I’m excited to announce we are releasing the Mobile Blazor Bindings July update! This release adds support for building Hybrid Blazor apps, which contain both native and web UI.
Hybrid apps are a composition of native and web UI in a single app. With Mobile Blazor Bindings this means you can write the native UI of your app using Blazor, and also create web UI in your app using Blazor. A major advantage of hybrid apps is that the HTML part of the app can reuse content, layout, and styles that are used in a regular web app, while enabling rich native UI to be composed alongside it. You can reuse code, designs, and knowledge, while still taking full advantage of each platform’s unique features. This feature supports Android, iOS, Windows (WPF), and macOS. And it’s all Blazor, C#, .NET, and Visual Studio. Woohoo!
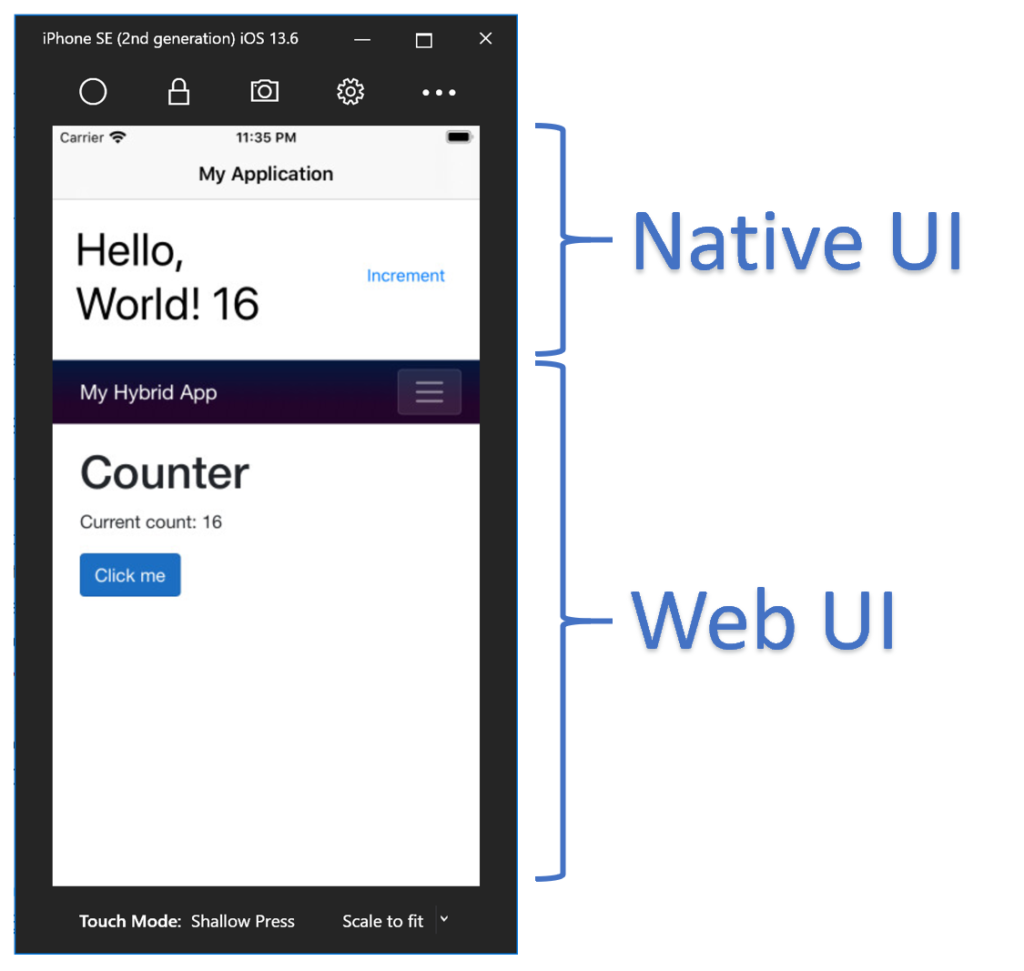
You can mix and match native and web UI in whatever structure makes sense for your app. Here’s a simple example:
These are the major new features in the 0.4 Preview 4 release:
- New Hybrid Apps feature enables mixing Blazor native UI components with Blazor web UI components in the same page. This one is HUGE!
