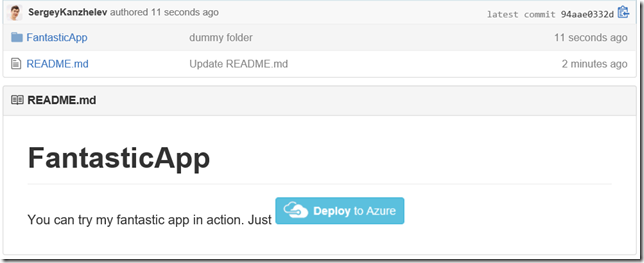
Browsing GitHub the other day I found an interesting button in README: Deploy to Azure. This button intrigued me to say the least. With one click I can create my own instance of that web app and try it out. Isn’t it great? And it’s very easy to insert into your own GitHub repo. But every app should include monitoring! So I’ll show you how to extend the button to create a new Application Insights resource. Anyone who deploys your app also gets their own web app monitor that shows the performance and usage of their instance of the app.
Just a button
There is a nice blog post on how to implement this button for your project. It is very straightforward. All you have to do is to insert this line of code into Readme.md:
1: [](https://azuredeploy.net/)
There are some gotchas:
- Your repository should be public.
- If your application is .NET and require compilation, the solution should compile in a Visual Studio without extra manual configuration.
- For application with NuGet dependencies you have to enable NuGet restore.
- Your readers need an Azure subscription.
When a reader clicks Deploy to Azure nice deployment wizard will help them to deploy the application from GitHub to Azure.
Application Example
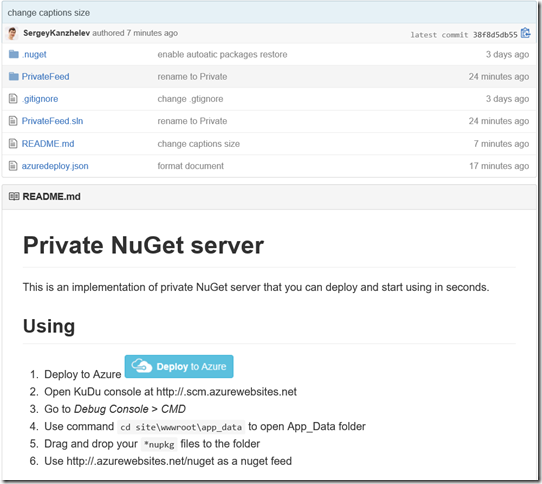
To demonstrate the power of the Deploy to Azure feature, I’ve implemented a simple private NuGet feed project following instructions from docs.nuget.org. Here is a resulting application: https://github.com/SergeyKanzhelev/PrivateFeed.
Now if you need a share your test packages with somebody it is very easy to do:
- Deploy this repository to Azure using Deploy to Azure button
- Open KuDu console at http://<your site name>.scm.azurewebsites.net
- Go to Debug Console > CMD
- Use command
cd sitewwwrootapp_datato openApp_Datafolder - Drag and drop your
*nupkgfiles to the folder - Use http://<your site name>.azurewebsites.net/nuget as a nuget feed
If you already have your Azure subscription it will take you a minute to set up a private NuGet feed now.
Template customization
Once you have deployment set up you can start customizing it. All template customization is done by creating new file in your repository called azuredeploy.json. This blog post explains how basic template looks like and how customization works.
For private NuGet feed it is important to set up a private key for packages publishing from command line. Following instructions from the blog post you need to add new parameter for your template:
1: "NuGetApiKey": {
2: "type": "string",
3: "defaultValue": "{7F2C2BC0-CBEE-41B1-9963-9C4F164CE8C9}"
4: },
And than use this parameter to set websites settings:
1: "resources": [
2: {
3: "apiVersion": "2014-04-01",
4: "type": "config",
5: "name": "web",
6: "dependsOn": [
7: "[concat('Microsoft.Web/Sites/', parameters('siteName'))]"
8: ],
9: "properties": {
10: "appSettings": [
11: {
12: "name": "apiKey",
13: "value": "[parameters('NuGetApiKey')]"
14: }
15: ]
16: }
17: },
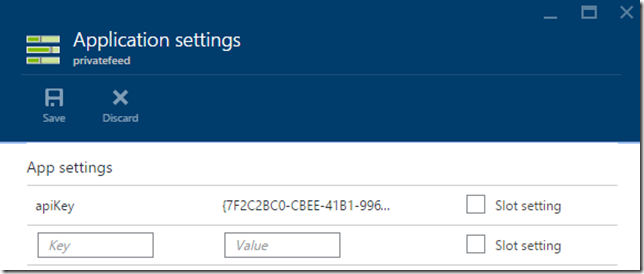
Now you’ll have this setting set for your application:
Monitoring for your application
Every application needs monitoring. Application Insights provides you visibility into application performance and reliability. Since Application Insights is part of Azure, it is very easy to set it up and configure monitoring for your application using a deployment template. All you need is:
- Create Application Insights resource in Azure
- Get the Instrumentation Key of that resource and set it for your application
- Enable Application Insights Azure WebSite extension
Here is how you can do it using azure template.
