Announcing Experimental Mobile Blazor Bindings
Today I’m excited to announce a new experimental project to enable native mobile app development with Blazor: Experimental Mobile Blazor Bindings. These bindings enable developers to build native mobile apps using C# and .NET for iOS and Android using familiar web programming patterns. This means you can use the Blazor programming model and Razor syntax to define UI components and behaviors of an application. The UI components that are included are based on Xamarin.Forms native UI controls, which results in beautiful native mobile apps.
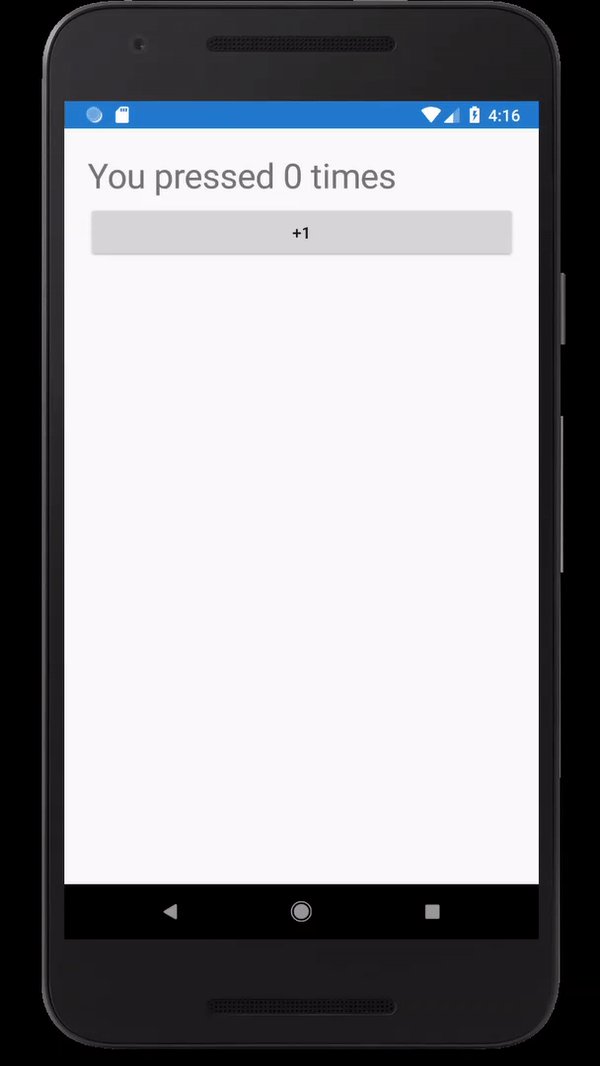
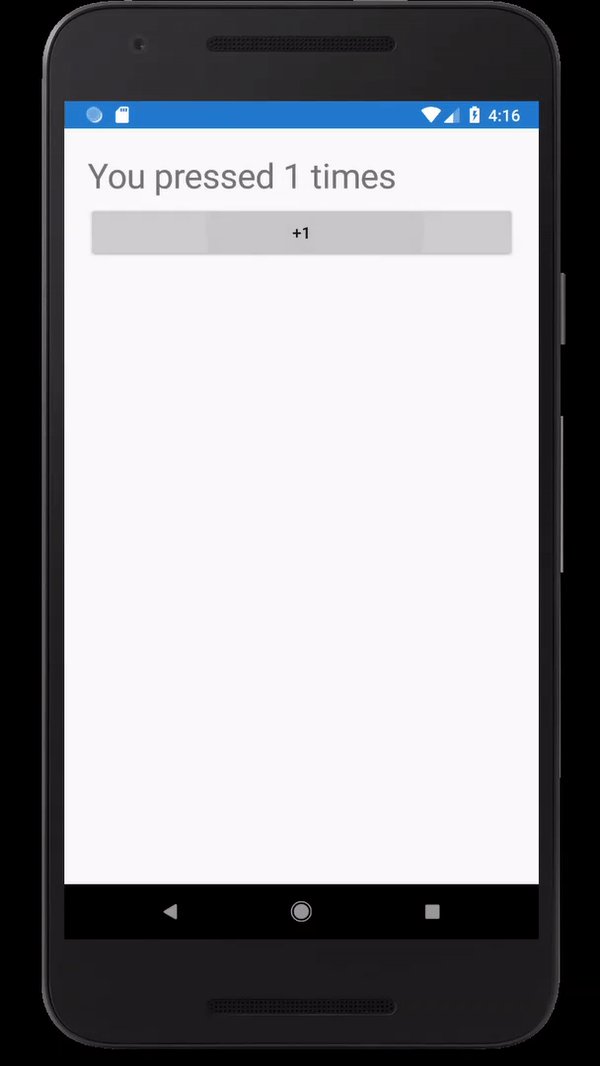
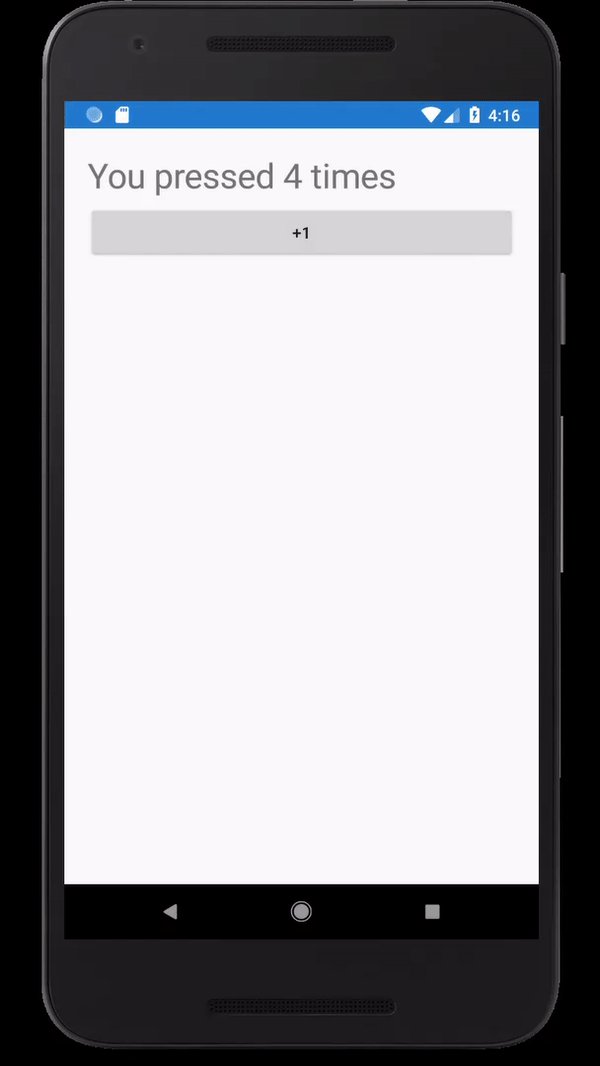
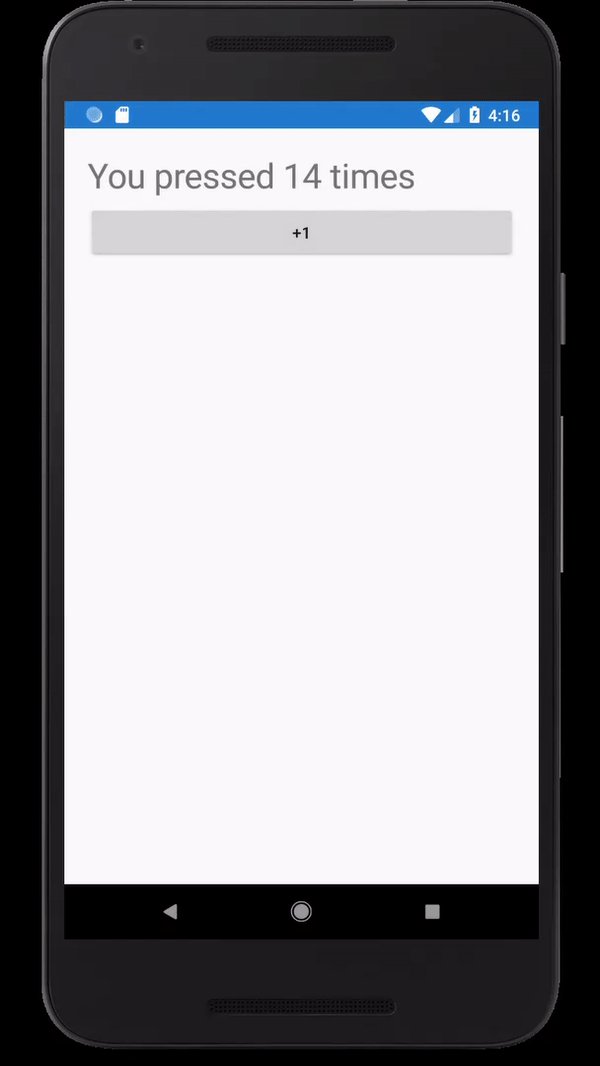
Here is a sample Counter component, which may look familiar to Blazor developers, that increments a value on each button press:
<StackLayout>
<Label FontSize="30"
Text="@("You pressed " + count + " times")" />
<Button Text="+1"
OnClick="@HandleClick" />
</StackLayout>
@code {
int count;
void HandleClick()
{
count++;
}
}
Notice that the Blazor model is present with code sitting side by side the user interface markup that leverages Razor syntax with mobile specific components. This will feel very natural for any web developer that has ever used Razor syntax in the past. Now with the Experimental Mobile Blazor Bindings you can leverage your existing web skills and knowledge to build native iOS and Android apps powered by .NET.
