One of the questions I have gotten when showing the new CSS features in Orcas to customers is how do these tools help me analyze the styles on my page. Or more specifically, why doesn’t the page look like I think it should. One of the most powerful new tools included in Orcas is the CSS property grid. It looks somewhat like the standard property grid, but is actually so much more.
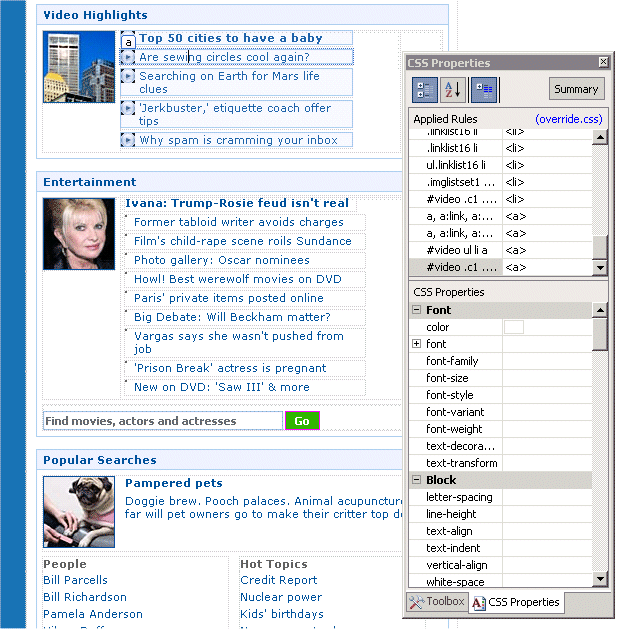
Lets take an example of a complex page: www.msn.com:

Looking at the link for “Are sewing circles cool again?” why is that formatted the way it is, rather than the link above which is bold. Looking in the CSS property grid, at the top we can see what selectors there are that apply to the element. It lists those propertys that directly apply, and also apply because the styles will flow from a parent element. In this case it looks like there are a more than enough to confuse even the most organized page designer. So at least we know what the rules are, but how do we know whats in them? Well we can select each rule and then the bottom half of the grid will show all the properties for that rule, and we can edit them if needed. We can also hover over each rule and get a tooltip with the rule definition.

[The css is shown as it was originally defined, do if its created on one line, you can get a very long tooltip]

Ok so how do I actually see why the element is styled the way it is? Well you can hit the Summary button, and that changes to an aggregate view.
So what we now see is all the rules that are actually applying. In this case as multiple selectors define the same property, some are overridden – that’s why you see 5 color attributes, but only the bottom one is applying, which is why the others are crossed out.
If you hover over a property it will show if any are overriding it in the tooltip. To figure out where the property is coming from, you can click on the property, and the selector will then get highlighted in the rule list above. So in this case, the font-size of 70% that is actually applying is coming from the body selector in override.css [the file name is shown below the summary button].
You can edit the properties in this view, or click on the selector in the top half to get a complete list of properties for it.
samsp – Program Manager for design surface.

0 comments