The New Project Templates in VS 2013 show case the best practices when it comes to using ASP.NET. The project templates provide a good starting point which a developer can build upon or use them as a guide to see how the features are being used. As the ASP.NET framework gets richer with features, it is important for us to make these features more discoverable.
This post lists out the ASP.NET features that you get when you create a project in VS 2013 and a brief introduction about them. I am hoping that this post would be a starting point to learn about the new features and then you can drill down into the details of these features.
In VS 2013, the team has revamped the File – New Project experience and have provided a more simple experience around creating a project. For a detailed walkthrough on creating a new ASP.NET application in VS 2013 and the different options possible when creating an app, please visit http://www.asp.net/visual-studio/overview/2013/creating-web-projects-in-visual-studio
Over the last few years ASP.NET team has been releasing their features as NuGet packages which can be downloaded from the NuGet gallery. Frameworks such as ASP.NET MVC, Web API, SignalR, EntityFramework, Identity, OWIN etc. are all available as NuGet packages. Here is an overview of NuGet http://docs.nuget.org/docs/start-here/overview. I strongly recommend getting more familiar with NuGet and using NuGet as part of your developer workflow.
With the release of Visual Studio 2013, we have taken a step towards unifying the experience of using ASP.NET technologies, so that you can easily mix and match the ones you want. For example, you can start a project using MVC and easily add Web Forms pages to the project later, or scaffold Web APIs in a Web Forms project. One ASP.NET is all about making it easier for you as a developer to do the things you love in ASP.NET. No matter what technology you choose, you can have confidence that you are building on the trusted underlying framework of One ASP.NET.
Following features are common to all ASP.NET projects. You can use them in ASP.NET Web Forms, MVC, Web API, SPA etc. Please Note that some features might not be available based on the Authentication option you chose. For Eg. Microsoft.AspNet.Identity is not available if you choose NoAuth. This post just lists the features that are available in New Projects.
Functionality in the Project Templates
When you create an ASP.NET project in Visual Studio 2013, you will get the following functionality. It does not matter what you choose i.e. ASP.NET MVC, Web Forms, Web API, SPA will all show the same.
- Navigation: Basic navigation between Home, About and Contact pages.
- theming using Bootstrap
- Authentication
- Windows Auth: Template shows how you can login with Windows Auth
- Individual Accounts : Template shows how you can register a local account or login with a local account or social providers such as Facebook, Twitter, Microsoft Account, Google and you can add more providers.
- Organizational Accounts : Template shows how you can have an application where users of the Active Directory can login. The template also shows how you can query the Active Directory to get or update the user information.
Project_Readme.html page
When you create your project, the Project_Readme page gets opened by default. The goal of this page is to guide you towards the new features in ASP.NET and help you with the next steps once you create a project. Things like – how should you customize the theme of your site, where should you checkin, how do you deploy and how can you get help – What are the different forums or channels where you can get help is something that the Project_Readme page should help you with.
ASP.NET Identity
ASP.NET Identity is the new membership system for ASP.NET applications. ASP.NET Identity makes it easy to integrate user-specific profile data with application data. ASP.NET Identity also allows you to choose the persistence model for user profiles in your application. You can store the data in a SQL Server database or another data store, including NoSQL data stores such as Windows Azure Storage Tables. For more information, see Individual User Accounts in Creating ASP.NET Web Projects in Visual Studio 2013.
NuGet packages.
- Microsoft.AspNet.Identity.Core.1.0.0
- Microsoft.AspNet.Identity.EntityFramework.1.0.0
- Microsoft.AspNet.Identity.Owin.1.0.0
For more information and further documentation please visit asp.net/identity
ASP.NET Web Optimization
The ASP.NET Web optimization framework provides services to improve the performance of your ASP.NET Web applications.
Current services provided by the framework include:
- bundling – combining multiple scripts or style resources together into a single resource, and thereby requiring browsers to make fewer HTTP requests
- minification – making scripts or styles smaller using techniques such variable name shortening, white space elimination, etc.
NuGet package: Microsoft.AspNet.Web.Optimization.1.1.1
This package brings in the following dependencies (in the form of NuGet packages) as well – WebGrease and Antlr
Here is a short video about this feature http://www.asp.net/aspnet/overview/optimization and documentation to get started http://aspnetoptimization.codeplex.com/documentation
ASP.NET Universal Providers
ASP.NET Universal Providers are used to store session data for your application. You can install the following package Microsoft.AspNet.Providers.Core
Entity Framework
Entity Framework (EF) is an object-relational mapper that enables .NET developers to work with relational data using domain-specific objects. It eliminates the need for most of the data-access code that developers usually need to write. Please visit http://www.asp.net/entity-framework to learn more.
NuGet package: EntityFramework
Authentication
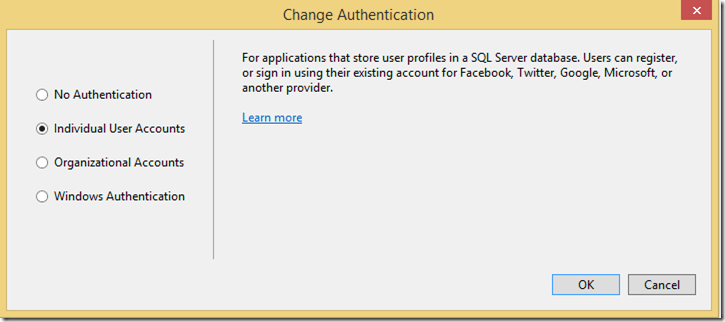
ASP.NET Project support the following Authentication options. Please visit http://www.asp.net/visual-studio/overview/2013/creating-web-projects-in-visual-studio#auth to learn more on how you can configure Authentication.