Here is the code above running in the Android Emulator:

Get started with Mobile Blazor Bindings
To get started, all you need is the .NET Core 3.0 or 3.1 SDK, Visual Studio or Visual Studio for Mac, and the ASP.NET and web development and Mobile development with .NET (Xamarin.Forms) workloads installed.
Install the templates by running this command from a command/shell window:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.1.173-beta
And then create your first project by running this command:
dotnet new mobileblazorbindings -o MyApp
Open the solution (SLN file) in Visual Studio and mark either the Android or iOS project as the StartUp Project, which should look like this:

Now run your first Mobile Blazor Bindings app in a local emulator or on an attached mobile device! Don’t have one set up yet for development? No worries, the Xamarin documentation has all the details for you here:
For documentation and walkthroughs, check out the Mobile Blazor Bindings documentation.
Why Mobile Blazor Bindings now?
Many developers delight in using XAML and Xamarin.Forms to craft beautiful native mobile apps. We have heard from a set of developers that come from a web programming background that having web specific patterns to build mobile applications would be ideal for them. The goal of these bindings is to see if developers would like to have the option of writing markup and doing data binding for native mobile applications using the Blazor-style programming model with Razor syntax and features. Would you love to see this option in the box for future versions of Visual Studio?
Learn more
To learn more about Experimental Mobile Blazor Bindings, please check out these resources:
- GitHub repo: https://github.com/xamarin/MobileBlazorBindings
- Sample apps: https://github.com/xamarin/MobileBlazorBindings/tree/master/samples
- Docs: https://docs.microsoft.com/mobile-blazor-bindings/
- Feedback survey: https://www.surveymonkey.com/r/X82XVTZ
Give feedback
Please send us your feedback via issues in our GitHub repo and by completing a short survey about your experience and expectations.
We hope you try out this new framework and let us know your thoughts!

 Light
Light Dark
Dark
63 comments
When do you plan on making those StackPanels turn into div’s for web-hosted applications like they do in Uno?
https://medius.studios.ms/Embed/Video-nc/B19-CFS2009?latestplayer=true&l=2476.0675
That way, you can have one code base that runs on both native and web. You know, like Flutter does. :p
(Yet another) kind reminder to upvote this very discussion here:
https://developercommunity.visualstudio.com/idea/351412/create-a-ubiquitous-net-client-application-develop.html
Top-requested ask for nearly half a decade now. Srsly. The vote was created on October 1st, 2015 before it was migrated (and reset) in 2018 where it still jumped back to the undisputed top request… let that sink in.
