Configuring a Server-side Blazor app with Azure App Configuration
With .NET Core 3.0 Preview 6, we added authentication & authorization support to server-side Blazor apps. It only takes a matter of seconds to wire up an app to Azure Active Directory with support for single or multiple organizations. Once the project is created, it contains all the configuration elements in its appsettings.json to function. This is great, but in a team environment – or in a distributed topology – configuration files lead to all sorts of problems. In this post, we’ll take a look at how we can extract those configuration values out of JSON files and into an Azure App Configuration instance, where they can be used by other teammates or apps.
Setting up Multi-org Authentication
In the .NET Core 3.0 Preview 6 blog post we explored how to use the Individual User Accounts option in the authentication dialog to set up a Blazor app with ASP.NET Identity, so we won’t go into too much detail. Essentially, you click the Change link during project creation.

In this example I’ll be using an Azure Active Directory application to allow anyone with a Microsoft account to log into the app, so I’ll select Work or School Accounts and then select Cloud – Multiple Organizations in the Change Authentication dialog.

Once the project is created, my AzureAD configuration node contains the 3 key pieces of information my app’s code will need to authenticate against Azure Active Directory; my tenant URL, the client ID for the AAD app Visual Studio created for me during the project’s creation, and the callback URI so users can get back to my app once they’ve authenticated.
Whilst this is conveniently placed here in my appsettings.json file, it’d be more convenient if I didn’t need any local configuration files. Having a centralized configuration-management solution would be easier to manage, as well as give me the ability to keep my config out of source control, should there come a point when things like connection strings need to be shared amongst developers.
Azure App Configuration
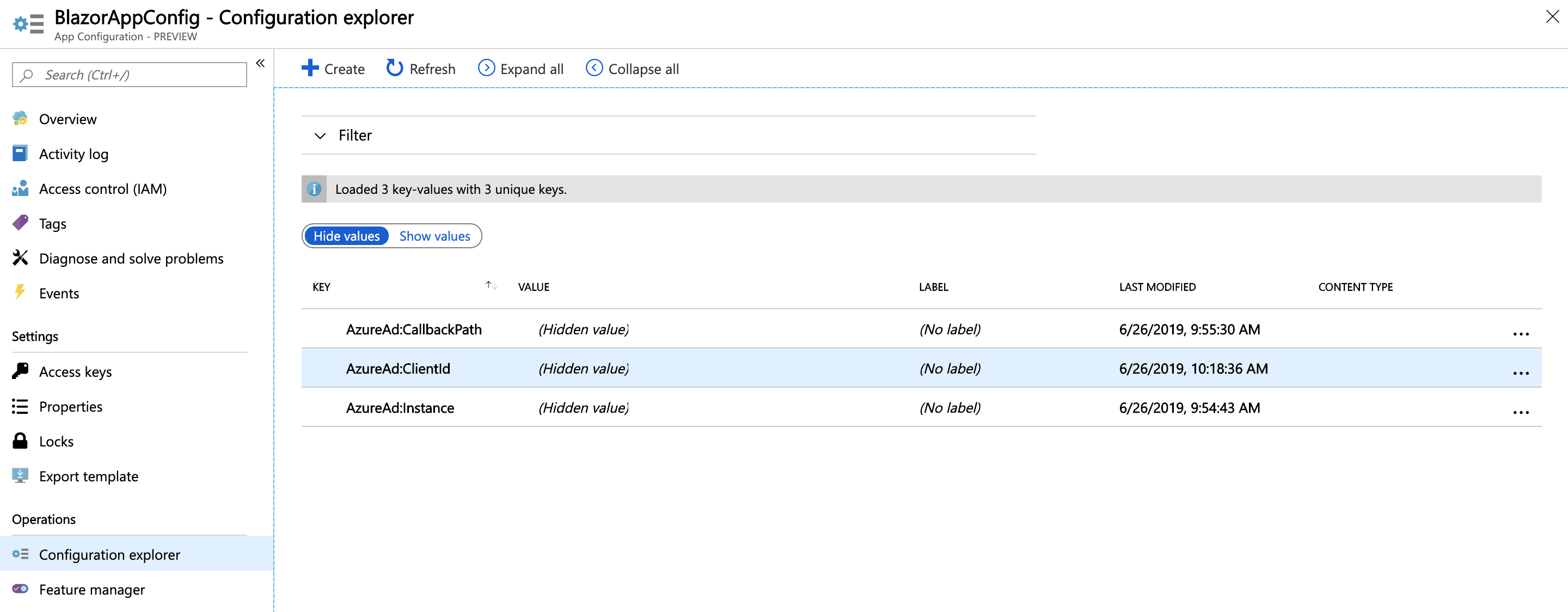
Azure App Configuration is a cloud-based solution for managing all of your configuration values. Once I have an Azure App Configuration instance set up in my subscription, adding the configuration settings is simple. By default, they’re hidden from view, but I can click Show Values or select an individual setting for editing or viewing.

