Blazor 0.5.0 experimental release now available
Update: We released Blazor 0.5.1 to address several customer reported issues. If you have already installed Blazor 0.5.0 please update to the 0.5.1 patch (release notes).
Blazor 0.5.0 is now available! This release explores scenarios where Blazor is run in a separate process from the rendering process. Specifically, Blazor 0.5.0 enables the option to run Blazor on the server and then handle all UI interactions over a SignalR connection. This release also adds some very early support for debugging your Blazor .NET code in the browser!
New features in this release:
- Server-side Blazor
- Startup model aligned with ASP.NET Core
- JavaScript interop improvements
- Removed requirement to preregister JavaScript methods
- Invoke .NET instance method from JavaScript
- Pass .NET objects to JavaScript by reference
- Add Blazor to any HTML file using a normal script tag
- Render raw HTML
- New component parameter snippet
- Early support for in-browser debugging
A full list of the changes in this release can be found in the Blazor 0.5.0 release notes.
Get Blazor 0.5.1
To get setup with Blazor 0.5.1:
- Install the .NET Core 2.1 SDK (2.1.300 or later).
- Install Visual Studio 2017 (15.7 or later) with the ASP.NET and web development workload selected.
- Install the latest Blazor Language Services extension from the Visual Studio Marketplace.
- Install the Blazor templates on the command-line:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
You can find getting started instructions, docs, and tutorials for Blazor at https://blazor.net.
Upgrade an existing project to Blazor 0.5.1
To upgrade an existing Blazor project from 0.4.0 to 0.5.1:
- Install all of the required bits listed above.
- Update your Blazor package and .NET CLI tool references to 0.5.1. Your upgraded Blazor project file should look like this:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netstandard2.0</TargetFramework> <RunCommand>dotnet</RunCommand> <RunArguments>blazor serve</RunArguments> <LangVersion>7.3</LangVersion> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Blazor.Browser" Version="0.5.1" /> <PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.5.1" /> <DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.5.1" /> </ItemGroup> </Project> - Update index.html to replace the
blazor-bootscript tag with a normal script tag that references _framework/blazor.webassembly.js..index.html<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width"> <title>BlazorApp1</title> <base href="/" /> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="css/site.css" rel="stylesheet" /> </head> <body> <app>Loading...</app> <script src="_framework/blazor.webassembly.js"></script> </body> </html> - Add a
Startupclass to your project and update Program.cs to setup the Blazor host.Program.cs@using using Microsoft.AspNetCore.Blazor.Hosting; public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IWebAssemblyHostBuilder CreateHostBuilder(string[] args) => BlazorWebAssemblyHost.CreateDefaultBuilder() .UseBlazorStartup<Startup>(); }Startup.cs
using Microsoft.AspNetCore.Blazor.Builder; using Microsoft.Extensions.DependencyInjection; public class Startup { public void ConfigureServices(IServiceCollection services) { } public void Configure(IBlazorApplicationBuilder app) { app.AddComponent<App>("app"); } } - Update to the new JavaScript interop model. The changes to the JavaScript interop model are covered in the “JavaScript interop changes” section below.
What is server-side Blazor?
Blazor is principally a client-side web framework intended to run in a browser where the component logic and DOM interactions all happen in the same process.

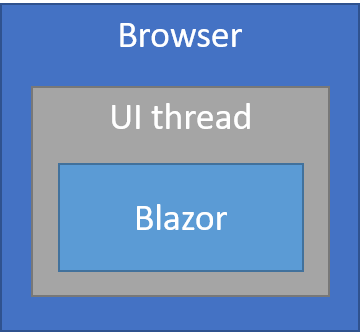
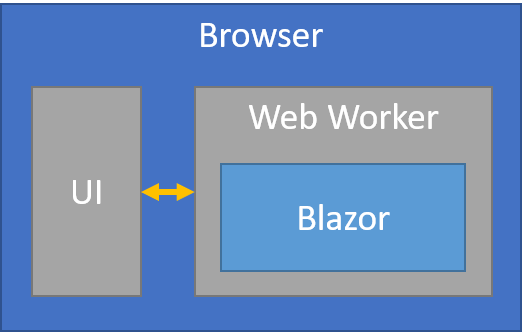
However, Blazor was built to be flexible enough to handle scenarios where the Blazor app runs apart from the rendering process. For example, you might run Blazor in a Web Worker thread so that it runs separately from the UI thread. Events would get pushed from the UI thread to the Blazor worker thread, and Blazor would push UI updates to the UI thread as needed. This scenario isn’t supported yet, but it’s something Blazor was designed to handle.