I would like to see more books on how to use Blazor instead of creating new projects that we can barely use what we already have… For example at this point I’m waiting until May for a book that will explain how to use Blazor
Hi Guillermo, I’m looking forward to more books and materials as well! In the meantime, feel free to suggest topics here for the Blazor team.
Hi
I’m writing blazor-university.com in the style of a book. Perhaps you could take a look at that and let me have any feedback I could use to improve it?
I just discovered blazor-university.com today and it is by far the best resource I’ve found explaining the technical details! Looking forward to reading the rest and putting into production with my app. Keep it up and thank you!!!
I feel advancing PWAs should be the main focus. I don’t want to spend time developing native mobile app UI in addition to the web app UI which will already scale to mobile devices. For sure there are more challenges in this area than Blazor team alone can solve, but I hope Microsoft will embrace PWA and really work to push the whole industry towards it.
Regardless I guess these bindings can be helpful for those who want to focus resources on building a native mobile app.
Good feedback Juho, thanks.
Even more than embracing PWA I think it’s important, and hopefully encouraging, to know that we first and foremost embrace supporting customer needs over and above a specific approach to technology. In that way I believe we will absolutely push the whole industry forward!
First time trying this on iOS, got exception:
System.PlatformNotSupportedException: ‘Loading…’
on
var host = Host.CreateDefaultBuilder() .ConfigureServices((hostContext, services) => { // Register app-specific services //services.AddSingleton<AppState>(); }) .Build();I get what MSFT is trying to do. Blazor that works everywhere just like other mobile development frameworks. It make sense to have one to be competitive. While it is good enough to cover most of the cases without platform specific, it’s always a good practice to have developers native to the platform. I love blazor, but I also like native mobile development.
Hi, sorry you ran into this issue. It’s been reported here as well: https://github.com/xamarin/MobileBlazorBindings/issues/30
Feel free to track that issue to stay updated when it’s fixed. I think I know how to fix it, so hopefully we’ll have a fix out soon!
Thanks,
Eilon
For anyone run into similar issue on iOS, Eilon has a fix:
There are two parts:
Use different Generic Host options: #51
Fix MainPage initialization: #76
reference here: https://github.com/xamarin/MobileBlazorBindings/issues/30#issuecomment-582166528
Guys please focus on Blazor for WebAssembly scenarios, that is all.
Give us a solid story on WPF, UWP and Xamarin alongside native .NET cross platform instead of chasing rabbits!
I see too much Silverlight and XNA bad memories in this UI craziness where the community is just being ignored.
And no we don’t want any kind Electron support.
Hi Paulo, thanks for sharing. What would that “solid story” for WPF, UWP, and Xamarin look like to you? Feel free to email me: david.ortinau@microsoft.com
No email needed: https://flutter.dev/
The most important thing why flutter is so popular is because it’s custom UI renderer is much better than native Android UI and is fast, consistent and stable across multiple platform. I agree with Mike-EEE that we need a fast, consistent and stable cross-platform UI framework. I teach Xamarin at University courses and unfortunately, students mostly hate it because of instability and inconsistencies across mobile devices and emulators. It is not Xamarin´s fault, it is caused by Android and iOS native platforms. So even Google superseded Android native UI with Flutter and it instantly becomes a huge success. I think that the Blazor programming model with custom cross-platform UI renderer will be perfect.
Not so much from the developer side, but I agree on the comparison of Dart/Flutter, and Blazor already has an advantage with ‘native’ WebAssembly support, a feature much discussed in the Dart community.
My main comment is disconnect between design and engineering at Microsoft. Your design team has done huge amounts of work creating the Fluent Design System and Fabric UI for seamless cross-platform experiences. They have also provided lots of plugins for Figma to optimise the [PO –> Designer –> Developer] workflow.