Crate Application Insights component
First, new component needs to be created. Everything in Azure is a resource of certain provider. For Application Insights components provider is called Microsoft.Insights. Let’s give Application Insights component the same name as your application:
1: {
2: "apiVersion": "2014-04-01",
3: "name": "[parameters('siteName')]",
4: "type": "Microsoft.Insights/components",
5: "location": "Central US",
6: "dependsOn": [ ],
7: "tags": { "[concat('hidden-link:', resourceGroup().id, '/providers/Microsoft.Web/sites/', parameters('siteName'))]": "Resource" },
8: "properties": { "ApplicationId": "[parameters('siteName')]" }
9: },
You may note I created a hidden link between Application Insights component and web site. This link is needed so Azure portal will show Application Insights component in the list of Performance Monitoring providers.
Set instrumentation key
Instrumentation key is a guid that tells Application Insights SDK where to send telemetry. In Azure templates terms it is a property of Application Insights component. As we want to use instrumentation key to configure website we need to tell azure to create Application Insights component first. So I set a dependsOn property for website:
1: "name": "[parameters('siteName')]",
2: "type": "Microsoft.Web/Sites",
3: "dependsOn": [
4: "[concat('Microsoft.Web/serverFarms/', parameters('hostingPlanName'))]",
5: "[concat('Microsoft.Insights/components/', parameters('siteName'))]"
6: ],
I also use reference function to get property of one resource and use it in another:
1: {
2: "name": "APPINSIGHTS_INSTRUMENTATIONKEY",
3: "value": "[reference(concat('Microsoft.Insights/components/', parameters('siteName'))).InstrumentationKey]"
4: }
Enable Application Insights Azure WebSite extension
Last step configuring Application Insights is an actual deployment of Application Insights SDK so it will monitor your website. You need to enable Azure WebSite extension using the siteextensions resource:
1: {
2: "apiVersion": "2014-04-01",
3: "name": "Microsoft.ApplicationInsights.AzureWebSites",
4: "type": "siteextensions",
5: "dependsOn": [
6: "[resourceId('Microsoft.Web/Sites', parameters('siteName'))]",
7: "[resourceId('Microsoft.Web/Sites/config', parameters('siteName'), 'web')]",
8: "[resourceId('Microsoft.Web/sites/sourcecontrols', parameters('siteName'), 'web')]"
9: ],
10: "properties": { }
11: }
You can see complete deployment template at GitHub.
Result
Once you updated template – you see that the first screen of wizard now has extra parameter “NuGet Api Key”:
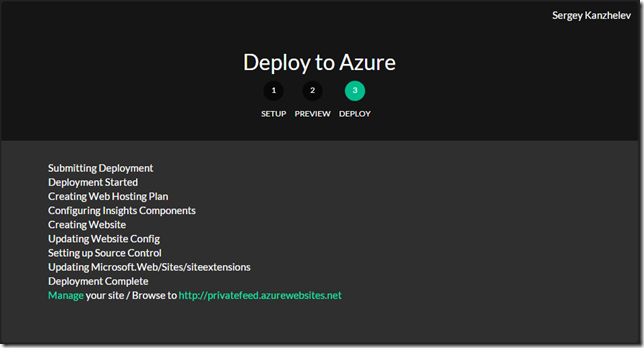
While deploying you will see that Application Insights component was created and site extension was enabled for your website:
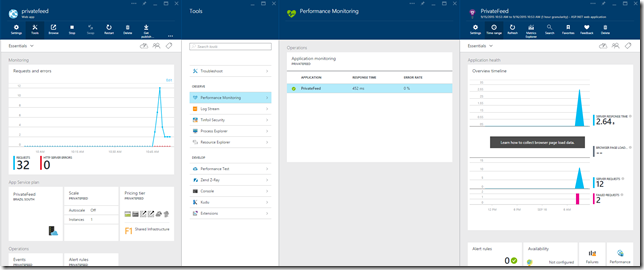
And when you browsed your application you will see all your monitoring data in portal on summary page. You can open Application Insights blade or from WebSite blade go to Tools > Performance Monitoring.
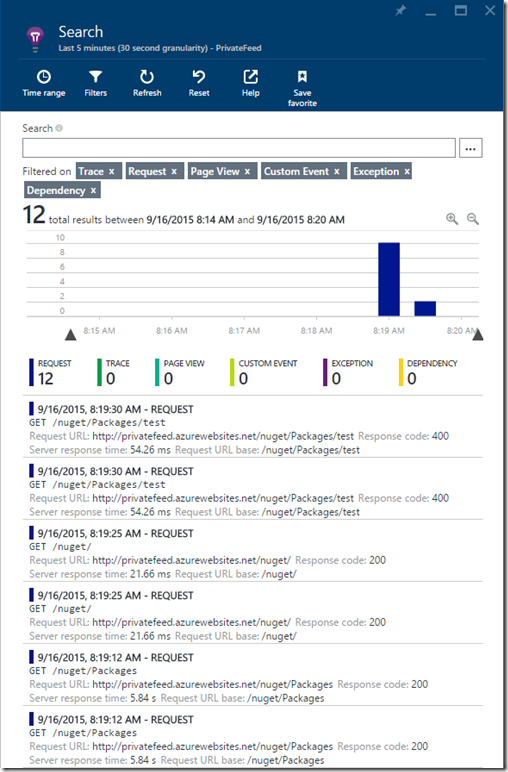
And search blade:
Note, to see browser information you need to modify your application and inject JavaScript snippet.
Summary
Azure provides great flexibility in deployment automation. It is easy to deploy your application, configure it and enable monitoring for it in a single click. With the GitHub integration you can see this power. Give it a try!




![image[34] image[34]](https://devblogs.microsoft.com/aspnet/wp-content/uploads/sites/16/2015/09/0675.image34_thumb_149F501F.png)



0 comments