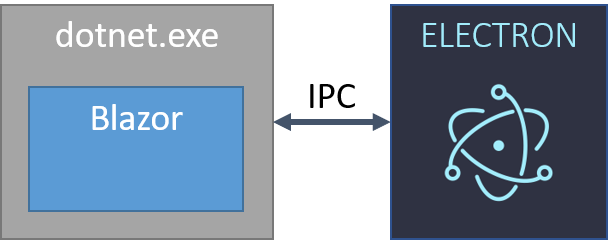
Another potential use case for running Blazor in a separate process is writing desktop applications with Electron. The Blazor component logic could run in a normal .NET Core process, while the UI updates are handled in the Electron rendering process.

We have a working prototype that you can try out of using Blazor with Electron in this way.
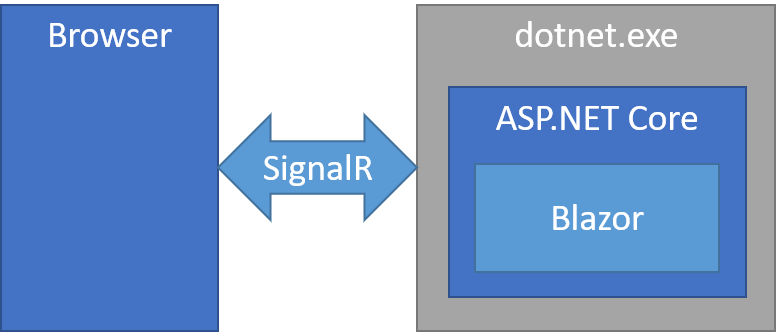
Blazor 0.5.0 takes the out-of-process model for Blazor and streeeetches it over a network connection so that you can run Blazor on the server. With Blazor 0.5.0 you can run your Blazor components server-side on .NET Core while UI updates, event handling, and JavaScript interop calls are handled over a SignalR connection.

There are a number of benefits to running Blazor on the server in this way:
- You can still write your entire app with .NET and C# using the Blazor component model.
- Your app still has a rich interactive feel and avoids unnecessary page refreshes.
- Your app download size is significantly smaller and the initial app load time is much faster.
- Your Blazor component logic can take full advantage of server capabilities including using any .NET Core compatible APIs.
- Because you’re running on .NET Core on the server existing .NET tooling, like debugging, just works.
- Works with thin clients (ex browsers that don’t support WebAssembly, resource constrained devices, etc.).
Of course there are some downsides too:
- Latency: every user interaction now involves a network hop.
- No offline support: if the client connection goes down the app stops working.
- Scalability: the server must manage multiple client connections and handle client state.
While our primary goal for Blazor remains to provide a rich client-side web development experience, enough developers expressed interest in the server-side model that we decided to experiment with it. And because server-side Blazor uses the exact same component model as running Blazor on the client, it is well aligned with our client-side efforts.
Get started with server-side Blazor
To create your first server-side Blazor app use the new server-side Blazor project template.