Convenient .NET Core IConfiguration Integration
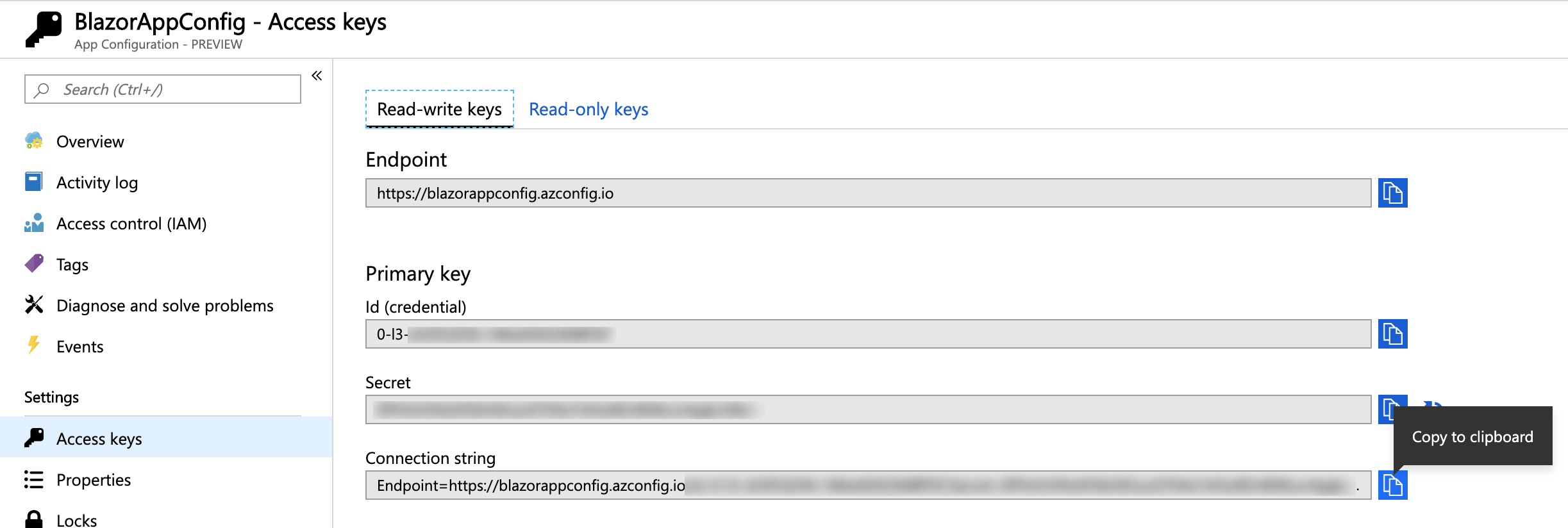
The Azure App Configuration team has shipped a NuGet package containing extensions to ASP.NET and .NET Core that enable developers the ability of using the service, but without needing to change all your code that already makes use of IConfiguration. To start with, install the Microsoft.Azure.AppConfiguration.AspNetCore NuGet package. Copy the connection string from the Azure Portal to enable connectivity between your app and Azure App Configuration.