- No Authentication
- Individual User Accounts (ASP.NET membership or social provider log in)
- Organizational Accounts (Active Directory in an internet application)
- Windows Authentication (Active Directory in an intranet application)
Microsoft OWIN Components
When you configure Individual Accounts for MVC, Web Forms, Web API or Organization Accounts for Web API, the project templates make use of the following OWIN authentication components. The names of these components are the names of the NuGet packages as well.
Microsoft.Owin.Security.ActiveDirectory. Enables authentication using on-premise or cloud-based directory services.
-
Microsoft.Owin.Security.Cookies Enables authentication using cookies. This package was previously named
Microsoft.Owin.Security.Forms. -
Microsoft.Owin.Security.Facebook Enables authentication using Facebook’s OAuth-based service.
-
Microsoft.Owin.Security.Google Enables authentication using Google’s OpenID-based service.
-
Microsoft.Owin.Security.Jwt Enables authentication using JWT tokens.
-
Microsoft.Owin.Security.MicrosoftAccount Enables authentication using Microsoft accounts.
-
Microsoft.Owin.Security.OAuth. Provides an OAuth authorization server as well as middleware for authenticating bearer tokens.
-
Microsoft.Owin.Security.Twitter Enables authentication using Twitter’s OAuth-based service.
-
To learn more about Microsoft OWIN and Katana please visit http://www.asp.net/aspnet/overview/owin-and-katana
jQuery
All project templates use jQuery library.
NuGet package: jQuery
Bootstrap
All Project templates are built with Bootstrap 3. Bootstrap is a responsive CSS framework which is used to build web sites. Bootstrap is bundled in your application by using the Web Optimization feature. You can look in App_StartBundleConfig.cs to see how the bootstrap files are bundled.
NuGet package: bootstrap http://www.nuget.org/packages/bootstrap
Please visit http://www.asp.net/visual-studio/overview/2013/creating-web-projects-in-visual-studio#bootstrap to learn more about this integration.
RespondJs
The templates use Bootstrap v3 where some of the responsive features do not work in IE 8 & 9. Following is the support matrix from Bootstrap http://getbootstrap.com/getting-started/#browsers. To ensure that the ASP.NET applications are responsive on lower versions of IE we are using respond.js and this library is bundled with bootstrap in App_StartBundleConfig.cs
NuGet package: Respond.1.2.0.
Newtonsoft.Json
This is an open source project for JSON framework for .NET. Please visit http://json.codeplex.com/ for more information.
NuGet package: Newtonsoft.Json
Modernizr
This is an open source JavaScript library that can be used to detect HTML and CSS features in the browser.
NuGet package: Modernizr
Following features are specific to the particular Frameworks
ASP.NET Web Forms Project Template
ASP.NET FriendlyURLs
ASP.NET FriendlyURLs make it easy to generate friendly URLs (without extensions) and they also add View switching functionality so you can easily between a mobile view and desktop view.
NuGet package: Microsoft.AspNet.FriendlyUrls
Please visit http://www.asp.net/aspnet/overview/friendly-urls for more information.
ASP.NET ScriptManager packages for jQuery, Microsoft Ajax and WebForms JavaScript libraries
There were lots of improvements in ScriptManager control to support Web Optimization. The improvements allowed registration of bundles with ScriptManger. The project template show you how you can register jquery bundles with ScriptManager. The following post has more information on the improvements.
NuGet packages:
– AspNet.ScriptManager.jQuery.1.10.2
-Microsoft.AspNet.ScriptManager.MSAjax.5.0.0
-Microsoft.AspNet.ScriptManager.WebForms.5.0.0
ASP.NET MVC Project Template
ASP.NET MVC
ASP.NET MVC gives you a powerful, patterns-based way to build dynamic websites that enables a clean separation of concerns and gives you full control over markup for enjoyable, agile development.
NuGet packages.(along with the dependencies)
– Microsoft.AspNet.MVC
– Microsoft.AspNet.WebPages
– Microsoft.AspNet.Razor
ASP.NET MVC Unobtrusive Libraries
The following package adds support for Unobtrusive support for client side validation in ASP.NET MVC
NuGet package: Microsoft.jQuery.Unobtrusive.Validation
ASP.NET Web API Project Template
ASP.NET Web API
ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework. To learn more please visit http://www.asp.net/web-api
NuGet packages (and dependencies):
– Microsoft.AspNet.WebAPI
– Microsoft.AspNet.WebAPI.WebHost
– Microsoft.AspNet.WebAPI.Core
– Microsoft.AspNet.WebAPI.Client
Help Page
The project template has the Help Page built into it. The help page allows a service developer to view the metadata about the service. For more information please visit http://www.asp.net/web-api/overview/creating-web-apis/creating-api-help-pages
NuGet package: Microsoft.AspNet.WebAPI.HelpPage
Conclusion
This was an exhaustive list of features being included in the templates. I hope this list is useful and at least will give you an idea on what is installed when you create a project in VS 2013. I am hoping the getting started links will help you learn more about these features and will help you learn.
Please let us know if this was useful or you would like to see something more.
I can be reached via twitter (@rustd)



0 comments