dotnet new blazorserverside -o BlazorApp1
Build and run the app from the BlazorApp1.Server directory to see it in action:
cd BlazorApp1.Server dotnet run
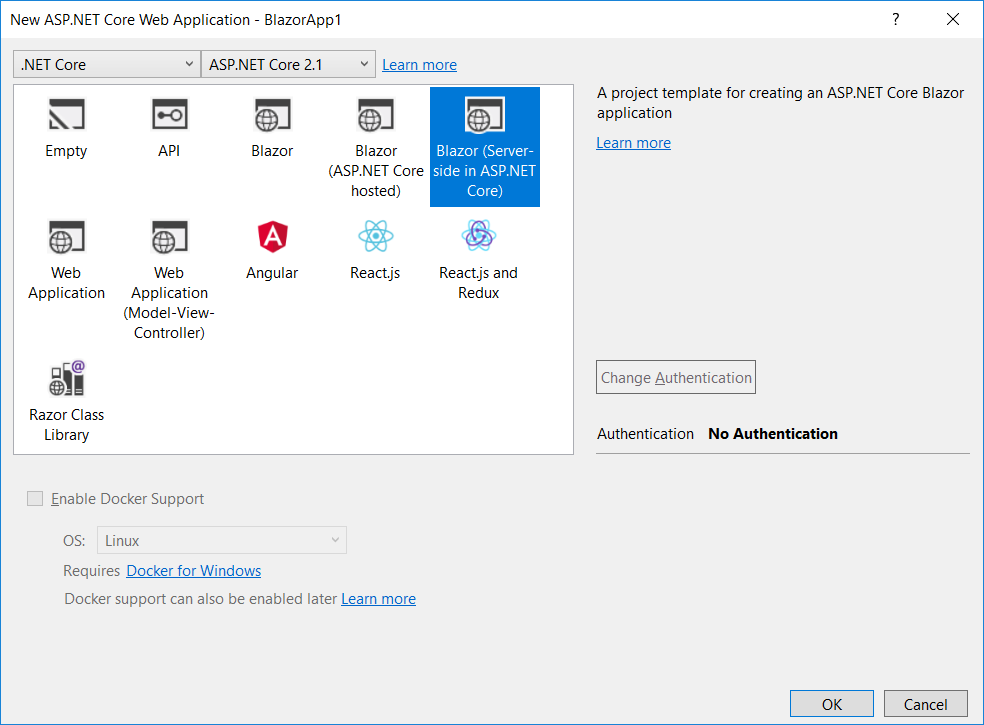
You can also create a server-side Blazor app from Visual Studio.

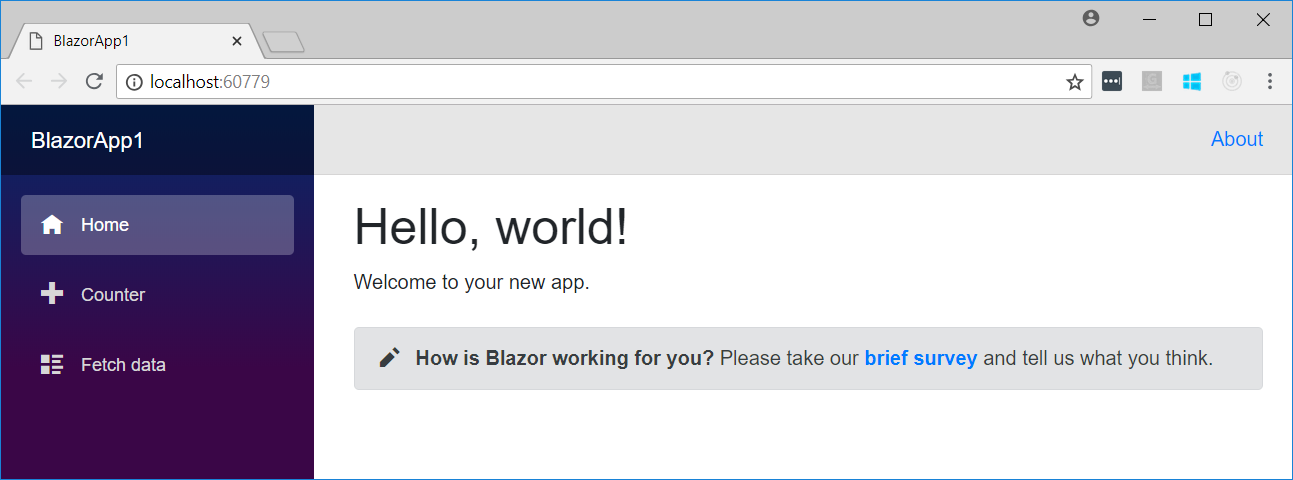
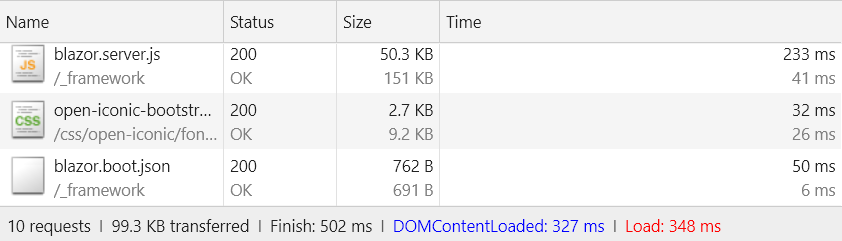
When you run the Blazor server-side app it looks like a normal Blazor app, but the download size is significantly smaller (under 100KB), because there is no need to download a .NET runtime, the app assembly, or any of its dependencies.