Where is the Fluent/Fabric UI framework and tools for Blazor?
It seems you’re both working on two ends of the same problem, but publicly showing little sign of collaboration. I think Google are doing a much better job with Material and Dart/Flutter for a mature end-to-end cross platform solution (at the moment), but a great opportunity for MS to step-up.
Figma – my 2c. From blog posts it seems a large amount of MS are using Figma. Microsoft should really think about acquiring Figma (similar to GitHub) and showing designers the same love as engineers. Figma = Visual Studio Design 🙂
Done, you should have gotten an email from me.
Yes! Please, we need a native .NET cross plat UI framework! UWP everywhere? WPF? A child of the two? I don’t know. I will say though, that I love that Xamarin.Forms allows css styling of the native app, but otherwise, please, not too web-specific, we likes native.
As for what’s above, I’m not entirely sure what I’m seeing. I love that this supports a native UI layer (Xam.Forms), but then it only supports mobile platforms? Bottom line: PLEASE, we need a powerful (fully capable desktop) native xplat desktop UI platform! And a million upvotes to “And NO we don’t want any kind Electron support.” Indeed!
Unlike other comments here, I am totally fine and think the above Mobile Blazor Bindings (rather: Xamarin.Forms blazor app?) could be awesome, but NOT if it means our beloved MS devs make a terrible decision to not be putting the bulk of their beautiful golden eggs into a fully native xplat desktop UI platform! That should be mission critical #1 objective, now that we’re moving into .NET 5! Pleeeeaase! But if you can do that, then the above would still be very cool in my opinion.
Thanks guys for all you do!
Wow. Been using Blazor for about 6 months, just started using Xamarin.Forms over Christmas. Thought ‘Wouldn’t it be great if …” and now you’ve gone and done it!
Well done and thank you. And good job on the resources too.
Thanks Duncan! Let me know how you get on with it. Very early stages and plenty of controls to light up yet, but it’s a start.
Great article, I have been really excited since I saw this announced a few months ago, have already set this up and started tinkering. Created a fart counting app because my coworker is always annoyed that I am so flatulent and now he can keep count 😀
I saw both in the demo I watched yesterday and when I was tinkering with it that there are a lot of errors while building that you said that we can just ignore, so for the time being I just added these lines to the _import.razor for every blazor component that was throwing an error:
@using Button = Microsoft.MobileBlazorBindings.Elements.Button
I know it is a hacky solution and incredibly temporary, but at least you can see your errors now and not these false positives until this is fixed properly.
The Blazor future is bright 🙂
Hi, yes, your workaround does make the errors go away so feel free to use it. We hope to come up with a more general purpose solution so we don’t have to have a bunch of using’s in every project.
That is the plan, it is not a very nice solution (therefore it is called hacky) but at least it makes the errors go away temporarily.
I have total faith that you will fix this in the near future, I am really looking forward to tinkering with this while this evolves into something awesome 🙂
Again, great work! Been a big fan of Blazor since I started messing around with it in preview 1 and I am trying to convince my company to start using it for our products in the near future when Blazor Webassembly will be out.
Please focus on WebAssembly and Xamarin Forms first
There is a lot to do here instead of wasting resources. Nobody needs another web based app toolkit.
Better think about a native cross platform gui…
i agree. i want something easy like winforms that will run in all platforms. no need to go web and learn another syntax when we already know c# and vb.net.
WinUI seems good way to go and it’s not focused on Xamarin only. What they did with WebAssembly and Uno is really promisimg.
This seems targeted at web centric developers who prefer C# to JS and are prepared to lean Xamarin Form’s UI model. I suspect that’s a small group.
If you are in that group why not just use Xamarin Forms (mark-up centered) or Comet (modern code focused)? If you want your Blazor web app to run on a phone turn it into a PWA.
Also what’s version 3 of this mark-up going to look like? Another variant of XAML?
Amazing, I just started learning Xamarin but thought I would love for Blazor to be an APP framework too, and voilà! Thank you team, keep up the great work! Blazor is a superpower for C# and .Net developers
Thank you for the kind words!