor Bindings, please check out these resources:
- GitHub repo: https://github.com/xamarin/MobileBlazorBindings
- Sample apps: https://github.com/xamarin/MobileBlazorBindings/tree/master/samples
- Docs: https://docs.microsoft.com/mobile-blazor-bindings/
- Feedback survey: https://www.surveymonkey.com/r/X82XVTZ
Give feedback
Please send us your feedback via issues in our GitHub repo and by completing a short survey about your experience and expectations.
We hope you try out this new framework and let us know your thoughts!

63 comments