You’re also free to run the app under the debugger (F5) as all the .NET logic is running on .NET Core on the server.
The template creates a solution with two projects: an ASP.NET Core host project, and a project for your server-side Blazor app. In a future release we hope to merge these two projects into one, but for now the separation is necessary due to the differences in the Blazor compilation model.
The server-side Blazor app contains all of your component logic, but instead of running client-side in the browser the logic is run server-side in the ASP.NET Core host application. The Blazor app uses a different bootstrapping script (blazor.server.js instead of blazor.webassembly.js), which establishes a SignalR connection with the server and handles applying UI updates and forwarding events. Otherwise the Blazor programming model is the same.
The ASP.NET Core app hosts the Blazor app and sets up the SignalR endpoint. Because the Blazor app runs on the server, the event handling logic can directly access server resources and services. For example, the FetchData page no longer needs to issue an HTTP request to retrieve the weather forecast data, but can instead use a service configured on the server:
protected override async Task OnParametersSetAsync()
{
forecasts = await ForecastService.GetForecastAsync(StartDate);
}
The WeatherForecastService in the template generates the forecast data in memory, but it could just as easily pull the data from a database using EF Core, or use other server resources.
Startup model
All Blazor projects in 0.5.0 now use a new startup model that is similar to the startup model in ASP.NET Core. Each Blazor project has a Startup class with a ConfigureServices method for configuring the services for your Blazor app, and a Configure method for configuring the root components of the application.
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
}
public void Configure(IBlazorApplicationBuilder app)
{
app.AddComponent<App>("app");
}
}
The app entry point in Program.cs creates a Blazor host that is configured to use the Startup class.
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IWebAssemblyHostBuilder CreateHostBuilder(string[] args) =>
BlazorWebAssemblyHost.CreateDefaultBuilder()
.UseBlazorStartup<Startup>();
}
In server-side Blazor apps the entry point comes from the host ASP.NET Core app, which references the Blazor Startup class to both add the server-side Blazor services and to add the Blazor app to the request handling pipeline:
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
...
services.AddServerSideBlazor<App.Startup>();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
...
app.UseServerSideBlazor<App.Startup>();
}
}
While the server-side Blazor project may also have a Program class, it is not used when running on the server. However it would be used if you switched to client-side (WebAssembly) execution just by changing the <script> tag in index.html to load blazor.webassembly.js instead of blazor.server.js.
The Blazor app and the ASP.NET Core app share the same service provider. Services added in either ConfigureServices methods are visible to both apps. Scoped services are scoped to the client connection.
State management
When running Blazor on the server the UI state is all managed server-side. The initial state is established with the client connects to the server and is maintained in memory as the user interacts with the app. If the client connection is lost then the server-side app state will be lost, unless it is otherwise persisted and restored by the app. For example, you could maintain your app state in an AppState class that you serialize into session state periodically and then initialize the app state from session state when it is available. While this process is currently completely manual in the future we hope to make server-side state management easier and more integrated.