Once that value has been copied, you can use it with either dotnet user-secrets to configure your app, or using a debug-time environment variable. Though it seems like we’ve created yet one more configuration value to track, think about it this way: this is the only value you’ll have to set using an environment variable; all your other configuration can be set via Azure App Configuration in the portal.
Using the Azure App Configuration Provider for .NET Core
Once the NuGet package is installed, the code to instruct my .NET Core code to use Azure App Configuration whenever it reads any configuration values from IConfiguration is simple. In Program.cs I’ll call the ConfigureAppConfiguration middleware method, then use the AddAzureAppConfiguration extension method to get the connection string from my ASPNETCORE_AzureAppConfigConnectionString environment variable. If the environment variable isn’t set, the call will noop and the other configuration providers will do the work.
This is great, because I won’t even need to change existing – or in this case, template-generated code – I just tell my app to use Azure App Configuration and I’m off to the races. The full update to Program.cs is shown below.
// using Microsoft.Extensions.Configuration.AzureAppConfiguration;
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((hostingContext, config) =>
{
config.AddAzureAppConfiguration(options =>
{
var azureAppConfigConnectionString =
hostingContext.Configuration["AzureAppConfigConnectionString"];
options
.Connect(azureAppConfigConnectionString);
});
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
When I run the app, it first reaches out to Azure App Configuration to get all the settings it needs to run and then works as if it were configured locally using appsettings.json. As long as my teammates or other services needing these values have the connection string to the Azure App Configuration instance holding the settings for the app, they’re good.
Now, I can remove the configuration values entirely from the appsettings.json file. If I want to control the logging behavior using Azure App Configuration, I could move these left-over settings out, too. Even though I’ll be using Azure App Configuration as, the other providers are still there.
Dynamic Re-loading
Log levels are a good example of how the Azure App Configuration service can enable dynamic reloading of configuration settings you might need to tweak frequently. By moving my logging configuration into Azure App Configuration, I can change the log level right in the portal. In Program.cs, I can use the ConfigureRefresh method to specify that I’d like to reload all of my configuration settings whenever I change the default log level setting.
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((hostingContext, config) =>
{
config.AddAzureAppConfiguration(options =>
{
var azureAppConfigConnectionString =
hostingContext.Configuration["AzureAppConfigConnectionString"];
options
.Connect(azureAppConfigConnectionString)
.ConfigureRefresh((refreshOptions) =>
{
refreshOptions.Register("Logging:LogLevel:Default", true);
});
});
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
Simply changing the values in the portal will be enough – a few seconds later the values will be re-loaded from Azure App Configuration and my logging will be more verbose. There is more information on dynamic reloading and other features, as well as a quick start guide for ASP.NET Core developers, in the Azure App Configuration docs.

Configuration Source Ordering
The JsonConfigurationSource configuration sources – those which load settings from appsettings.json and appsettings.{Environment}.json – are loaded during the call to CreateDefaultBuilder. So, by the time I call AddAzureAppConfiguration to load in the AzureAppConfigurationSource, the JSON file providers are already in the configuration sources list.
The importance of ordering is evident here; should I want to override the configuration values coming from Azure App Configuration with my local appsettings.json or appsettings.Development.json files, I’d need to re-order the providers in the call to ConfigureAppConfiguration. Otherwise, the JSON file values will be loaded first, then the last source (the one that will “win”) will be the Azure App Configuration source.
Try it Out
Any multi-node or microservice-based application topology benefits from centralized configuration, and teams benefit from it by not having to keep track of so many configuration settings, environment variables, and so on. Take a look over the Azure App Configuration documentation. You’ll see that there are a multitude of other features, like Feature Flags and dark deployment support. Then, create an instance and try wiring your existing ASP.NET Code up to read configuration values from the cloud.

 Light
Light Dark
Dark
5 comments
How do I login a user manually?
For example I authenticate the user with Active Directory (not azure) but then I want to set the httpcontext.User, or what the equavilent in Blazor Sever-side is, to the authenticated user.
The new templates support ASP.NET Core Identity and are good demonstrators of how you’d get access to the user object and make use of it in the views. Have you tried the .NET Core Preview 6 bits yet? The release article for Preview 6 also contains a walk-through of the auth being used.
How would you recommend setting the configuration once you’re ready to deploy to production? I assume App Configuration isn’t suggested as a replacement for Key Vault for connection strings and the like, should a production connection to App Configuration go in Key Vault as well as db connection?
The FAQ page (https://docs.microsoft.com/en-us/azure/azure-app-configuration/faq) for Azure App Configuration goes into a lengthy discussion clarifying the difference between Key Vault and Azure App Configuration. Neither is meant as a replacement for the other. We’ve received some requests for a doc article that explains when to use both and in which contexts one’s more appropriate. I’ll also work with our friends from the Azure App Configuration team to see if they’d offer more explicit guidance in this comment section, too.
I feel like I am in above my head – Is there a guide for using Blazor to server-side render pages in a nopCommerce setup?