- Hybrid Apps are hosted in a new
BlazorWebViewcomponent that uses a browser component to contain the web part of the app. No remote or local web server; all your code runs in the app’s process. - New
blazorhybridproject template that supports Android, iOS, Windows (WPF), and macOS for creating hybrid apps - Updated dependencies: Xamarin.Forms 4.7, Xamarin.Essentials 1.5, and other libraries.
- .NET Core 3.1 SDK is required to use the new preview
How does it work?
In hybrid apps all the code (both for the native UI parts and the web UI parts) runs as .NET code on the device. There is no local or remote web server and no WebAssembly (WASM). The .NET code for the entire app runs in a single process. The native UI components run as the device’s standard UI components (button, label, etc.) and the web UI components are hosted in a browser view (such as WebKit, Chromium, and Edge WebView2). The components can share state using standard .NET patterns, such as event handlers, dependency injection, or anything else you are already using in your apps today.
Get started
To get started building a Blazor Hybrid app with Experimental Mobile Blazor Bindings preview 4, install the .NET Core 3.1 SDK and then run the following command:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.4.74-preview
And then create your first project by running this command:
dotnet new blazorhybrid -o MyHybridApp
Now open it in Visual Studio and run it on Android, iOS, Windows, or macOS. That’s it! You can find additional docs and tutorials on https://docs.microsoft.com/mobile-blazor-bindings/.
Blazor Hybrid code sample
Here’s the code for an app similar to what was seen at the top of this post. It has native UI and web UI sharing the same app state, running together in the same app process (no web server or HTTP). The native UI uses the new <BlazorWebView> component to specify which web component to load and where to locate static web assets. Blazor does all the work.
This is the main native UI page /Main.razor:
@inject CounterState CounterState
<ContentView>
<StackLayout>
<StackLayout Margin="new Thickness(20)">
<Label Text="@($"You pressed {CounterState.CurrentCount} times")" FontSize="30" />
<Button Text="Increment from native" OnClick="@CounterState.IncrementCount" Padding="10" />
</StackLayout>
<BlazorWebView ContentRoot="WebUI/wwwroot" VerticalOptions="LayoutOptions.FillAndExpand">
<FirstBlazorHybridApp.WebUI.App />
</BlazorWebView>
</StackLayout>
</ContentView>
@code {
// initialization code
}
And this is the embedded HTML UI page /WebUI/App.razor:
@inject CounterState CounterState
<div style="text-align: center; background-color: lightblue;">
<div>
<span style="font-size: 30px; font-weight: bold;">
You pressed @CounterState.CurrentCount times
</span>
</div>
<div>
<button style="margin: 20px;" @onclick="ClickMe">Increment from HTML</button>
</div>
</div>
@code
{
private void ClickMe()
{
CounterState.IncrementCount();
}
// initialization code
}
Upgrade an existing project
To update an existing Mobile Blazor Bindings project please refer to the Migrate Mobile Blazor Bindings From Preview 3 to Preview 4 topic for full details.
More information
Check out last month’s ASP.NET Community Standup where I talked a bit about these new features and did a demo of Blazor hybrid apps (starts at 30:35):
For more information please check out:
Thank you to contributors
This release had several major contributions from Jan-Willem Spuij. Jan-Willem had already built his own BlazorWebView component and kindly helped us get this functionality into the Mobile Blazor Bindings project with many great improvements. Thank you Jan-Willem!
What’s next? Let us know what you want!
This project relies on your feedback to help shape the future of Blazor for native and hybrid scenarios. Please share your thoughts on this blog post or at the GitHub repo so we can keep the discussion going.


30 comments