JavaScript interop changes
You can use JavaScript interop libraries when using server-side Blazor. The Blazor runtime handles sending the JavaScript calls to the browser and then sending the results back to the server. To accommodate out-of-process usage of JavaScript interop the JavaScript interop model was significantly revised and expanded upon in this release.
Calling JavaScript from .NET
To call into JavaScript from .NET use the new IJSRuntime abstraction, which is accessible from JSRuntime.Current. The InvokeAsync<T> method on IJSRuntime takes an identifier for the JavaScript function you wish to invoke along with any number of JSON serializable arguments. The function identifier is relative to the global scope (window). For example, if you wish to call window.someScope.someFunction then the identifier would be someScope.someFunction. There is no longer any need to register the function before it can be called. The return type T must also be JSON serializable.
exampleJsInterop.js
window.exampleJsFunctions = {
showPrompt: function (message) {
return prompt(message, 'Type anything here');
}
};
ExampleJsInterop.cs
using Microsoft.JSInterop;
public class ExampleJsInterop
{
public static Task<string> Prompt(string message)
{
// Implemented in exampleJsInterop.js
return JSRuntime.Current.InvokeAsync<string>(
"exampleJsFunctions.showPrompt",
message);
}
}
The IJSRuntime abstraction is async to allow for out-of-process scenarios. However, if you are running in-process and want to invoke a JavaScript function synchronously you can downcast to IJSInProcessRuntime and call Invoke<T> instead. We recommend that most JavaScript interop libraries should use the async APIs to ensure the libraries can be used in all Blazor scenarios, client-side or server-side.
Calling .NET from JavaScript
To invoke a static .NET method from JavaScript use the DotNet.invokeMethod or DotNet.invokeMethodAsync functions passing in the identifier of the static method you wish to call, the name of the assembly containing the function, and any arguments. Again, the async version is required to support out-of-process scenarios. To be invokable from JavaScript, the .NET method must be public, static, and attributed with [JSInvokable]. By default, the method identifier is the method name, but you can specify a different identifier using the JSInvokableAttribute constructor. Calling open generic methods is not currently supported.
JavaScriptInteroperable.cs
public class JavaScriptInvokable
{
[JSInvokable]
public static Task<int[]> ReturnArrayAsync()
{
return Task.FromResult(new int[] { 1, 2, 3 });
}
}
dotnetInterop.js
DotNet.invokeMethodAsync(assemblyName, 'ReturnArrayAsync').then(data => ...)
New in Blazor 0.5.0, you can also call .NET instance methods from JavaScript. To invoke a .NET instance method from JavaScript you first pass the .NET instance to JavaScript by wrapping it in a DotNetObjectRef instance. The .NET instance will then be passed by reference to JavaScript and you can invoke .NET instance methods on the instance using the invokeMethod or invokeMethodAsync functions. The .NET instance can also be passed as an argument when invoking other .NET methods from JavaScript.
ExampleJsInterop.cs
public class ExampleJsInterop
{
public static Task SayHello(string name)
{
return JSRuntime.Current.InvokeAsync<object>(
"exampleJsFunctions.sayHello",
new DotNetObjectRef(new HelloHelper(name)));
}
}
exampleJsInterop.js
window.exampleJsFunctions = {
sayHello: function (dotnetHelper) {
return dotnetHelper.invokeMethodAsync('SayHello')
.then(r => console.log(r));
}
};
HelloHelper.cs
public class HelloHelper
{
public HelloHelper(string name)
{
Name = name;
}
public string Name { get; set; }
[JSInvokable]
public string SayHello() => $"Hello, {Name}!";
}
Output
Hello, Blazor!
Add Blazor to any HTML file
In previous Blazor releases the project build modified index.html to replace the blazor-boot script tag with a real script tag that handled downloading the starting up the runtime. This setup made it difficult to use Blazor in arbitrary HTML files.
In Blazor 0.5.0 this mechanism has been replaced. For client-side projects add a script tag that references the _framework/blazor.webassembly.js script (which is generated as part of the build). For server-side projects you reference _framework/blazor.server.js. You can add this script to any HTML file, including server generated content.
