ASP.NET Core 2.1.0-preview1: GDPR enhancements
2018 sees the introduction of the General Data Protection Regulation, an EU framework to allow EU citizens to control, correct and delete their data, no matter where in the word it is held. In ASP.NET Core 2.1 Preview 1 we’ve added some features to the ASP.NET Core templates to allow you to meet some of your GDPR obligations, as well as a cookie “consent” features to allow you to annotate your cookies and control whether they are sent to the user based on their consent to have such cookies delivered.
HTTPS
In order to help keep users’ personal data private, ASP.NET Core configures new projects to be served over HTTPS by default. You can read more about this feature in
Cookie Consent
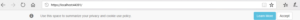
When you create an ASP.NET Core application targeting version 2.1 and run it you will see a new banner on your home page, 
This is the consent feature in action. This feature allows you to prompt a user to consent to your application creating “non-essential” cookies. Your application should have a privacy policy and an explanation of what the user is consenting to that conforms to your GDPR requirements. By default, clicking “Learn more” will navigate the user to /Privacy where you could publish the details about your app.
The banner itself is contained in the _CookieConsentPartial.cshtml shared view. If you open this file you can see some code showing how the user’s consent value is retrieved and how it can be updated. The current consent status is exposed as an HttpFeature, ITrackingConsentFeature. If a user consents to allowing the use of cookies a new cookie will be created by calling CreateConsentCookie() on the feature. The status of the user’s consent can be examined by the CanTrack property on the feature, however you don’t need to do this manually, instead you can use the IsEssential property on cookie options. For example context.Response.Cookies.Append("Test", "Value", new CookieOptions { IsEssential = false }); would append a non-essential cookie to the response. If a user has not indicated their consent this cookie will not be appended to the response but will be silently dropped. Conversely marking a cookie as essential, context.Response.Cookies.Append("Test", "Value", new CookieOptions { IsEssential = true }); will always create the cookie in the response, no matter the user’s consent status. You can provide feedback on the cookie consent tracking feature at https://github.com/aspnet/Security/issues.
Data Control
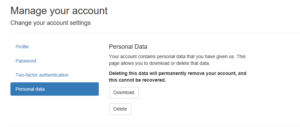
The GDPR gives users the right to examine the data your application holds on it, edit the data and delete the data entirely from your application. Obviously, we cannot know what data you have, where it lives or how its all linked together but what we do know is what personal data a default ASP.NET Core Identity application holds and how to delete Identity users, so we can give you a starting point. When you create an ASP.NET Core application with Individual Authentication and the data stored in-app you might notice two new options in the user profile page, Download and Delete. 
Download takes its data from ASP.NET Core Identity and creates a JSON file for download, delete does as you’d expect, it deletes the user. You will probably have extended the identity models or added new tables to your database which uses a user’s identity as a foreign key, so you will need to customize both these functions to match your own data structure and your own GDPR requirements, to do this you’ll need to override the view for each of these functions. If you look at the code created in your application you will see that a lot of the old template code has vanished, this is because of the new “Identity UI as a library” feature. To override the functionality, you need to manually create the view as it would appear if ASP.NET Identity’s UI were not bundled into a library. For now, until tooling arrives, this is a manual process. The Download capability is contained in DownloadPersonalData.cshtml.cs and the Delete capability is in DeletePersonalData.cshtml.cs. You can see each of these files in the Identity UI GitHub repository. For example, to override the data in the download page you must create an Account Folder under AreasIdentityPages, then a Manage folder under the account folder and finally a DownloadPersonalData.cshtml and associated DownloadPersonalData.cshtml.cs. For the cshtml file you can take the source from GitHub as a starting point, then add your own namespace, a using statement for Microsoft.AspNetCore.Identity.UI.Pages.Account.Manage.Internal and the instruction to wire up MVC Core Tag Helpers, for example if application namespace is WebApplication21Auth the .cshtml file would look like this:
Then for the corresponding .cs file you can take the default implementation from the source as a starting point for the OnPost implementation so your version might look like the following:
You can give feedback on the data control features of Identity at https://github.com/aspnet/Identity/issues.
Conclusion
These features should put you in a good starting position for the GDPR but remember the GDPR places a lot more requirements on your company and application than just the features we provide, including protection of data at rest, risk assessments and management, data breach reporting and so on. You should consult with a GDPR specialist to see what implications the regulation has for your company.

 Light
Light Dark
Dark
0 comments