For example, instead of using the static index.html file from the Blazor client project you could add a Razor Page to your ASP.NET Core host project and then add the Blazor script tag there along with any server-side rendering logic.
Render raw HTML
Blazor normally renders strings using DOM text nodes, which means that any markup they may contain will be ignored and treated as literal text. This new feature lets you render special MarkupString values that will be parsed as HTML or SVG and then inserted into the DOM.
WARNING: Rendering raw HTML constructed from any untrusted source is a major security risk!
Use the MarkupString type to add blocks of static HTML content.
@((MarkupString)myMarkup)
@functions {
string myMarkup = "<p class='markup'>This is a <em>markup string</em>.</p>";
}
Component parameter snippet
Thanks to a community contribution from Benjamin Vertonghen (vertonghenb) we now have a Visual Studio snippet for adding component parameters. Just type para and then hit Tab twice to add a parameter to your component.
Debugging
Blazor 0.5.0 introduces some very basic debugging support in Chrome for client-side Blazor apps running on WebAssembly. While this initial debugging support is very limited and unpolished it does show the basic debugging infrastructure coming together.
To debug your client-side Blazor app in Chrome:
- Build a Blazor app in
Debugconfiguration (the default for non-published apps) - Run the Blazor app in Chrome
- With the keyboard focus on the app (not in the dev tools, which you should probably close as it’s less confusing that way), press the following Blazor specific hotkey:
- Shift+Alt+D on Windows/Linux
- Shift+Cmd+D on macOS
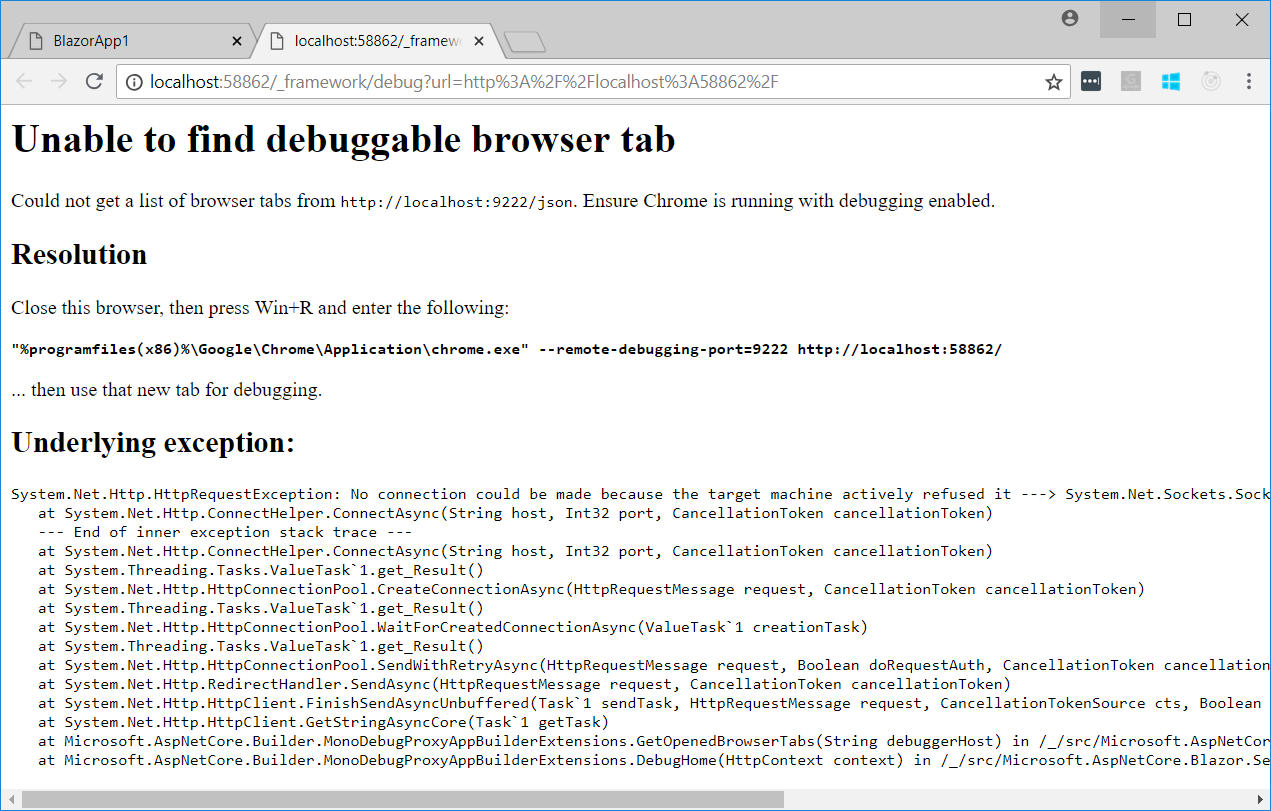
You need to run Chrome with remote debugging enabled to debug your Blazor app. If you don’t, you will get an error page with instructions for running Chrome with the debugging port open so that the Blazor debugging proxy can connect to it. You will need to close all Chrome instances and then restart Chrome as instructed.

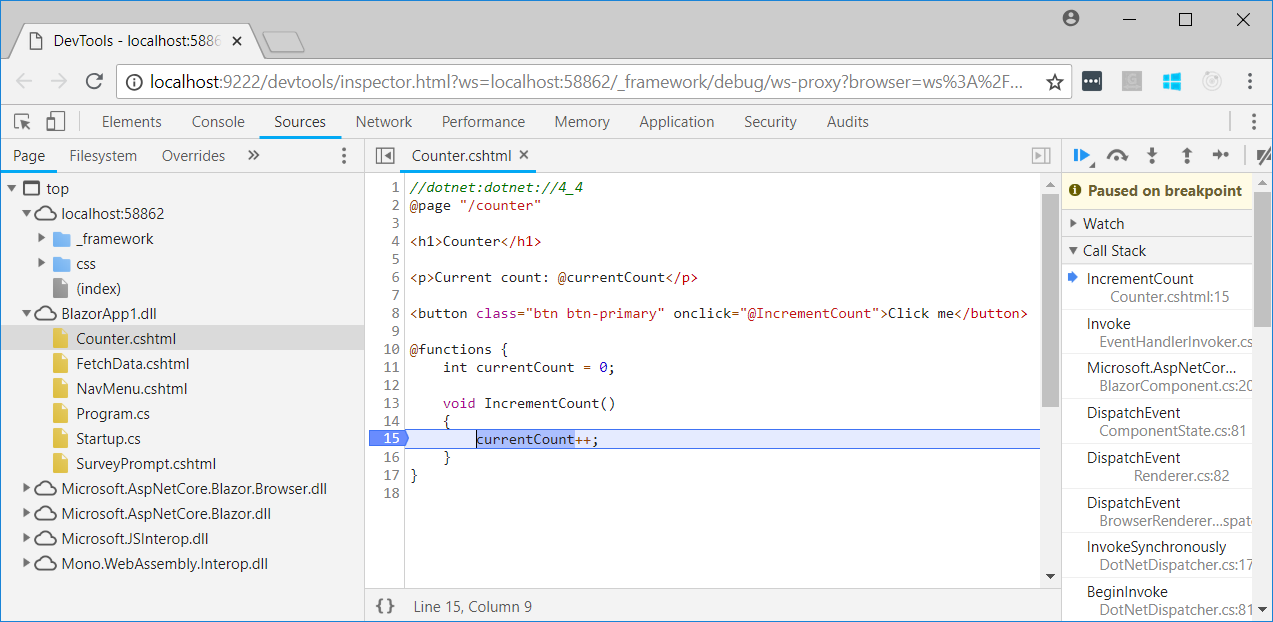
Once you have Chrome running with remote debugging enabled, hitting the debugging hotkey will open a new debugger tab. After a brief moment the Sources tab will show a list of the .NET assemblies in the app. You can expand each assembly and find the .cs/.cshtml source files you want to debug. You can then set breakpoints, switch back to your app’s tab, and cause the breakpoints to be hit. You can then single-step (F10) or resume (F8).

How does this work? Blazor provides a debugging proxy that implements the Chrome DevTools Protocol and augments the protocol with .NET specific information. When you hit the debugging hotkey, Blazor points the Chrome DevTools at the proxy, which in turn connects to the browser window you are trying to debug (hence the need for enabling remote debugging).
You might be wondering why we don’t just use browser source maps. Source maps allow the browser to map compiled files back to their original source files. However, Blazor does not map C# directly to JS/WASM (at least not yet). Instead, Blazor does IL interpretation within the browser, so source maps are not relevant.
NOTE: The debugger capabilities are very limited. You can currently only:
- Single-step through the current method (F10) or resume (F8)
- In the Locals display, observe the values of any local variables of type
int/string/bool - See the call stack, including call chains that go from JavaScript into .NET and vice-versa
That’s it! You cannot step into child methods (i.e., F11), observe the values of any locals that aren’t an int/string/bool, observe the values of any class properties or fields, hover over variables to see their values, evaluate expressions in the console, step across async calls, or do basically anything else.
Our friends on the Mono team have done some great work tackling some of the hardest technical problems to enable source viewing, breakpoints, and stepping, but please be patient as completing the long tail of debugger features remains a significant ongoing task.
Community
The Blazor community has produced a number of great Blazor extensions, libraries, sample apps, articles, and videos. You can find out about these community projects on the Blazor Community page. Recent additions include a Blazor SignalR client, Redux integration, and various community authored samples (Toss, Clock, Chat). If you have a Blazor related project that you’d like to share on the community page let us know by sending us a pull request to the Blazor.Docs repo.
Give feedback
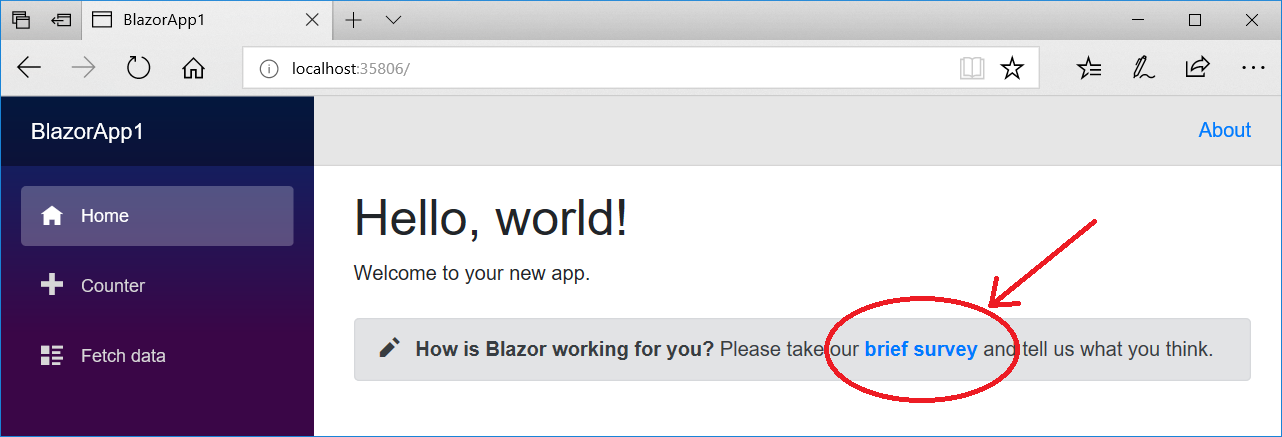
We hope you enjoy this latest preview release of Blazor. As with previous releases, your feedback is important to us. If you run into issues or have questions while trying out Blazor please file issues on GitHub. You can also chat with us and the Blazor community on Gitter if you get stuck or to share how Blazor is working for you. After you’ve tried out Blazor for a while please also let us know what you think by taking our in-product survey. Click the survey link shown on the app home page when running one of the Blazor project templates:

Thanks for trying out Blazor!

 Light
Light Dark
Dark
0 comments